人気のShopifyコーディング100本ノックシリーズの続編。現在の100本ノックマガジンで100本記事投稿した後はこちらで更新していきます。「Shopifyコーディング100本…
¥1,200 / 月
初月無料
- 運営しているクリエイター
2024年1月の記事一覧

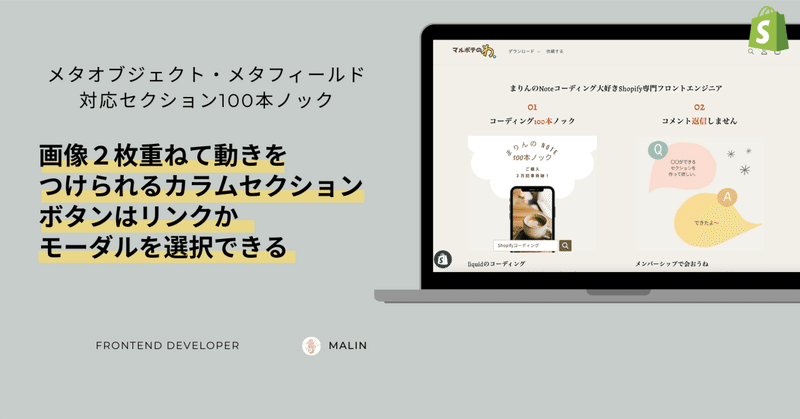
[Shopify]画像2枚重ねて動きをつけられるカラムセクション・ボタンはリンクかモーダルを選択できる(メタフィールド対応) #116 #temp-u
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 「透過」画像を2枚重ねてアニメーションで表示できるカラム🎵もちろん画像1枚でもふんわり表示されますよ。 ボタンはホバーすると背景がスライドするスタイリッシュなデザイン。リンクで別ページに遷移するかモーダルを表示させるのかをブロック毎で選択ができる^^ ✔️今回のゴールデモページ 🔸CMSの特徴 「セクション U-2」を選択 ====== 共通設定 ====== ====== ブロ
¥1,500