
EC-CUBE4 Bootstrap4対応 無料テンプレートを作りました
EC-CUBE4のBootstrap4対応テンプレートを作成しました。デモページはこちら
グリッドレイアウトにBootstrap4を使えるのでより簡単にEC-CUBE4のフロントエンドの開発ができると思います。
レイアウト部分はBootstrap4に置き換えていますが、テンプレートとしてカスタマイズしているのはトップページと商品ページ(一覧、詳細)のみで、そのほかのページはデフォルトのものが使用されます。
商品ページはclass名を置き換えているだけなのでほぼデフォルトと同じです。
あと、テンプレートが2MB超えてるので引っかかる場合はphp_iniを変更してください。
作った経緯や詳細についてはこちらのページに記載しています。
使い方
1.テンプレートをインストール
2.プラグインをインストール
3.プラグインを有効化
4.プラグインの設定ページを開く
5.ブロック名とファイル名を入力し、生成するブロックを選択
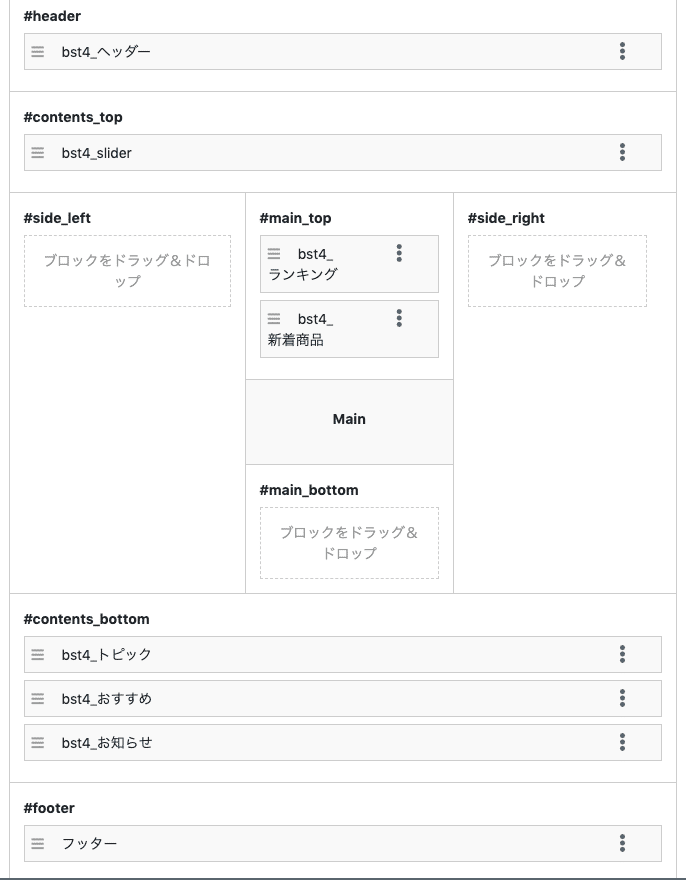
6.右下の登録ボタンを押してブロック生成デモページと同じにするにはレイアウトを次のように設定します。
#header
- ヘッダーブロック
#content_top
- スライダー
#main_top
- 売り上げランキング
- 新着商品
#contents_bottom
- トピック
- おすすめ商品
- お知らせ
#footer
- デフォルトのフッターブロック
#そのほかのエリア
- drawer含めてブロックはずす
この記事が気に入ったらサポートをしてみませんか?
