
Tips:動画(シーンチェンジ)/図形・画像の効果
Aviutlの動画・図形オブジェクトについてのTipsです。
--- <<動画>> ---------------------
まずは、動画のシーンチェンジから。
複数の動画をまとめるとき、必ず動画と動画の
切り替わりのタイミングが発生します。
シーンチェンジ1つ取っても、いくつも手法がありますが
ここでは自分がよく使う手法をまとめています。
■単純な切り替え
単純明快で、拡張編集上で
2つの動画をぴったりと合わせて、場面を切り替えます。

<良い点>
・簡単(大事!)
・瞬間で切り替わるので、うまく繋げれば動画の境い目を意識させずに
シーンを切り替えることができる
<気になる点>
・場面、BGMによってはぶつ切り感が出てしまう
基本中の基本です。けれども大事。
映像の切り替えタイミング同士をつなぐ、無音の場面を繋いでBGMを後からつける…といった場合は、単純な繋ぎで問題ない場合が多いです。
逆に動画の途中同士を繋ぐ場合は、単純な繋ぎだとどうしても
ぶつ切り感が出てしまうことがあります。
■フェード切り替え
前後の動画にフェードを設定し、シーンを切り替える方法です。
切り替える動画を複数レイヤーに分けて、
切り替え後の動画(下の方のレイヤー)にフェードを設定します。

画像だと少し分かりづらいですが、設定した状態。
キョダイマックスの方が後の動画で、0.5秒かけて
フェードインしてくる設定になっています。

フェードの長さは(完全に個人の感覚ですが)
以下の通り設定しています。
・0.25 ~ 0.3 :短いフェード。同じ場面の中でフェードを使うときとか。
・0.3 ~ 0.5 :中くらいのフェード。どんな時でも使いやすい無難な秒数
・0.5 ~ 1.0 :長めのフェード。場面を前後で明確に分けたい時や、
動画の終わりに使用。
動画・音声の両方にフェードを設定することで
より自然なフェードにすることができます。
イメージはこんな感じ、フェード秒数は場合によりけりなのですが一例です。

(BGMのテンポを合わせてより自然に…とかはお好みで。)
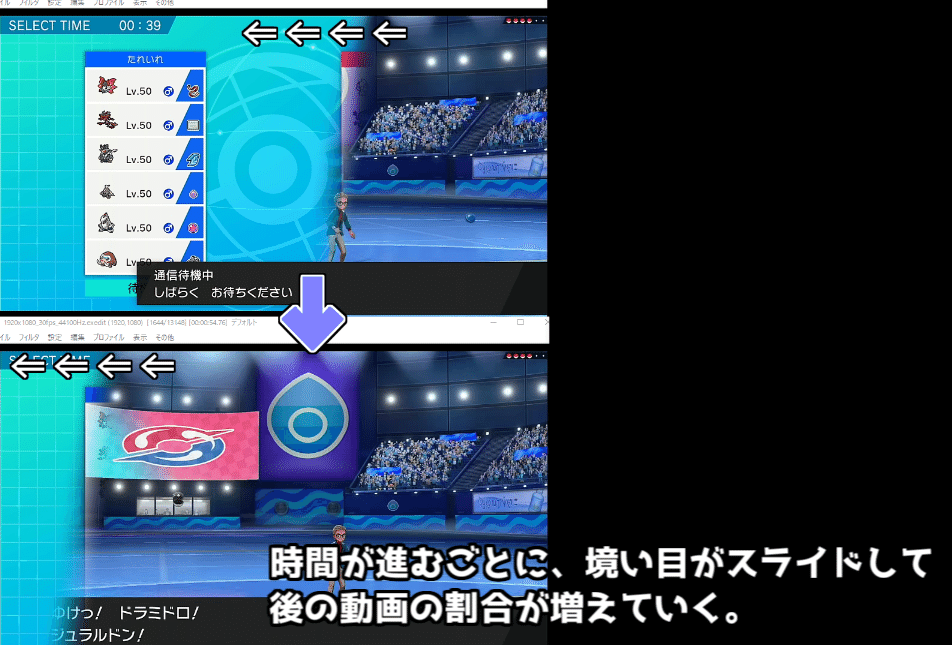
■スライド
動画の境い目をスライドさせて切り替える方法です。

このシーンチェンジは、切り替え後の動画に
追加効果「斜めクリッピング」を設定しています。
「斜めクリッピング」は任意の角度で動画を切る追加効果です。
切る座標を右から左に動かすことで、スライドのような
シーンチェンジを再現しています。
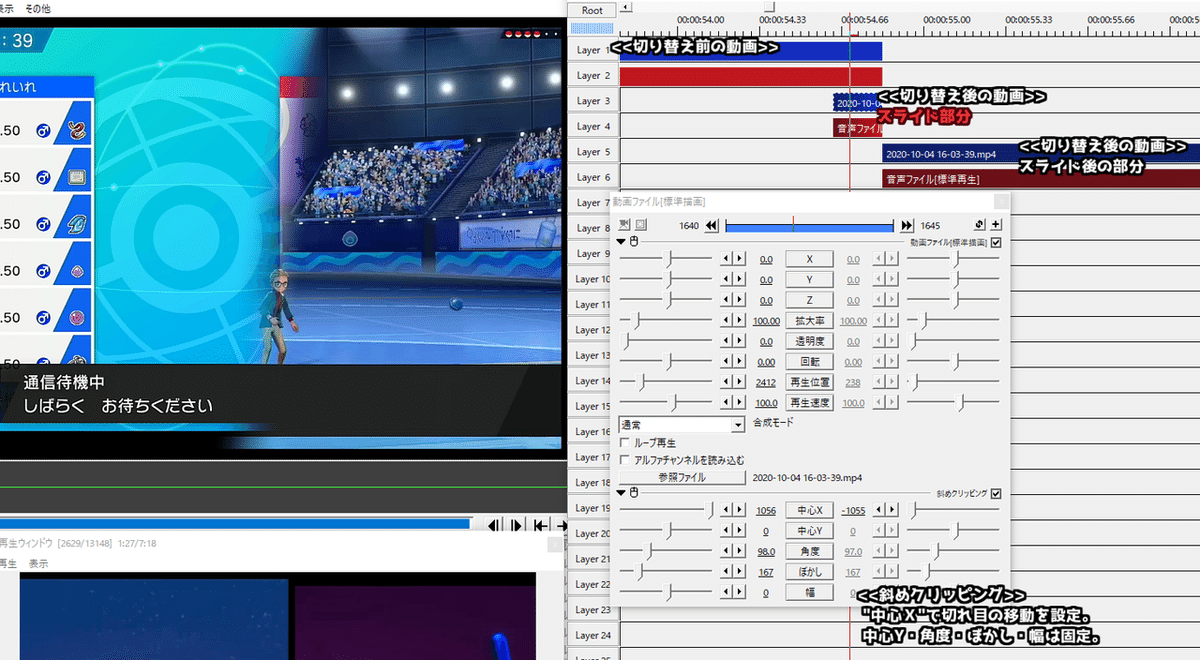
設定はこんな感じ。スライドを移動させるため
切り替え後の動画を「スライド部分」と「それ以外」で分割しています。

斜めクリッピングを追加するのは、いつも通り[+]ボタンから。
X座標に設定する、軸の移動は以下のような感じ。
斜めクリッピングに限らず、オブジェクトの座標・設定値は
動画と同時に移動させることができます。
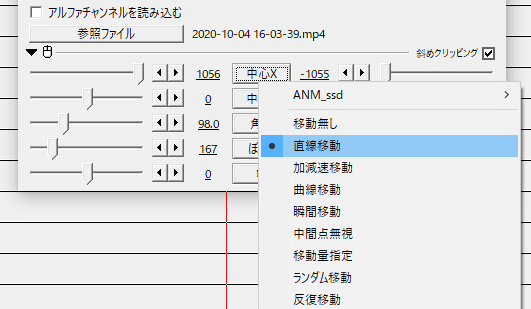
まずは「中心X」ボタンをクリックして、「直線移動」を選択。

「直線移動」をクリックすると、ボタンの右側にも
値を設定できるようになります。
これは、動画スタート時の中心Xが左側、動画ラストの中心Xが右側の値という設定になります。
直線移動で1056 から -1055まで、動画と同時にだんだんと減っていくイメージ。


動画の開始時、終了時の値を設定するので、
斜めクリッピングを設定した後に
対象の動画オブジェクトの時間を長くすると、スライド速度は遅くなります。
--- <<図形>> ---------------------
Aviutlの標準機能で、動画内に図形や画像を表示できます。
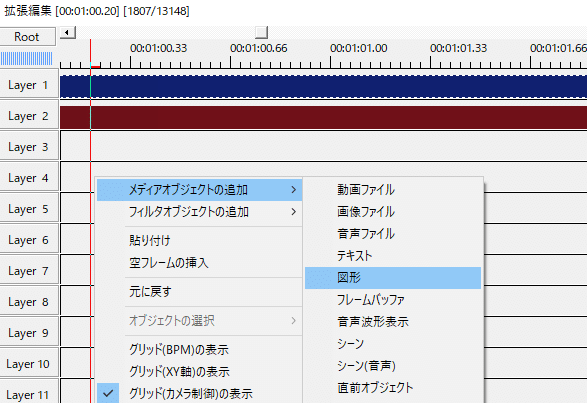
テキストなどと同じように、
「メディアオブジェクトの追加」>「図形」を選択。

図形の「円」を設定した状態。動画の上に
白い円が表示されます。

当然ですが白い円のまま表示させることはないと思います。
自分の図形の使い方は以下のような感じ。
■テキスト背景
テキストの下に半透明の図形オブジェクトを配置して、
テキスト表示用の背景とする方法です。
図形の種類を「円」⇒「四角形」に変更した後、
各設定を調整して、テキストエリアのような使い方をしています。

(画面上のグレー部分が図形オブジェクト)
■他のオブジェクトを図形でクリッピング
拡張編集上のオブジェクトは、上のレイヤーのオブジェクトの形に
切り抜くことができます。
まずは表示の枠にしたい図形と
部分的に表示したい動画を配置。

動画と図形の位置を揃えたら、動画オブジェクトを右クリックし、
「上のオブジェクトでクリッピング」を選択。

これで、動画を図形の形で切り抜くことができ、
ワイプ・注釈のような使い方ができます。
--- <<画像>> ---------------------
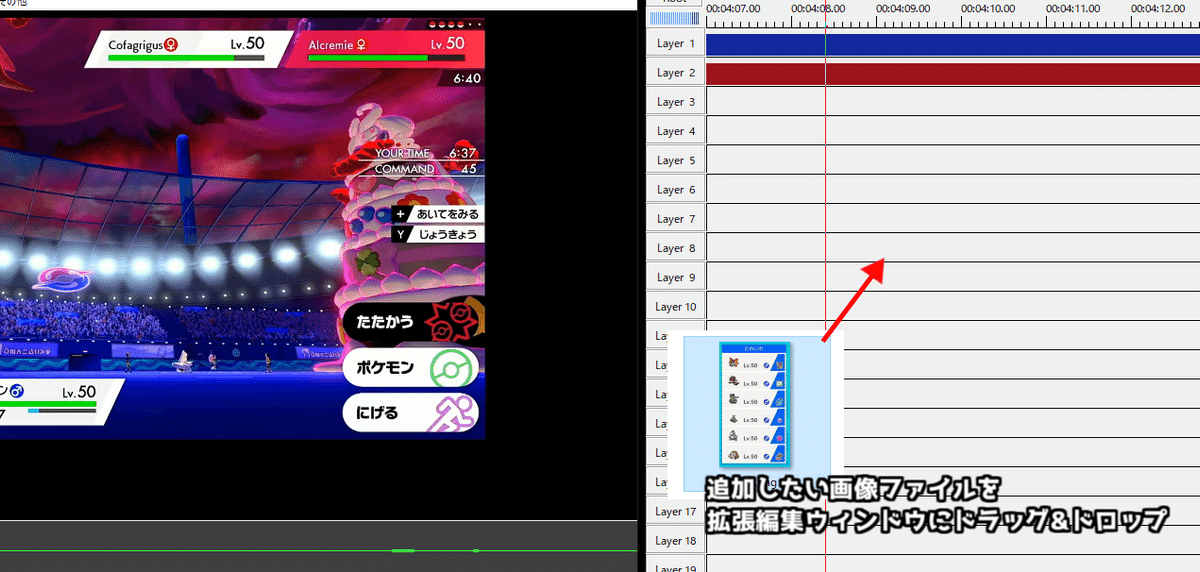
動画ファイルと同じように、画像ファイルも
拡張編集ウィンドウに追加することができます。
画像の追加はとてもシンプルで、拡張編集ウィンドウに突っ込むだけ。


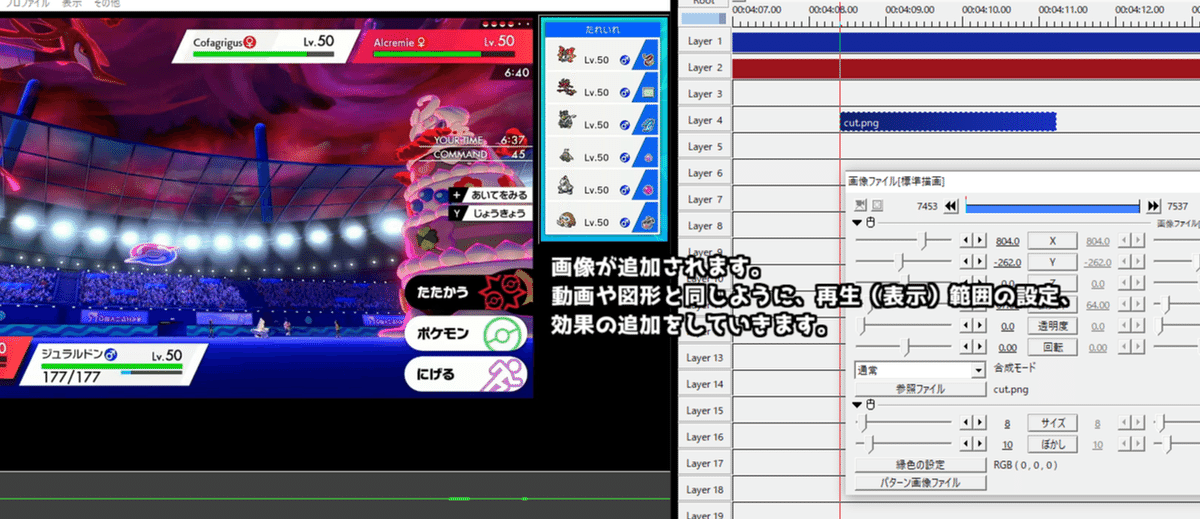
突っ込んだ後は動画や図形と同じように
サイズ・位置といった設定や、必要に応じて枠線といった
効果を追加していきます。
動画・図形の効果については以上になります。
複数の動画・画像を追加する内容でしたが、複数メディアを扱うと
どうしてもPC負荷は高くなります。
・動画は先に必要な範囲だけにトリミングしておく
・プレビューに不要なレイヤーは非表示にする
(動画保存時は忘れずに表示すること!)
といった方法で負荷を抑えることができるので、PCが重たいよーー!!!という場合は試してみて下さい。
この記事が気に入ったらサポートをしてみませんか?
