
Webサイト分析#04
こんにちは。ウェブデザイナーを目指して勉強しているたむしゅんです。
今回は関工務店さんのサイトを分析していきます。

ページをパッと見た印象
きれい、真面目、シンプル、落ち着く、安心感がある
サイトのゴール・ターゲット
なんのため(ゴール)
どんな会社なのか、どんなサービスなのかを知ってもらいたい
サイト内でのブランドイメージを向上させたい
お客様に施工のご相談、お見積りをしてほしい。集客へ繋げたい
誰のため(ターゲット層)
安心・安全な住まいがほしいと思っている方
一軒家を持っている30代以上の男女
震災の被害にあった方
特別にリフォームしたいと考えている方、家の木材やデザインにこだわりがある方
ゴールやターゲットを踏まえたデザインの落とし込み
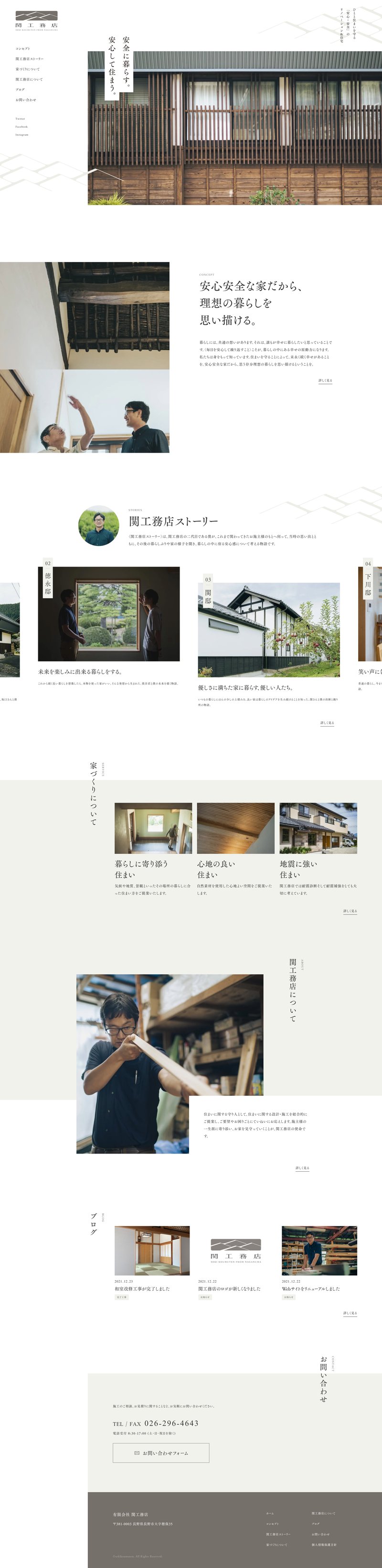
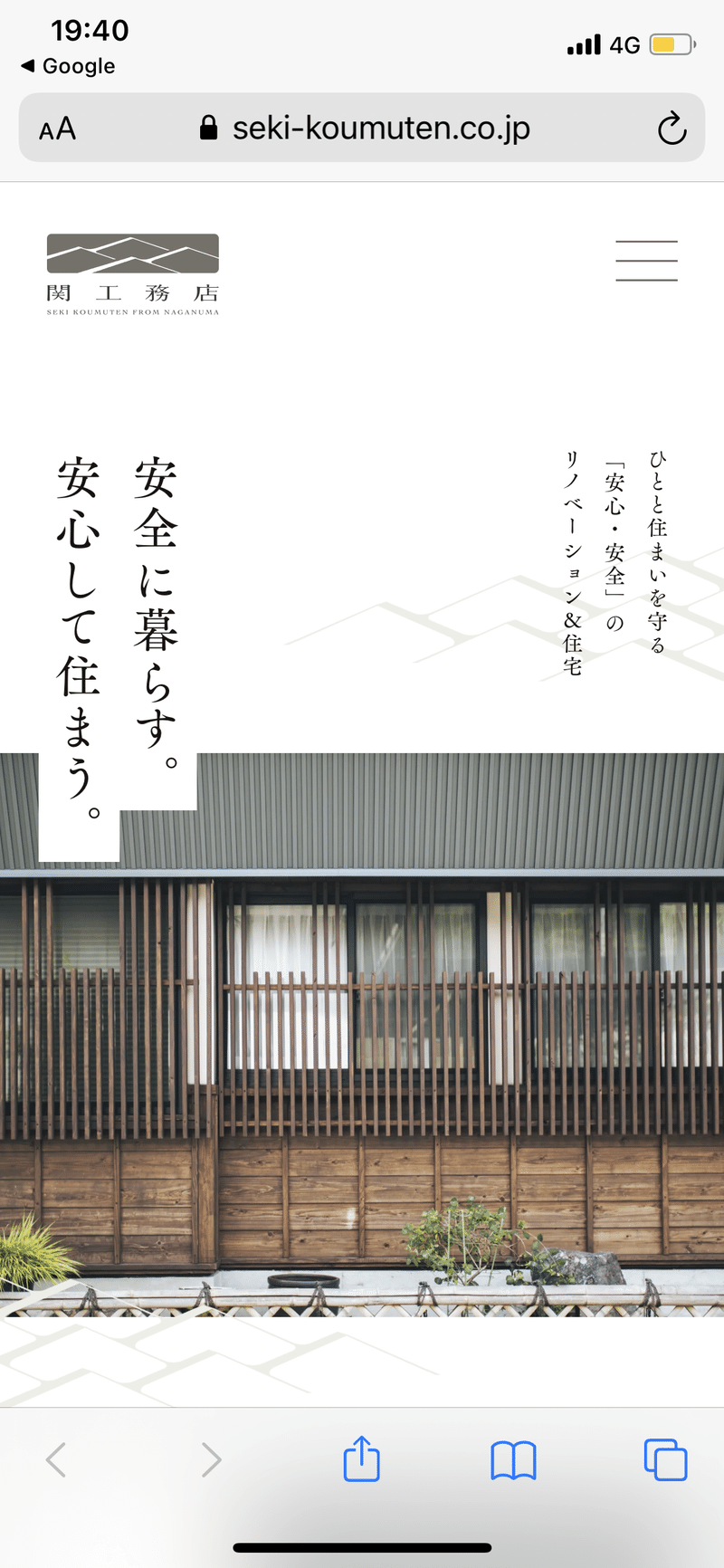
・ヘッダーは左側に固定配置してあって背景色を引いてないため、コンテンツの画像やテキストが被るようになっている。あえて被せてヘッダーを強調させないようにしている?
・コンセプトの画像がスクロールでゆっくりずれるようになっていてさりげなさが出ている。
・あしらいはロゴや見出しの小さな英語だけで最低限に抑えて、できるだけシンプルにしていて余計なものがない。コンテンツを集中して見てもらう工夫?
・「詳しく見る」のボタンが常にセクションの右下に配置されていて一貫性がある。
・見出しの文字の縦書きとセクション内の横書きがうまくリズム良い形になっている。縦書きの文字は背景とうまくずらして配置して目に止まりやすいようになっている。
・関工務店のストーリーのセクションでそれぞれのリンク先を横に流すのを上下の位置をずらして流していて上下揃えて流すより目に入りやすい。
・ホバーの動きはサムネイルを少しだけアップで統一、ボタンは下ボーダーを消す動きで統一。
・文字だけのリンクは色を少し変えてさりげなく変化させている。
・それぞれのセクションで画像の大きさなど小さく載せるところやおおきく載せるところでリズムをつけて飽きさせないようにしている。

良いと思った点はお客さんとのストーリーを載せているところ。真心込めて仕事に向き合っている姿が思い浮かんでくる。
あしらいの少なさをさりげなくずらしたりリズムを付けたりして単調にならないようユーザーを飽きさせないようにカバーしているところがすごいと感じた。
この記事が気に入ったらサポートをしてみませんか?
