
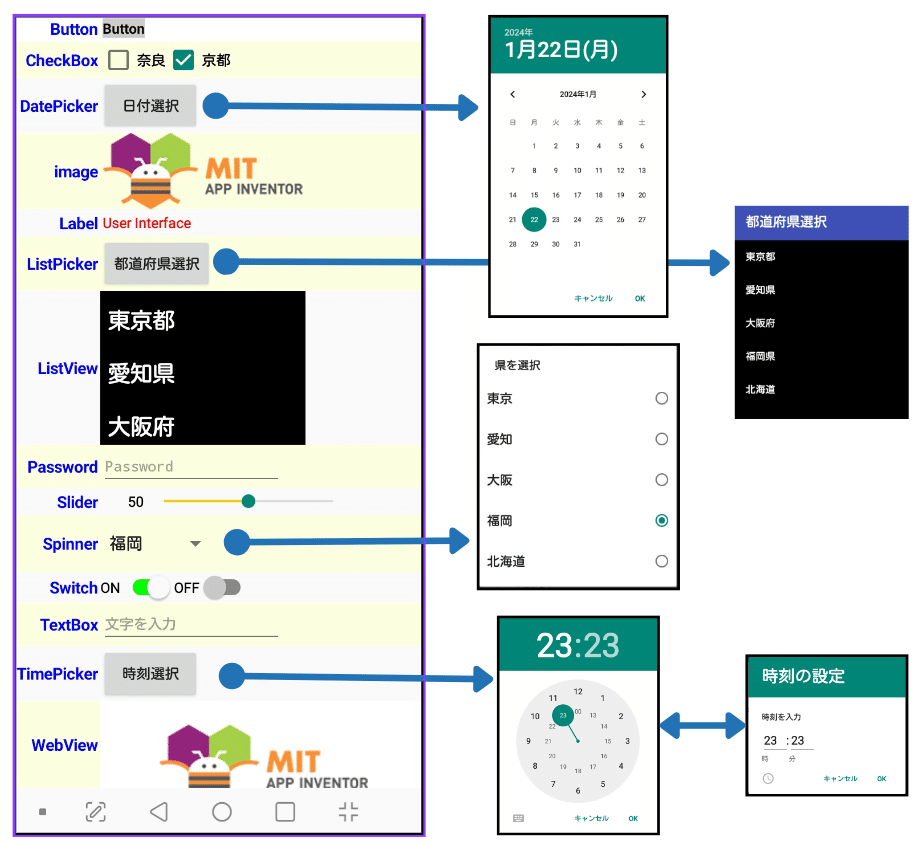
コンポーネント:ユーザーインターフェース一覧
サンプルアプリを作成しました
ユーザーインタフェースの各コンポーネントがどんな動きをするのか確認するための簡単なサンプルを作成しました。
下記がその画面です。実際にどんな感じか自分の環境に取り込んで確認してみてください。

・Button(ボタン):処理開始を指示する時に使います
・CheckBox(チェックボックス):いくつかの選択肢の中から選ぶ時使います
・Date Picker(デイトピッカー):年月日を入力する時に使います
・image(画像):画像を表示する時に使います
・Label(ラベル):文字を表示する時使います。入力したい場合はテキストボックスを使います
・ListPicker(リストピッカー):一覧表から選択する時に使います。別の画面が開き、画面いっぱいに表示されます
・ListView(リストビュー):リストを表示したり、クリックして選択する場合に使います
・Password(パスワード):文字を入力できますが、すぐ・・・に変わります。
・Slider(スライダー):割合などを表示・入力する時に使います。つまみを左右にドラックして数字を変化できます
・Spinner(スピナー):選択肢から選ぶときに使います
・Switch(スイッチ):on/offのように状態を指定する時使います
・TextBox(テキストボックス):文字を入力する時に使います
・TimePicker(タイムピッカー):時刻を入力する時使います。アナログとデジタルで入力できます
・WebView(ウェブビュー):URLを指定してWeb画面を表示したり、自作したhtmlファイルを表示したり、またJavaScriptを実行できます
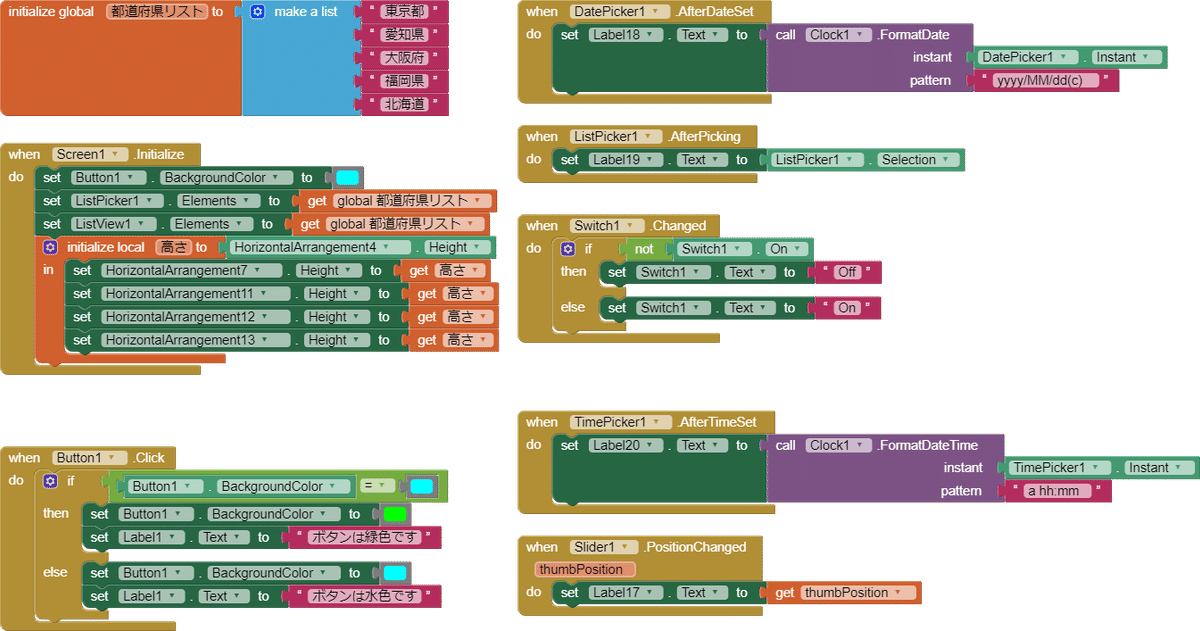
ブロックは下記の通り(画像を右クリックし「新しいタブで画像を開く」で拡大できます)
・都道府県のリストを変数にセット
・初期処理(When Screen1.Intialize)で、①ListPickerとSpinnerに都道府県をセット ②見栄えのための高さ調整
・他は、各コンポーネントをクリック等操作した場合の簡単な処理
・clockコンポーネントを年月日、時刻の整形に利用
です

自分のパソコン(エディター)で確認を
次のaiaファイルを取り込んでください。
取り込み方法は下記記事で確認ください
日本語化AI2で読み込んでもそのまま利用できます。
ご意見・質問等ありましたら、コメントをお願いします。記事に反映していきます。
