
Webサイト分析#06
今回はFUGA Inc.さんのサイトを分析していきたいと思います。

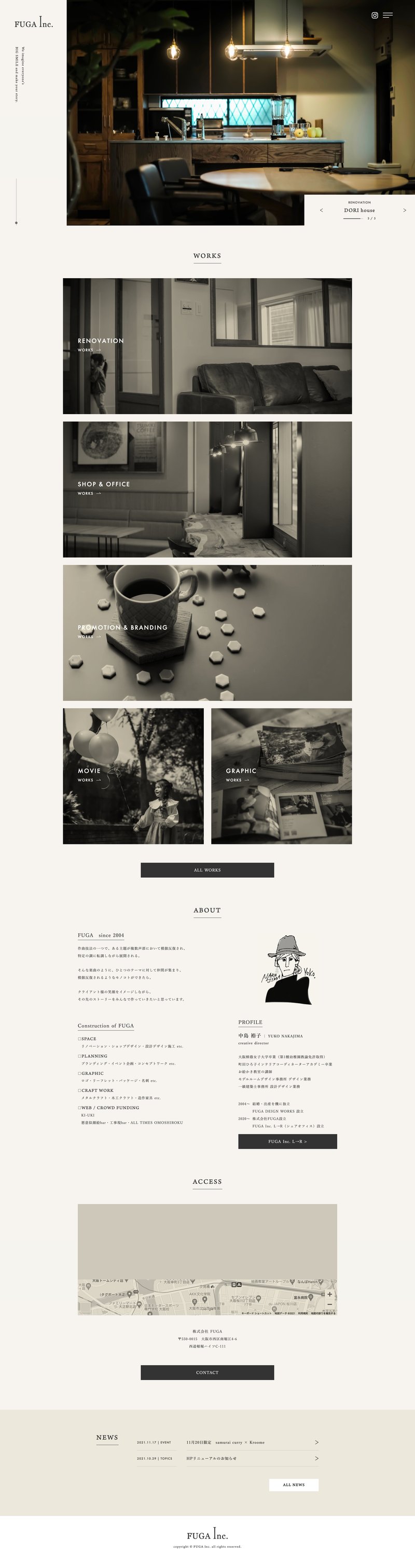
ページをパッと見た印象
おしゃれ、きれい、スタイリッシュ
サイトの予想ゴール・ターゲット
なんのため(ゴール)
どんな会社なのか、どんなサービスなのかを知ってもらいたい
ブランドイメージを向上させたい
今までどんな実績があるのかを知ってもらいたい
お問い合わせをしてもらいたい
SNSを見てほしい(ブランディングのため、顧客獲得の機会を得るため)
オンラインストアで商品を購入してほしい
誰のため(ターゲット層)
男女両方
子供がいる家庭
お店・家のリフォームを考えている方
きれいな写真をとってほしいと思っている方
30代
情報設計
・Works
・About
・Access
・Contact
・News
情報設計の意図
・FVでWorksの中からいくつかピックアップして掲載していて画像をクリックすると詳細に飛ぶことができる。とにかく過去の実績を見てもらい、興味を引く。どんな仕事をしてくれるのかをいち早くわからせる設計。
・Newsはdiaryなども含まれているため最後に載せて興味がある人は見てもらう
デザイン
・ロゴ下の英文は横向きで読ませるというよりあしらいとして使っていておしゃれな感じを出している。
・ホームでWorksのカテゴリが5つに分かれていて、それぞれの写真の色を全体の色と合わせておいてホバーしたところだけカラーになる→一つに絞って目立たせる工夫
・文字より写真でサービスについて伝えようとしていてクライアント様に寄り添った形がイメージで伝わりやすい
・フォントはYuMincho Mediumで明朝体がメインでロゴのフォントに合わせている。ゴシック体はモダンなフォントのfutura-ptを使っていてほかのセクションとの差別化をし、モダンな作品を作っているという意図?
・行間は2倍くらいで結構広め、一行一行しっかり伝えるため
・見出しは字間が結構広めで他の文章と異なり、ゆったりと見出しらしさが出ている。

カラーはベージュをベースに文字も真っ黒を使わずにグレーや薄暗い黒を用いてベースカラーにトーンを合わせている。
この記事が気に入ったらサポートをしてみませんか?
