- 運営しているクリエイター
#Webデザイン

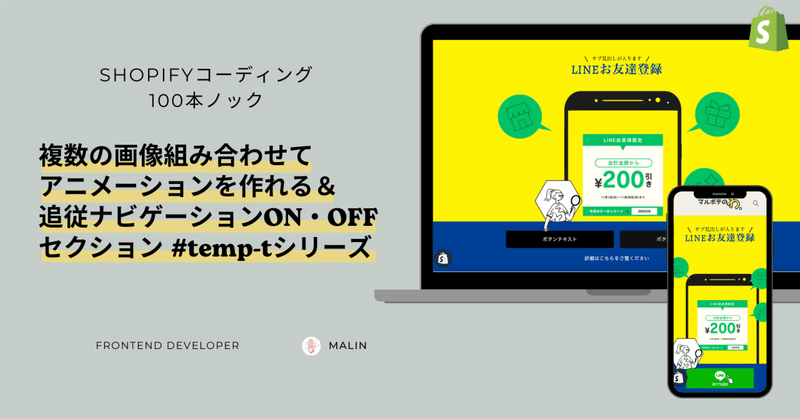
[Shopify]複数の画像組み合わせてアニメーションを作れる&追従ナビゲーションON/OFFセクション #119 #temp-t
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 セクションテンプレート「Tシリーズ」第一弾。 LPのKV用のセクションを作成してみました🎵画像を複数追加すると時間差で表示されるアニメーションセクション。 ↓第二弾との組み合わせバッチし↓ ✔️今回のゴールデモページ 🔸CMSの特徴 「セクション T-1」を選択 ========= アニメーション画像 ========= すべての画像の横幅と高さを合わせて透過した画像を使うと上手

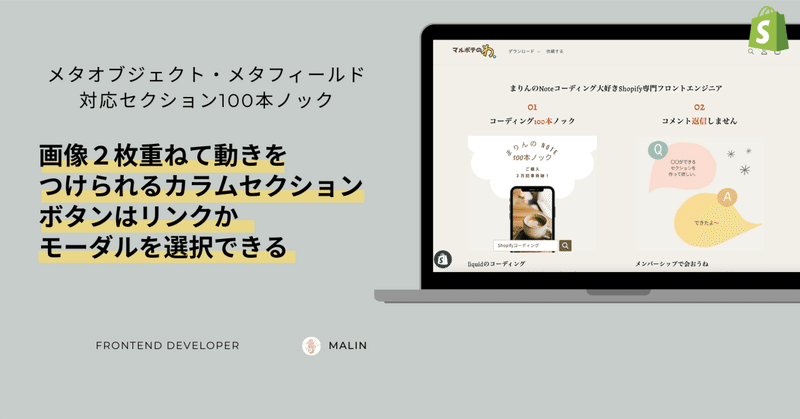
[Shopify]画像2枚重ねて動きをつけられるカラムセクション・ボタンはリンクかモーダルを選択できる(メタフィールド対応) #116 #temp-u
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 「透過」画像を2枚重ねてアニメーションで表示できるカラム🎵もちろん画像1枚でもふんわり表示されますよ。 ボタンはホバーすると背景がスライドするスタイリッシュなデザイン。リンクで別ページに遷移するかモーダルを表示させるのかをブロック毎で選択ができる^^ ✔️今回のゴールデモページ 🔸CMSの特徴 「セクション U-2」を選択 ====== 共通設定 ====== ====== ブロ

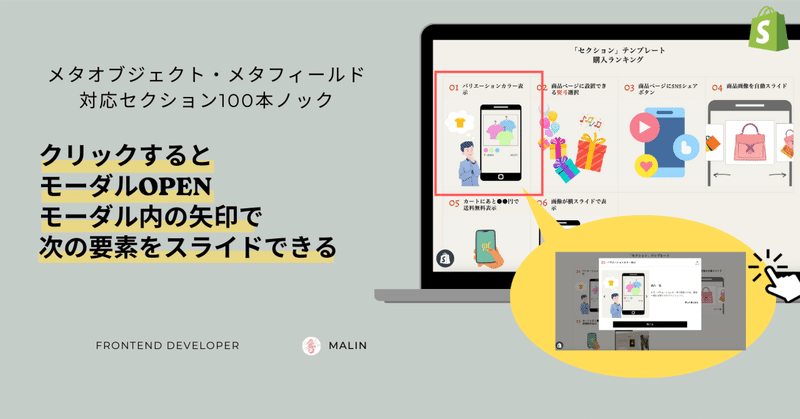
[Shopify]クリックするとモーダルOPEN・モーダル内の矢印で次の要素をスライドできる(メタフィールド対応) #115 #temp-u
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 クリックするとモーダルが開くセクション。さらに、モーダル内で前後の要素を切り替えられるようにしてみました! ✔️今回のゴールデモページ 🔸CMSの特徴 「セクション U-1」を選択 ====== 共通設定 ====== ====== ブロック毎の設定 ====== ✔️設定手順Step1 新規セクション追加 1️⃣管理画面>コード編集>セクション>新規追加

[Shopify]ブログ一覧でタグ検索機能設置!セレクト&ボタンタイプが選べるセクション・100本ノック続編(Dawn) #109
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 ブログ一覧でタグ検索機能を設置できるセクション。セレクトかボタンタイプを選べるようにしてみました!昔のDebutテーマにはデフォルトであったけどDawnではなかったね🎵 ブログ内のタグを検索できる機能です。今回は商品タグは対象外ですが、これを応用すれば商品タグでも検索機能は付けれるので、ご興味ある方はぜひコードをチェックしてご自身で変更してみてください。 CSSはセクションファイルに埋め

[Shopify]各ブログ記事のメタフィールドからコレクションを指定して記事の下にそのコレクション一覧の新着を表示(Dawn)97/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 今日はブログ記事のメタフィールドのコレクションを使って、記事毎にコレクションを指定するとそのコレクションの商品一覧が表示されるセクションを作ってみました! 過去に商品を一つずつ選択するバージョンをご紹介しましたが、今回は記事に合わせたコレクションを指定するパターンです。 表示順はコレクションで指定している順番になりますので新着にしたい場合はコレクション管理画面側で新着に設定したりすればO