【Chrome extension】拡張機能を開発してみよう vol.2 - HTMLを表示するシンプルな拡張機能を作って、使ってみる -
前回で拡張機能に必要なファイルを学びましたね。
今回は実際に拡張機能を作って使ってみたいと思います。
まずは実際のファイルの概要と、開発した拡張機能を追加する方法を習得できればと思います。
なので拡張機能はシンプルに、アイコンクリックでHTMLを表示するものを作ってみましょう。

用意するファイル
前回のおさらいですね。
①manifest.json ②HTMLファイル ③アイコンの3つを用意していきましょう。
用意する場所
保存場所はどこでも良いですが、それぞれのファイルを1つのフォルダにまとめてください。
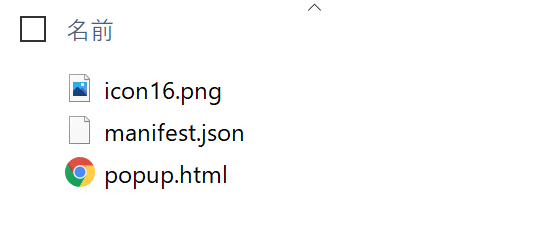
最終的にフォルダ内がこんな感じになるはずです。(関係ないファイルは入れずに、その拡張機能に必要なファイルだけ入れてください)

拡張機能を追加する際、フォルダを丸っと読み込ませるので1つにまとめておく必要があります。
manifest.json
これは前回紹介した例がそのまま使えます。
ただ1点注意事項が。
アイコンはicon16.png、HTMLはpopup.htmlとmanifest.jsonでファイル名指定しています。
なので、次に用意するそれぞれのファイル名も上記に合わせないと、拡張機能がアイコン・HTMLで使うファイルを紐づけられないので注意してください。(もちろんファイル名を変更してもOKです、その場合はmanifest.jsonで指定しているファイル名変更を忘れずに)
{
//必須
"manifest_version":2, //manifestのバージョン(決められた値)
"name":"extension", //拡張機能の名前
"version":"1.0", //拡張機能のバージョン(自分で付与して管理)
//任意項目
"browser_action":{ //browser actionの拡張機能を作る際の設定事項
"default_icon":{ //アイコン
"16":"icon16.png" //48×48,128×128もあると良い(Chromeストアなどに使われる)
},
"default_popup":"popup.html" //アイコンクリックで表示するHTML
}
}HTMLファイル
「やっほー」と表示するシンプルなHTMLなので下記でOKです。
<body>に文字を入れただけですね。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>extension</title>
<style>
body{
height: 20px;
width: 80px;
text-align: center;
}
</style>
</head>
<body>
やっほー!
</body>
</html>HTMLの書き方がわからない…という方はこちらのマガジンを参考にしてください。
アイコン
16×16サイズのものを用意してください。
(上記サイズでなくても自動調整してくれるので適当なファイルでも大丈夫です)
拡張機能を追加する(非公開:自分だけが使える状態)
では拡張機能を追加していきましょう。
もちろんストア公開もできますが、非公開≒自分だけが使える状態で簡単に追加できるので、今回はその方法を紹介します。
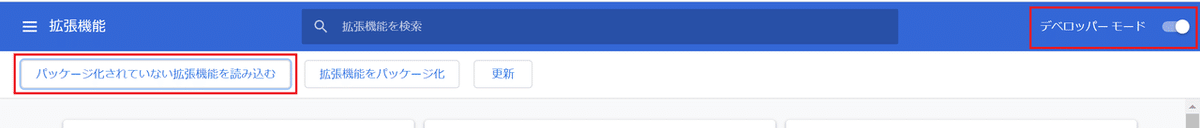
・chrome://extensions/ を開く
・画面右上 デベロッパーモードをオンにする
・パッケージ化されていない拡張機能を読み込む をクリック
・作成したファイルが入っているフォルダを選択(完了!)

完成!
ここまで出来たら、アドレスバーの右側にアイコンが表示され、
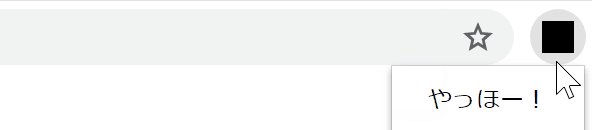
クリックするとHTMLが表示されるはずです。

HTMLを表示することができたので、
後はこのHTMLをカスタマイズすればオリジナルの拡張機能が開発できます。(HTML/CSS/Javascriptの知識がある方は今すぐにでも開発できますね)
-----------------------------------------------------------
次回以降は拡張機能の醍醐味であるChromeAPIを使っていきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
