
Adobe Firefly 正式リリース版を使ってみました!
Adobe Fireflyが正式にリリースしました!
ついに商用利用も可能にになりました!!!
画像などを生成するには契約プランによって クレジットが毎月配布され、そのクレジット分使える仕組みのようです。
10月31日まではCreative Cloud、Adobe Express、Adobe Stockの有料サブスクに登録している人は、生成クレジット消費の対象にならないそうです!!!
2023 年 11 月 1 日までは、Creative Cloud、Adobe Firefly、Adobe Express、Adobe Stock の有料サブスクライバーは、生成クレジット制限の対象になりません。2023 年 11 月 1 日から、クレジット制限が適用されます。
1.実務に使えそうな写真を生成する
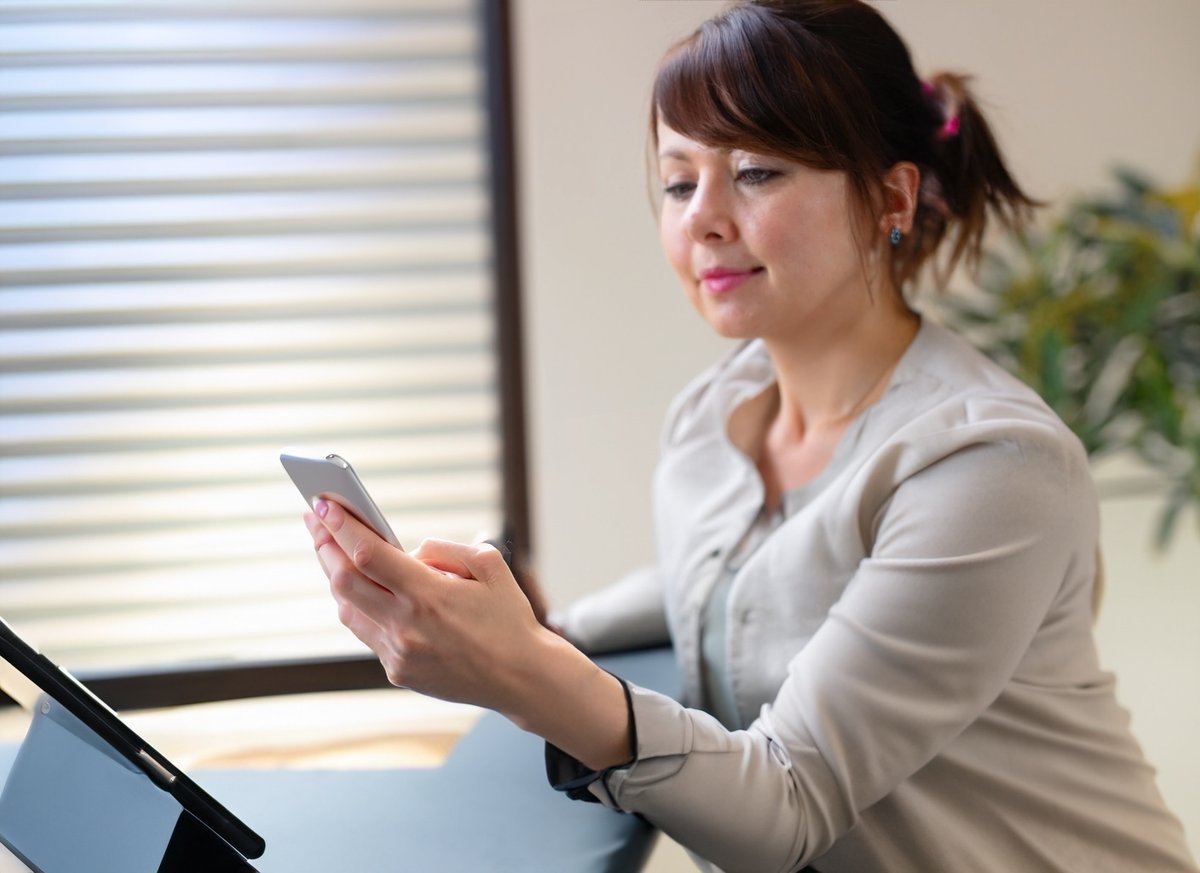
最初に生成したのは、実務に使えそうな写真はどの程度生成できるのかということです。
「日本人の女性 スマホ 28歳 オフィス」で生成



2番目と3番目がいい感じに見えました。
2番目は手がかなり大きい!!!手の修正はなかなか難しそうだと思います。
3番目は細かなところはおかしいが、2番目に比べれば修正できそうな気がします。
画像をダウンロードして、Photoshopを起動!!
「生成塗りつぶし」機能で修正していきます。
修正箇所は次の3点。
1.背景のPC
2.スマホの歪み
3.耳と髪の毛のペッタリ感
最終的には下記の画像になりました。


結構いい感じにできました!!
髪の毛の張り付きはどうしようもなかったです・・・。
2.イラストの生成
次にイラストを作成してみました!!
「白いワンピースを着た可愛い女の子 目を閉じて 髪の毛は黒色 背後から光が差し込んでいる 花畑の中に佇む」で作成

最初からいい感じのものが出てきました。
やはり耳は難しいようですが、ここはphotoshopの「生成塗りつぶし」機能でなんとかなりそうですね!
イラストが作りたかったので、プロンプトに「イラスト」を追加していきます!
「白いワンピースを着た可愛い女の子 目を閉じて 髪の毛は黒色 背後から光が差し込んでいる 花畑の中に佇む イラスト」で作成



可愛い画像ができたので、Photoshopに移動して、今度は部分修正ではなく、上の頭が切れているところと、文字を入れるために横を伸ばしたいので、「生成拡張」の機能を使っていきます!
「切り抜き」ツールで作りたい大きさに合わせてから「生成拡張」のボタンを押すと、10秒くらいで作成できました!!!

まとめ
「テキストから生成」機能はまだまだ上手な使い方を考えないといけませんが、「生成塗りつぶし」「生成拡張」の機能に関しては、実務で使えるレベルのものになっています!!!
noteには載せられないのですが、実務で下記のように使ってみました。
・写真の壁のシミを取り除く
→「生成塗りつぶし」でシミを取り除きました。
シミ抜きくらいだと待ち時間の10秒くらいだと自分でやるのとたいして時間としては変わらないです。
でも、手を動かす10秒ではなく、待ちの10秒になることで、
待ち時間に先の仕事を考えたり、飲み物を準備したりという時間に使えたので、効率化している気がします!!!
・写真で切れている部分を新しく作り出す
→「生成拡張」で見えない部分を新たに作り出しました。
今までは、背景と人物やモノを別々に調整したり、ぼかしを入れて不自然さを無くしたりの作業をしていました。
これを1度にできて、ある程度いい感じにできたり、同時に色かえなどもできるのでとても楽に感じました。
これらの写真の修正などの技術を何も考えずにできるようになるということは、私の強みである写真の修正なども同時に行うデザイナーとしての強みが弱まることになりかねません。
だからこそ、出てきた画像そのままではなく、
さらに細部まで気を配り、ただ出しただけ、生成しただけの作品に
プラスの価値をつけていかなくては、と強く思いました!
この記事が気に入ったらサポートをしてみませんか?
