
Adobe Firefly(Beta)「テキストで画像作成」を使ってみた感想
Adobe Firefly(Beta)「テキストで画像作成」を使ってみた感想を書いていきたいと思います!
はじめに
Adobe Firefly(Beta)で作成したデータは商用利用できない点に注意が必要です!
Fireflyのベータ段階が終了すると、クリエイターはFireflyで生成したコンテンツを商用目的で利用できるようになります。Fireflyの進化に伴い、用途に合わせた様々なモデルでFireflyを提供する予定です。
今回は、今後商用利用可能となったときに、私が仕事で使うような画像が作れるのかどうかを検証してみたいと思います!!
Adobe Fireflyにアクセス

まずはFireflyのページにアクセスします

現在は画像の4つの機能を使うことができます!
今回は「テキストで画像作成」を使用してみたいと思います。
Adobe Firefly 「テキストで画像作成」

「テキストで画像作成」の下の「Fireflyで作成」ボタンを押したら、プロンプトの入力画面になるので、文字を入力するだけです。
今回は、WEB制作で需要が多い、「アイソメトリック画像」がどこまでできるのか、挑戦してみたいと思います!!
1. PCと作業する女性のアイソメ画像
まずは私の考える完成イメージを素材サイトから探してきました。

参考画像を使わず、テキストだけで生成していきたいと思います!

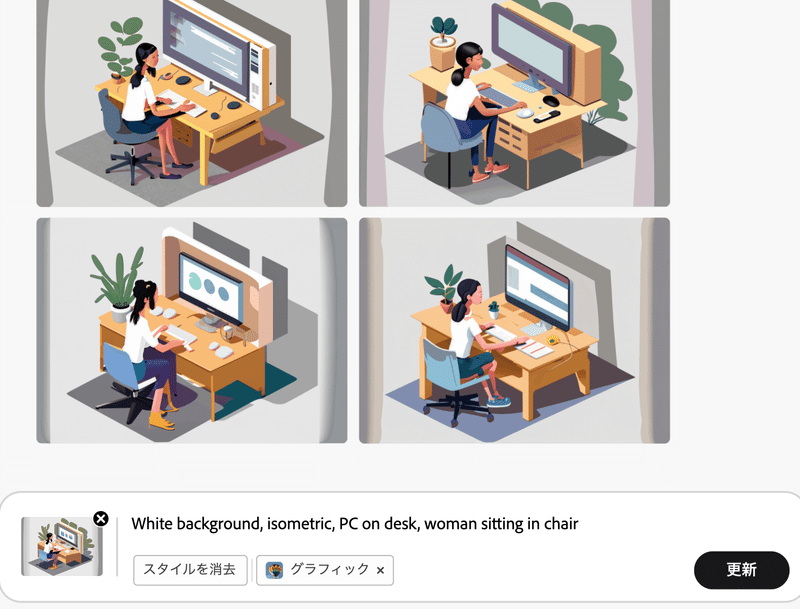
数回作成してみるとちょっとイメージに近いものが出てきました。

この画像を参考画像に設定してさらに作成していきます!



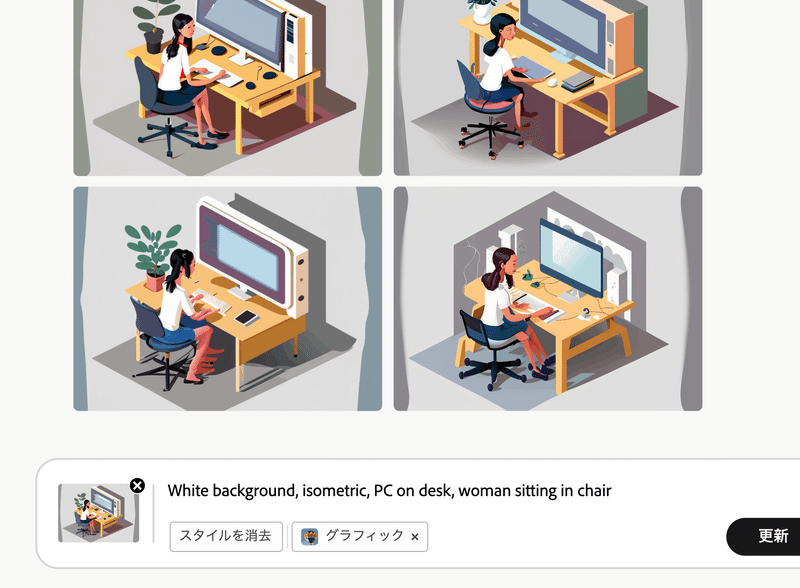
30回くらい試しましたが、左上の画像より良い画像は生成されませんでした。(ダウンロードも忘れました・・・)
2. 寿司職人とカウンターで食べるお客のアイソメ画像
次は、実際に仕事で素材を探して、どうしても見つからなくて、自分で作成したことのある題材にしてみました。
実務で使った画像を載せられらいので、参考画像はないですが、なんとなくイメージできるのではないでしょうか・・・
日本語
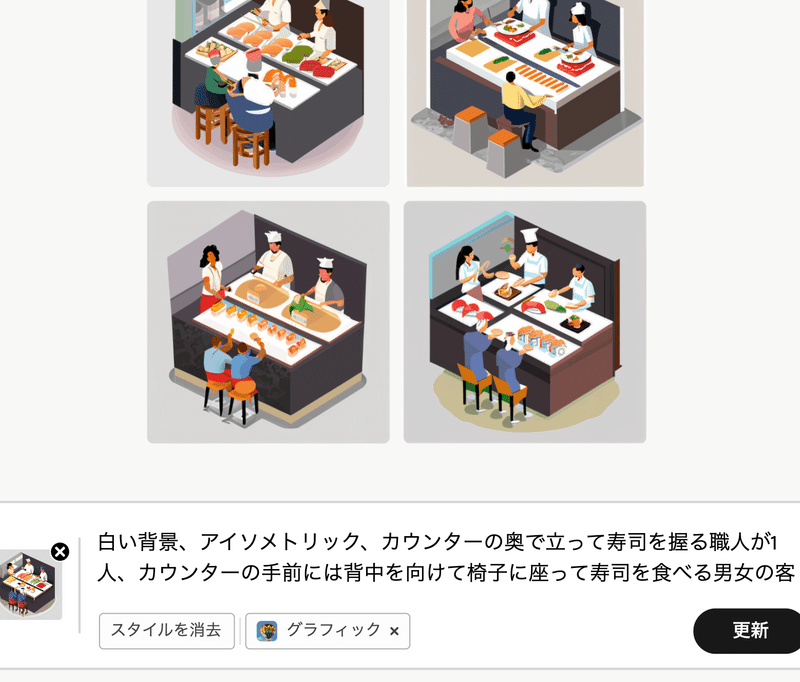
白い背景、アイソメトリック、カウンターの奥で寿司を握る職人が1人、カウンターの手前には背中を向けて椅子に座って寿司を食べる男女の客

「テキストで画像作成」で最初に文字を入力されると、「アート」のスタイルが適用されています。
これを「グラフィック」に変えて生成していきます。



30回、40回と重ねていきましたが、これ以上良い画像は生成できませんでした。
次は英語で生成してみます!
英語
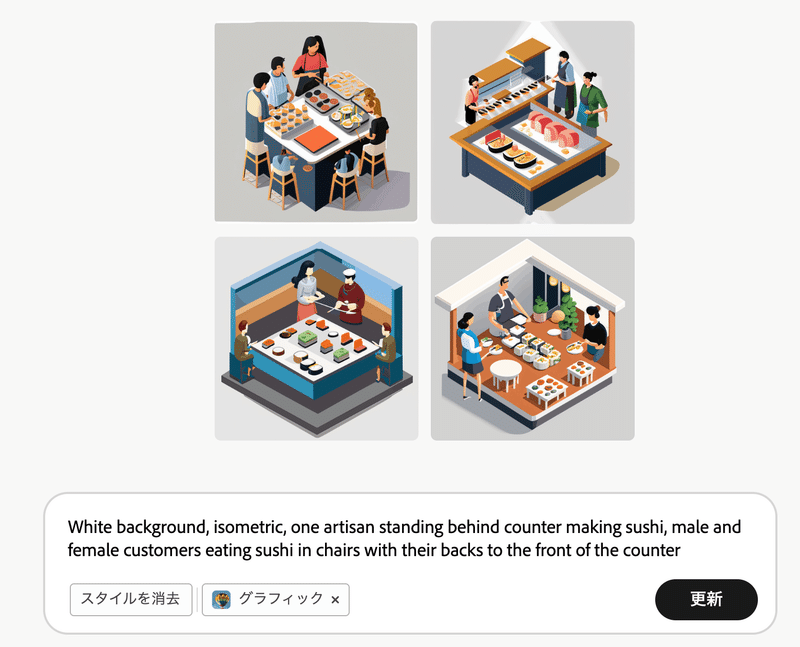
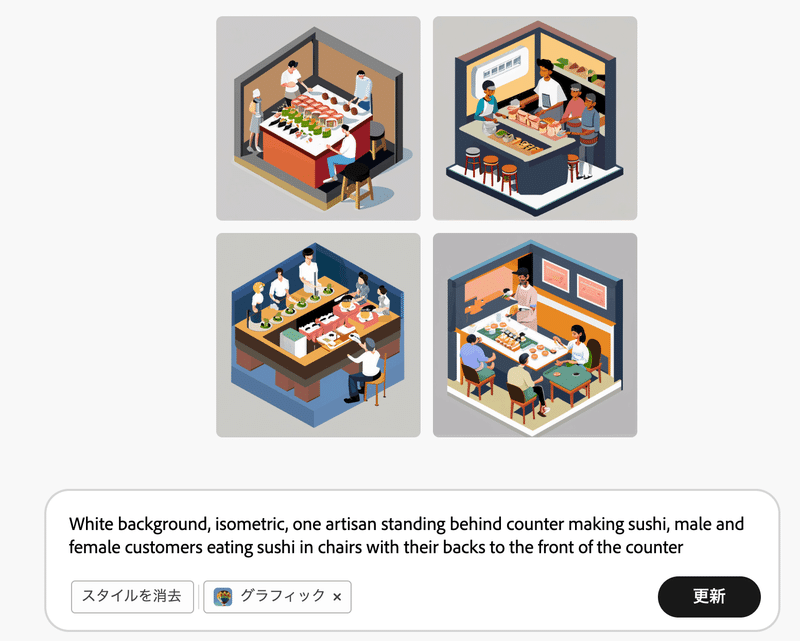
White background,isometric,one artisan standing behind counter making sushi,male and female customers eating sushi in chairs with ther backs to the front of the counter


日本語を翻訳しただけなので、文法や言い回しが合っていないのかもしれませんが、何回やっても良い画像は生成できませんでした。
寿司という日本のイメージを英語で説明するのが難しかったのかもしれません・・・・・


細かな部分を見ても全く使用できるような状態ではありませんでした。
でも自分で一から制作するよりもイメージがつけやすいので、ここから自分で制作すると製作時間の短縮にはなりそうです!
3. 研究者のアイソメ画像
次は、日本語と英語、どちらでも説明しやすそうな題材にして、日本語と英語で生成イメージが違うのかどうか検証してみたいと思います!!
日本語
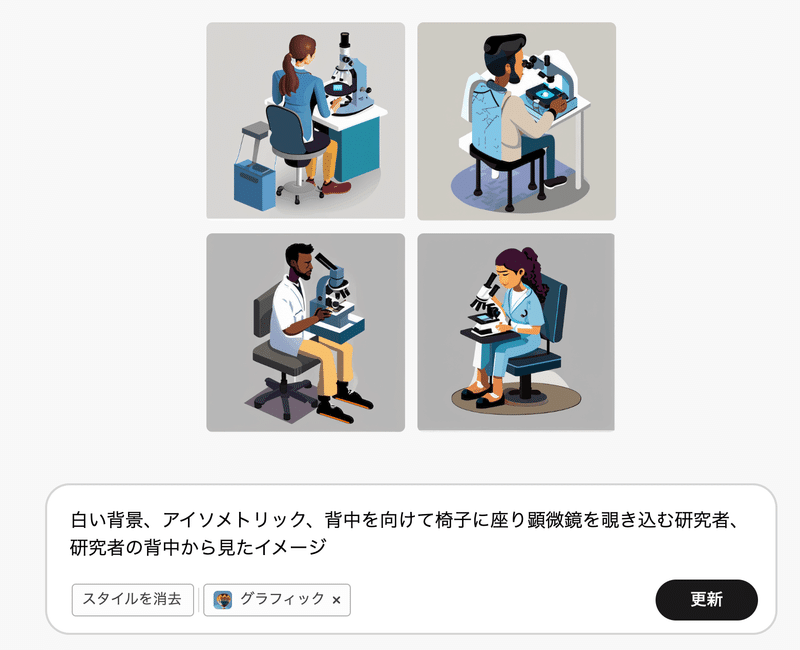
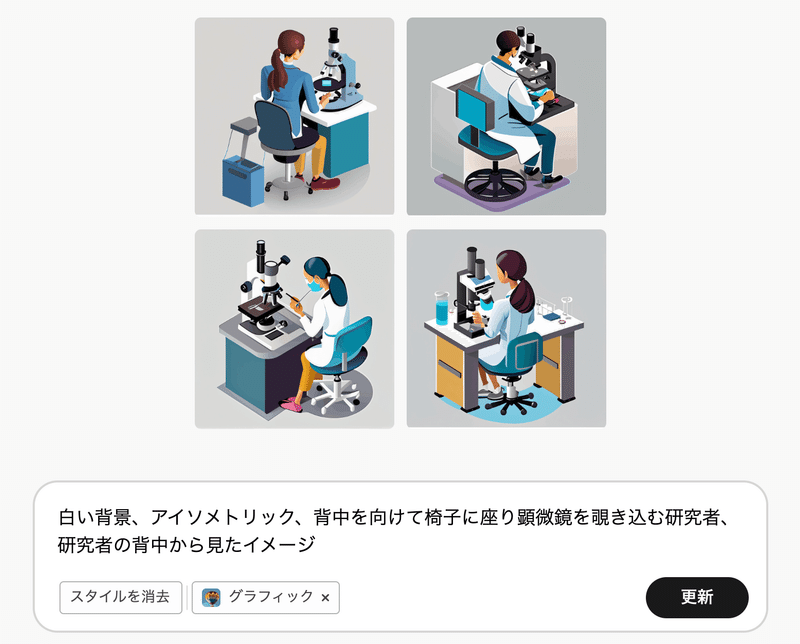
白い背景、アイソメトリック、背中を向けて椅子に座り顕微鏡を覗き込む研究者、背中から見るイメージ

ここで、いつもはその画像を参考画像に指定して更新していくのですが、
「この画像と似た画像を作成」ボタンがあることに気づきました!

「この画像と似た画像を作成」では、選んだ画像以外の3つの画像が入れ替わりました!
これを何回か繰り返していくと、いい感じの画像がいくつも出てきました!!
そこで出てきた画像を1つ選んで参考画像に設定しました。


細かく見てしまうと、まだまだ使用は難しいレベルですが、ここからの修正ならかなり時間が短縮できると思います!!
英語
White background, isometric, researcher sitting in chair with back turned, looking into microscope, image seen from back
次は英語で生成してみます!


良さそうな画像の「似た画像を生成」→「参考画像にして生成」を繰り返していきました。


ちょっとおかしな部分も多いですが、日本語とそれほど変わらない雰囲気で生成できました。
私の生成イメージでは、日本語の方がイメージに近い画像が生成できました。英語は翻訳しただけなのが原因な気もしますが・・・
まとめ
「テキストで画像作成」はまだそのまま利用するレベルではないが、制作するにあたって、参考となる資料イメージとしては十分活用できる
今回はテキストの順番を変えたり、テキストを変えたりの検証はしていないので、続けて検証していきたい
30回、50回続けても良い画像は出てこなかった。だいたい数回で出てくる画像が一番良いことが多かった
テキストで画像作成の作成でうまくいきそうな手順
1.文字を入力
2.スタイルを色々変更してみて、イメージに近いものを選ぶ
3.イメージに近いものが出るまで更新を続ける
4.イメージに近いものを選び「この画像に似た画像を生成」
5.何回か繰り返す
6.一番良いものを「参考画像に設定」して更新する
7.何回か繰り返す
今回作成してみて、生成して画像を作るよりも自分が頭の中でイメージしている画像を実際の形に落とし込むことができたことがとても良い収穫でした。
デザインの仕事をする時、素材に関してはこんな形で、こんな向きの女の人の後ろ姿で・・・とイメージしているものを素材サイトで見つける作業に時間を取られています。
これを使うことにより、自分の頭の中のイメージを形にできるので、時間をかけて素材を探して加工するより、AIで生成して、それをベースに自分で作るのも時間をかけずにできる方法の1つとすることができそうです!!!
この記事が気に入ったらサポートをしてみませんか?
