
PowerCMS X でのTinyMCEカスタマイズ
PowerCMS Xでは、旧バージョンと同様にWYSIWYGエディタのTinyMCEが利用可能なのですが、オプションの指定方法が旧バージョンとは異なっています。あとは、マニュアル通りに設定しても何故かオプションが効かないことがあります。何点か手を入れて、無事適用されたものを共有したいと思います。
TinyMCEのカスタマイズは、プラグイン設定のTinyMCE設定から、「高度な設定」欄にオプションの配列を記述することで可能となります。オプションについてはこちらのマニュアルを参考にしてください。
Configuration options reference | Docs | TinyMCE
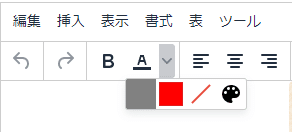
カラーパレットのカスタマイズ
サイトのレギュレーションに沿ったカラーのみを選択させたかったのでカラーパレットの絞込をしました。
color_map: [
"808080", "Gray",
"FF0000", "Red"
],
JavaScriptを埋め込みたい
普通にJavaScriptをコードエディタで挿入すると、コードエディタを閉じたときに自動で除去されてしまいますので、<script>タグを許可します。
protect: [
/\<\/?(script)\>/g
],これで<script>タグが消されないようにはなるのですが、<script></script>で囲ったコードが何故か<p>タグで囲まれて動作しない状態になるので、必ずコード部分をコメントアウトしましょう。
<script>
<!--
//ここにコードを記述
-->
</script>タグの自動修正をOFFにする
ある案件で既存のデザイン・CSSをそのままCMSに乗せなくてはならず、そのCSSでは見出し<h1>要素の中になぜか<span></span>でタイトルを挟んで入れていて、その<span>がなくなるとデザインが適用されないようになっていました。しかしPowerCMSX上のTinyMCEでその構造が何故かNGとされ、勝手に<span>が除去されてしまいました。そこで<h1>の中の<span>を許可するために
valid_children:"+h3[span]",valid_children:"*[*]",等試してみたのですがなぜか効かない。
そこでタグのチェック自体をやめさせるために下記を入れました。
"verify_html" : false,これでタグが除去されなくなりました。
※PowerCMSXではTinyMCE v5 を使用しているとのことでしたが、TinyMCE公式のドキュメントにこの「verify_html」はv5オプション一覧にありませんでした。
verify_htmlをfalseにしてるのに…?
HTML自動修正をオフにしているのに、<div>を<a>で囲うと<a>が勝手に除去される問題。そこは追加でvalid_childrenを指定して回避できました。謎すぎる。(今更気づく。あ、もしかしてvalid_childrenが一つ指定でも配列にしないといけなかったのか…?)
"valid_children" : [
'+a[div|p]'
],ということで以上となります。
また何かカスタマイズしたら追記していきたいと思います。
