
リットリンクについて
リットリンクって何?
Twitter・Instagram・YouTube・TikTokやnote・ココナラ・申し込みサイトなど、ごちゃごちゃしているSNSをすっきり見やすく一括管理できます。
リットリンクはLINEから無料で登録して使えます。
バナーのサイズや背景画面を変更することができますよ。
デザインをカスタマイズすることで、あなただけのオリジナルのリンクページに変身!
登録方法
LINEからすぐに登録できます。
携帯からもできますが、LINEからが簡単です。
https://lit.link/
↑登録はコチラから。
無料で作れます。
https://hint.lit.link/ll-advanced-version/how-to-explain
↑公式のサイトになります。
作り方など詳しく書いてありますよ。
テンプレートも充実
テンプレートも充実しているので、そのままでもいい感じに見えます。
だけど、ちょっと個性をだしたいのなら、自作がおススメです。
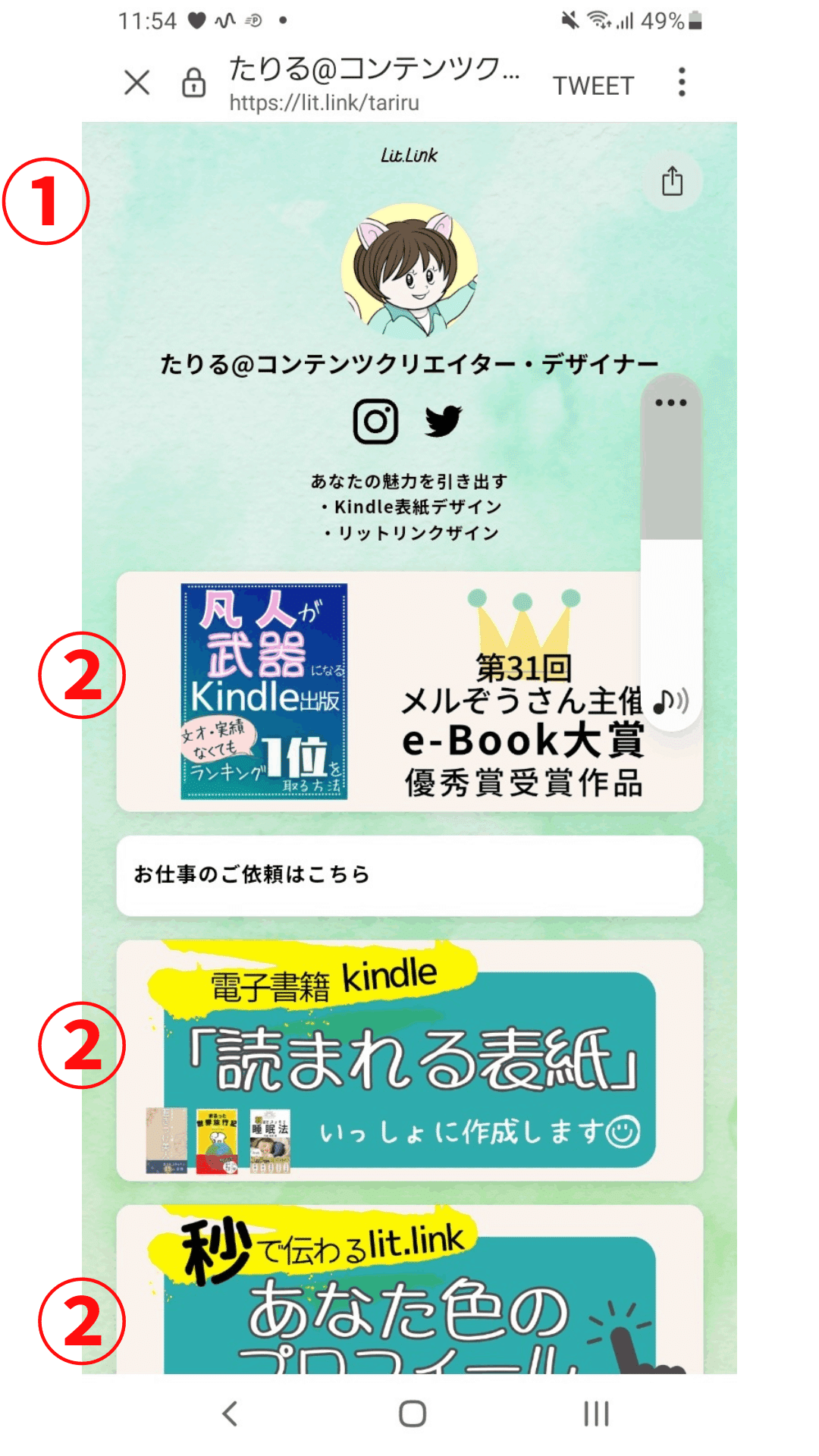
簡単なパーツ紹介
パーツにはおおまかに
①背景
②バナー
③SNSアイコンのボタン
があります。
これをCanvaで作るとオリジナルになります。

①背景
この背景は、画用紙に色を塗ったかんじです。
ここも人それぞれの色合いを出せて楽しいです。
②バナー
リンクをはるところなので、サイズ感など、色々かんがえますね。

③アイコン・テンプレート
こちらはテンプレート使用です。
3キャプチャー、3つのアイコンを一度に見せられます。
すっきりしていて、いいですよね。
選ぶだけなのて、カンタン!
④アイコン
小さくすっきり見せられます。
これは自作しました。
パッと見ると、ちいさいけれど、
大きくするとこんな感じです。
ご依頼時に、全体的なイメージが
「雨上がりの空」と言われたので、
アイコンボタンも雨っぽい感じにしました。
可愛いと自画自賛


リットリンクの画像サイズ
景背サイズ
調べてみるとおススメサイズいろいろあります。
①パソコン画面の背景サイズ:1365px×760px
②スマホ画面の背景サイズ:375px×760px
③スマホ画面の背景サイズ1080px×1090px

①パソコンサイズ
横長です。
パソコンで見られる時を想定すると、こちらが良いかも。携帯で見た時は画面の左右は切れます。

②スマホサイズ

③こちらは、①と②の間みたいなサイズ。抽象的なデザインの背景なら、パソコン・携帯どちらかもきれいに見えます。具象的な素材で作ると、パソコンで見たときに違和感があります。
まとめ!
どちらからよくみられるか?
を想定して、画像サイズやデザインは決めたほうがよさそうです。
画像サイズ
ピクチャーサイズもいろいろあります。
お好みで幅など決めてください。
バナーは結構自由度高めです。
私の場合はこの2つのサイズで作成しました。
今後は色々サイズで作ってみたいなと思ってます。
他にも小さいボタンにコメント入れるとか、色々出来そうです。
①1280px×680px
②1365px×560px

①ちょっと太め
一つ目立たせたい時に使ってもいいかも。

②ちょい細め
リットリンクをみた時にパッと見て3つくらいメニューが見られるサイズ。
アイコンボタンサイズ
1000px×1000px

正方形、四角くてかわいいサイズですね。
作り方
Canvaのテンプレートをつかうと簡単に作れます。
貼り付け方
最初は戸惑いますが、慣れれば簡単です
Canvaで作った画像をそれぞれの場所にはめます。
コメントもかけます。
リンク先のURLをいれて完成。

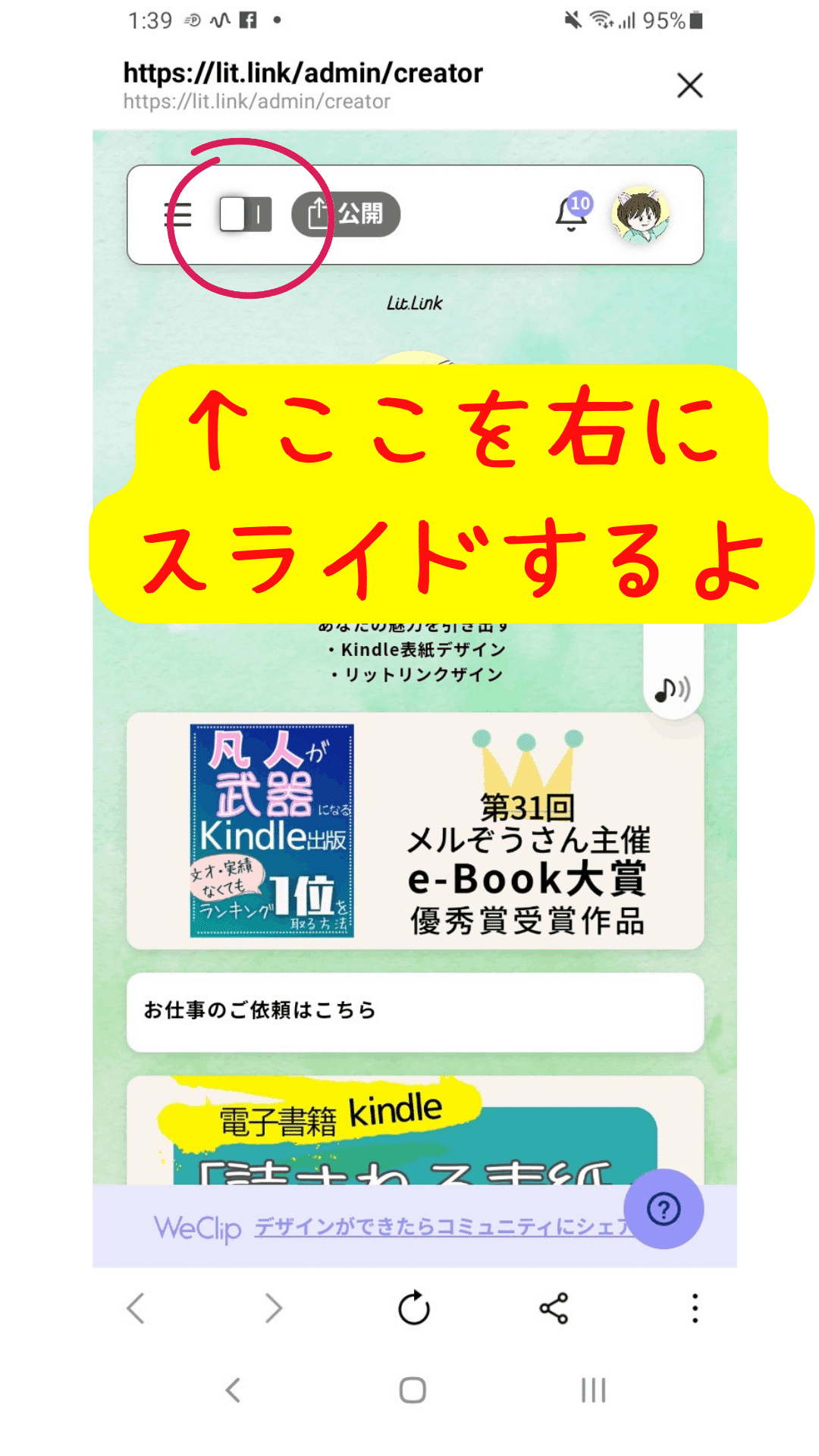
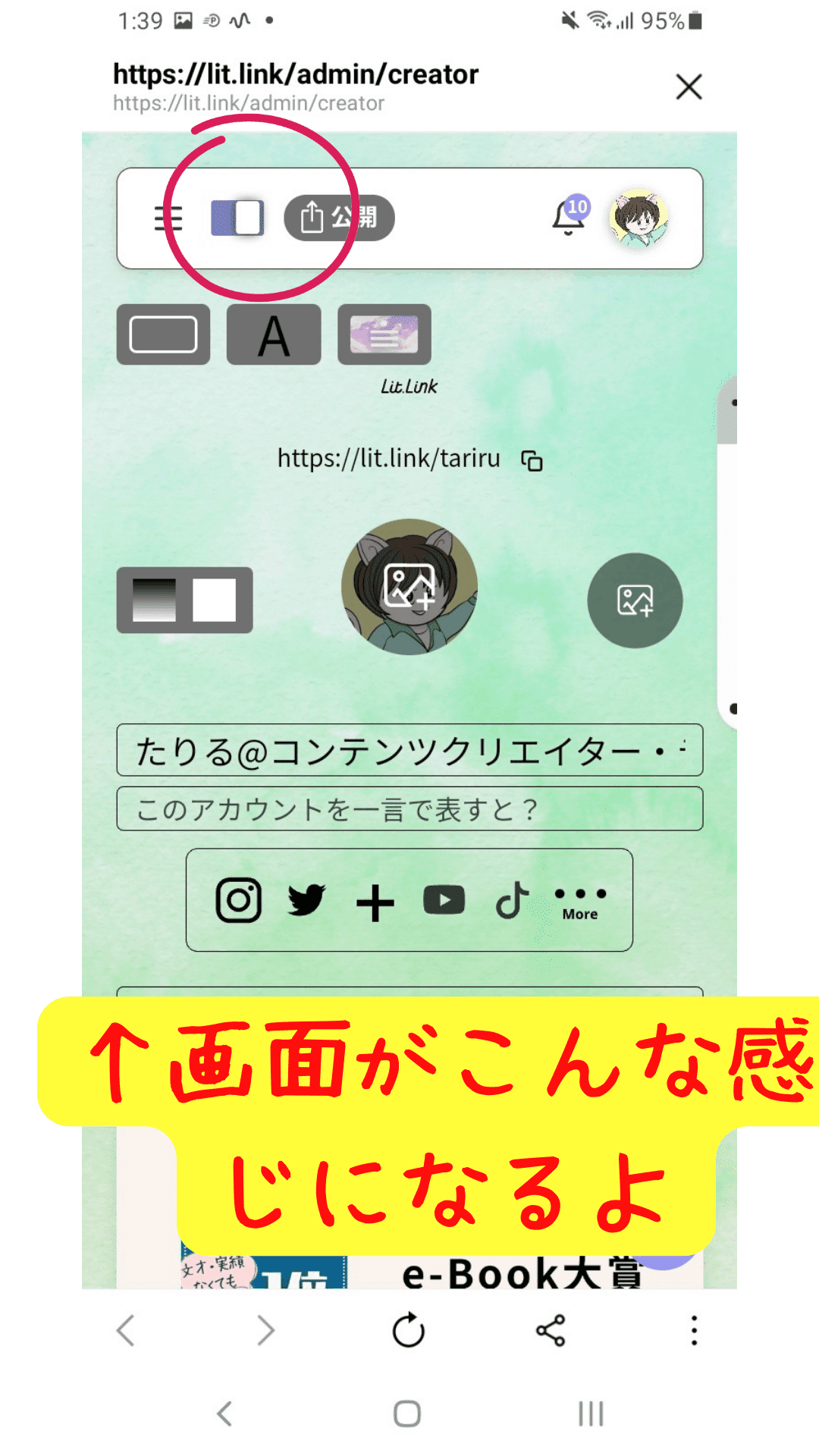
これが、完成画面で、ここを右側にすると製作画面に移動します。

画面か黒っぽくなったら、製作画面です。
何度も修正はできるので、
あちこちさわって、どんな事ができるか、遊んでみて操作方法をつかんでみましょう。

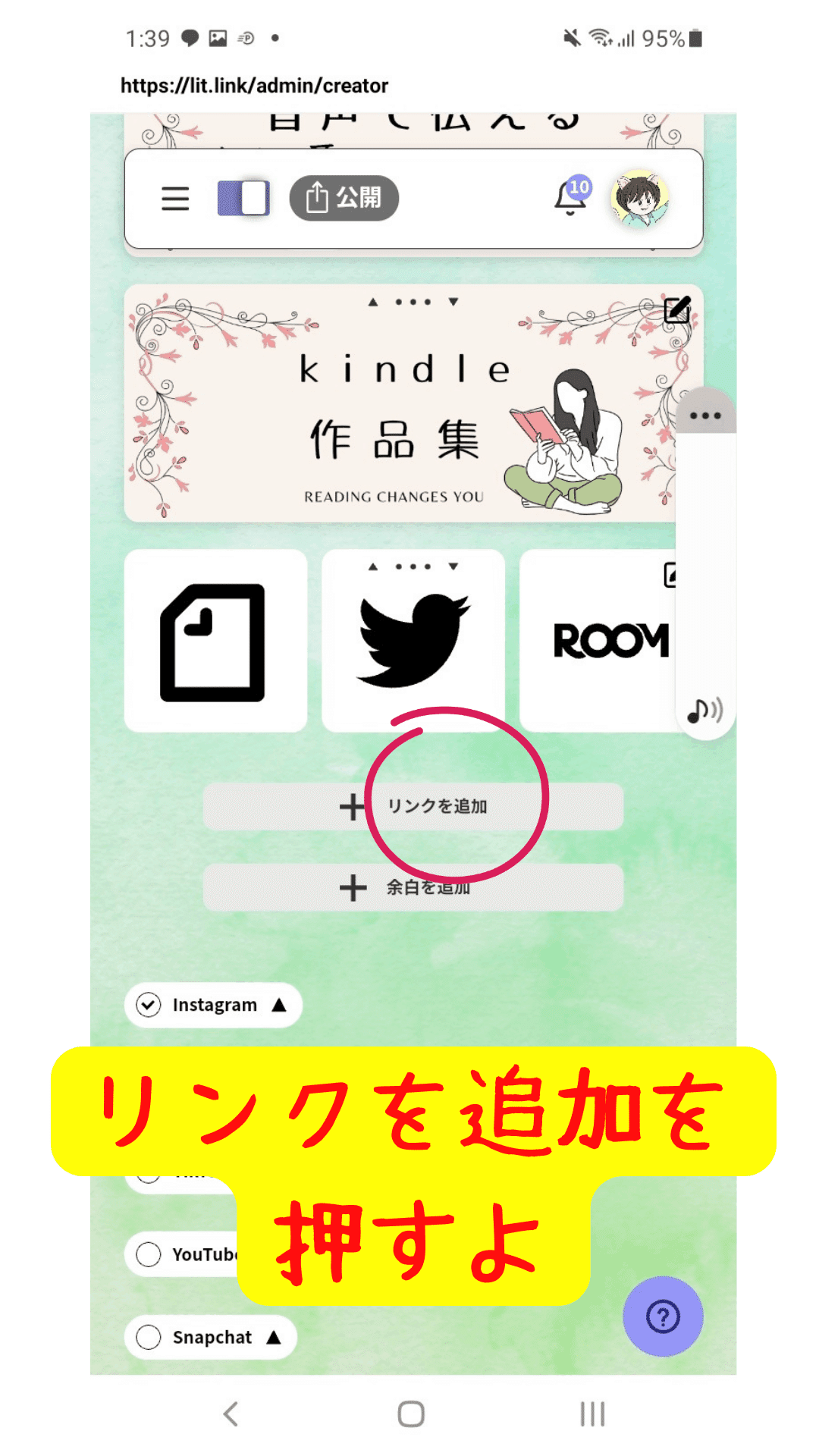
リンクを追加を押す

画面がこんな感じになります。
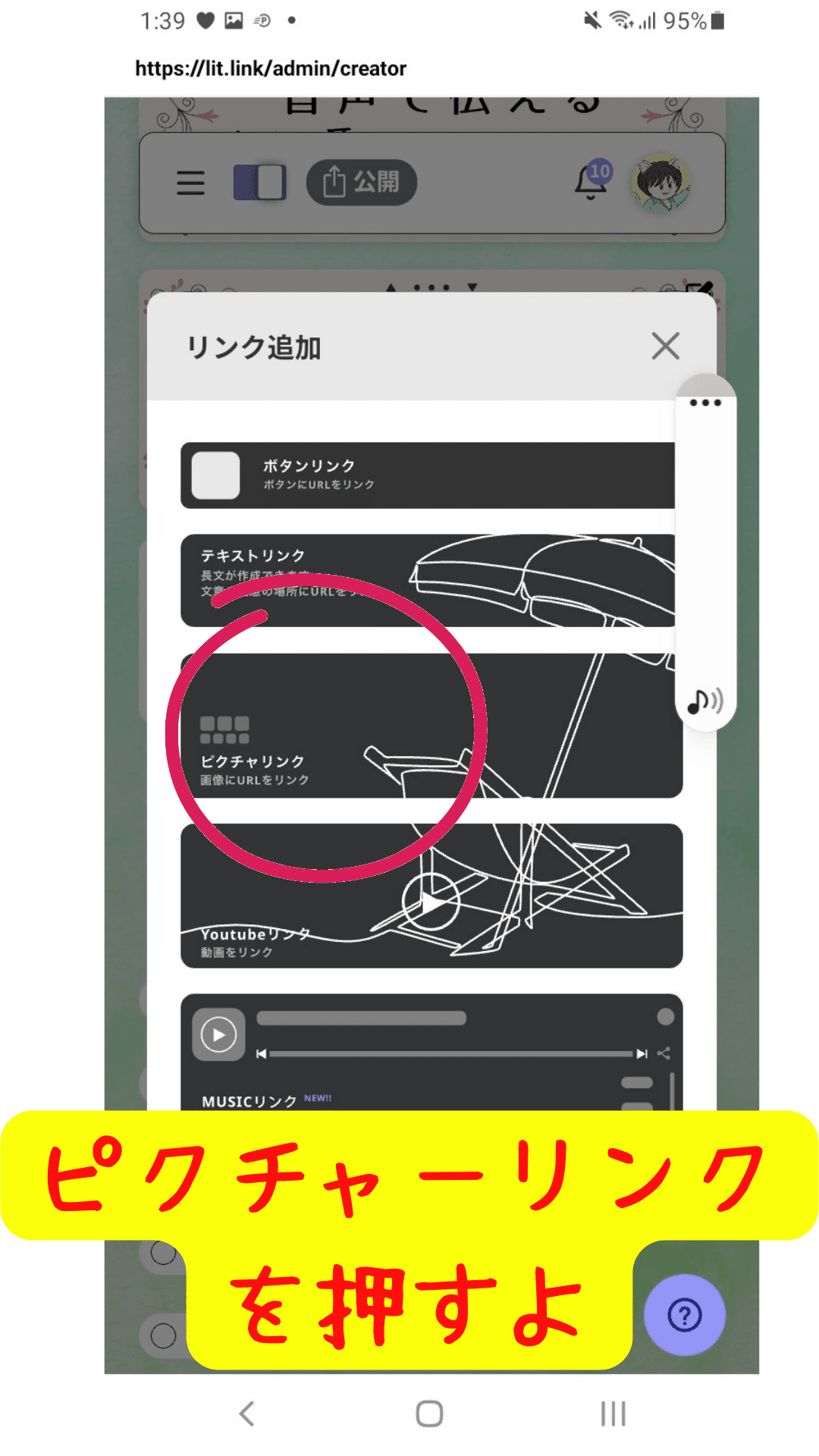
動画とかも色々はれますよ。
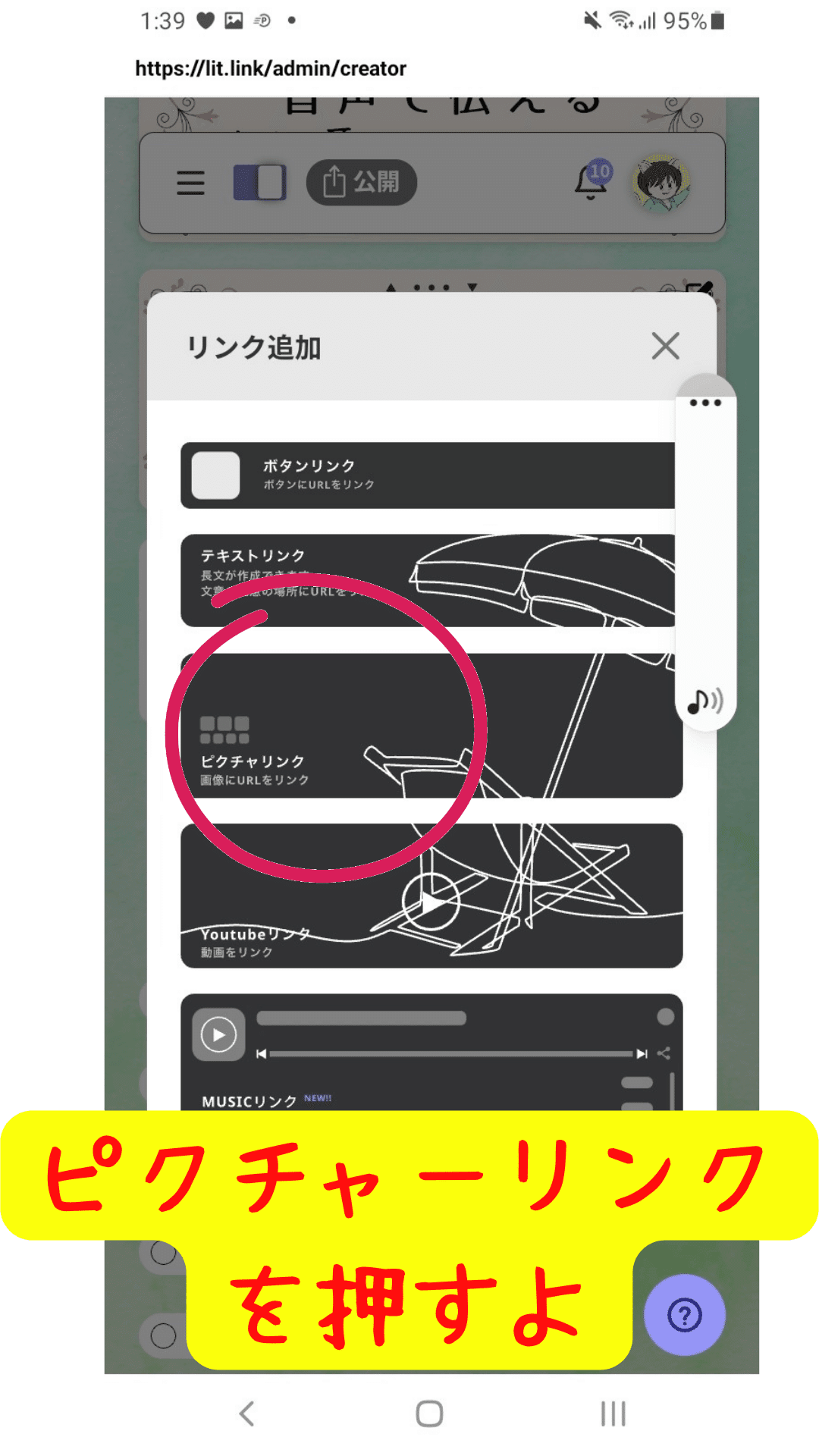
画像をはる場合は、ピクチャーリンクを選びます

ピクチャーリンクを押します。

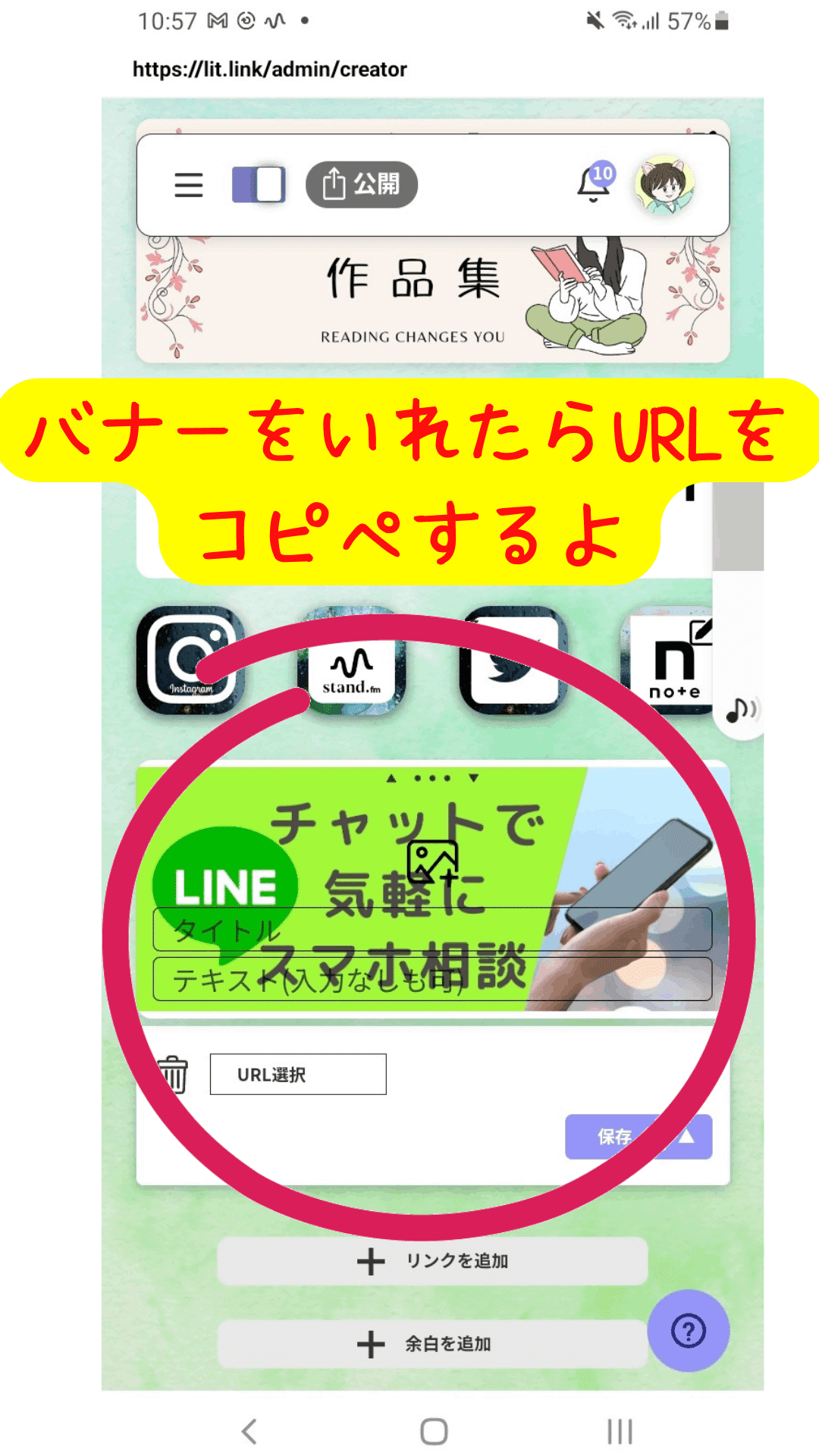
作ったバナーを入れます。
お好みで、タイトルをいれてもいいし、テキストもいれられます。
URLはコピペします。

バナー貼り付け完了!

次はアイコン、同じ様にリンクを追加を押します。

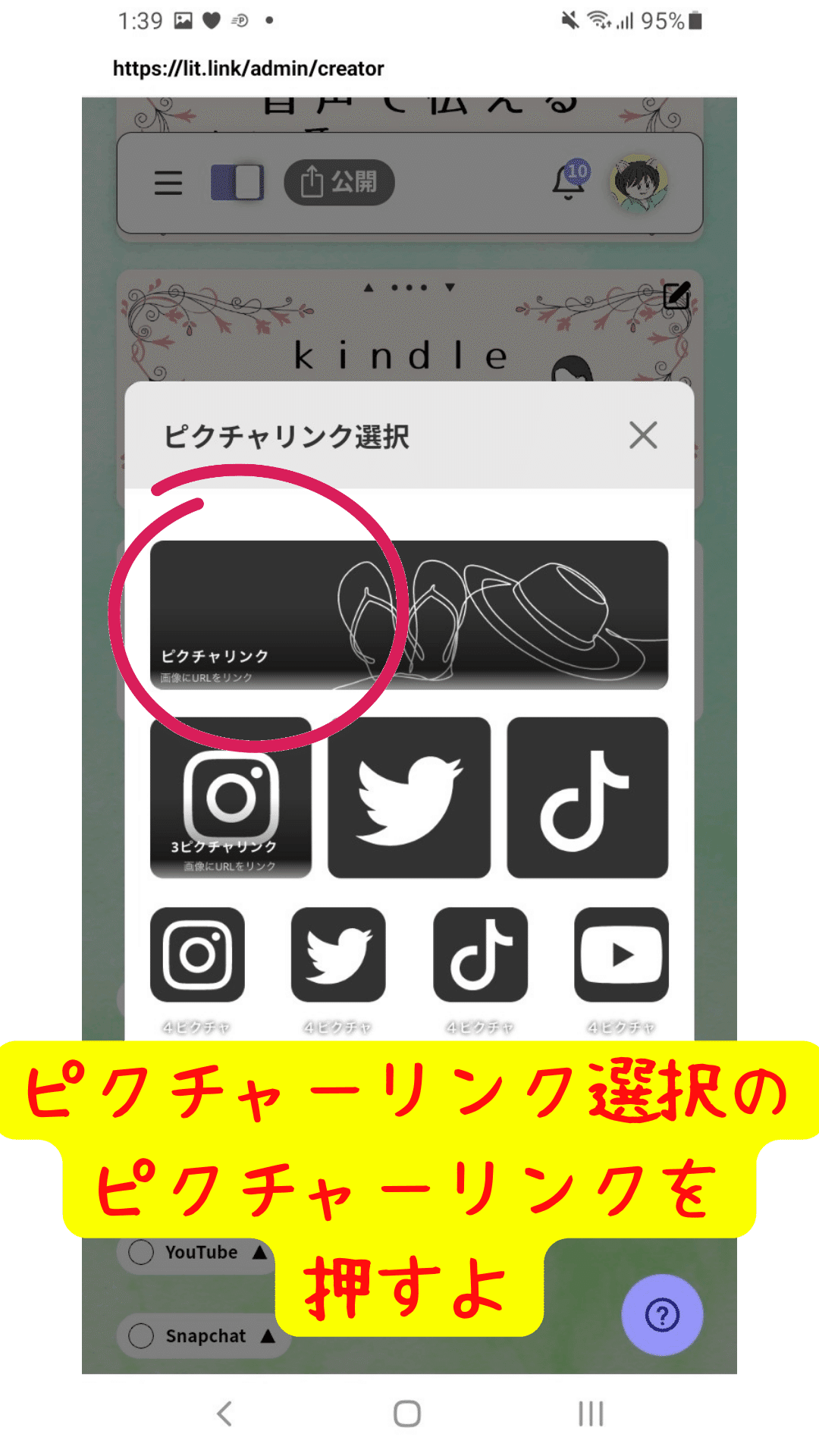
ピクチャーリンクを押して

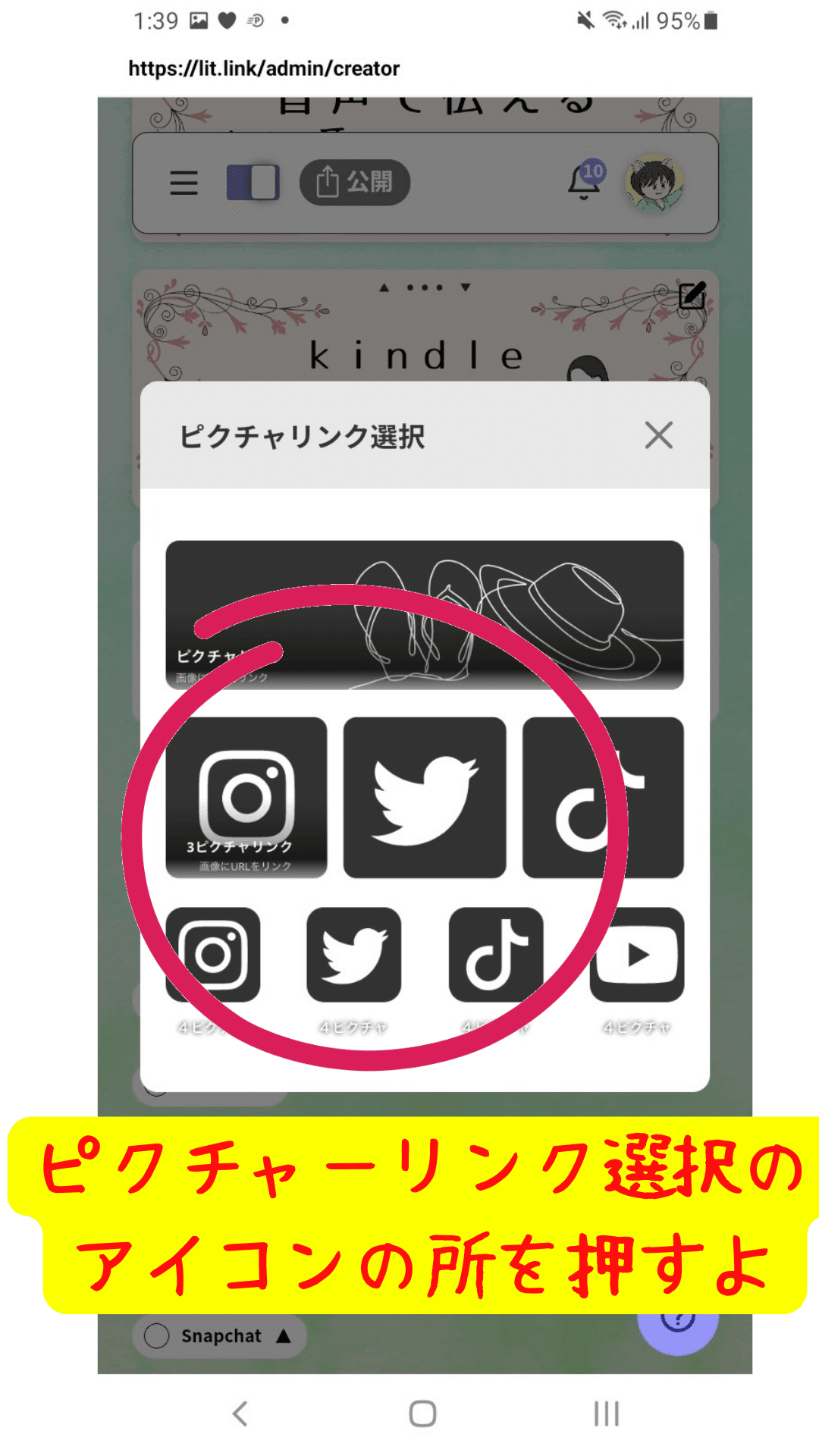
この画面のアイコン画面をおします。
3つにするか?4つにするか?を選びます。

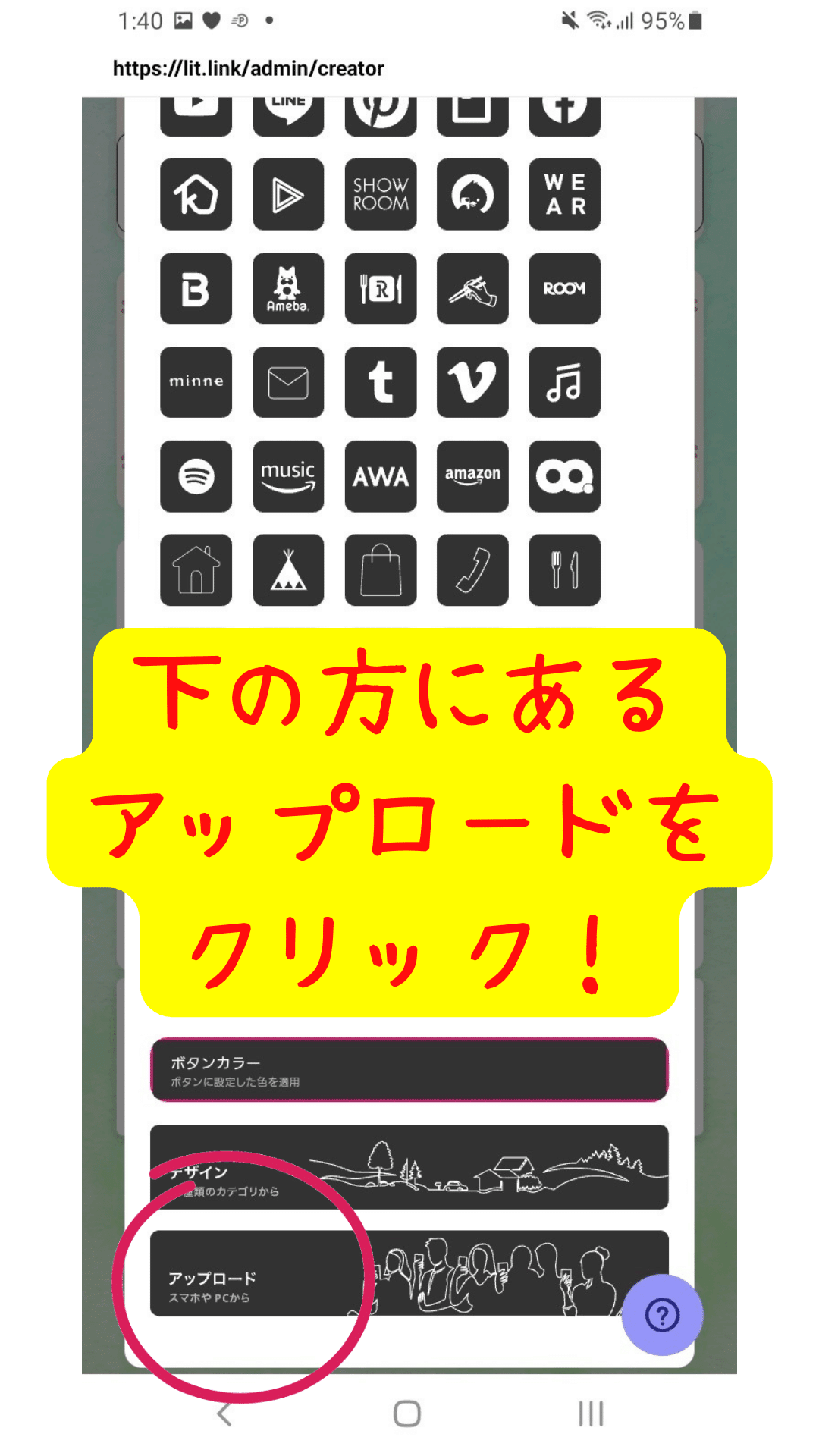
ずらーっとアイコンのテンプレートがでてきます。
テンプレートを使う場合はそちらを選んでね。
オリジナルをアップする場合は、ずーっと下のアップロードを選んでポチり

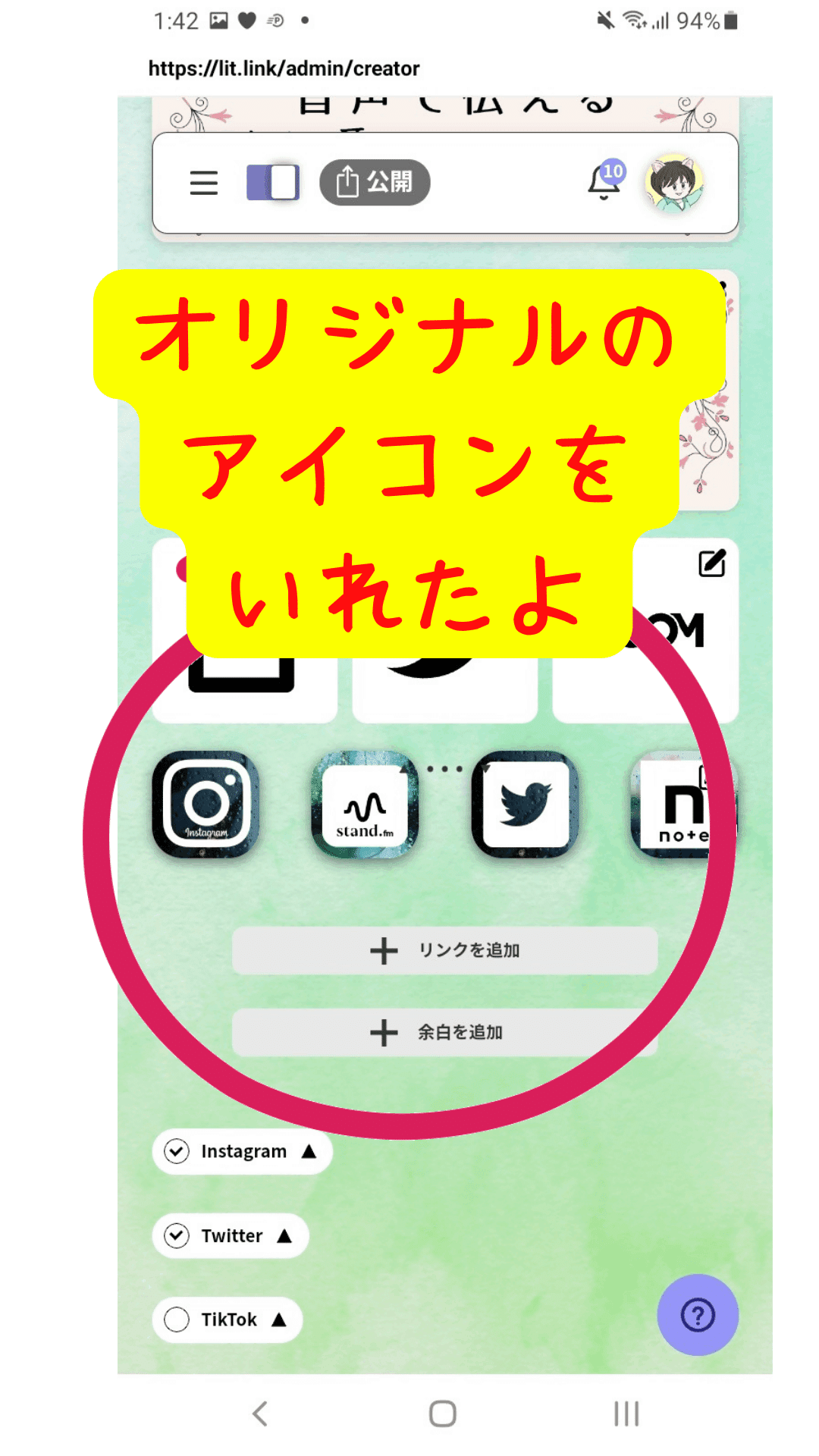
貼り付け画面になるので、画像とURLをコピペし、保存

完成ー!
作ってみてね!
わたしのリンク集は、今後どんどん変わっていくと思いますが、今はこんな感じです。
この記事が気に入ったらサポートをしてみませんか?
