
PowerCMS™ と PowerCMS X を比較(その2)
前回は基本的な部分の比較について書いてみましたが、その2ではもう少し細かいところについて比較していきたいと思います。
1.テンプレートタグの違い
テンプレートタグは基本的にはMTや既存のPowerCMSと同じなのですが、微妙に使えなくなっているタグや、新しく増えたタグ、モデル用のタグなどがあります。
例えば、記事のループは既存ですと<mt:entries></mt:entries>ですが、PowerCMS Xではモデルごとにモデル名のループタグが使用できます。「news」(複数形ラベルをnewsに設定)というモデルを作った場合<mt:news></mt:news>で記事を取得できます。
2.空改行除去方法の違い
MTやPowerCMSでHTML出力用のテンプレートを記述していると、テンプレートタグのコード部分だけ不要な改行がたくさん入って出力結果が見づらいので、不要な改行を除去するように記述する定番のタグがあるのですが、
PowerCMS
これはcompressっていう変数が存在しなかったら、という条件を冒頭に入れて囲むと間のソースをregex_replaceどおりに置換してくれるものなので、空白文字と改行のみの行を探して空に変換しています。
<mt:Unless name="compress" regex_replace="/^\s*\n/gm","">
</mt:Unless>PowerCMS X
上記のコードはPowerCMS Xでは効きませんでしたので、かわりに「For」で囲みました。これはループタグですがループを指定しないで間にはさんだものを処理できます。
<mt:For regex_replace="'/^\s*\n/gm',''">
</mt:For>あと、regex_replaceの中身に注目なのですが、以前は
regex_replace="対象文字","置換文字"という気持ち悪い書き方だったのが
regex_replace="'対象文字','置換文字'"という記述に変わっています。
3.カスタムフィールドの違い
PowerCMS
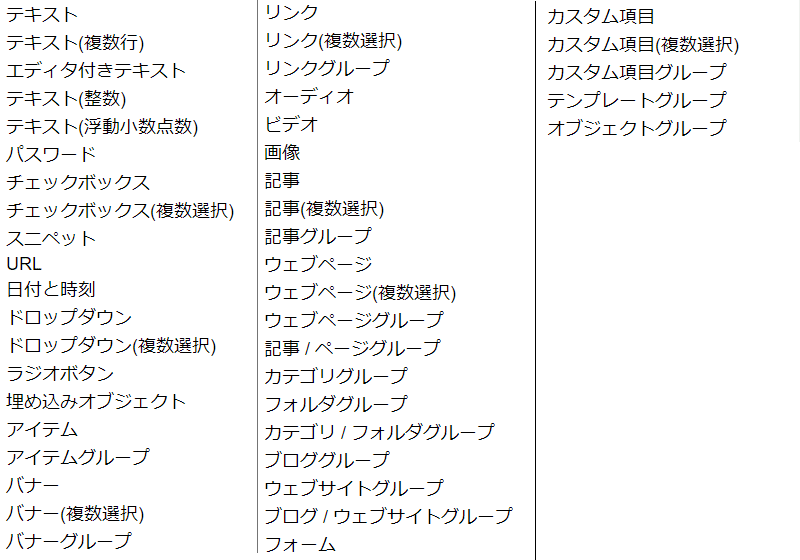
PowerCMSではカスタムフィールドとして下記のような種類の項目を設定できます。正直これだけあるけど1/3くらいしか使ったことがないです。

PowerCMS X
Xでは、モデルに設定できる「カラム」と、従来のカスタムフィールドに近い?「フィールド」というものが存在します。
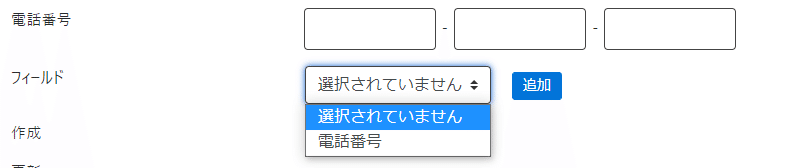
ですがこの「フィールド」は、例えば任意の数だけ「電話番号」を入力できるフィールドを記事モデルに追加したとすると、下図のようなUIになります。

非常に気持ち悪い!電話番号入力欄の横に「+」ボタンとかつけといてくれたらいいのに…。
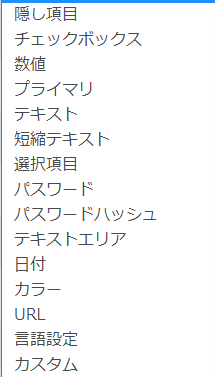
モデルのカラムには以下のような種類があります。(型でバイナリを選べば「ファイル」も選択できます)

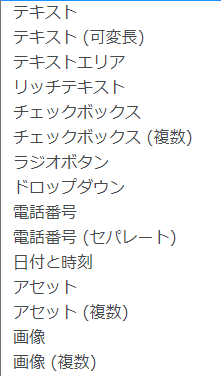
フィールドには以下のような種類があります。(フィールド型という登録画面で、好きに編集カスタムしたフィールド種類を追加することも可能です)

4.アップロードパス設定の違い
PowerCMS
PowerCMSではブログの設定でブログごとにアップロード先を固定することができました。これは非常に重要で、自由に選択できてしまうと変なディレクトリ(ルートディレクトリとか全然関係ないCSSのディレクトリとかに)画像が無尽蔵にアップされてしまったりするのを防ぐことができます。

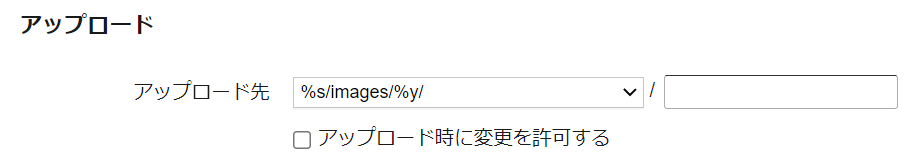
PowerCMS X
PowerCMS Xでは、モデルの設定に「ファイル出力パス」という設定がありますが、これは「カラム」の種類で「ファイル」を選んだ時に有効になりますが、アセットやWYSIWYGの画像埋め込みなどに対応していません。つまりアセットやWYSIWYGで画像やPDFをアップしてしまうと無法地帯となります。
じゃあ「ファイル」で登録すればいいや、と思いきや「ファイル」でアップすると、アップロードしたファイル名がリネームされてしまいます。なんでこんな奇妙な仕様なのでしょう?アップしたファイルはそのままのファイル名で使いたい人の方が多いのではないか??例えば「現地案内図.pdf」というファイルをアップしても「columnname_1.pdf」みたいなファイル名に勝手に変換されてしまいます。
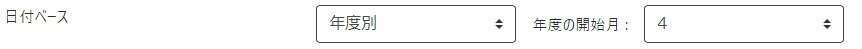
5.年度別リストに対応!
ここまでPowerCMS Xあんまりいい情報がなかったですが、PowerCMS Xでは、「年度別」アーカイブに対応しています!今までは七面倒くさい処理を行って無理やり年度別に見せていたと思いますが、ぽちっとするだけで年度別アーカイブになりますよ!「URLマップ」で指定します。ちゃんと年度のはじまりの月も指定できますよ!

6.「条件によりファイルを出力しない」に対応!
これも朗報ですが、今までPowerCMSでは、こういう条件の時にファイルを出力したくない、ということができませんでした。例えばニュース記事の登録なんだけど、別のサイトに飛ばしたいから本文を作成しないようなケースでは、わざわざ記事詳細のHTMLを出力し、内容はメタで別のサイトに飛ばすだけ、みたいなことをやっていましたが、PowerCMS XではURLマップにifタグで条件指定して、マッチしなければ出力しないということが可能になりました。
例)
<mt:Unless tag="is_link">news/<$mt:newsBasename$>/index.html</mt:Unless>7.作成したモデルのエクスポート&インポートが出来ない!
PowerCMSはカスタムフィールドのエクスポート&インポート機能があるので、例えば開発環境で作成したカスタムブログを、本番環境に作成というのが簡単にできましたが、PowerCMS Xはそれが出来ない。出来そうなボタンついてるのに対応してないそうです。だから本番環境にもいちいちモデルの新規作成、定義からポチポチしていかなければいけない。とっても面倒!!!!!
最後に
3ヶ月くらいPowerCMS Xを触ってみての、特に印象に残った違いを挙げてみました。結論ではないですが、どちらが好きかというと、慣れると全体的にPowerCMS Xのほうが好きかな…?なのですが、複数項目セットの繰り返しフィールドに標準対応してくれたら大好きになっちゃうかも♥、という感じです。
現在のところカスタム「フィールド」にて、単品の繰り返しフィールドは用意されていますが、UIがいけてないのと、組み合わせの繰り返しフィールド(例えば、名前と性別と年齢をセットにして任意の人数追加できるようなケース)に対応していないのが残念なところです。
それでいうと、既存のPowerCMSも組み合わせの繰り返しフィールドには対応していなくてMTAppJQueryで実現しているだけなのですが、MTAppJQueryがあるから今のところ既存のPowerCMSの方が好きです。
この記事が気に入ったらサポートをしてみませんか?
