
WEBサイトのTOPページで考慮すべき6つのポイント
本記事では「実体験からWEBサイトのTOPページで考慮すべき6つのポイント」について解説・提案しています。
「WEBサイトTOPページのリニューアルに悩む方へのヒント」を目指して執筆しました。
*2021年9月28日に「切削工具の情報サイト タクミセンパイ」で公開した記事を移行しました。
WEBサイトのTOPページで考慮すべき6つのポイント
WEBサイトのTOPページで特に考慮すべきポイントは下記3点です。
1.ファーストビューで存在意義が伝わること
2.訪問者が目的の情報にスムーズに到達できること
3.無駄を省いてシンプルであること
3つの重要なポイントを達成できたら、次は下記3点についても考慮してみましょう。
4.サイトの閲覧が快適であること
5.ブランドのイメージと一致していること
6.情報の更新がわかりやすいこと
それぞれ例を用いて説明していきます。
はじめに:誰に見てもらうためのWEBサイトか
まずはじめに、WEBサイトを誰に見てもらうために公開しているか、改めて整理してみましょう。
タクミセンパイの場合は、切削工具の情報サイトとして切削工具を使うユーザー、切削工具を製造・販売しているメーカー、そして切削工具を流通させている機械工具販売店をターゲットにしています。
切削工具を製造・販売しているメーカーであれば、ターゲットとなるのは新しい切削工具の導入を検討するユーザーと、ユーザーに切削工具を売りたい機械工具販売店になるでしょう。
誰に見てもらうかを明確にしておかないと、情報の選択と優先度を間違ってしまうので、改めて整理しておきましょう。
1. ファーストビューで存在意義が伝わること
メッセージ
検索キーワードやリンクをたどって、初めてWEBサイトに訪れてくれた方に伝えるべき情報は、ファーストビューで「どんなサイトであるか、何を提供できるのか」だと思います。
もちろん、別の媒体で既に情報を得た上で訪問している方や、リピート訪問してくださる方もいると思いますが、初めて訪れてくれた方を離脱させずリピーターにするために、確実にWEBサイトの存在意義を伝えなければなりません。
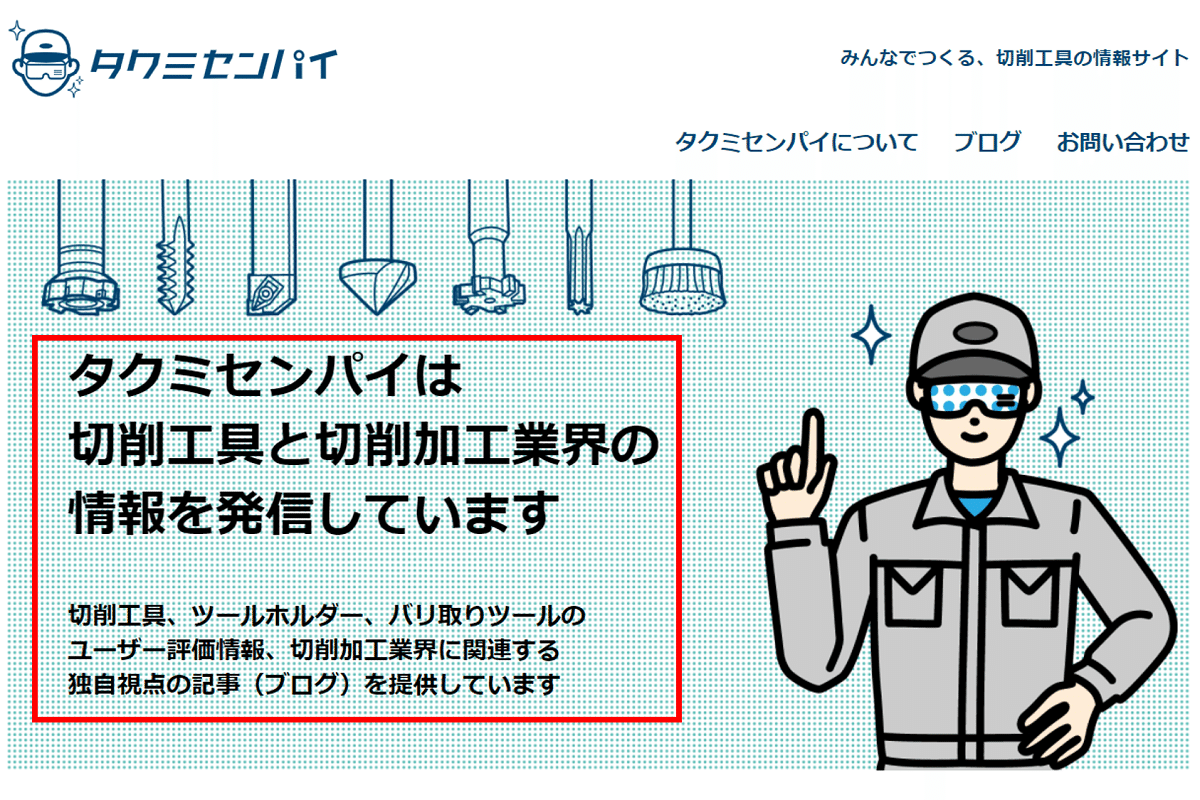
タクミセンパイにおいては、TOPページを開いたら大きなビジュアルにテキストで、「タクミセンパイは切削工具と切削加工業界の情報を発信しています / 切削工具、ツールホルダー、バリ取りツールのユーザー評価情報、切削加工業界に関連する独自視点の記事(ブログ)を提供しています」とメッセージを記載しています。

これを読んだ訪問者は、「なるほど、このタクミセンパイというWEBサイトは、切削工具と切削工具業界の情報を発信しているんだな」と認識してくれると思います。
注意しなければならないのが、提供している情報が訪問者の期待を満たすものでないと離脱してリピーターになってくれないため、コンテンツの質と量が重要です。
タクミセンパイのリニューアル前は、ファーストビューの「どんなサイトであるか、何を提供できるのか」のメッセージが弱く、かつ文字が細くて読みづらかったため、背景画像とあわせて変更しました。

製造業では、○○.comという名前のサイトがたくさんありますが、WEBサイトの名前で「どんなサイトであるか、何を提供できるのか」を表現することもできます。
ファーストビュー
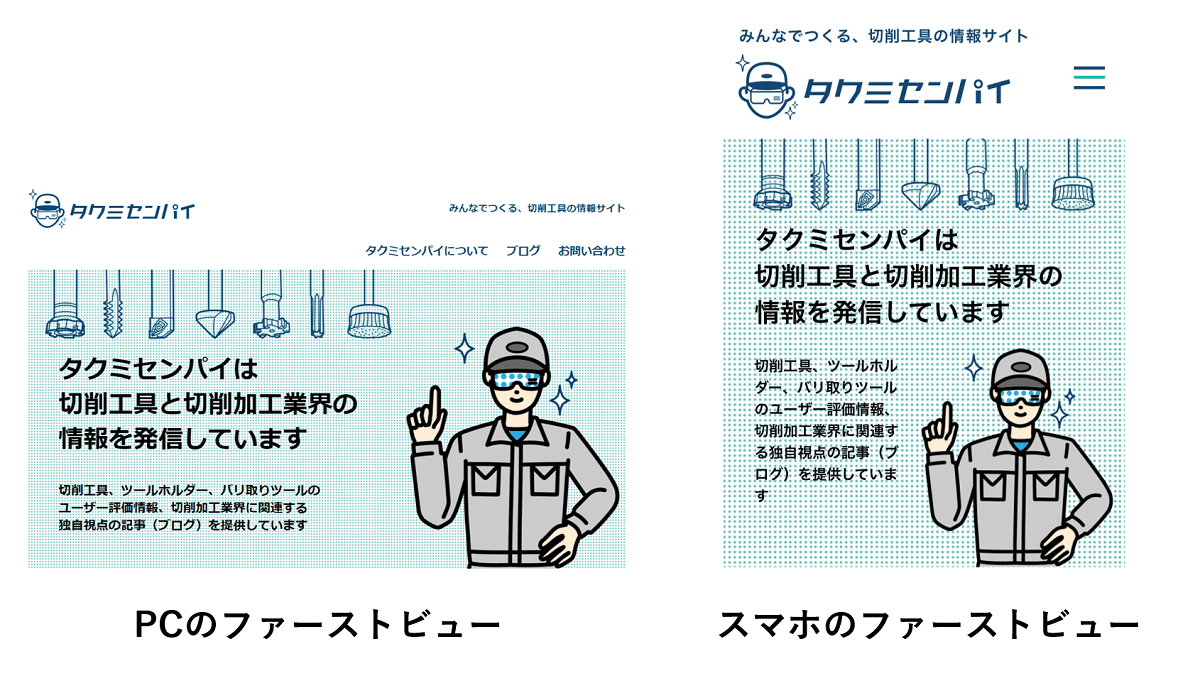
WEBサイトにアクセスしてくる主なデバイスはPCとスマホですが、デバイスによってファーストビューの表示内容は異なります。
タクミセンパイでは、PCとスマホのファーストビューにおいて、伝えたいメッセージが正しく表示されるように設計しています。
文字のサイズや改行位置について、読みやすさにも気をつけましょう。

機種ごとの画面サイズや個人設定でファーストビューの表示内容は変わりますので、TOPページのできるだけ上の方に伝えたいメッセージを記載することが重要です。
製造業の場合、勤務中はPCからアクセスする人の割合が多いので、もし優先度をつけるとすればPCでの表示を気を付けましょう。
2. 目的の情報にスムーズに到達できること
WEBサイトに訪問してくれた人が、目的とする情報にストレスなくたどり着けるようにTOPページを設計することが重要です。
製造業において、訪問者がWEBサイトを閲覧する目的とはどのようなものがあるでしょうか。
情報収集フェーズの目的
自分が抱えている課題を解決できる製品はないか、相談できそうな会社はないか、情報収集するフェーズでは下記のような目的でWEBサイトが閲覧されます。
製品について知りたい
事例を知りたい
目的から探したい
カタログが欲しい
相談に乗ってほしい(問い合わせしたい)
会社について知りたい
選定フェーズの目的
自分の課題が解決できそうな製品・会社が見つかったら、次のフェーズに移行します。
どの仕様・品番の製品を選べばいいか、費用・購入手段は導入において問題ないか、導入後も安心して使い続けられるサポートがあるか、選定するためのフェーズでは下記のような目的でWEBサイトが閲覧されます。
製品の詳しい仕様を知りたい(取扱説明書・図面・マニュアル・仕様書等)
金額を知りたい
購入方法を知りたい
サポートの内容を知りたい
疑問点を解決したい(よくある質問、FAQ)
テキストの配置と数
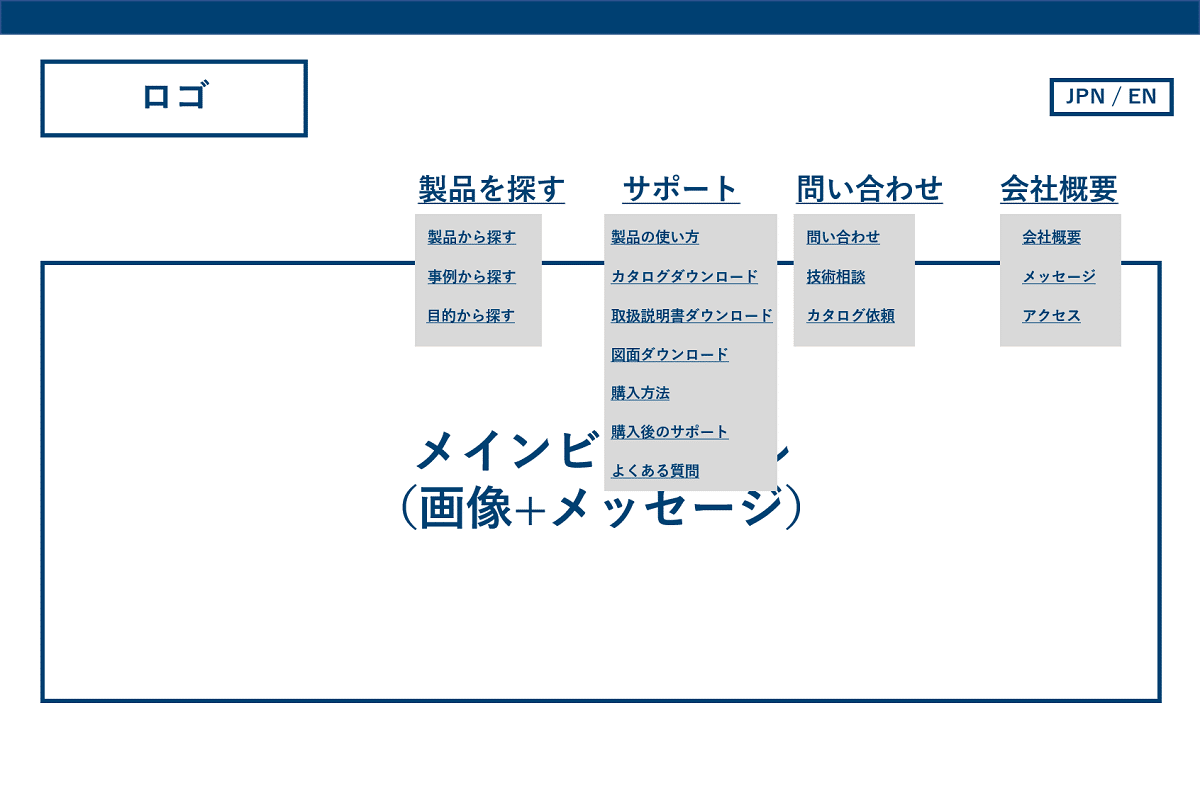
情報収集フェーズと選定フェーズのそれぞれの訪問者に対して、必要な情報を閲覧してもらうために、クリックできるテキストの配置と数を考え抜く必要があります。
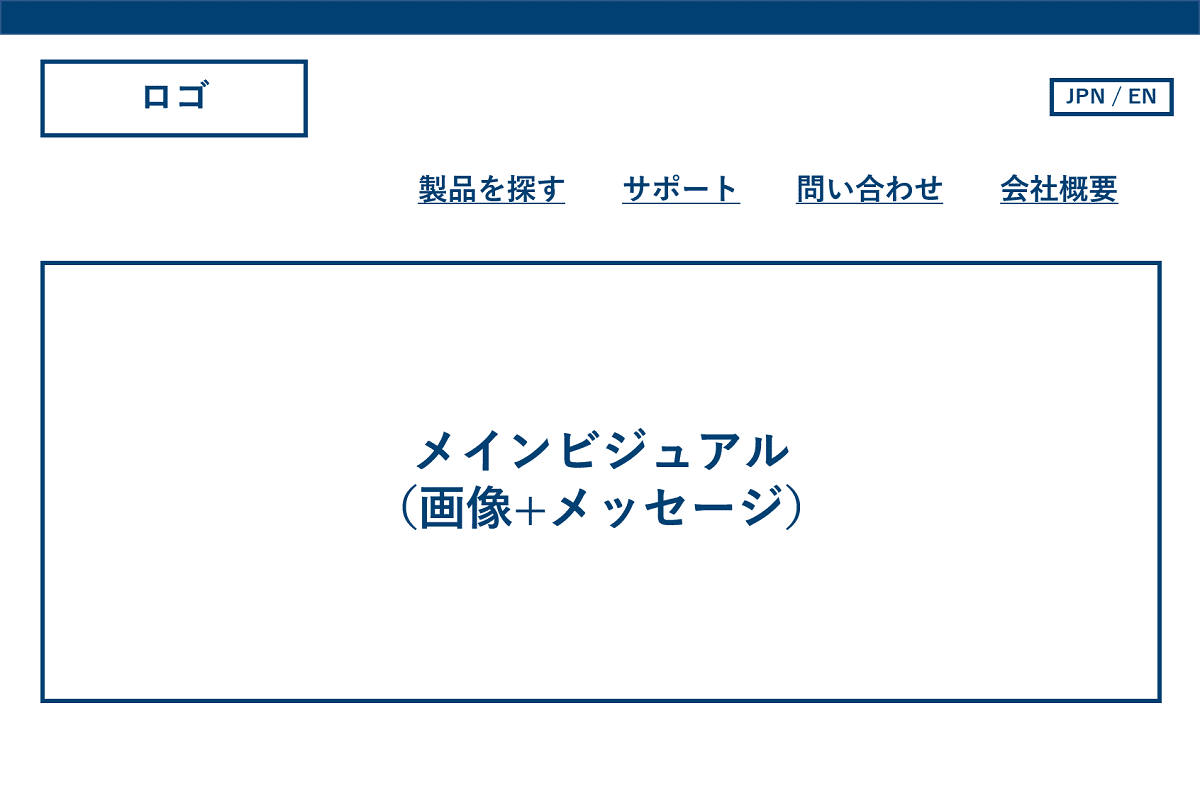
クリックする前の初期表示は、下図のような配置と数に抑えておくと選びやすいでしょう。

下図のようにテキストをクリックしたら選択肢が表示される仕様にすることで、各目的にあった情報に誘導できます。

3. 無駄を省いてシンプルであること
シンプルに
「シンプル is ベスト」という言葉があるように、WEBサイトのTOPページは無駄を省いてシンプルであるべきだと思います。
シンプルであればあるほど、訪問者はWEBサイト閲覧にストレスを感じることなく、目的のページに達しやすくなります。
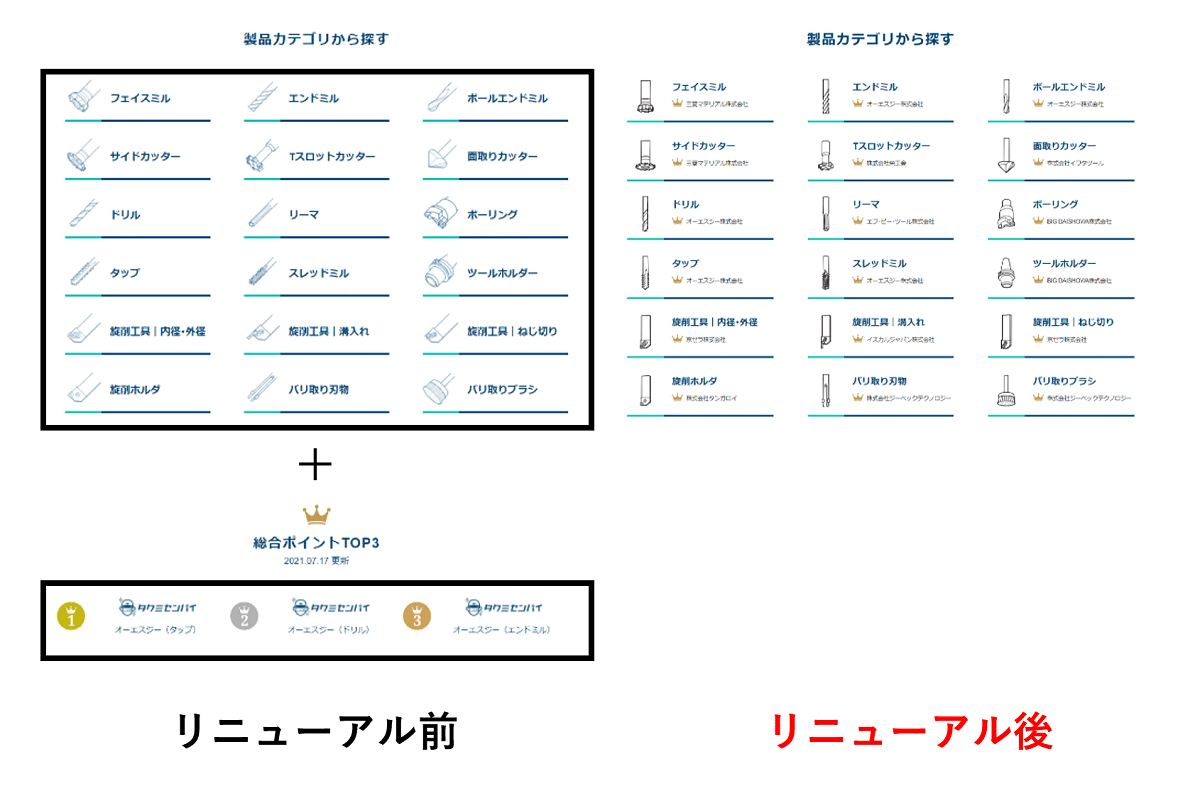
下図のように、TOPページに縦にも横にも情報があると、目に入ってくる情報量が多すぎて、必要な情報が伝わりません。

そのため、TOPページで削れる部分はないか、統合できる部分はないか、ブラッシュアップし続ける必要があります。
誰に見てもらうかを明確にできていないと、情報を削る際に選択と優先度を間違ってしまいます。
タクミセンパイのリニューアル時には、「製品カテゴリから探す」と「総合ポイントTOP3」を統合しました。
統合したことで情報量が少なくなり、製品ごとのランキング1位を表示できるようになりました。

使用する色にも気をつける
TOPページの情報において、テキストと画像だけでなく使用する「色」にも気をつけなければなりません。
クリックしてほしいと思って、目を引きやすい赤や黄色を多用してしまうと、結局どの情報が重要なのか訪問者に伝わりません。
タクミセンパイでは、新着タグとして「NEW」にオレンジ色を使っていますが、それ以外はブランドイメージの青で統一しています。
4. サイトの閲覧が快適であること
TOPページの画像表示に時間がかかり過ぎたり、文字が小さすぎて見にくい場合も、訪問者はストレスを感じて離脱してしまうことがあります。
快適にWEBサイトを閲覧してもらうために、サーバーのスペックと使用する画像サイズ、PCとスマホの最小文字サイズに気を付けましょう。
最近はTOPページに動画を埋め込み、自動再生するWEBサイトが増えてきました。
動画を埋め込む場合、読み込みに時間がかからない仕様にするだけでなく、再生される音声を訪問者がオンに切り替えられる親切設計にしておきましょう。
5. ブランドのイメージと一致していること
会社や製品のブランドイメージとWEBサイトのデザインテーマは、一致させておくべきだと思います。
製造業の場合、会社として露出するのは、展示会ブース装飾、カタログ、セミナースライド、WEBサイト、広告の5つだと思います。
例えば、展示会ブース装飾がクールな印象のデザインテーマ、WEBサイトのTOPページがPOPなデザインテーマだったとします。
展示会で会社を知ってくださった方がWEBサイトを見た時に、展示会と印象が違いすぎて、「アクセスした会社を間違えたか?」と離脱してしまう可能性があります。
そのため、ユーザーへ露出するものはデザインテーマを統一させる必要があります。
具体的には使用する色やフォント、テキストの表現などです。
6. 情報の更新がわかりやすいこと
定期的に訪問してくれる人が増えてくると、情報の更新がわかりやすい機能を搭載しましょう。
TOPページには更新情報が投稿できるニュース欄があると思いますが、TOPで伝えたい情報としては優先度が低いため、ページの下の方に設置されていることが多いと思います。
そのため、新しく登録された情報に一定期間「NEW」のタグが自動で表示される機能や、新着情報が優先的にTOPページや上位に表示される機能があると良いでしょう。
タクミセンパイのオリジナル記事一覧ページでは、投稿から1週間は「NEW」のタグが自動で表示される仕様になっています。
NEWの表示期間は、最大でも1週間が望ましいです。

さいごに
「WEBサイトのTOPページで考慮すべき6つのポイント」いかがでしたか。
2021年8月30日に実施したタクミセンパイのリニューアルを例に、TOPページで考慮すべきポイントをまとめてみました。
特に製造業のWEBサイトリニューアルの参考になればと思い執筆しています。
この記事が気に入ったらサポートをしてみませんか?
