人気のShopifyコーディング100本ノックシリーズの続編。現在の100本ノックマガジンで100本記事投稿した後はこちらで更新していきます。「Shopifyコーディング100本…
¥1,200 / 月
初月無料
- 運営しているクリエイター
2023年9月の記事一覧

[Shopify]トップページのリッチテキストセクションでもメタオブジェクトを使えるようにしてみる(メタオブジェクト対応) #103
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 トップページでリッチテキストセクションを使用する際にメタオブジェクトのデータを連携させようと思ったらトップページではメタオブジェクトが反映できなかった。。。 なのでトップページでもメタオブジェクトが使えるようにカスタマイズしてみました!レイアウトはそのままでちょっとだけメタオブジェクト仕様にしただけなので簡単です♪ ✔️今回のゴールメタオブジェクトで設定した値を、 「リッチテキスト」セ
¥800

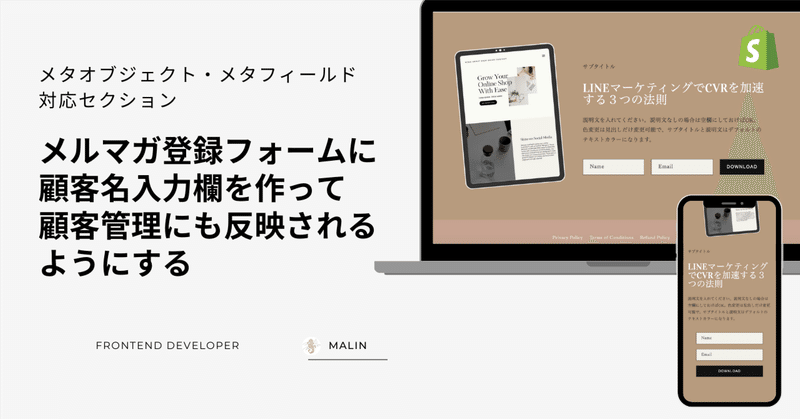
[Shopify]メルマガ登録フォームに顧客名入力欄を作って顧客管理にも反映されるようにする(メタオブジェクト対応) #102
この記事はメンバーシップに加入すると読めます
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 デフォルトのメール登録セクションではアドレスのみの登録なので、購入前のお客様の場合、顧客管理の顧客名がメールアドレスになってしまいますよね。。。 メルマガ送る時に〇〇さんと入れたいので、メルマガ登録フォームに顧客名入力欄を作ってみました♪ TOPページ以外のページでメタオブジェクト・メタフィールドを使えるようにしています。TOPページでメタオブジェクト・メタフィールドを使用するバージョン
¥1,000