
② Spark AR screen tap
➁では画面タップでエフェクトの文字や画像を変える方法を
お話しようと思います!

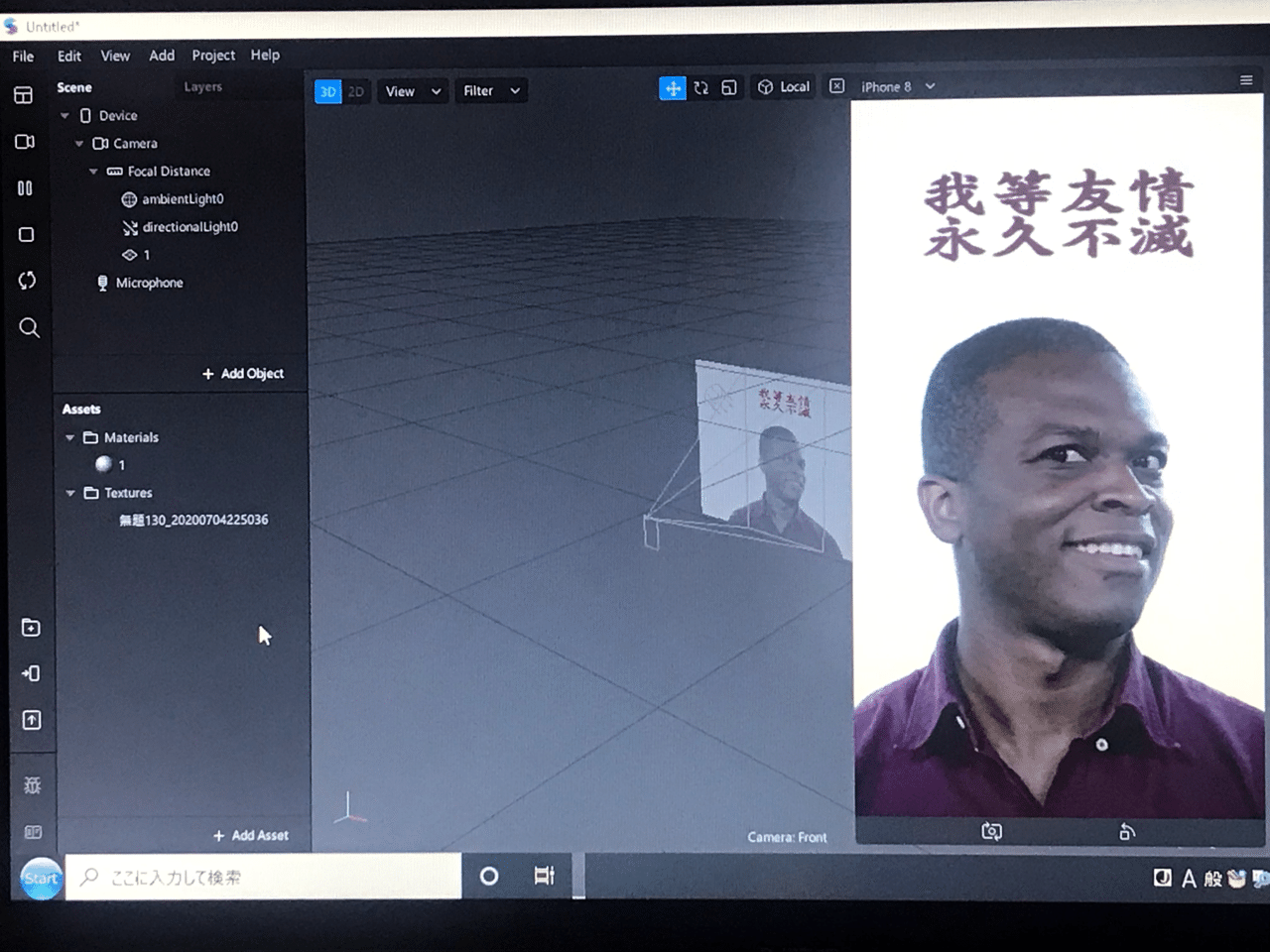
前回の①の続きからいきます😊🌈
1つの素材を画面に表示させる事はできましたよね。

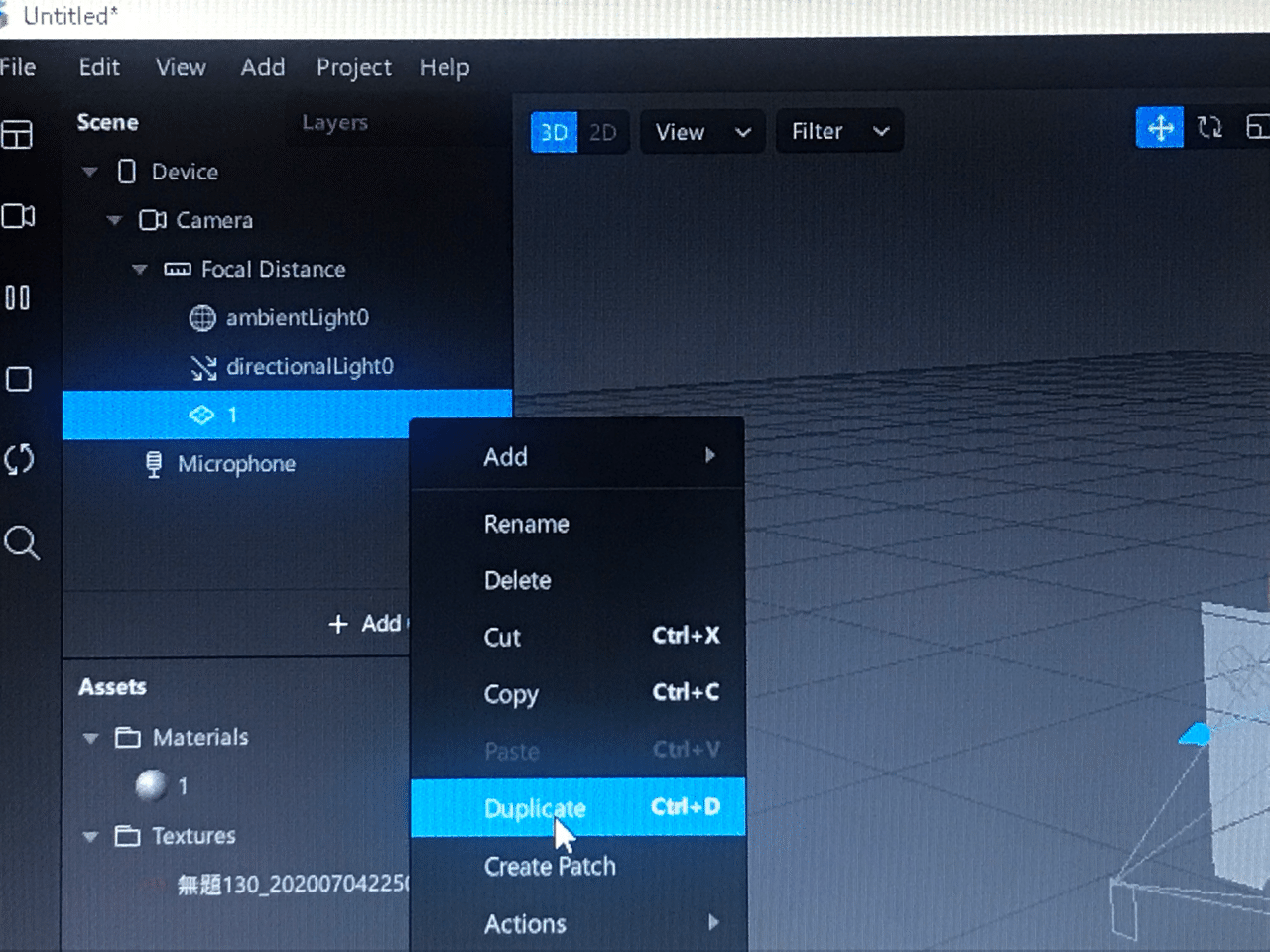
そしたら最初につくったplaneを
左クリックしてduplicateを選びます。

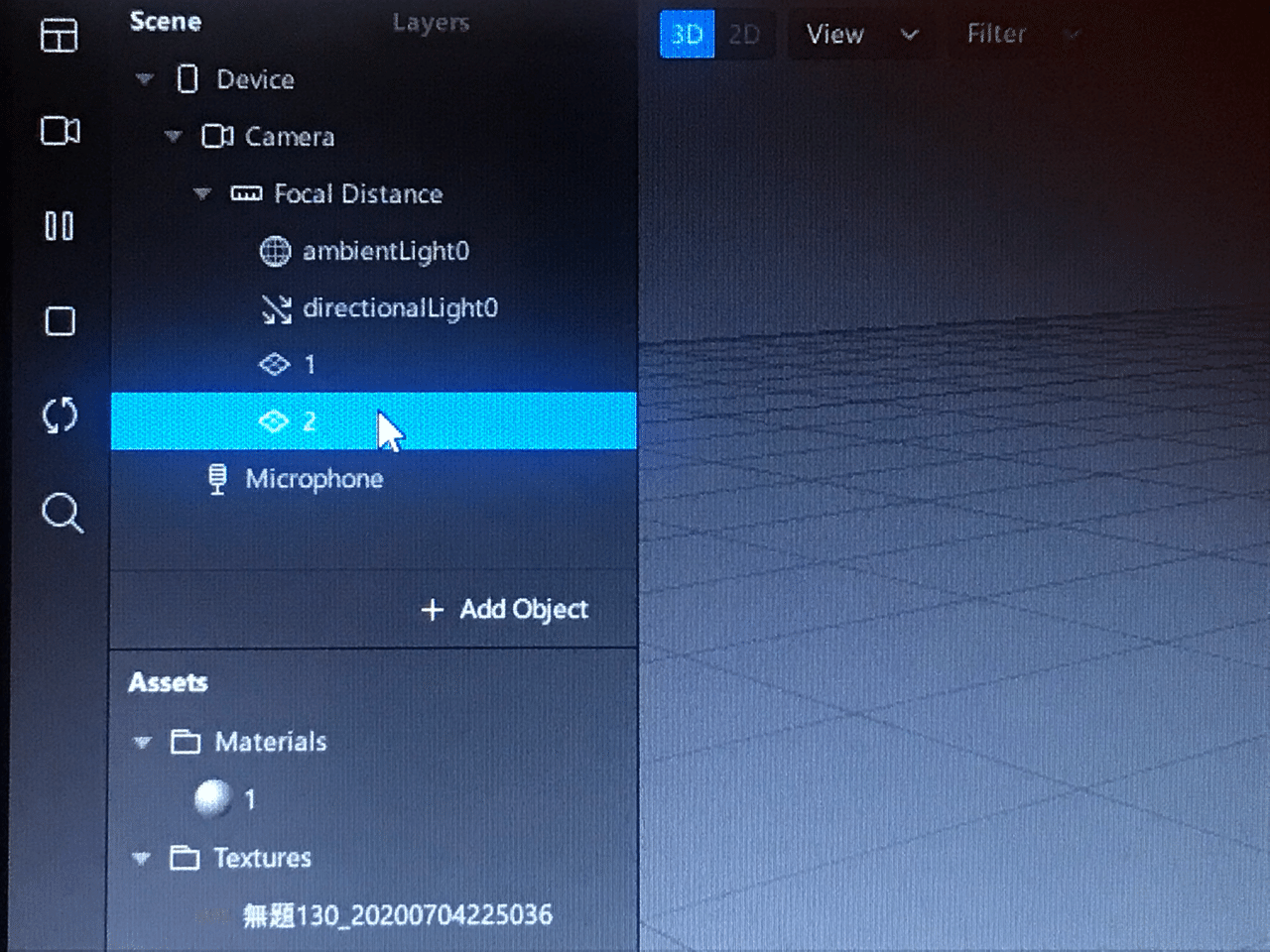
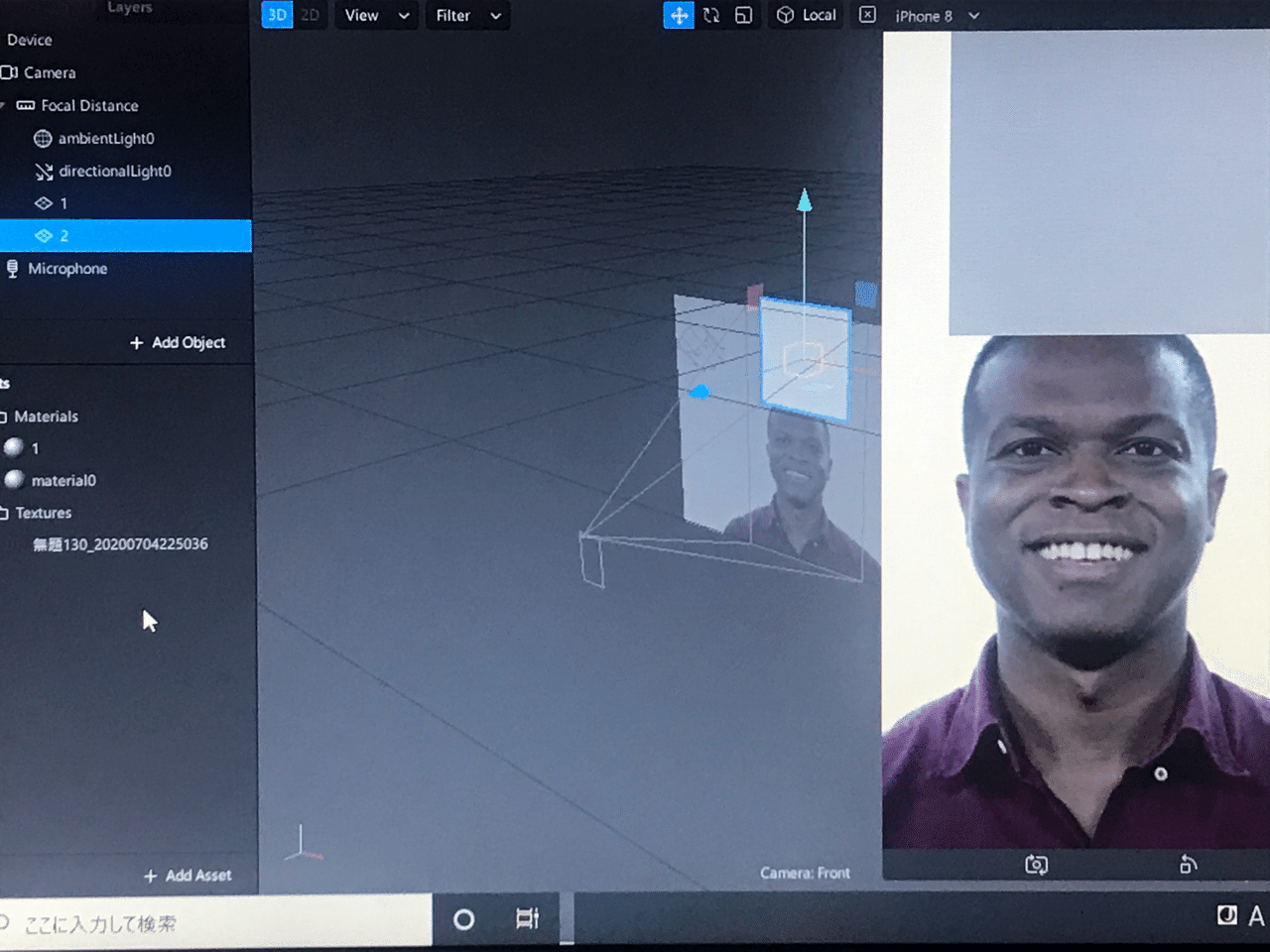
するとplaneが複製されました!

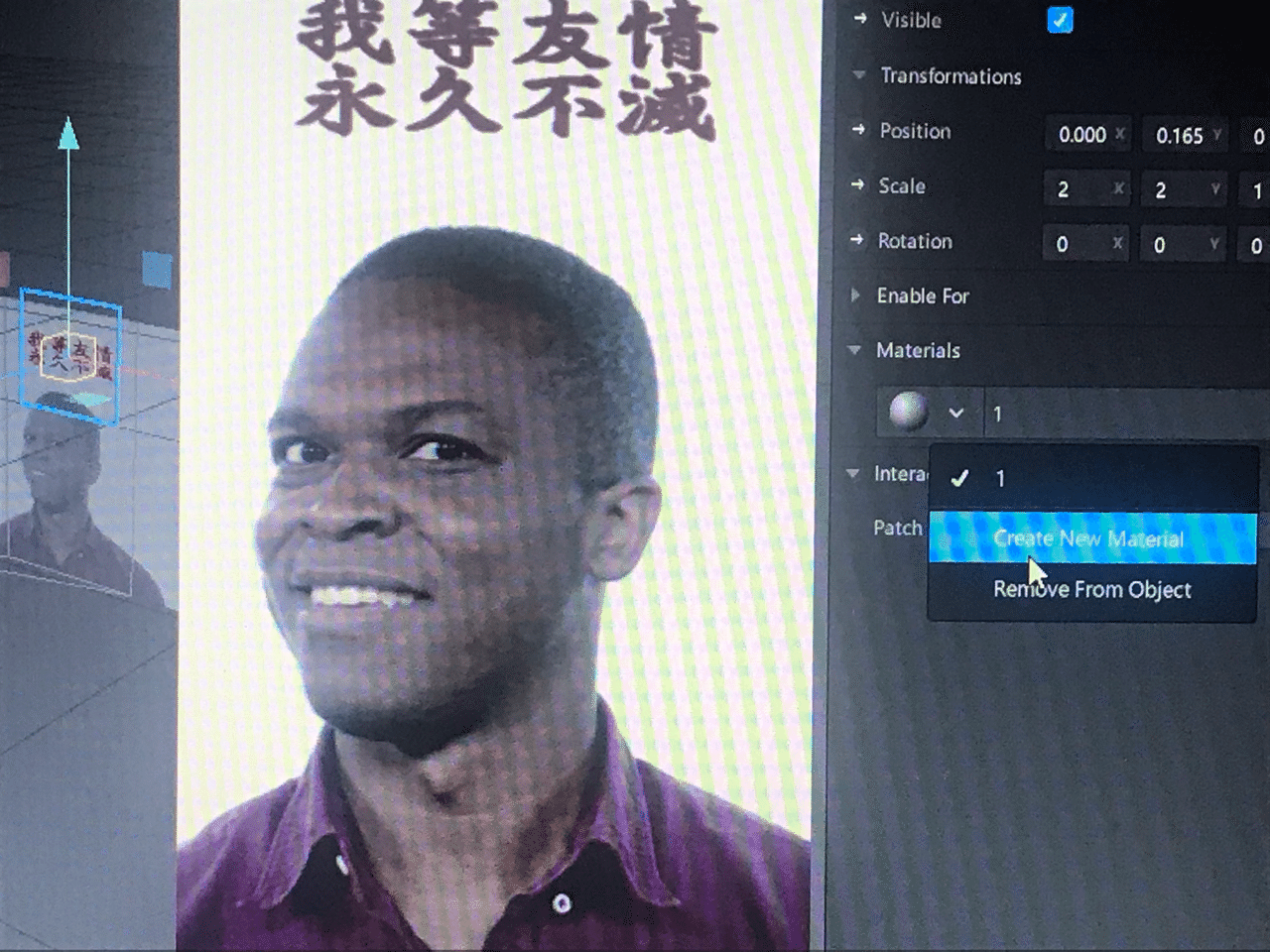
複製されたplaneを選択したまま
右下のmaterial をまた新しくつくります。

こういう状況です。

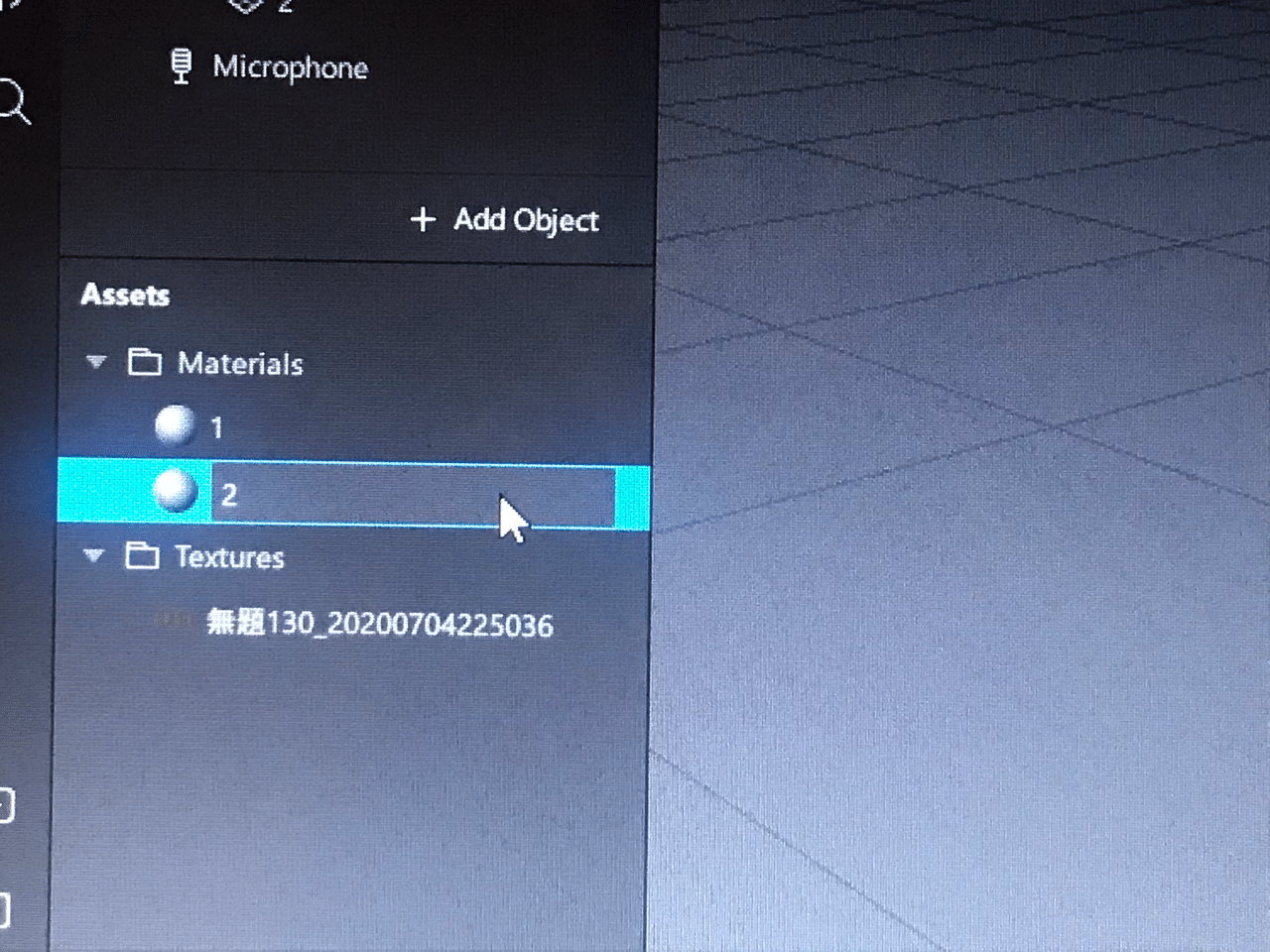
左下に新しくmaterialが増えたので
名前を変更しておきます。

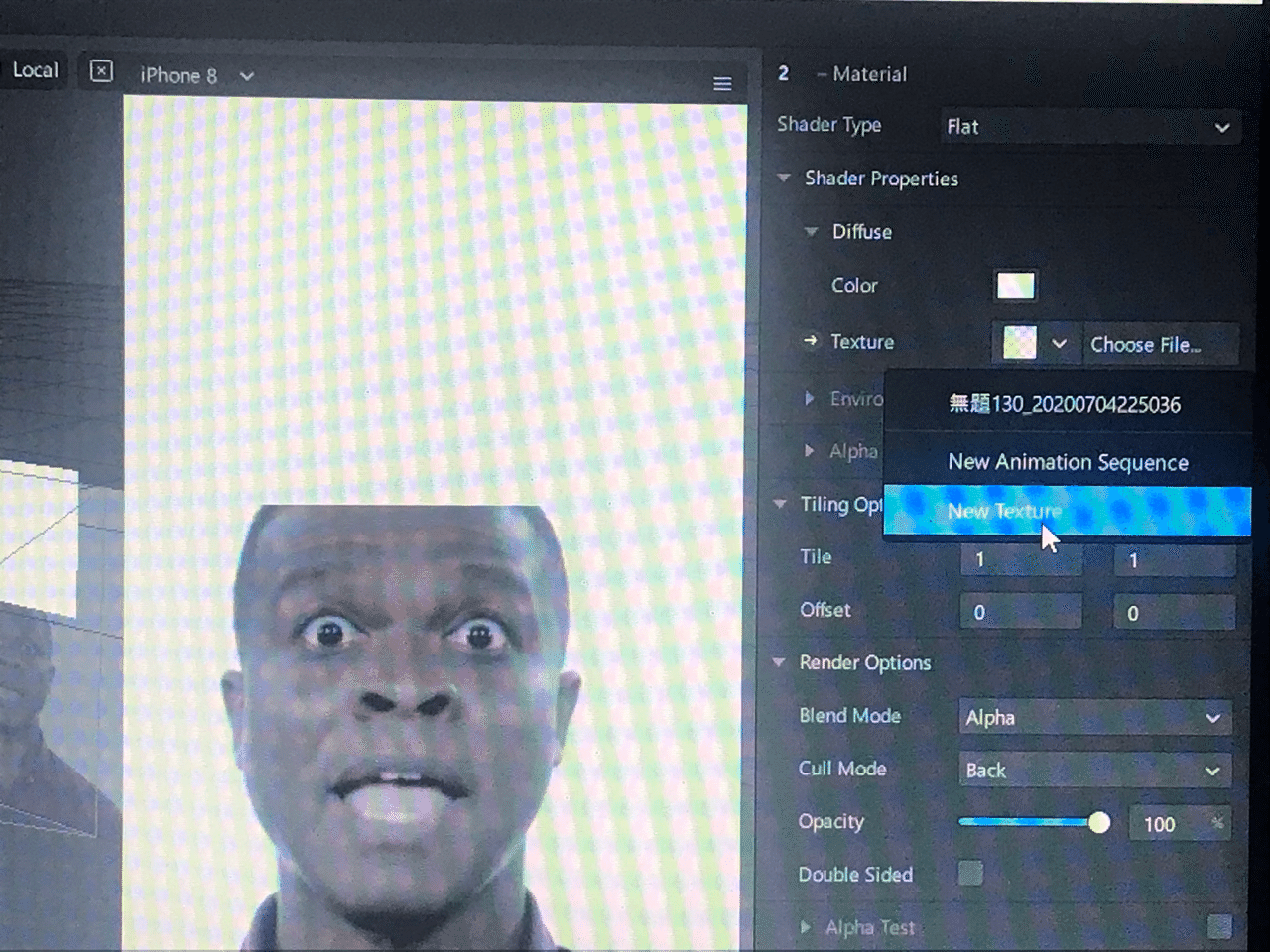
それを選択したまま右上に行き
Shader typeはflatを選び、
その下のtexture からまた
New texturesを選択します。
そして新しく加えたい素材を
フォルダから選んでください。

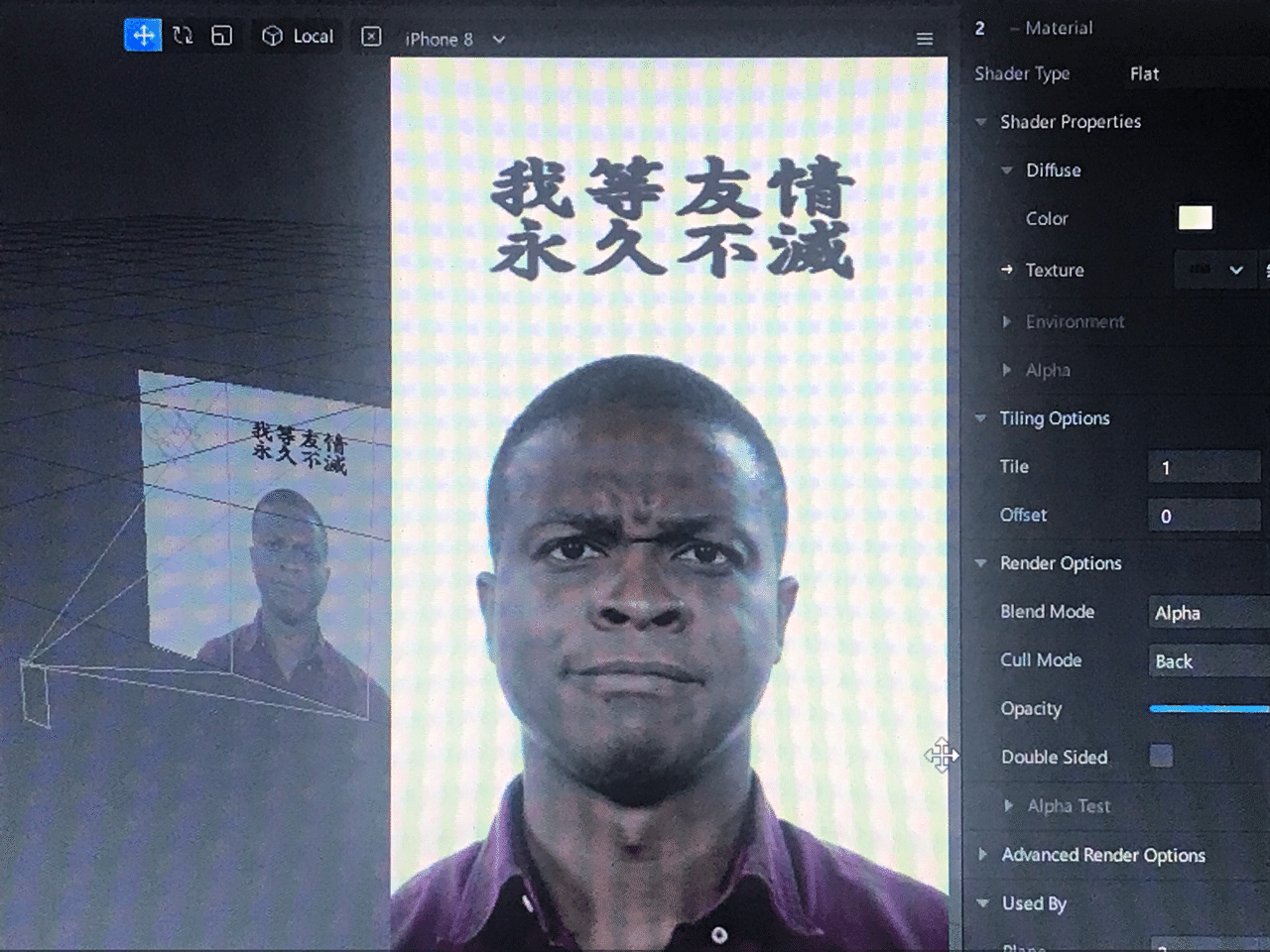
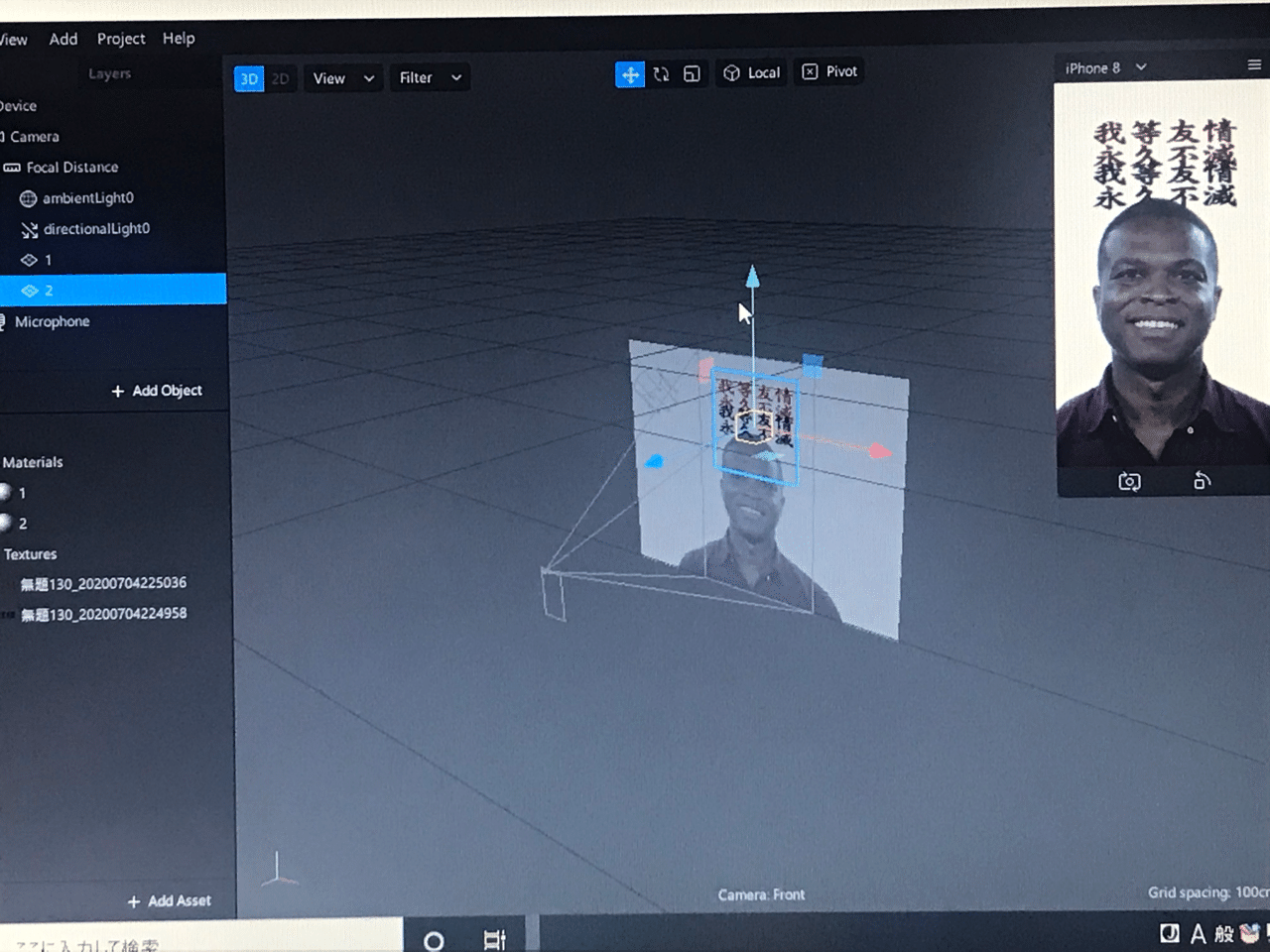
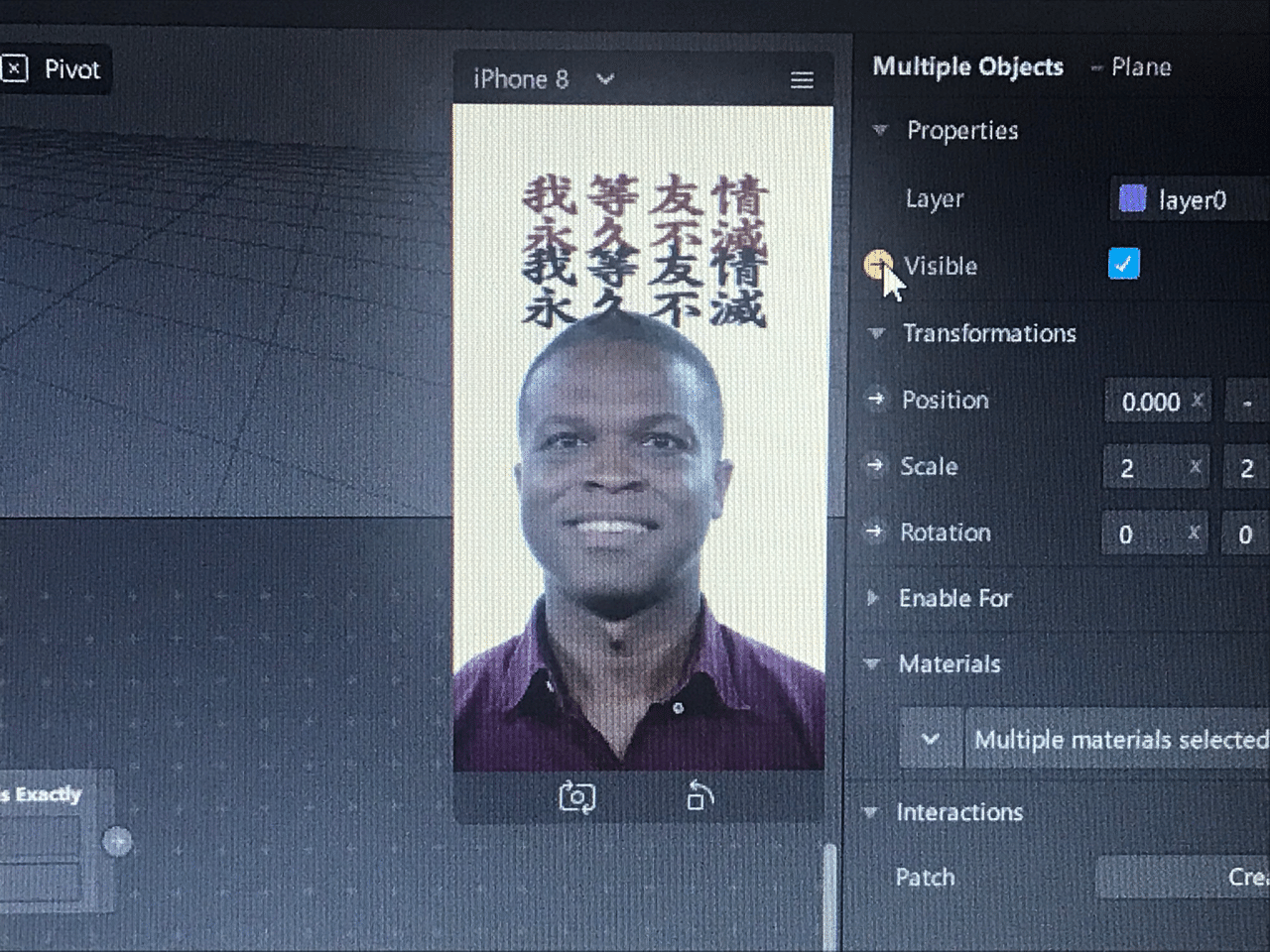
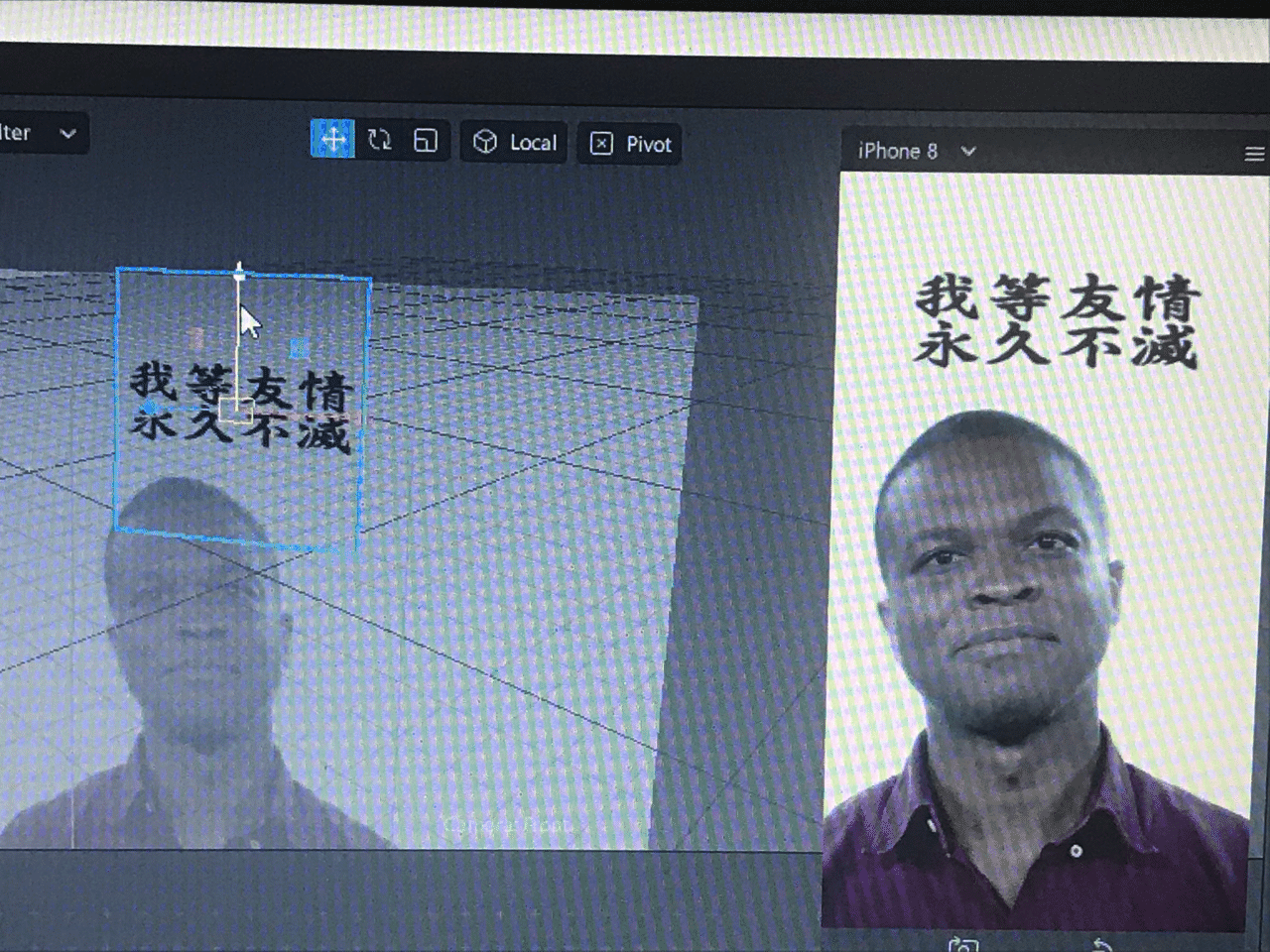
新しい画像を追加しました!
重なってて分かりにくいですが😂

動かすとこんな感じです!

2つのplaneができました!
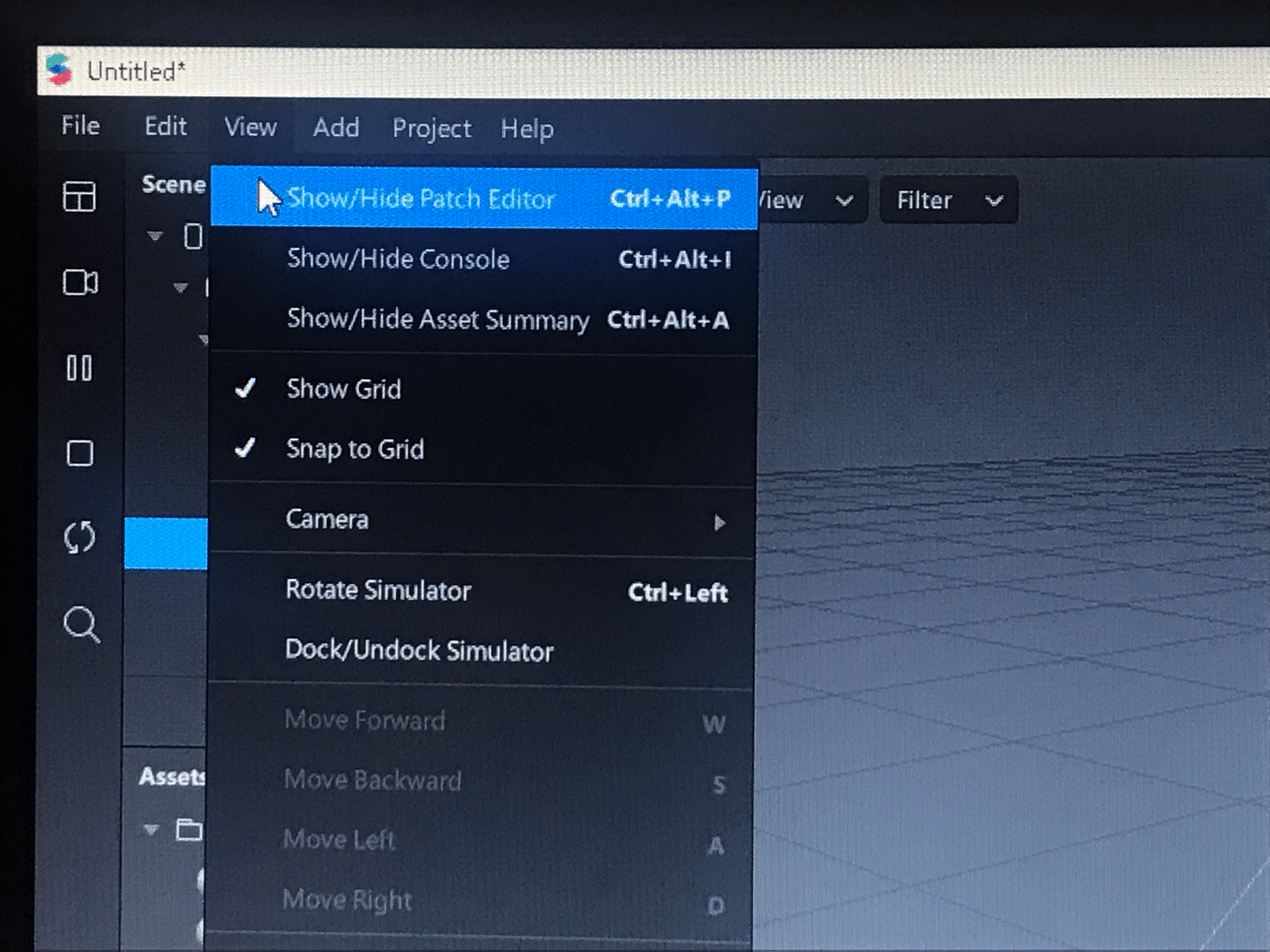
次に左上のviewから1番上の
Show/hide patch〜をクリックします。

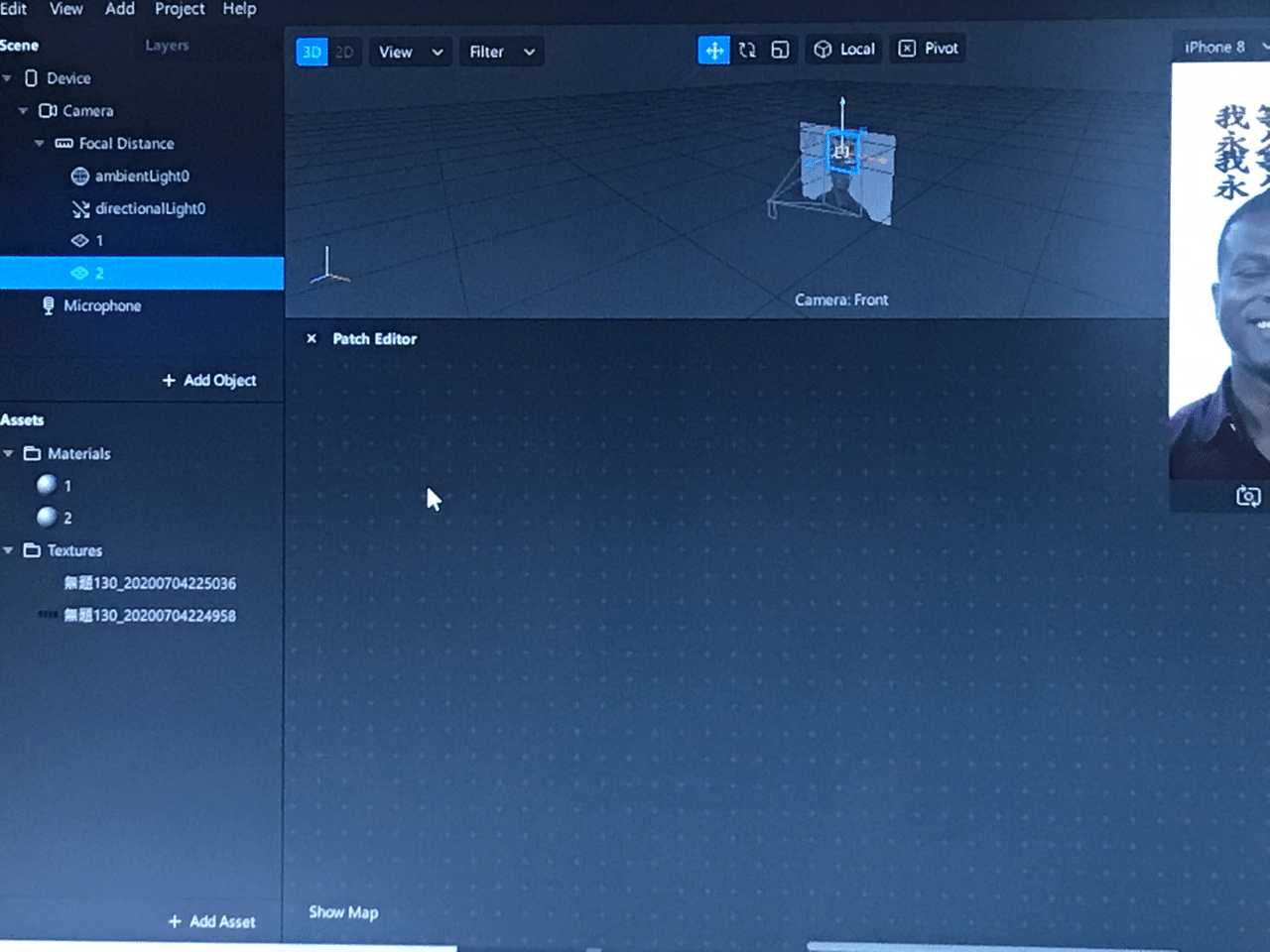
そうするとpatch editerが出てきて
画面がこんな感じになります。

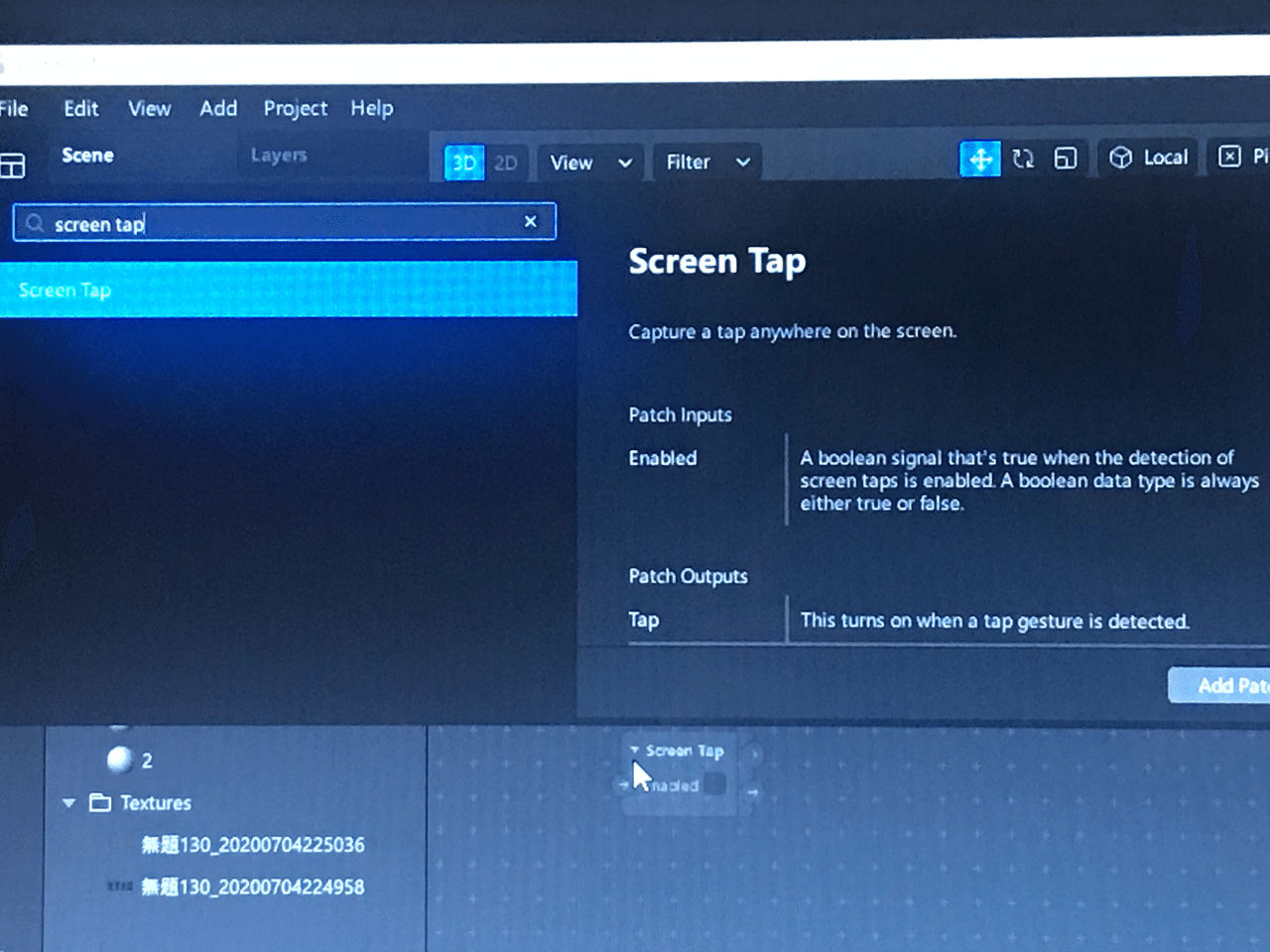
次にpatch editerの中で
クリックしてscreen tapを入力、
Enterを押します!

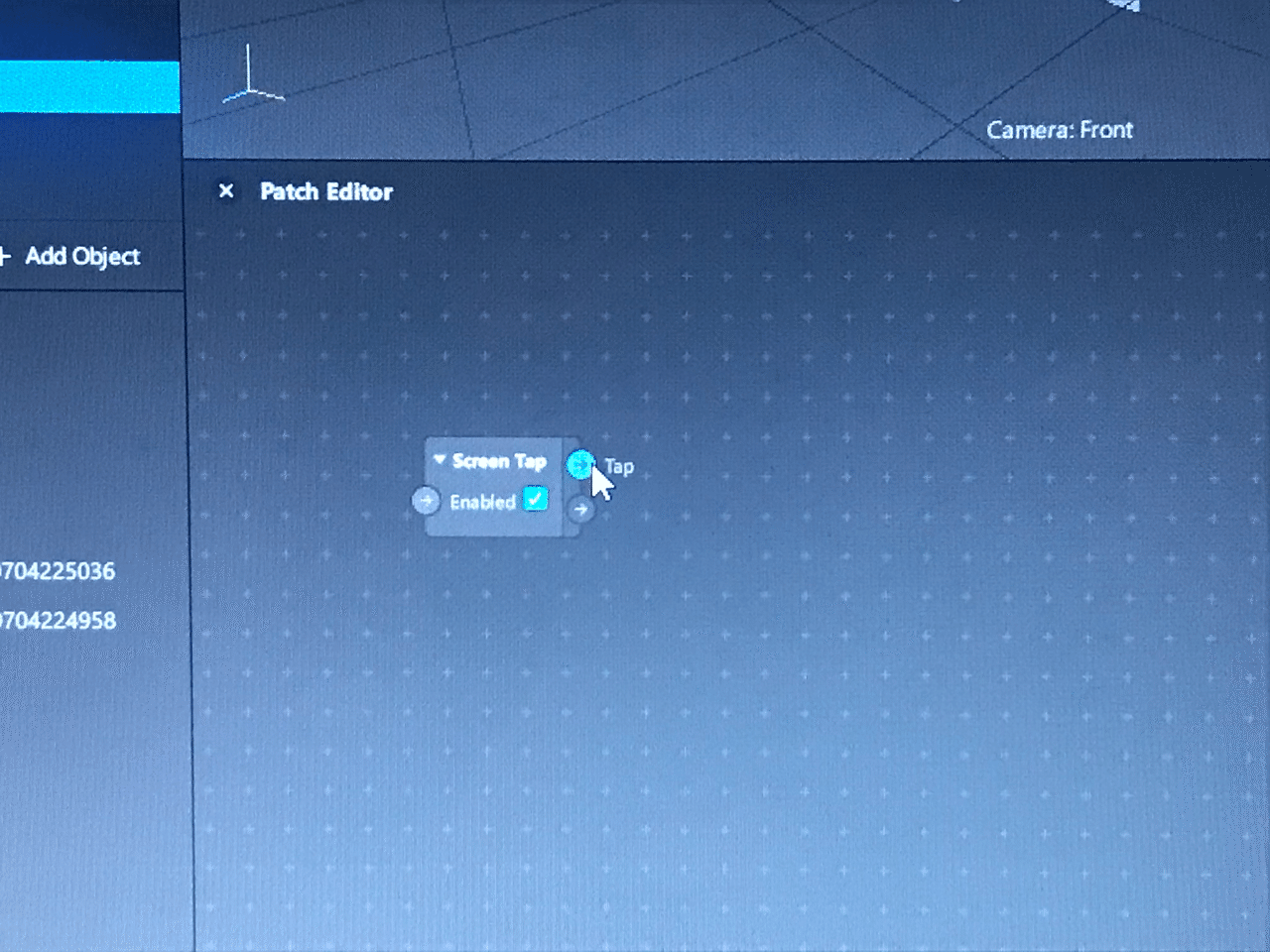
そしたら画面にscreen tapが追加されました!
そのまま写真の矢印の通りにtapを
クリックしたまま右に動かします!
そしたら紐みたいなのがビヨーンと
のびます🌼

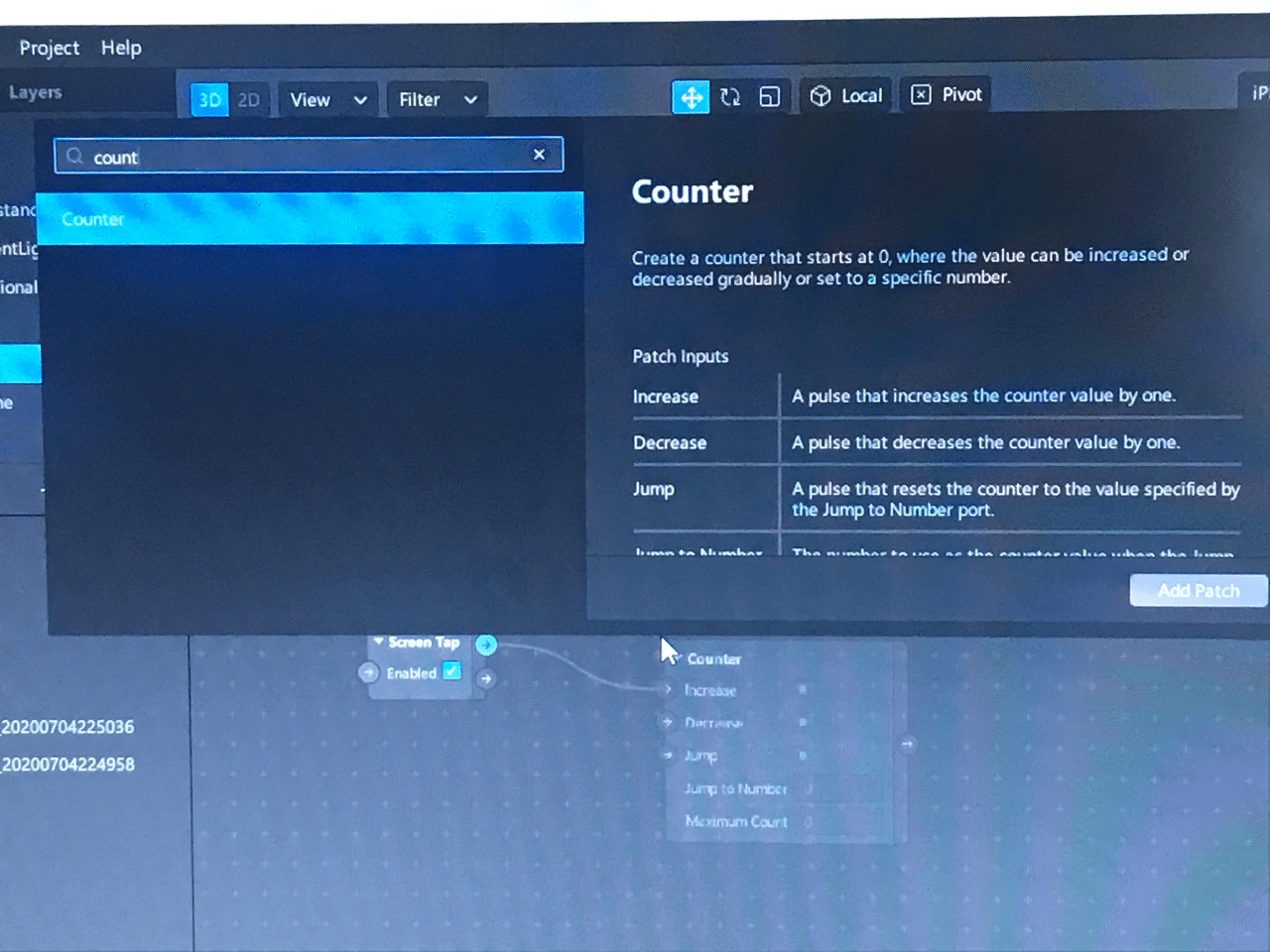
伸ばすとまたこれが出てくるので
次はcounterを入力してEnterおします!

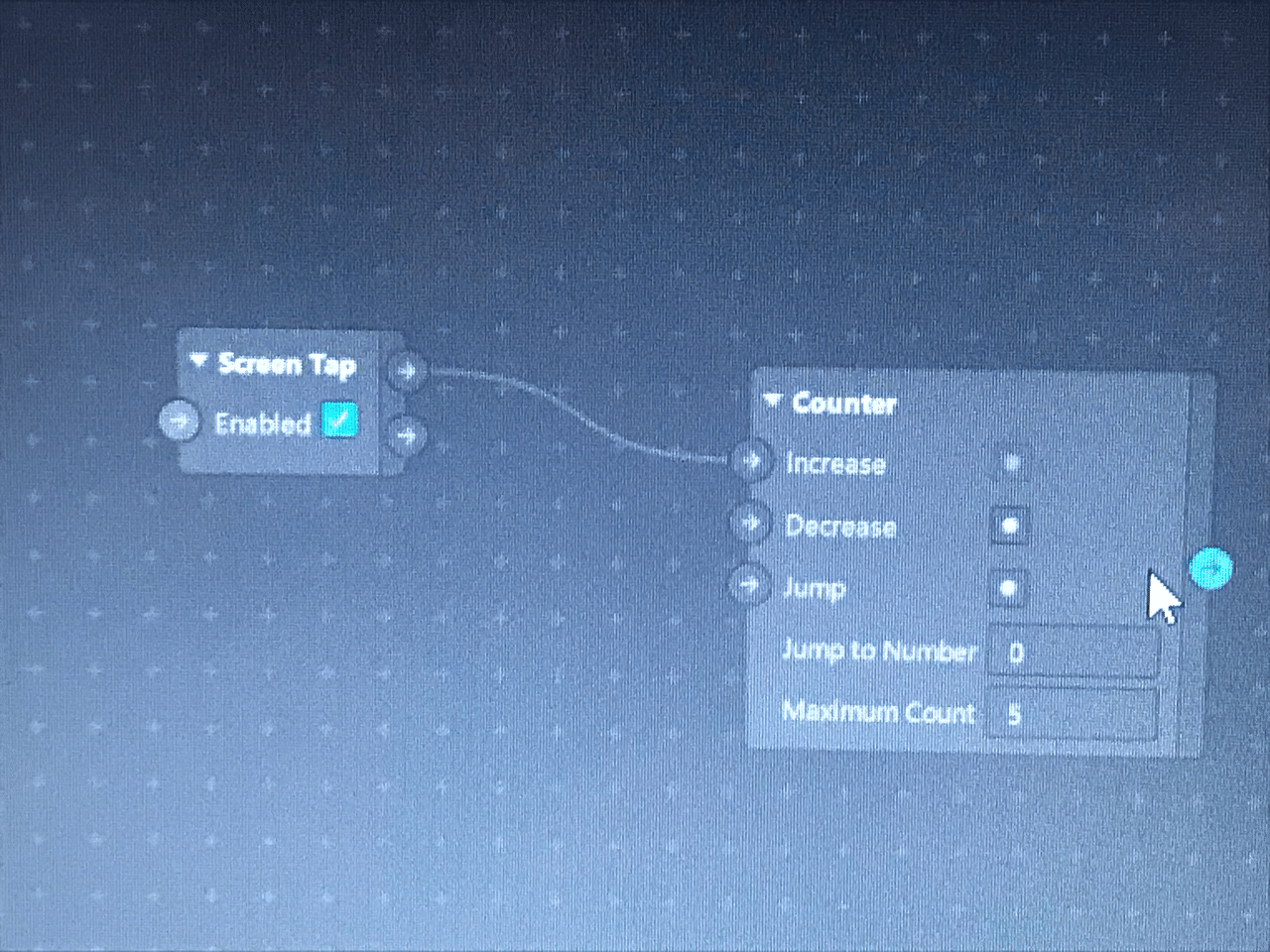
こんな感じになります!
またcounterの右にある青い矢印丸を
クリックしたまま右に伸ばします!

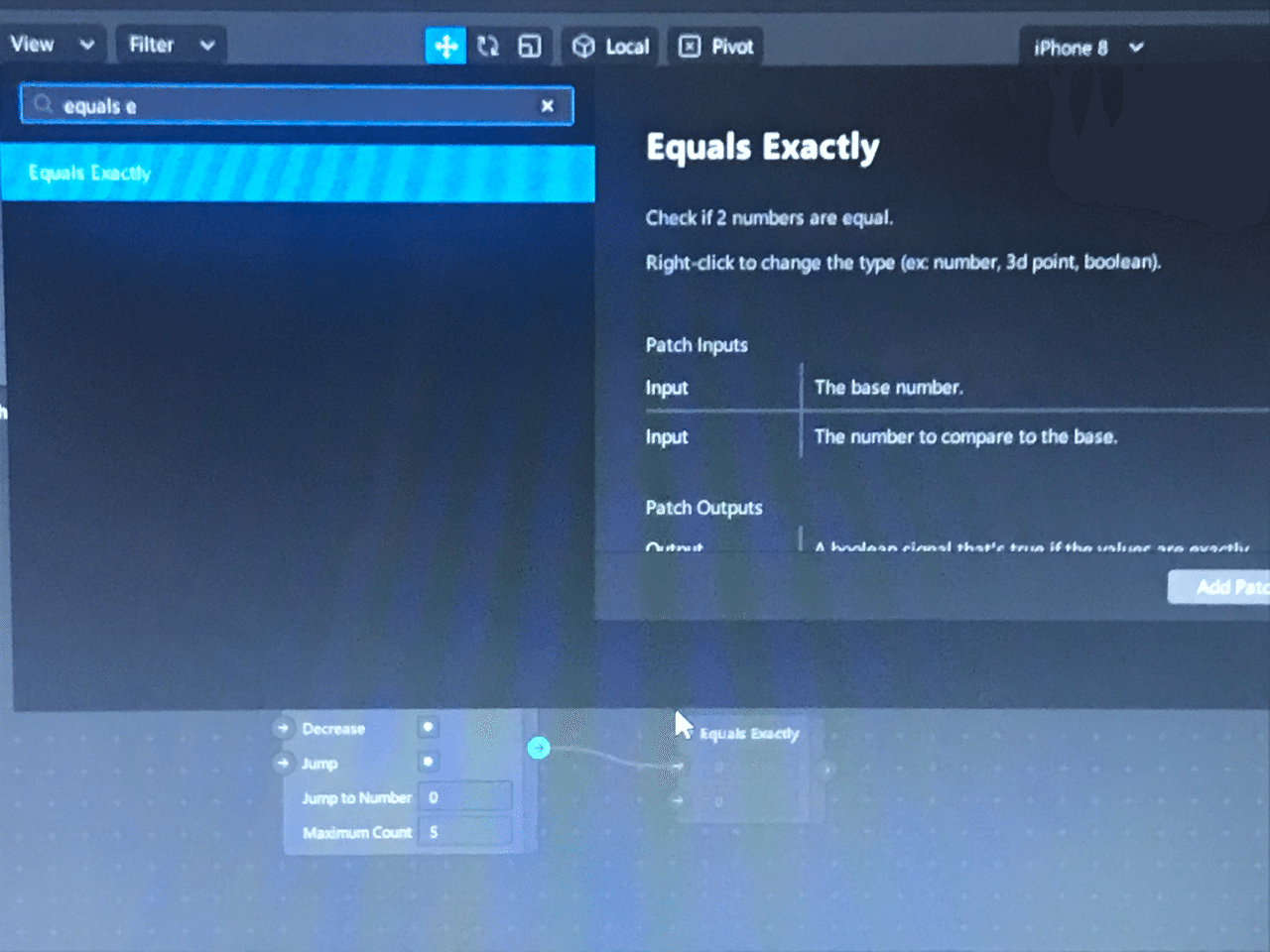
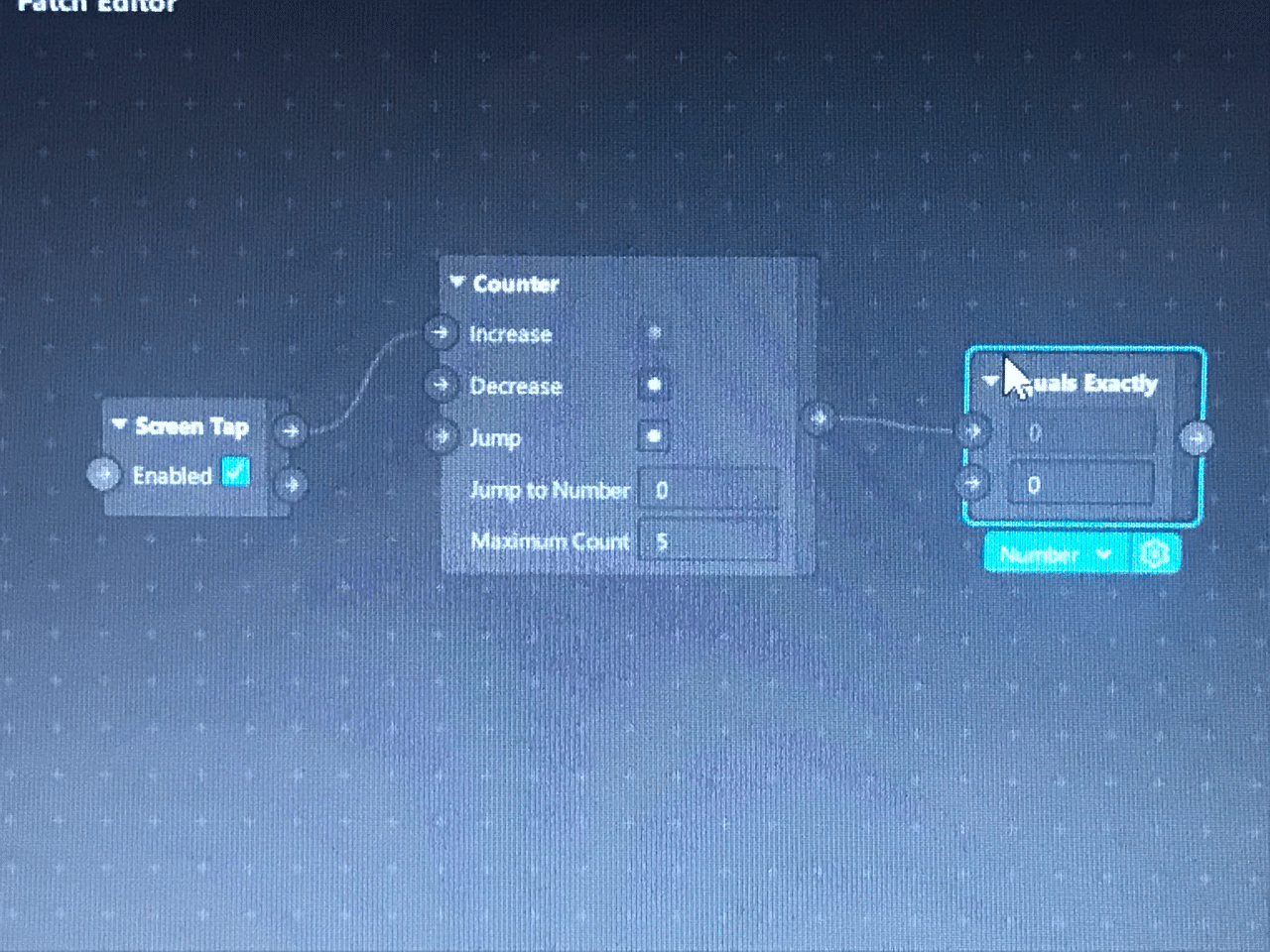
次はequals exactlyを入力してEnterです!

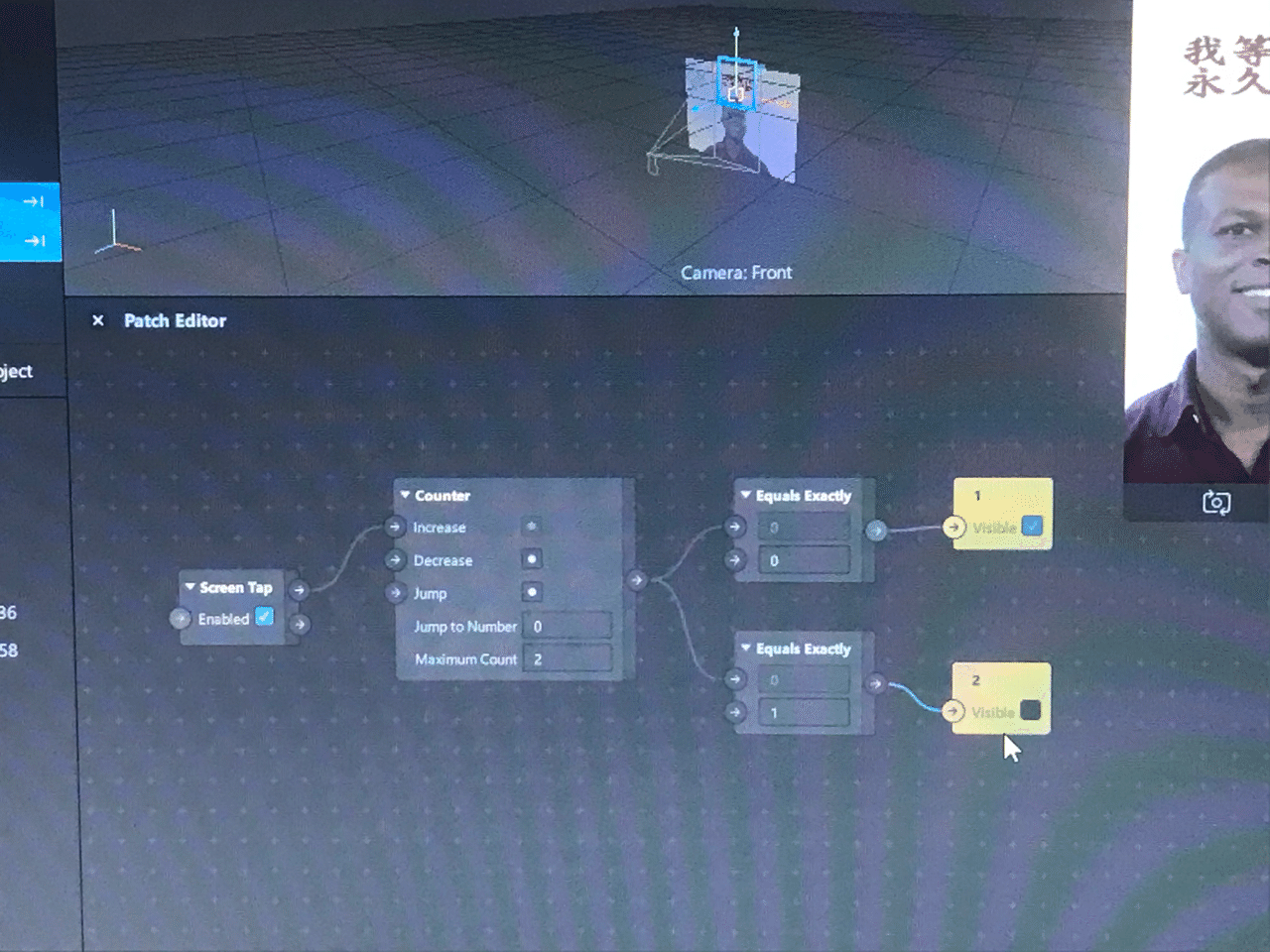
こんな感じになりました!

equals exactlyはこのエフェクトで
使いたい素材の数だけの数を
コピーペーストしてください!
このエフェクトの場合planeが二個なので
equals exactlyは二個となります。
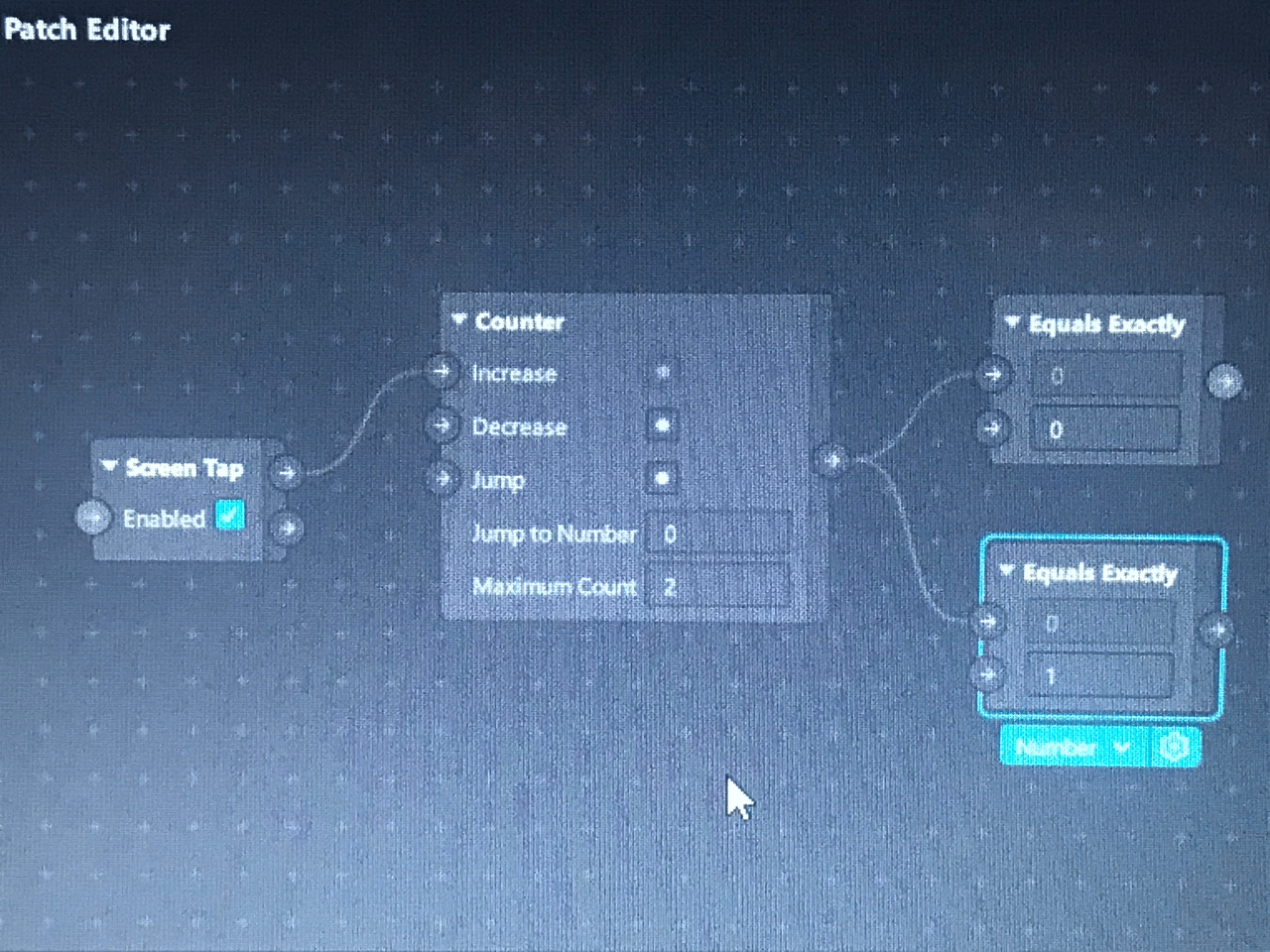
なのでcounterの1番下の枠には
2と入力します!!
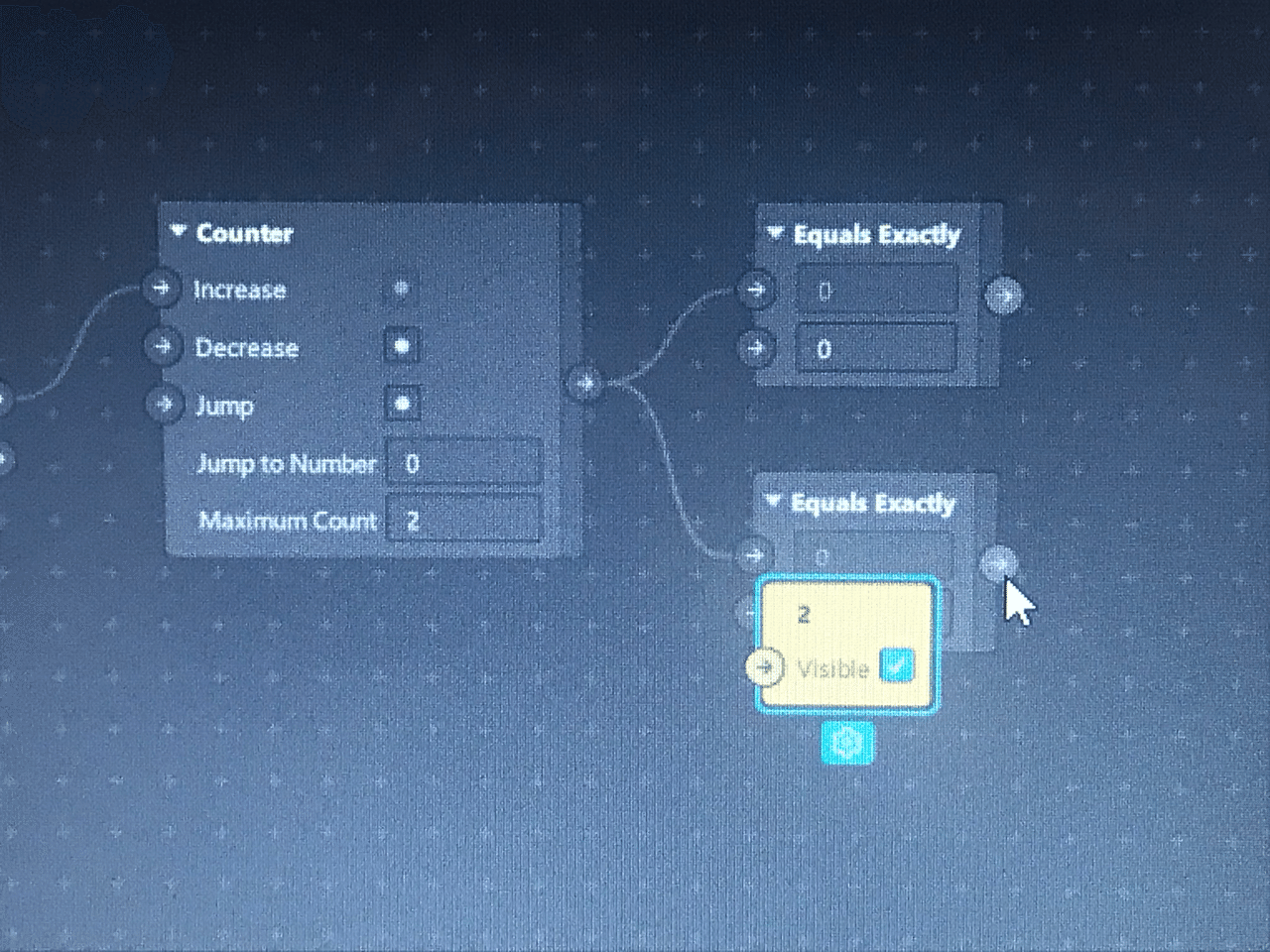
そして1個目のequals exactlyの下の枠に
0を入力。
2個目のequals exactlyの下の枠に
1を入力します。
これは画面をタップしたときに
変わっていく順番です!

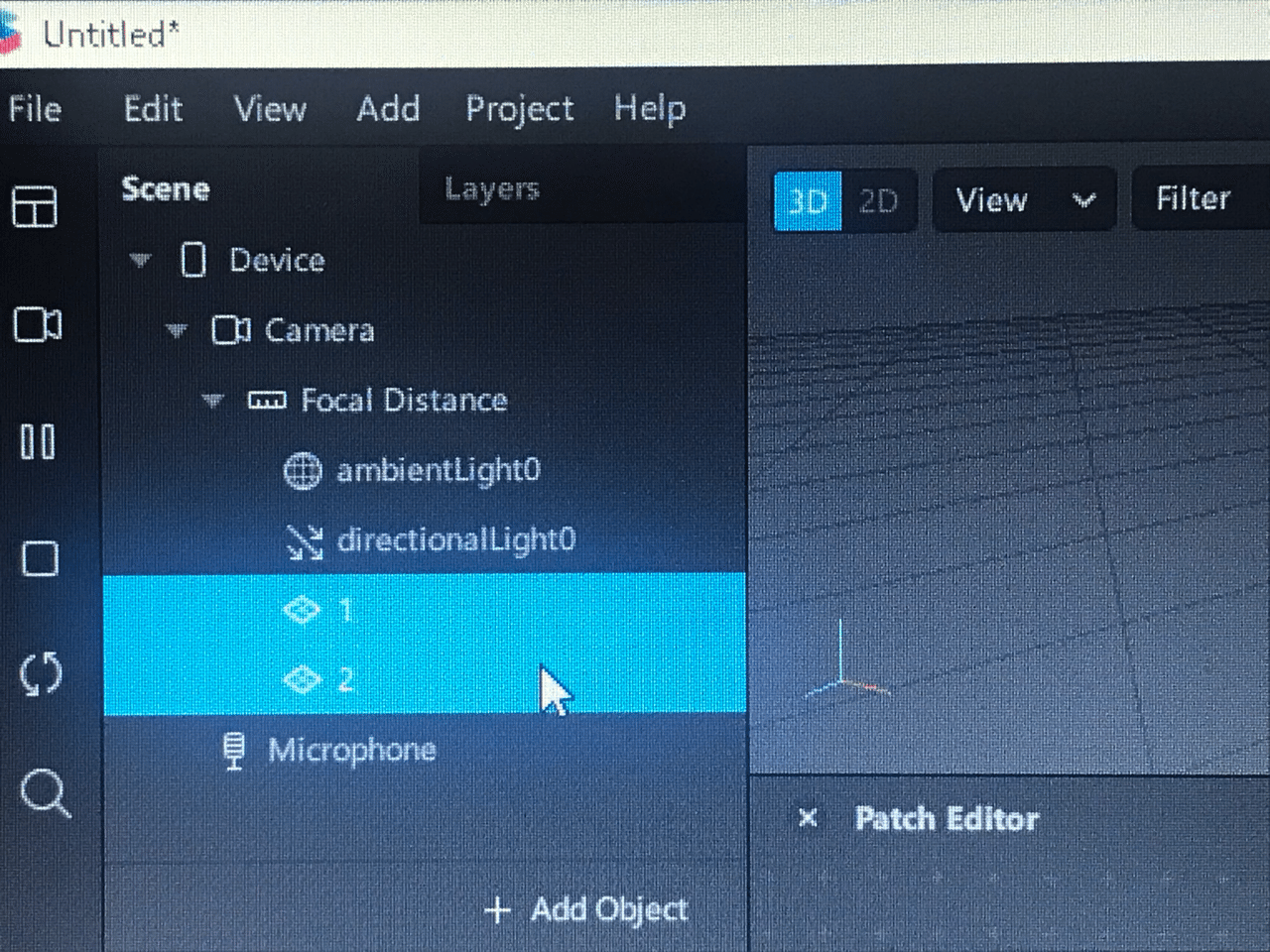
そうしたら左上に戻って
Plane(1,2)を選択して

右上のvisibleの左の矢印をクリックします。

するとpatch editerにvisibleが
2つ追加されました!

これをequals exactlyの矢印から
ビヨーンと紐を引っ張って
1と2それぞれに繋げます。

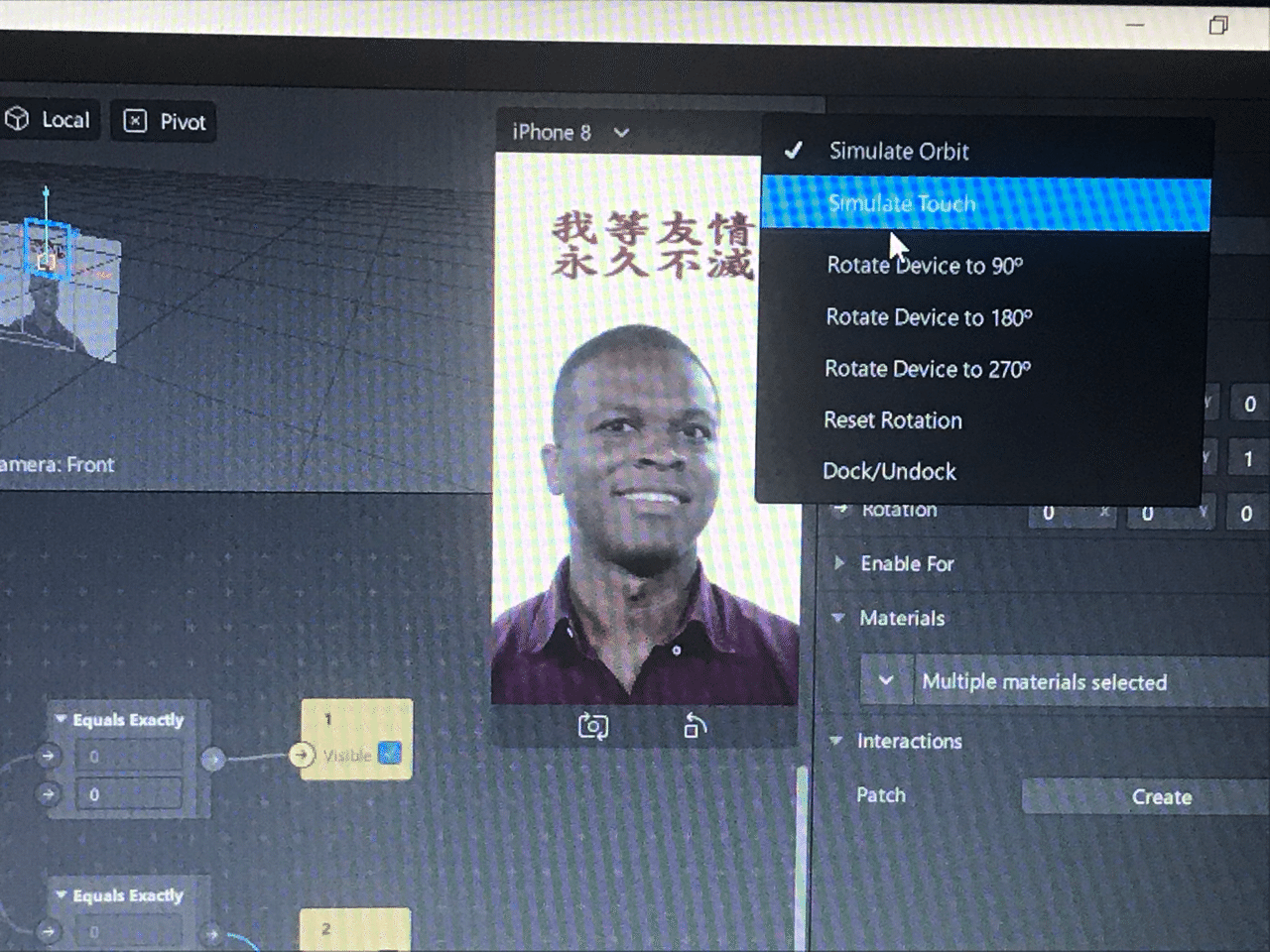
繋げれたら画面タップしてちゃんと
変わるかチェックします!
デモ映像?のモニターの右上をクリックして
Simulate touchを選択します。


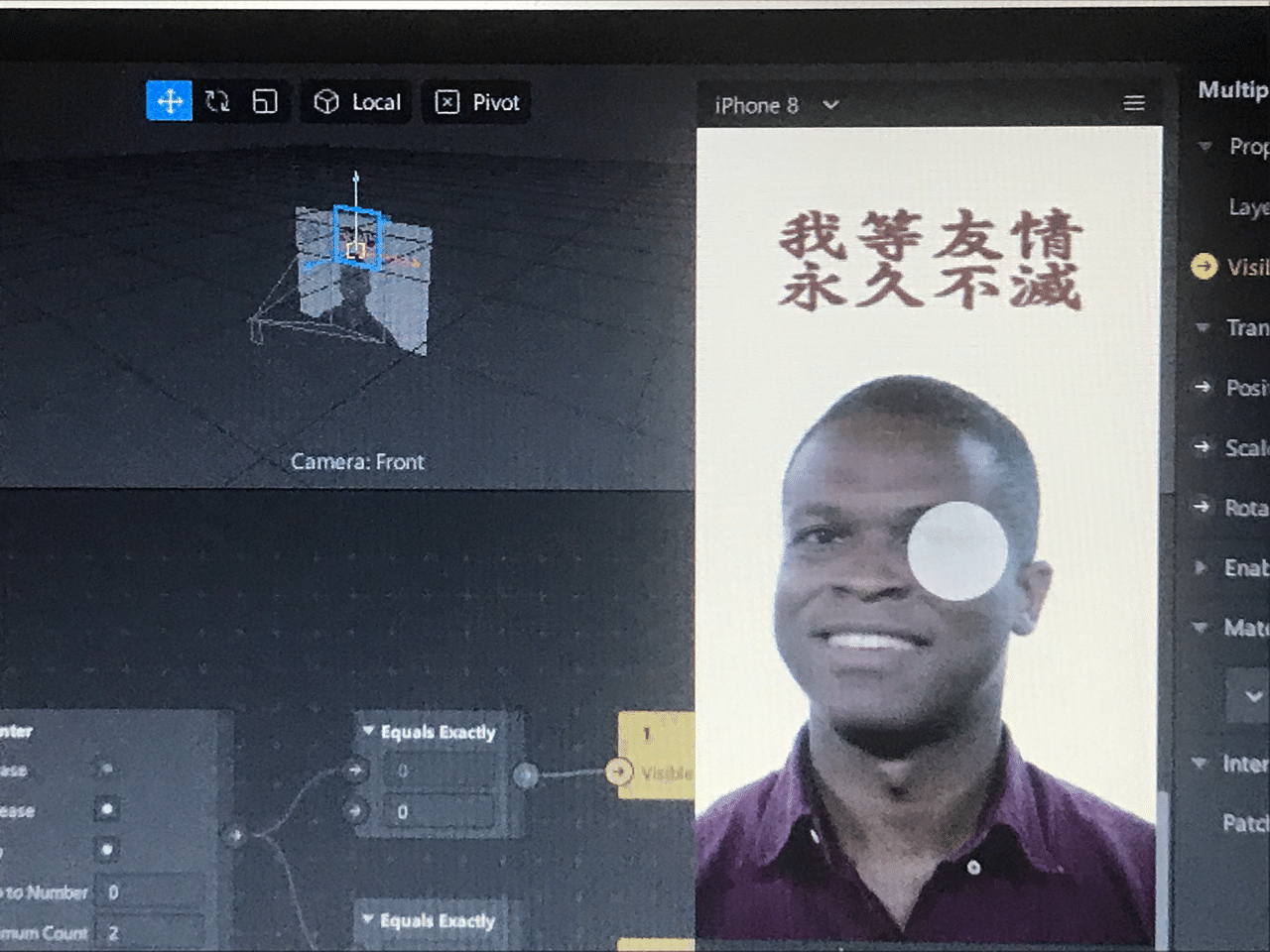
そのまま映像をクリックすると
エフェクトが変わります!
これの場合色が赤から黒に
変わっていますー!😊

あとは動かしたい素材(plane)を選択して
矢印で位置を微調整してください。
こんな感じです!
使いたい素材が多ければplaneの数と比例してequals exactlyの数も増えていきます。
ちょっと説明が難しくて
分かりにくかったらすみません!🤒
YouTubeだとこの動画が分かりやすいかなと
思います💭
ありがとうございました❤️
この記事が気に入ったらサポートをしてみませんか?
