
2024年最新版。ゼロから始めるAI画像生成。第2章「背景透過サイトはどこがいいのか?」9サイトを厳選!!
初めまして!さわです!
前回は、みなさんに「Midjourney」の使い方をお伝えしました!
見やすさ重視で、簡単な手順のところなどはあえて画像無しでご説明しましたが、大丈夫だったでしょうか。もし、こうして欲しいってことや知りたいことがあればX(Twitter)からDMください!
それでは、今回は「Midjourney」の使い方が大体分かってきた方向けに、「背景を削除して素材を作る」手順や方法を教えちゃいます!
ただ、今回の記事は実際に9サイトを検証致しまして、かなり手間と時間が掛かっております。一部のサイトでは有料ポイントを購入しましたので、申し訳ございませんが、有料記事とさせて頂きます。200円ですので、アイスやお菓子など買う感覚で買って頂ければ幸いです。
有料記事の部分では、サイトによる比較画像を2つ載せますので、この記事を読めば「素材作り」として相方となる最強のサイトが見つかるかと思います。画像生成したものをホームページなどや動画編集で「素材として使いたい」、「素材を売って副業にしたい」といった方には、かなり参考になるかと思います!!
①素材用のプロンプト
まずは、透過背景を行うための画像生成をします!
画像生成はもう完璧だから大丈夫という方も、
意味があるのでしっかりと読んでくださいね!!!
➊「Pure white background.」or「Pitch black background.」 or 「Pitch green background.」などのプロンプトを追加する
「真っ白な背景」や「真っ黒な背景」などといったプロンプトを追加することで、素材となるもの以外を削除しやすい画像になります。緑や青でも良いので、素材として使うオブジェクトの色と背景色が被らないようにしましょう。
➋実例(失敗パターン)
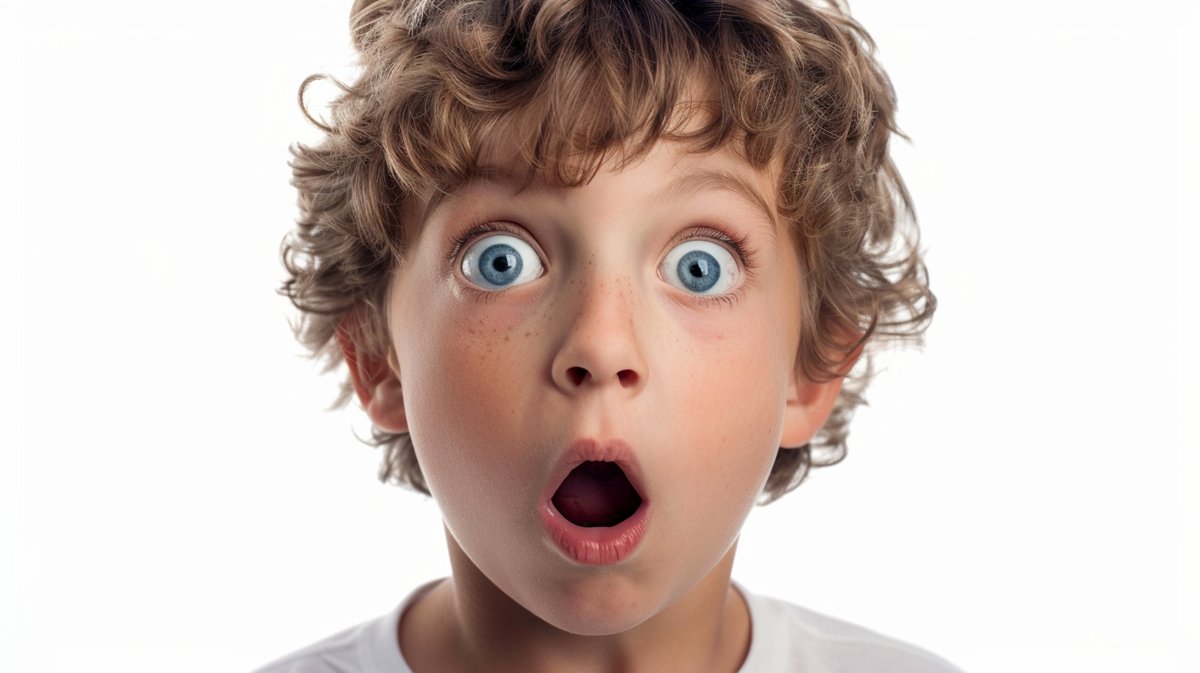
例えば、白背景で男の子の画像を生成したとします。
この男の子を素材として使用したいので、背景を透過させてみましょう。
それでは、「画像生成」したものに「透過背景」を行ってみます。


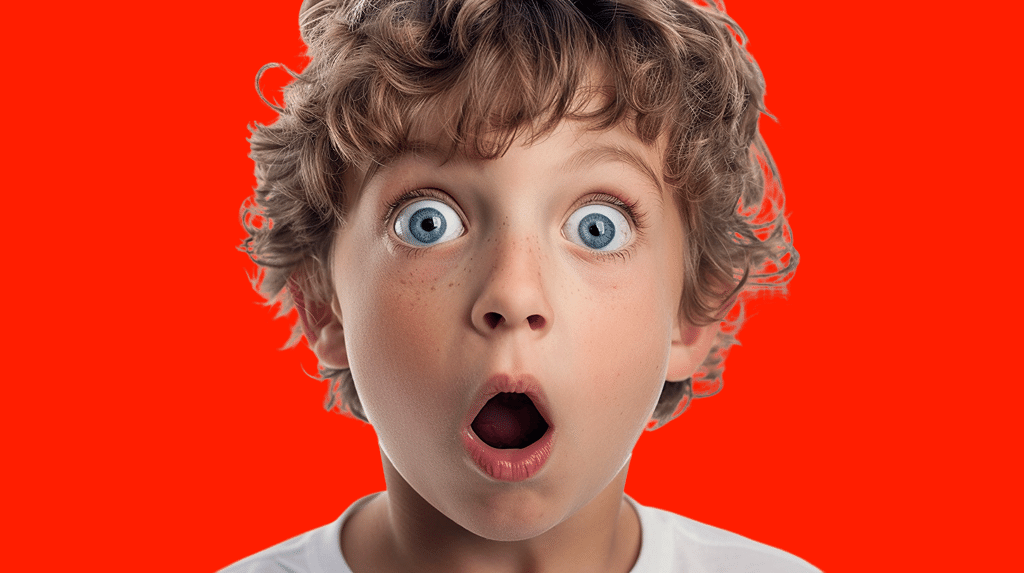
元画像の白い背景を削除して、分かりやすいように男の子を赤背景に乗せてみました。
どうでしょうか!
よく見ると、赤い背景の画像は「ほっぺ」が少し削れていますね。
これは、ほっぺの端の部分と白の背景が同じ色なので、このような結果になってしまいました。「髪の色」、「照明などの光」、「肌の色」などもしっかりと考えて、背景色を選ぶ必要がありました。
このような事故を防ぐには、画像生成をする前に適切な背景色を選ばないといけませんので、「背景を透過する」作業を行う前の、AI画像生成を行う段階から、注意しておく必要があります。
②「透過背景」サイト比較
本題の「透過背景」作業をしていきます!
様々なサイトがありますが、大体がサイト上で画像をドラック&ドロップすることで作業が完了しますので、作業手順の説明は省きます。アプリ起動して作業っていうタイプは今回除外しています。
重要なのは「サイト選び」。
サイトによって「透過背景」作業を行った場合の「画質」や「出来映え」は全然違いますので、サイト選びとして参考にしてください。
それでは、2つの画像を使って比べてみたいと思います。
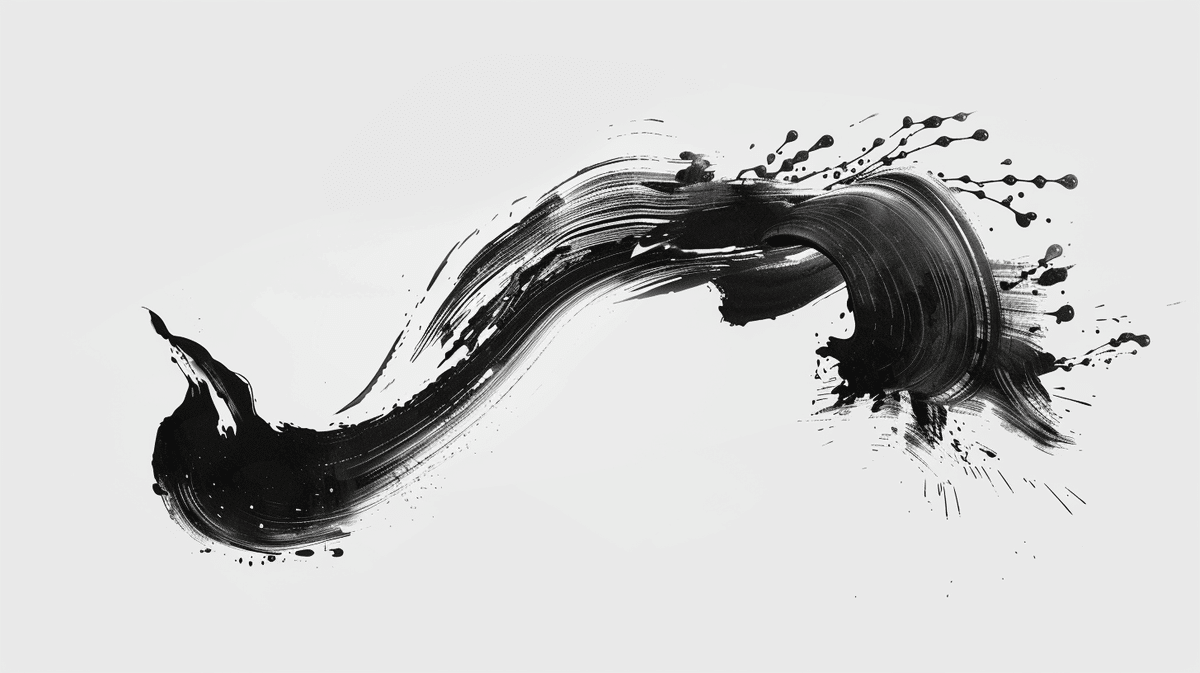
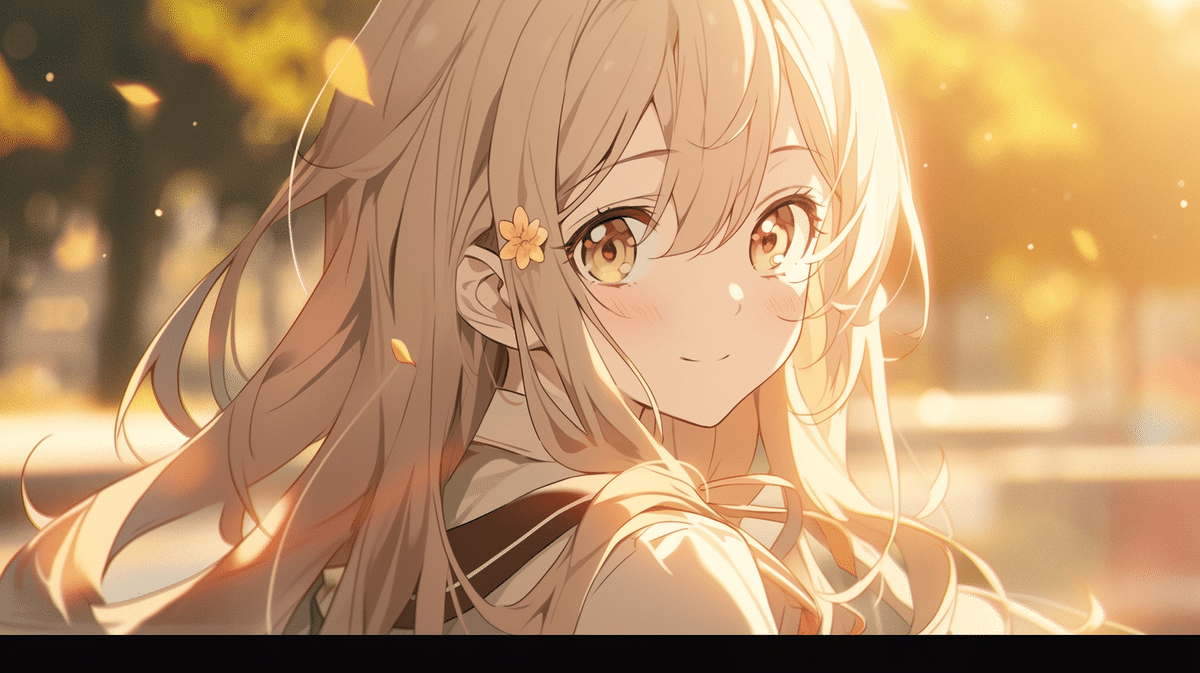
使用する画像はこちら。


相変わらず「Midjourney」のクオリティすごい!
墨っぽいのも迫力があって良いし、アニメ風の女の子もかわいい!ピンボケ具合だったりとか素敵!毎回4つ画像生成してくれるけど、他のサイトとかだと1つだったりするんですよね。だから本当に使いやすいし、ディスコード上で使うから画像の管理もしやすくて最高です!!というか純粋にアニメ風のキャラのレベルが高い!!もちろんそれ以外の風景だったり動物だったりも全然キレイに生成してくれるしで本当に文句ない!値段もお手軽価格だし!
今回は各サイトにおける「背景透過」の性能を調べるために、あえて背景色を灰色にしたり、下部分を黒くしてみたり、女の子の髪色と背景を似たような感じにしたり、髪に花びらを重ねてみたりしたもので実験してみます!簡単なオブジェクトの背景だけを削除できても意味がありませんからね!!!
そして検索で上位にくるものを比べてみて、どれが最高のサイトなのかを見極めたいと思います!「背景透過」の良いサイトを探している人には最高の記事になるようにしようと思いますー!
それでは、このちょっと理不尽な画像に対して、どれくらい対応してくださるのでしょうか!サイトによって性能の差がかなり出そうなので楽しみ!!
ここから先は
この記事が気に入ったらサポートをしてみませんか?
