ベクターイラストから Live2D モデルを作って動かしてみた
(主に自分用の備忘録です)
バ美肉がしたいということだったので、VTuber モデルを作ってみました。今回は下記のソフトを使いました↓
ラフ: Paper, Autodesk Sketchbook
イラストを描く: Vectornator
モデル用イラストの用意: Illustrator, Photoshop
モデルを作る: Live2D Cubism Editor (有償版)
モデルを動かす: VTube Studio
配信の録画: OBS
次回作ろうと思ったときのために、作業の流れと各工程のポイントを書いていきます。
作業の手順
VTuber モデルを作るためには大きく分けて次のソフトが必要です。前提として、モデルを作るためのソフトは Cubism Editor を使用することとします。
イラストを描くソフト: 普段絵を描いているソフト。PSD ファイルが出力できればなんでもok。
モデルを作るためのソフト: Cubism Editor を今回は使用。
モデルを動かすためのソフト: 作った VTuber モデルをカメラの入力に合わせて動かすソフト。今回は VTube Studio を使用。
1. イラストの作成
使用ソフト: Vectornator + Autodesk Sketchbook → Illustrator → Photoshop
Cubism Editor でモデルを使うためには PSD ファイルを Cubism Editor に入れないといけないのですが、自分はラスタ画像で絵が書けないのでクリスタなど PSD ファイルが直接エクスポートできるソフトが使用できませんでした。そこで、一旦 Vectornator から AI ファイルを出力し、AI から PSD を出力することにしました。また、タブレットで絵を描いていると、Cubism Editor で要求されるような大量のレイヤーを管理しきれなくなるため、Vectornator で大まかにパーツ分けをしてから、Illustrator でさらに細かいレイヤー分けをすることにしました。Autodesk Sketchbook は対称定規が便利なので、顔の下絵を描くのに一瞬だけ使用しました。
TODO: diagram?イラストを描くときはこの note がめちゃくちゃ参考になりました。
以下次回の自分に覚えておいてほしいこと↓
全身のサイズは 8500px 以上
(今回はデフォルメ絵だったので最終的に 3600x6630)モデルは左右対称に書く
パーツは見えないところも書く
口のレイヤー分け: 上の唇 + 口内 + 下の唇
線画と塗りは同じレイヤーにまとめる (= Cubism Editor で 1つのパーツとして動く)
パーツ分けに迷ったら、「動かしたい単位」を1つのパーツにする
Tシャツの袖はちゃんとわける!!!
(胴体と袖が一体化して作り直した。逆に模様は一体化してて ok)Illustrator → Photoshop では、Illustratorでレイヤーを分けないとパスが分かれていても Photoshop で1つの「グループ」にまとまっちゃう
(e.g. 口のパーツは、Illustrator で上唇・下唇・口内を全て別のレイヤーに置く)Illustrator の時点でレイヤーに名前をつけておいた方が楽
ファイル名は「hoge-v1」とかより「hoge-0123-02」とかの方がわかりやすい (人によります)

Illustrator と Photoshop は普段ほとんど使わないので、操作がまず大変でした。とはいえ、Illustrator は基本的にレイヤーを分けたり統合したりするだけで、Photoshop もレイヤー名変更にだけ使いました。
自分用ホットキーまとめ
レイヤーを統合: Cmd+E
レイヤーをロック: /
レイヤーの表示・非表示: Cmd+,
2. モデリング
使用ソフト: Live2D Cubism Editor
出力した PSD を Cubism Editor にインポートして、動きをつけていきます。
モデリングでやること
今回はLive2D のチュートリアルの順番に沿ってやりました。
チュートリアル 2
https://docs.live2d.com/cubism-editor-tutorials/import/
パーツに「アートメッシュ」をつける
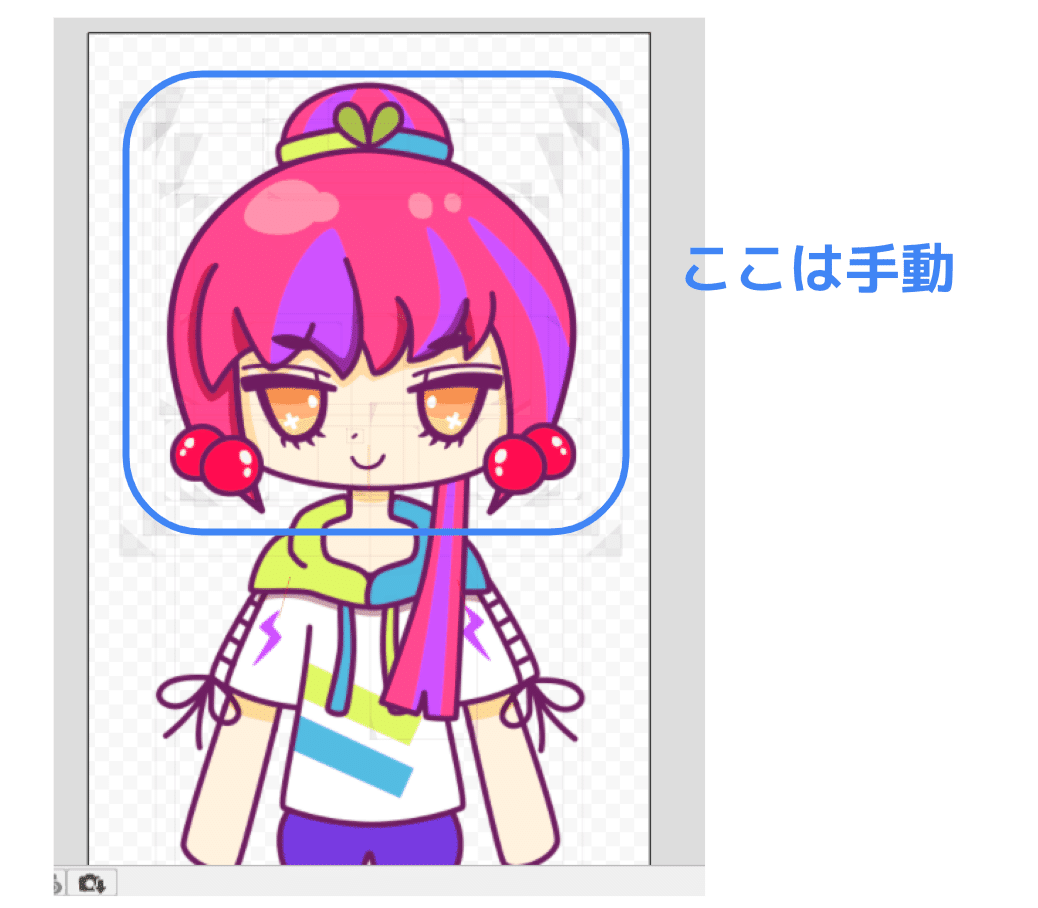
最初に自動生成 → 顔のパーツは手動で直していく
他に細かく動くところがあればそこも手動でメッシュをつける
チュートリアル 3
https://docs.live2d.com/cubism-editor-tutorials/expression/
顔の表情
目ぱち → 眉毛の動き → 口の開閉
チュートリアル 3
https://docs.live2d.com/cubism-editor-tutorials/deformer/
顔の傾き = Z 方向の動き (X, Y はあと)
髪の揺れ
前髪・横髪・(あれば)後髪
⚠️⚠️⚠️ 髪を細かく動かしたい場合、パーツ分けの時点で分ける ⚠️⚠️⚠️
腕の開閉
体の XYZ
チュートリアル 5
https://docs.live2d.com/cubism-editor-tutorials/xy/
顔の XY
その他ほしい動き
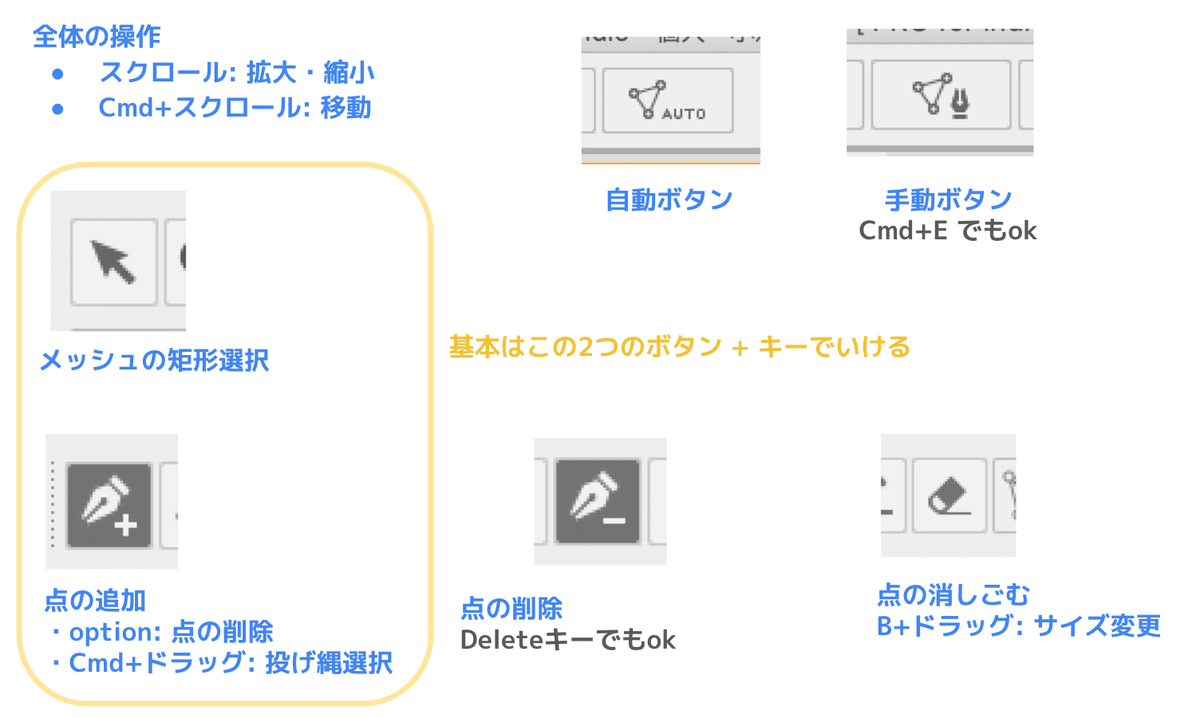
2-1. アートメッシュの作成
最初に Cmd+A で全てのオブジェクトを選択
→ 「AUTO」ボタンでアートメッシュを自動生成
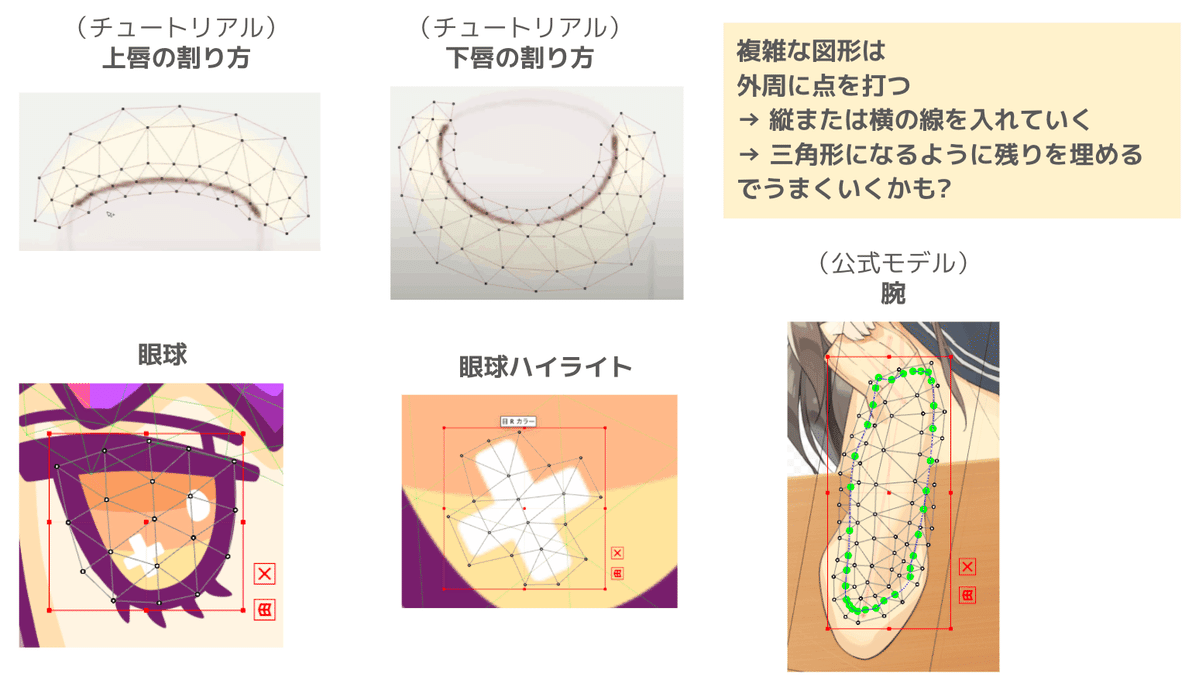
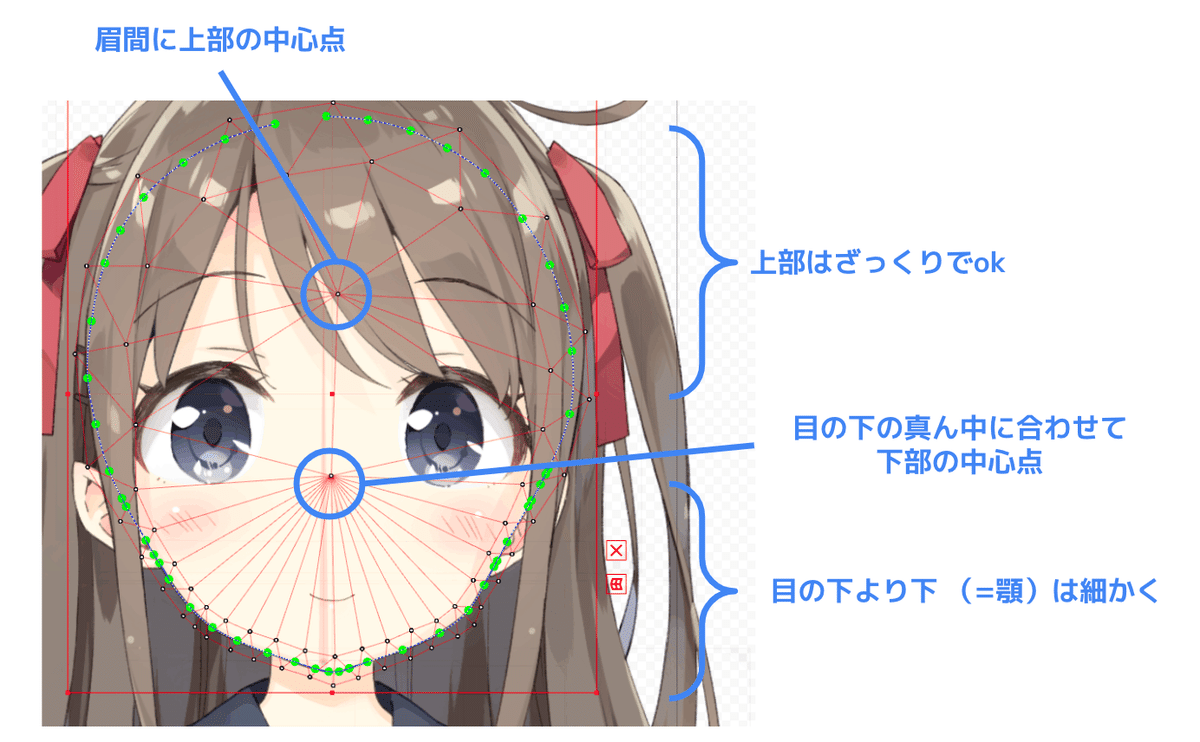
→ 首から上のパーツを手動で振っていく
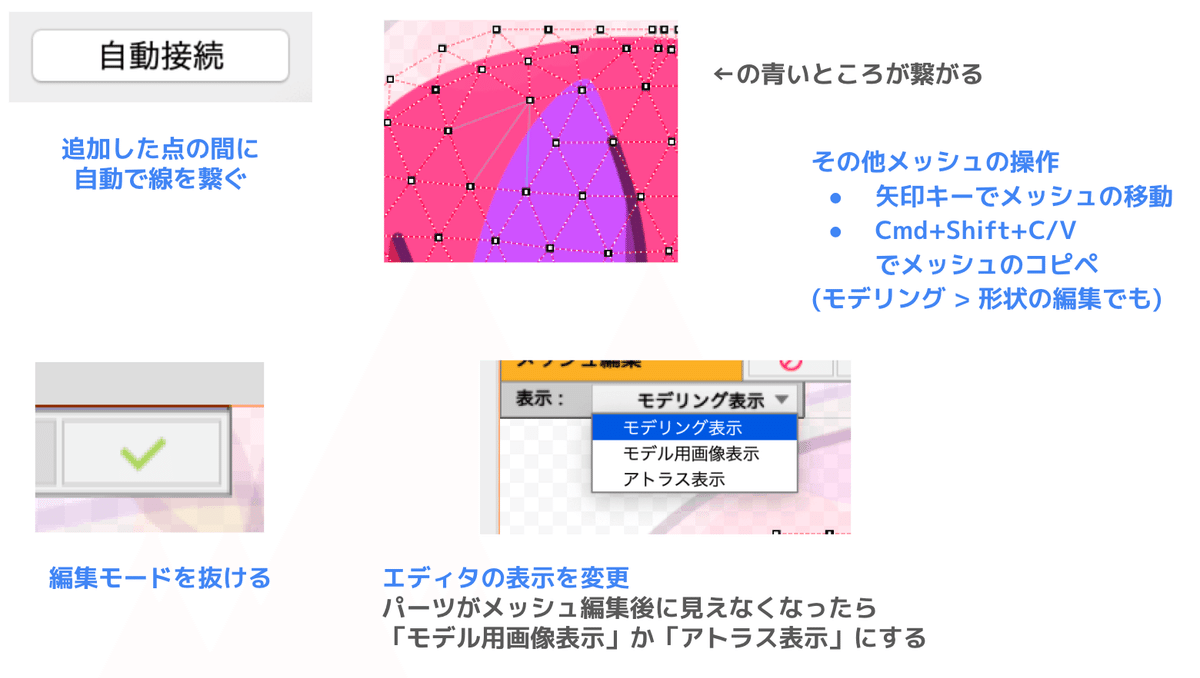
・手動でやるときはメッシュを生成した後「自動接続」ボタンを忘れずに
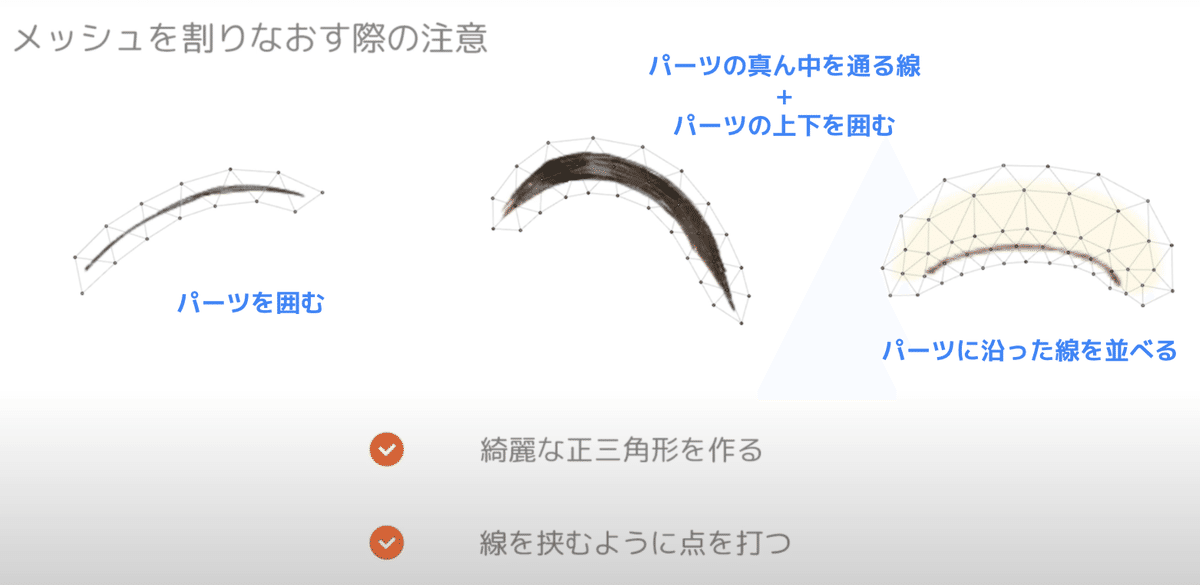
・基本は「中心の線 + 囲み」で割れる
・線分の間隔は均等にする
・困ったら公式モデルのひよりちゃんを見る
どこまで手動でメッシュを振るかは最終人によります。今回はとりあえず動かしたかったので首から上だけにしました。






2-2. 顔に表情をつける
目ぱち → 眉毛(困り眉 & 怒り/驚き眉)→ 口の開閉 で表情をつける
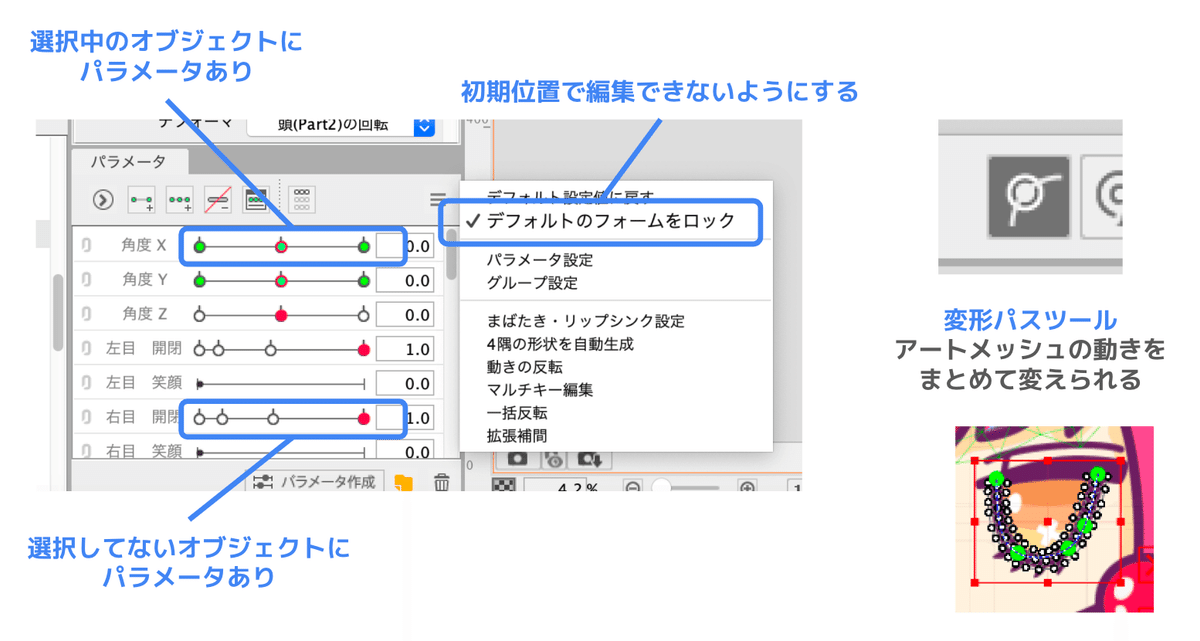
動かさないパーツにロック
→ オブジェクトをパーツパネルから選択(Shift で複数選択)
→ パラメータパネルにキーを追加
→ キーが緑色になっているのを確認
→ パスを編集

変形パスツール → 細かく編集 がおすすめ
メニュー > 形状の編集 > 元の形状に戻す → PSD の位置に戻せる
挿入するキーポイントの数はパラメータパネルの黒い点を参考にする
Solo ボタンでパーツを単体で表示
眉のパラメータ
-1.0 : 困り眉
+1.0 : 怒り/驚き眉
2-3. 体の動き
・顔の傾き → ワープデフォーマ
・デフォーマは顎の位置
・髪の揺れ: 前髪・横髪・(あれば)後髪 → ワープデフォーマ
・前髪の設定: ベジェの分割数 2x2
・腕の開閉 → ワープデフォーマ
・パラメータは新規作成 [0,0,30]
・初期位置の調整が必要
・体の Y → ワープデフォーマ
・体の Z → 回転デフォーマ
・体は空のデフォーマにパーツを入れてく
・大きい方が Z の動き
パーツを選択
→ デフォーマを選択
追加先は基本的に「選択オブジェクトの親に設定」
→ 抜けてるパーツがあればパーツのインスペクタから追加
→ (回転デフォーマのみ)Cmd+ドラッグで初期位置を調整
編集レベルは基本 2 でok
揺れる動きは弧を描くようにする
パラメータパネルの「動きの反転」を使うと楽
ワープデフォーマでサイズがおかしくなったら適宜アートメッシュも調節する e.g. チュートリアルの腕の開閉

顔の傾き = Z 方向の動き (X, Y はあと)
髪の揺れ
前髪・横髪・(あれば)後髪
⚠️⚠️⚠️ 髪を細かく動かしたい場合、パーツ分けの時点で分ける ⚠️⚠️⚠️
腕の開閉
体の XYZ2-4. 顔の XY
各種デフォーマの作成
→ X の作成
→ Y の作成
→ X, Y を合成して斜めの顔を作る
・デフォーマを矢印キーで移動すると元の位置から不用意にずれない
デフォーマ一覧
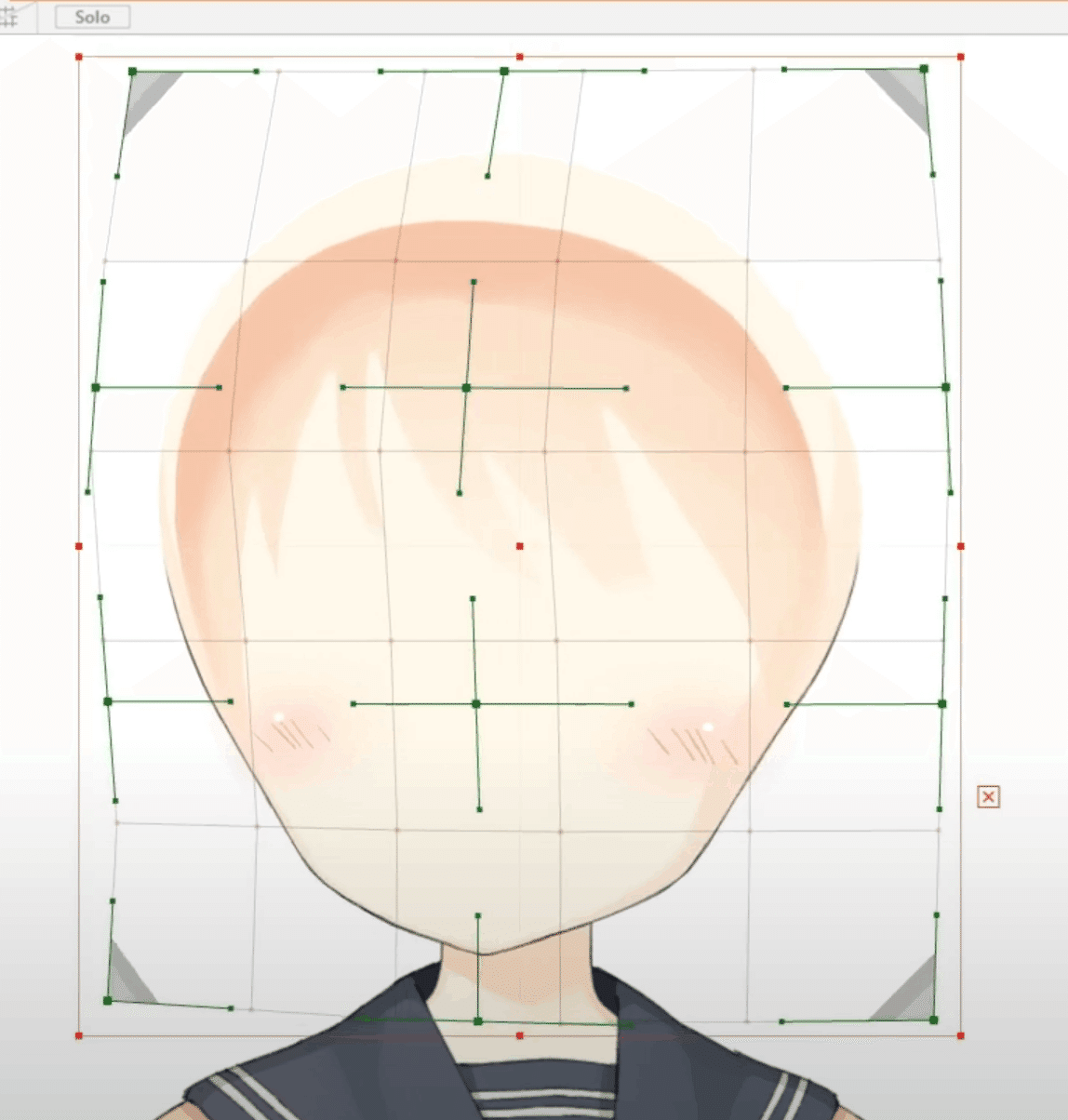
・ 顔の輪郭: ワープデフォーマ
・ 2x3, 5x5
・ 縦長 2x3, 横長 3x2, 1:1 2x2
・ 作った後はインスペクタパレットで変えられる
・ 影も入れる
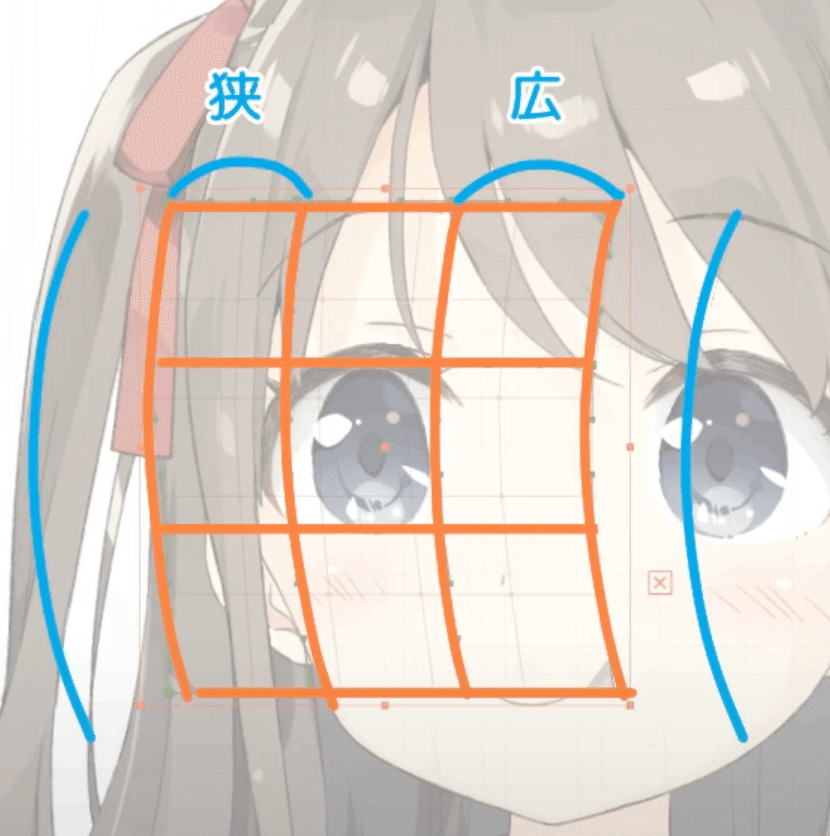
・ 目のデフォーマ(左右で別)
・ 3x3 (細かく動かしたいから)
・ Cmd+ドラッグでデフォーマのサイズを動かす
→内側の 4点が目を囲うようにする
・ 鼻のデフォーマ
・ 点なら 2x2, リアルなら 2x3
・ 位置は鼻のちゅうしん
・ やや大きめ
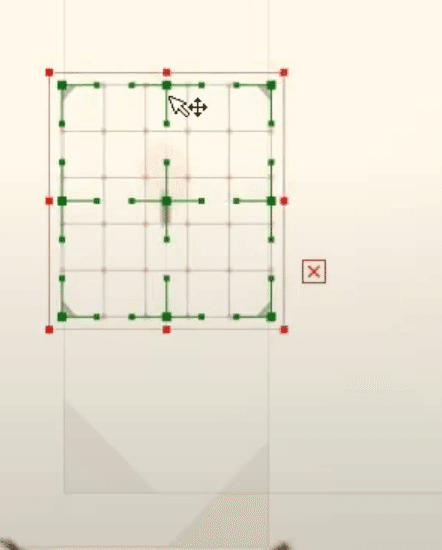
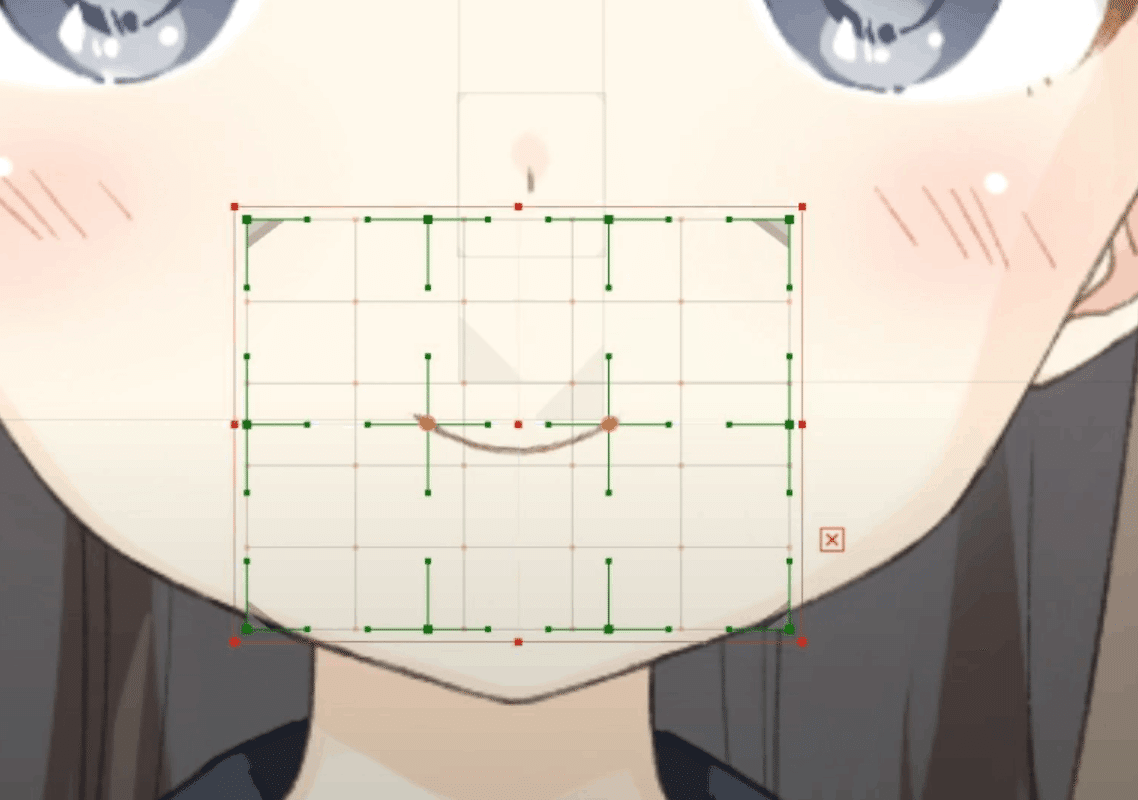
・ 口のデフォーマ
・ 3x2
・ 口角に内側の点を合わせる
・ 眉のデフォーマ (LR別)
・ 2x2
・ 真ん中の点を、眉ラインの真ん中に合わせる
・ 耳のデフォーマ (LR)
・ 2x2
・ パーツの真ん中に合わせる
・ 髪のデフォーマ (前髪・横髪・後髪)
・ 髪の揺れで作ったデフォーマの上に作る
・ デフォーマを選択 > 「選択したオブジェクトの親」
・ サイズは髪の長さに合わせて 2x2 か 2x3
・ 子のデフォーマより小さくならないように注意
・ その他のパーツ: バンド、ピン, 耳のアクセ
→ 「顔の回転」デフォーマの中に揃ってるか確認


(公式チュートリアル)
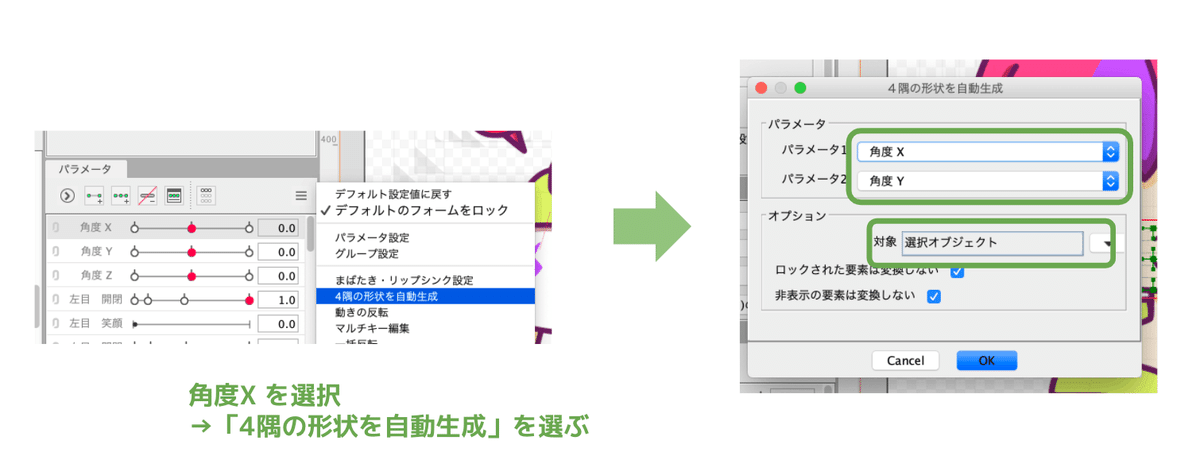
X 方向の変形
まず顔の輪郭だけ見えるように非表示にする
→「角度X」で3点追加
→ 横に少し移動して他のところを変形する
→ 反対側は「動きの反転」から調整していく
→ 目とか他のパーツも動かしていく
コツ: 奥は狭く、手前は広くで、動きを見ながら調整する

(公式チュートリアル)

Y の変形

(公式チュートリアル)
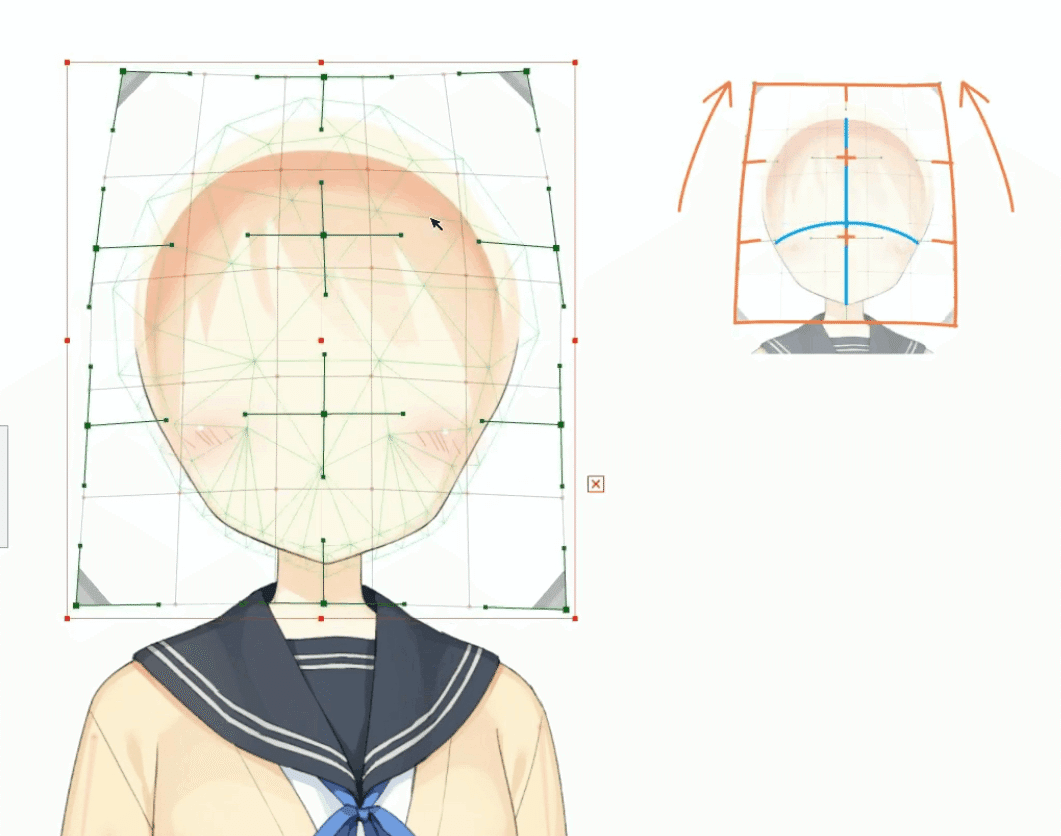
斜め方向の作成

残った謎
自分のモデルだと、1つだけパーツが見えないままでした。脚だったので放置しましたが、表示になっている・アートメッシュ内に収まってる・テクスチャアトラス上にいると条件が揃っているのでマジで謎でした。
3. モデルを動かす
テクスチャアトラスを自動生成 (5分くらい)
→ 組込用ファイルを書き出し
→ VTube Studio のディレクトリに移動
これだけです。
参考資料:
https://qiita.com/xrxoxcxox/items/c31221abc1e0d38858d4
https://redeyerui.work/8567
ちなみに iPhone にモデルを入れたい場合、VTube Studio で説明されている iTunes を使ったやり方じゃなくてもできます。
組込用ファイルをまとめたフォルダを作成
フォルダを圧縮して ZIP ファイルを作る
ZIP ファイルを Gmail で自分宛に送る
iPhone でメールの添付を開く
「ファイルに保存」 > Live2D のフォルダの下に入れる
この記事が気に入ったらサポートをしてみませんか?
