WebUIのAnimateDiffに複数画像のControlNetを適用する
タイトル通りの内容です
整備はしたいのですがまだまだ自分向けという感じのコードです
WebUI1.6で動作を確認しています
今回は、hook.pyとcontrolnet.pyを修正しています。
また、リポジトリのTOPにあるCN_AD.jsonをトップディレクトリ(webui-user.batのあるところ) に置きます。
{
"_is_CN_AD_on": 1,
"input_images_pass": "imput_images",
"input_images_number": 16
}_is_CN_AD_on:このモードを使用するかどうか
input_images_pass:連番画像を入れるパスの名前
input_images_number:画像の枚数(フレーム数と同じ枚数にしか対応していません)

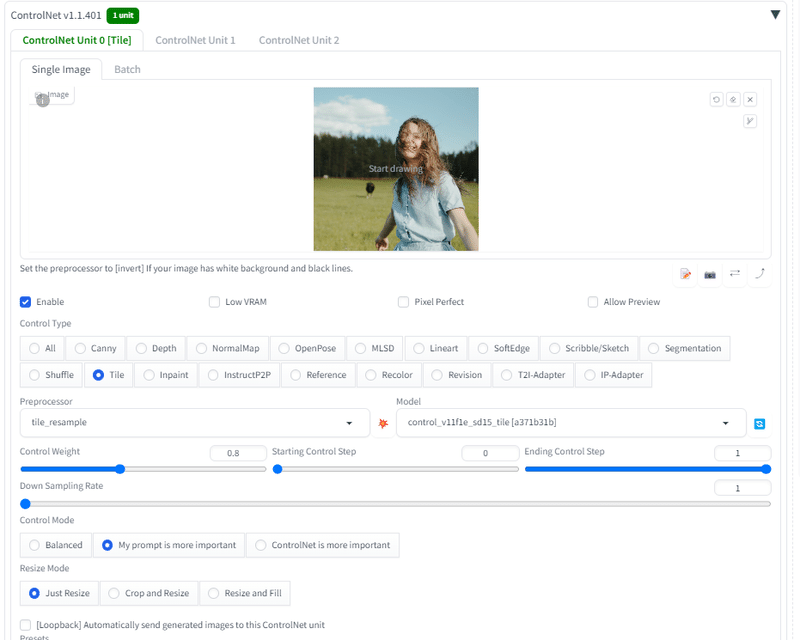
設定は普通にUI上で行います。まずは同じ設定で動くか試してください。
主な注意点は以下の通りです。
・連番画像のどれかをパネルに貼っていないとエラーになります。
(ControlNet自体は連番画像が適用されます)
・ControlNet is More importantには対応していません。
・StepはStart:0 End:1にしか対応していません。
・読み込めるのは.png拡張子のみです


この記事が気に入ったらサポートをしてみませんか?
