
Font Awesome
css ファイルを読み込む URLを取得する
link rel ="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css">↑この css ファイルの URI は「font-awesome - Libraries」から
取得できます。
使用するアイコンの HTML を取得する
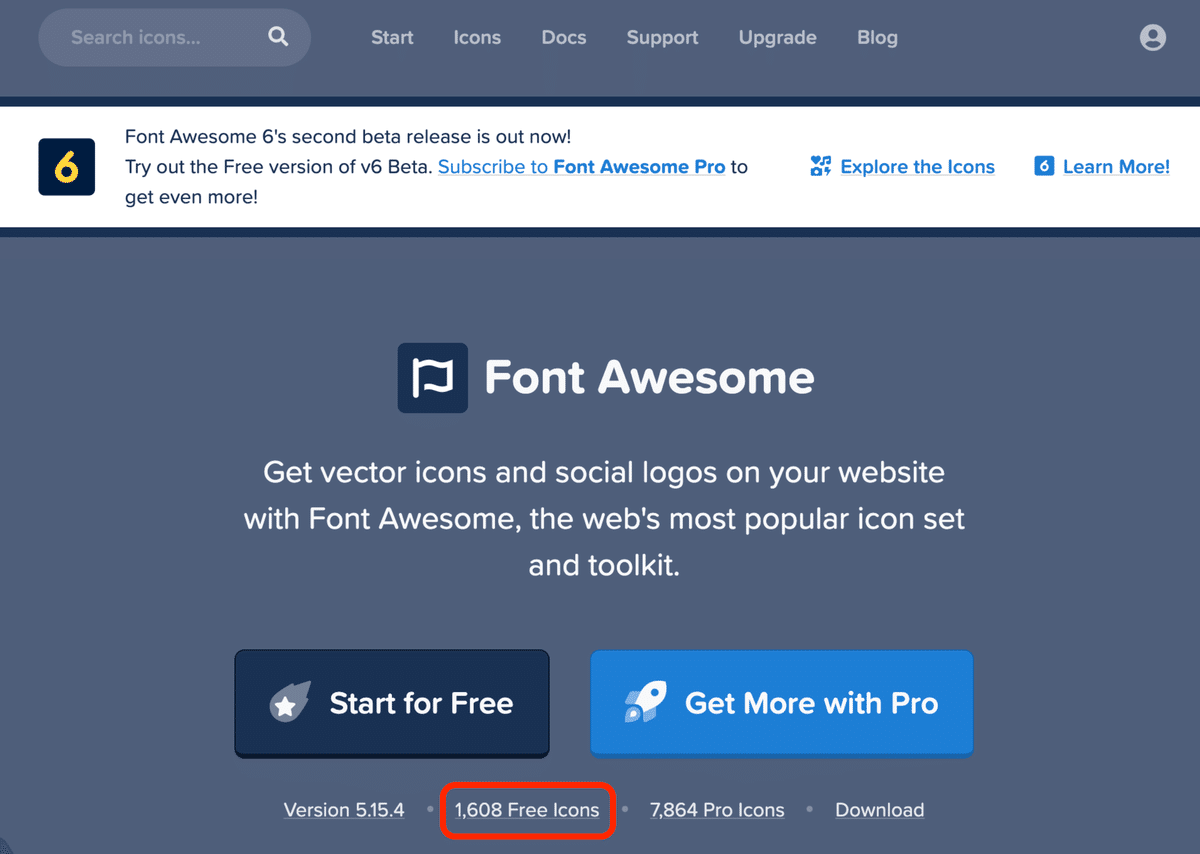
Font Awesomeのサイトへ、赤枠部分をクリック↓

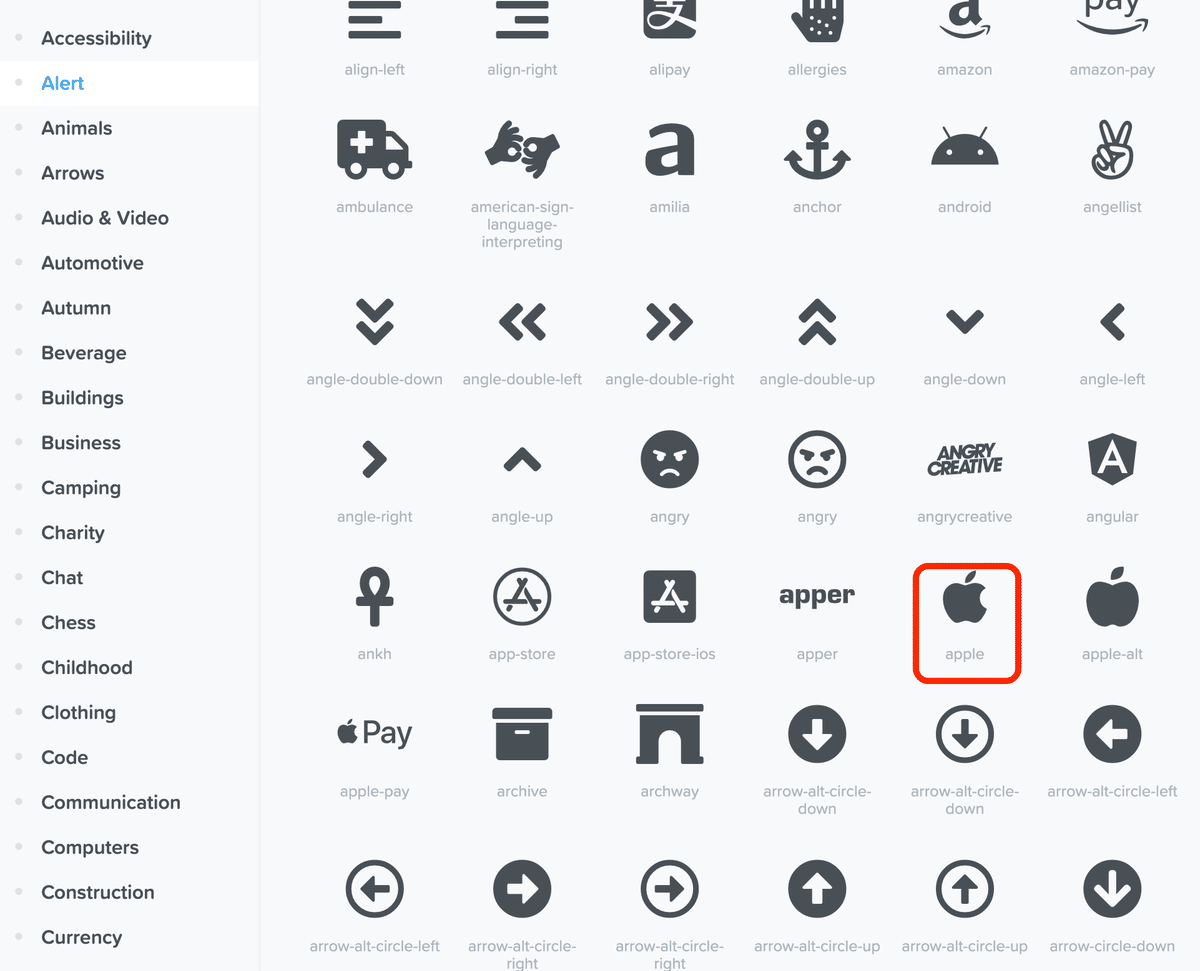
表示されたアイコンから、必要なものをクリック。

赤枠部分をクリックし、コピー

htmlの任意の場所にペースト
*デフォルトのサイズは少し小さめ...なので
任意のサイズにカスタマイズするには
↓
<i class="fab fa-apple fa-2x"></i>
標準 <i class="fab fa-apple"></i>
x1.3 <i class="fab fa-apple fa-lg"></i>
x2 <i class="fab fa-apple fa-2x"></i>
x3 <i class="fab fa-apple fa-3x"></i>
fa-◯x数値を大きく
この記事が気に入ったらサポートをしてみませんか?
