未経験エンジニア 備忘録2日目
こんばんは。
今日やったことの振り返りです。
・chakra ui を使ったハンバーガーメニュー、ヘッダーのスタイリング
始めてちゃんとCSSのフレームワークを使用しましたが、とても面白かったです!

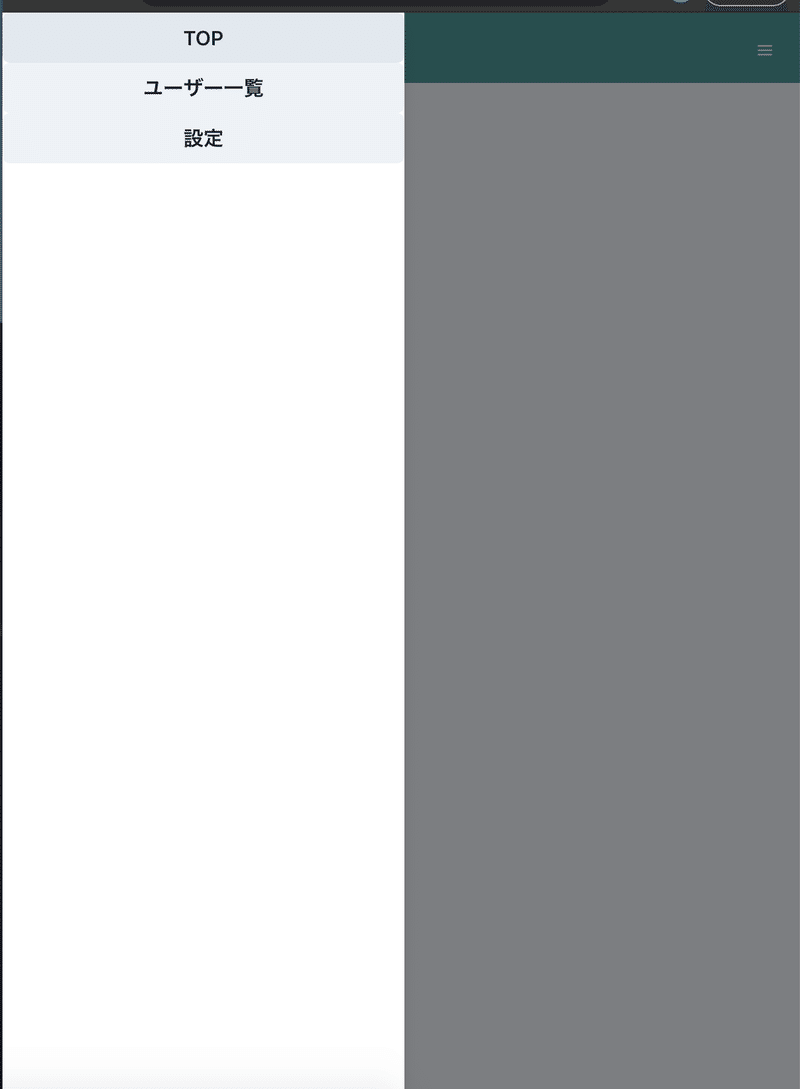
作ったのはシンプルなハンバーガーメニューとドロワーです。
const { isOpen, onClose, onOpen } = useDisclosure();
<IconButton aria-label="メニューボタン"
icon={<HamburgerIcon />}
size="sm" variant="unstyled"
display={{ base: "block", md: "none" }}
onClick={onOpen}
/>
<Drawer isOpen={isOpen} onClose={onClose} placement="left">
<DrawerOverlay>
<DrawerBody>
<DrawerContent p={0}>
<Button w="100%">TOP</Button>
<Button w="100%">ユーザー一覧</Button>
<Button w="100%">設定</Button>
</DrawerContent>
</DrawerBody>
</DrawerOverlay>
</Drawer>chakra uiが用意しているDrawerで囲んで囲んで内容を記述うしていきます。
chakra ui はパディングの設定や、幅、色の指定など、簡単にできるので便利だなーと思いました。また、レスポンシブも簡単ですね。
はじめは覚えることが多いですが、ドキュメントの情報も豊富でやっていてとても楽しいです!
昨日もやった分割代入で、ドロワーが開いているときの設定ができます。
素のjavascriptでハンバーガーメニューを作成していたときは記述量も増え、大変でしたが「これだけでいいの!?」って感じです。
この記事が気に入ったらサポートをしてみませんか?
