
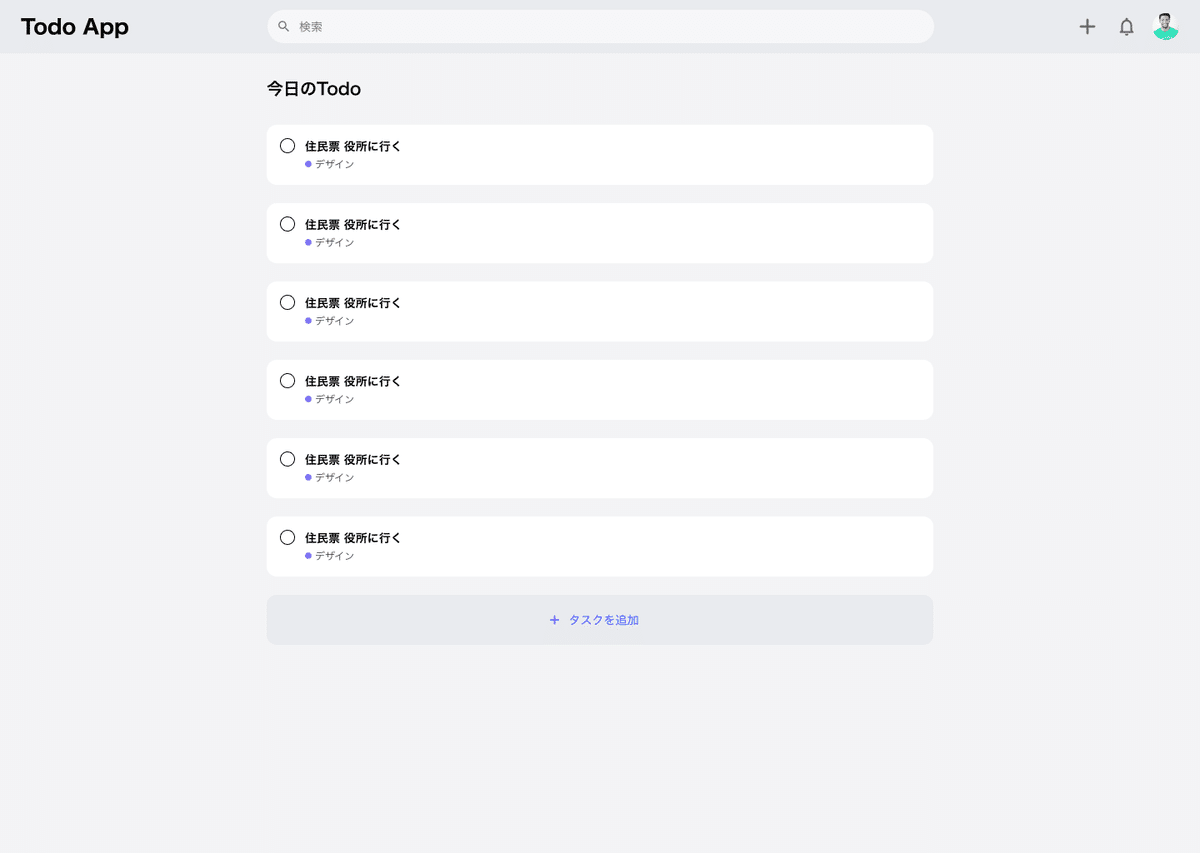
TodoサービスホームUI
はじめに
おつかれさまです
すーにゃです🧘🏻♂
今回もBONOのコンテンツで、学習をしました。
引き続き学習の過程で学んだことを書いていこうと思います。
内容
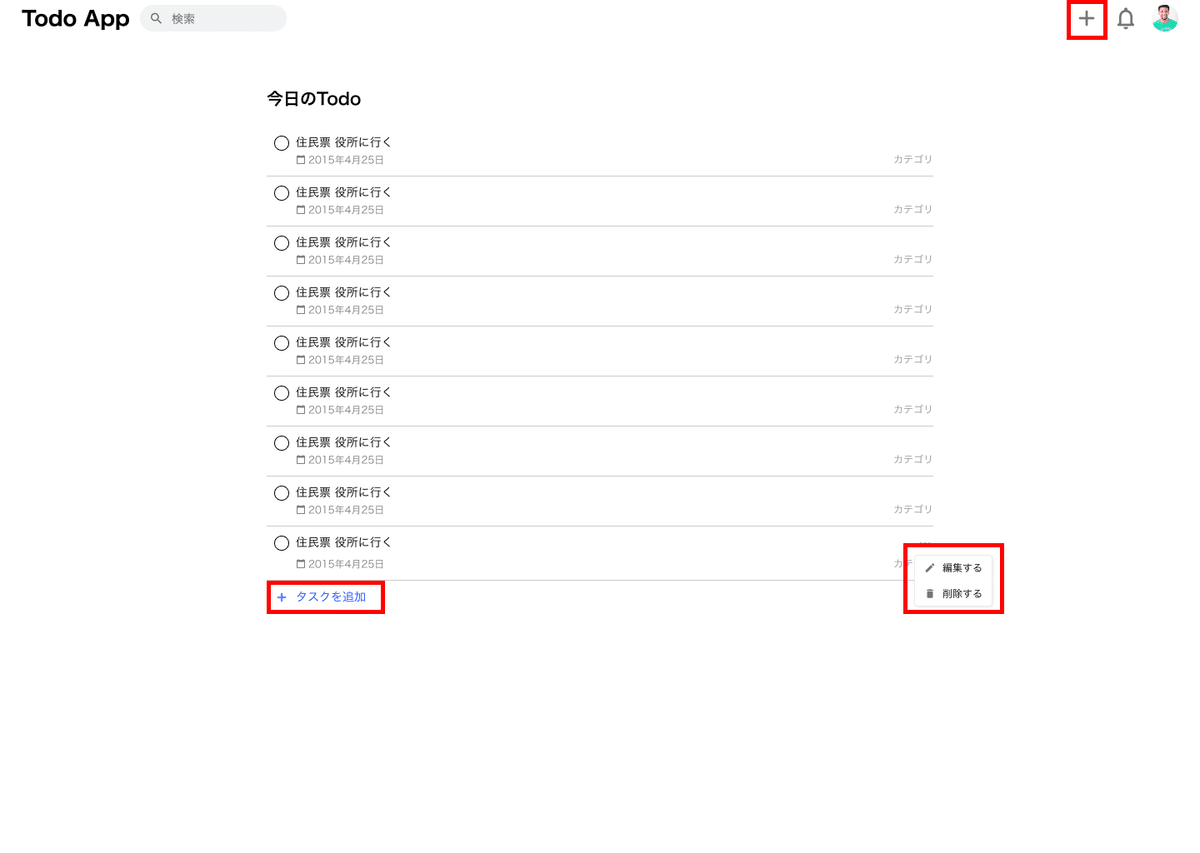
BONOの学習教材で用意されているTodoサービスのホームUI擬似ペアデザインしました💁🏻♂️
ゼロベースから土台となるTodoサービスのホームUIを作成し、ビジュアルを調整したり、ブラッシュアップしていく学習でした。
TodoサービスのホームUI画面を作成するに当たっての与件は下記です。

①ナビゲーション(ヘッダー)
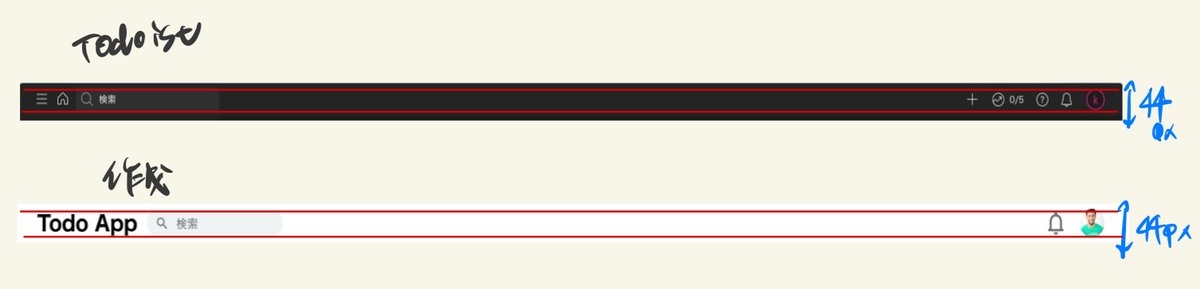
まず最初に、UIの構成要素の一つ「ナビゲーション」を作成しました。

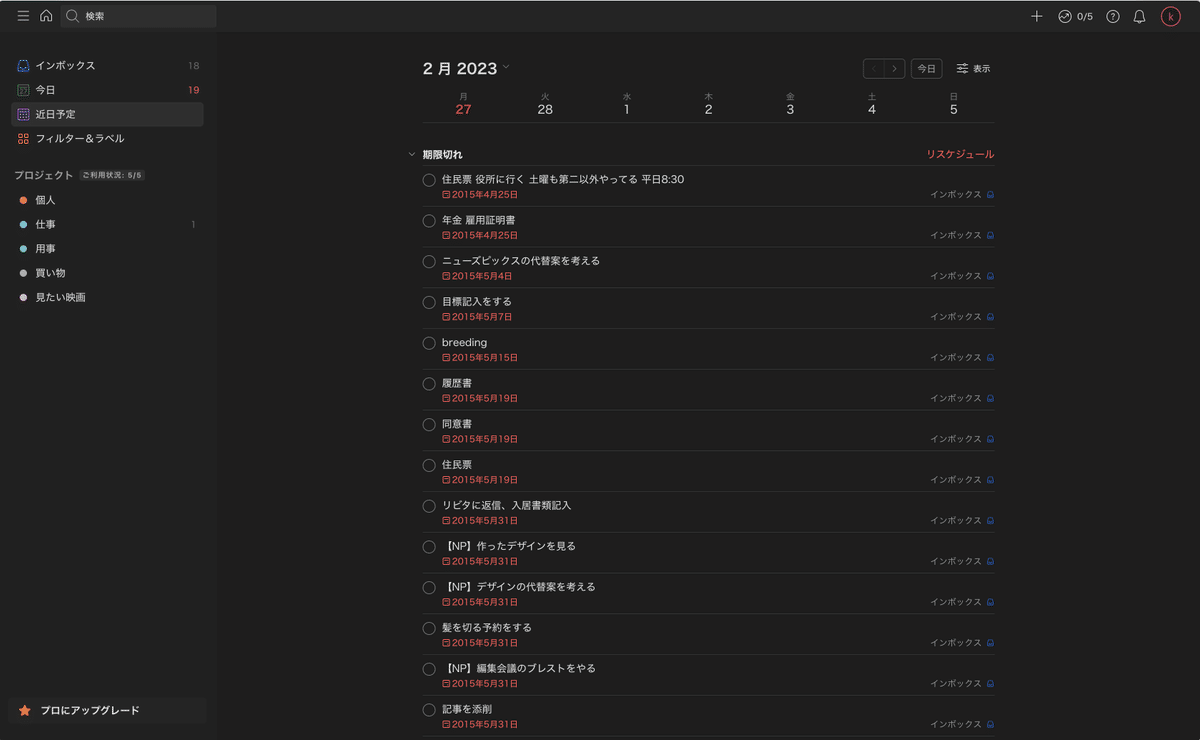
0から作成するのではなく、まずは参考となる同種のTodoサービスの画面キャプチャを近くに置き、予見と照らし合わせながら、アイデアを真似る参考を決めました。今回は「Todoist」というサービスです。

参考となるサービスを真似るときも、闇雲に真似をするのではなく(自分はまだ真似る必要がありそうですが…)予見と照らし合わせながら、
・今回作成する画面ではどういう機能が必要か
・どういうビジュアル表現がよくあるパターンなのか
を考えて、真似る必要があると思いました🤔
下記の点で、Figmaのプレビュー機能で随時確かめながらアイコンのサイズや余白を検討しながら作成しました。
・ヘッダーナビゲーションの左側にサービスロゴ、右側には通知や設定などサービス全体にかかるアクションが配置される一般的なパターンに則り配置
・ナビゲーションエリア内の上下左右の余白内のエリアがコンテンツブロックエリアにアイコンなど配置
・検索フォームは、検索アイコン+プレースホルダーを配置
※Mac OSのデフォルトフォント「Hiragino Sans(ヒラギノ角ゴ)」を使用
ただ、現時点で細かい調整はせず土台を作成後調整を行います。

②コンテンツ
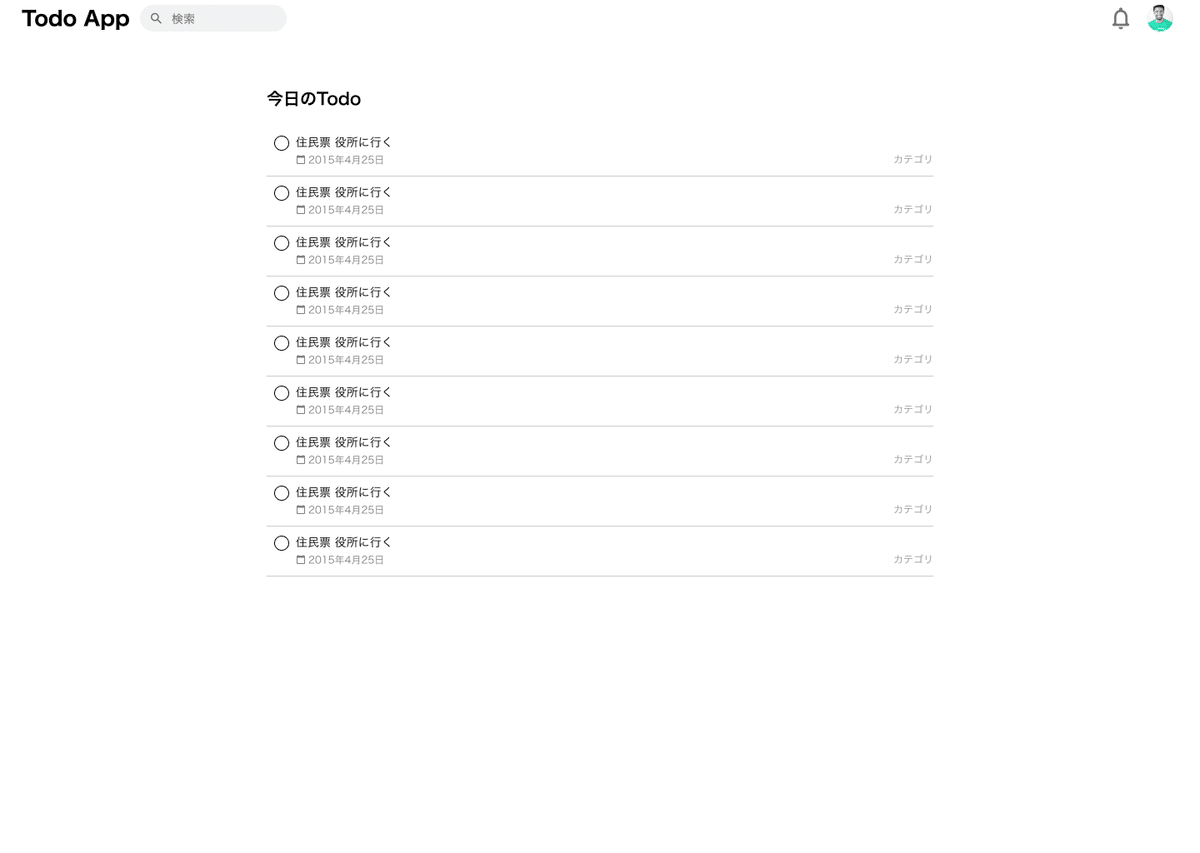
次に、UIの構成要素の一つ「コンテンツ」を作成しました。

とりあえず土台となるコンテンツの形を、Todoistからコンテンツ幅・コンテンツ内のブロック構成を真似ます。
ユーザーがサービスを利用する目的は、「コンテンツ」であるため、コンテンツが中心になって体験がデザインされているべきだということを学びました。

これもただ真似るだけではなく、なんでこのような配置を採用しているのか、自分なりに疑問を持ち、分析することが大事だなと思いました。
例)コンテンツのタイトル(Todoのタスク名)が一番大きいフォント
→一番目立つべきエリアで情報の優先度が高いため
例)チェックボックスがコンテンツの左側にある
→ユーザーの視線が左から右に動くため
余談ですが、ユーザーの視線の動きについて調べていたら、視線の動きが異なるアラビア語の広告を制作した方の面白そうなBlogを見つけました。
③アクション
さいごにUIの構成要素の一つ「アクション」を作成しました。

今回の作成画面の与件にあるアクションは下記です。
追加:Todoのアクション追加
編集:内容の変更削除
まず、「Todoのアクション追加」ですが、大きく2パターンかその両方が採用されているパターンが多そうです。
①ナビゲーションの右側(参考のTodoistも同様)
→サービス全体にかかるアクション
②コンテンツの近く
→コンテンツとアクションを結びつけやすい
今回は、両方配置する方向でアクションを作成します。
①ヘッダーナビゲーションにタスクを「追加」することがわかる「+」アイコンを配置します。プレビューを見ながら、アイコンのサイズも調整しました。
②コンテンツの近くに配置する際、上下のどちらに置くかも検討する必要がありました。
上:追加アクションをFVで見せることができる。追加してタスクが増えてもずっとアクションが見えたまま。
下:アクションの追加する方向が想像しやすい。
今回は、ナビゲーション内にも追加アクションがある点と、下にタスクが増えていく点を想像しやすくするために、下に追加しました。
アクションはサービス上の重要な行動に当たるので、サービスカラー(今回は青)を置きました。
ヘッダーにアクションがない場合は、ヘッダーのアイコンもカラー変更しますが、今回は行いません。
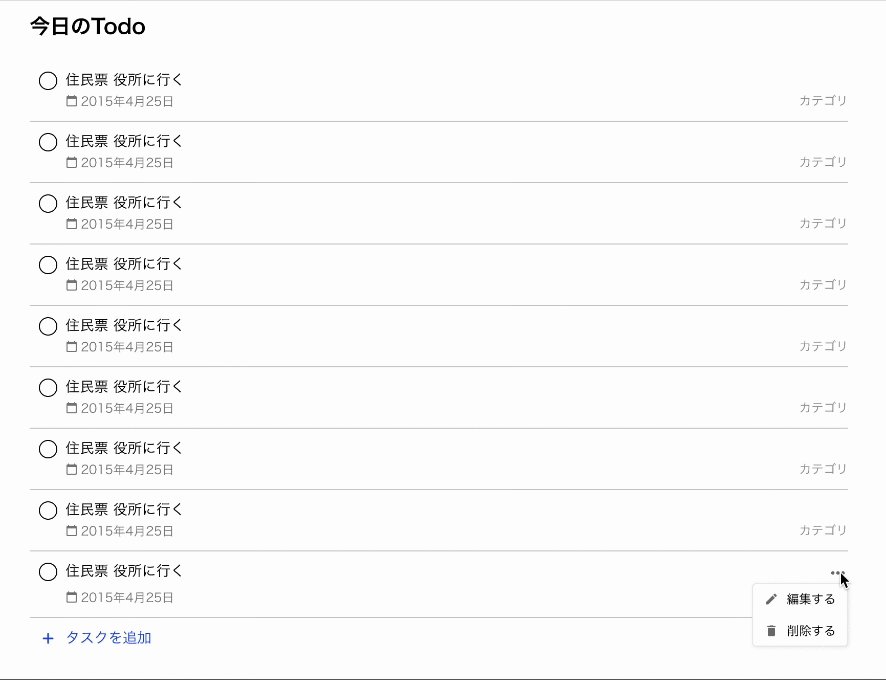
また、「内容の変更削除」は、コンテンツに常時表示しておく必要がないアクションのため、クリックしたら表示される挙動で作成しました。
その他のアクションを示唆する「3点リーダー」のアイコン上をクリックすると表示される仕様です。

④見た目調整Ⅰ
画面の土台ができたので、見た目の調整を行いました。
このフェーズでは「自分が作ったものを客観的に批評できないと一生上手くならない。」ということを学びました。

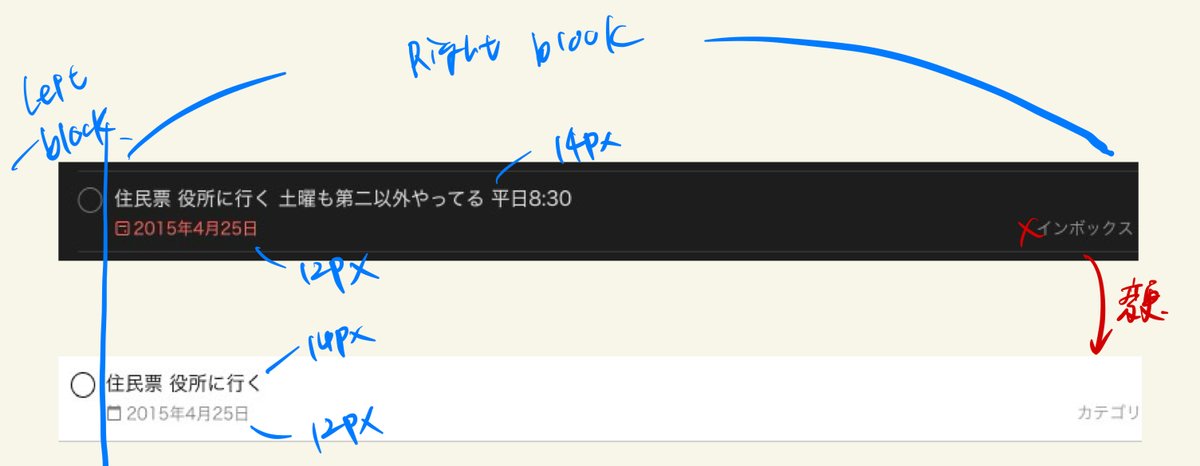
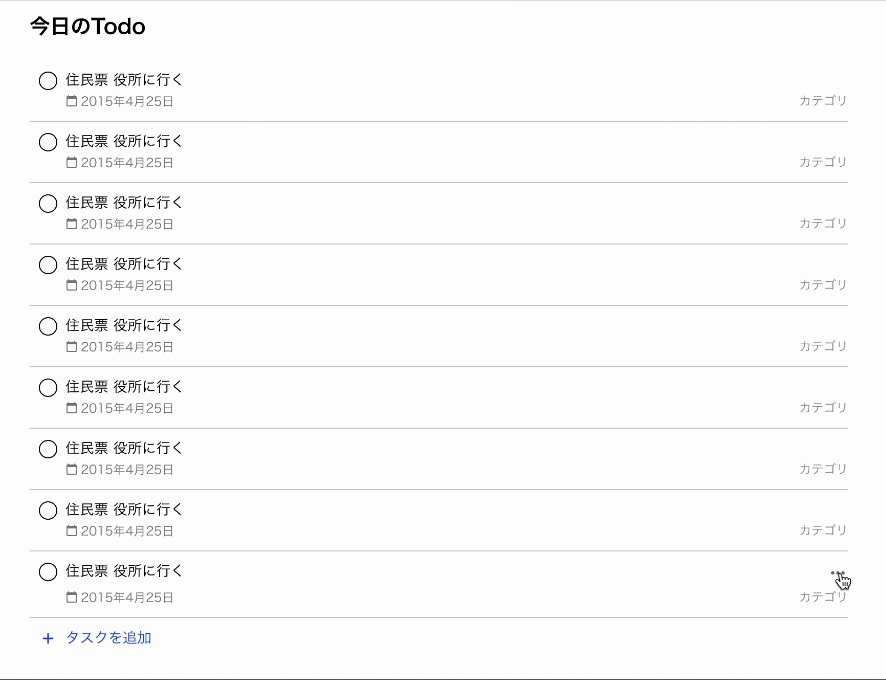
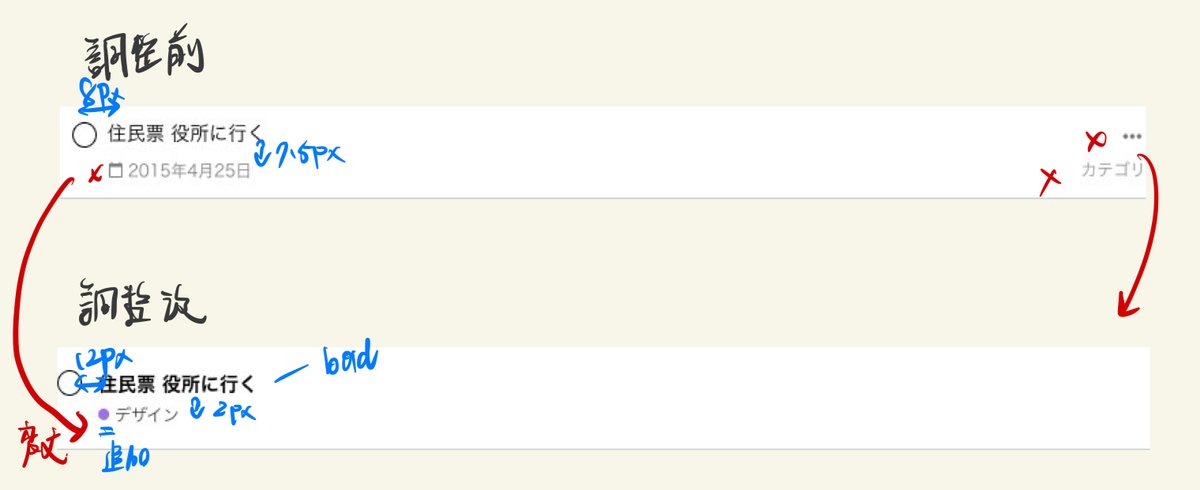
再度、与件を確認し、何を表示するのか検討しつつ余白や文字の大きさを調整しました。
・日程の部分は今回では使わないので、削除
・「カテゴリ」を変更して移動
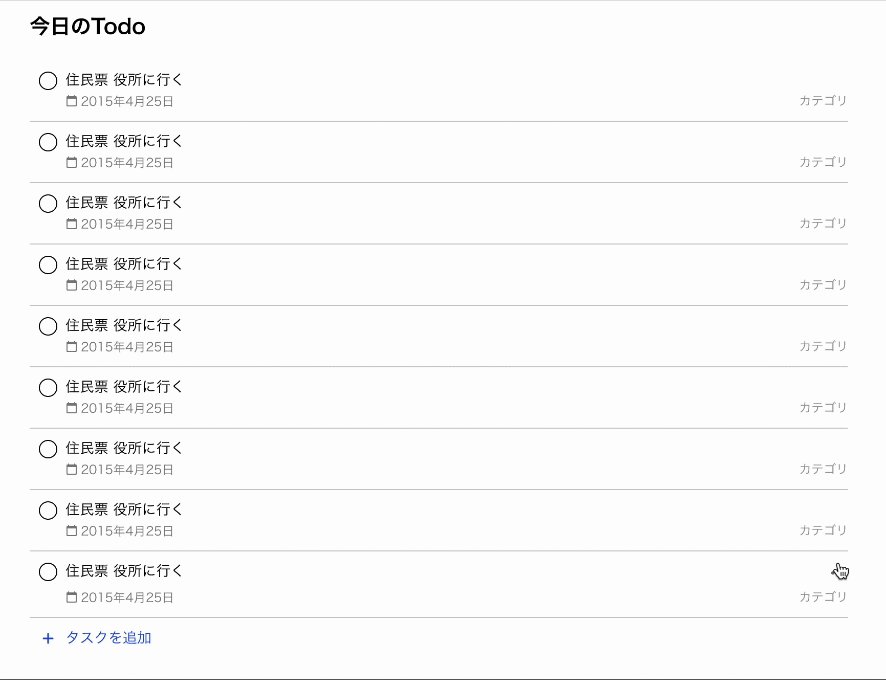
・3点リーダーはタスクホバー時に表示する仕様に変更

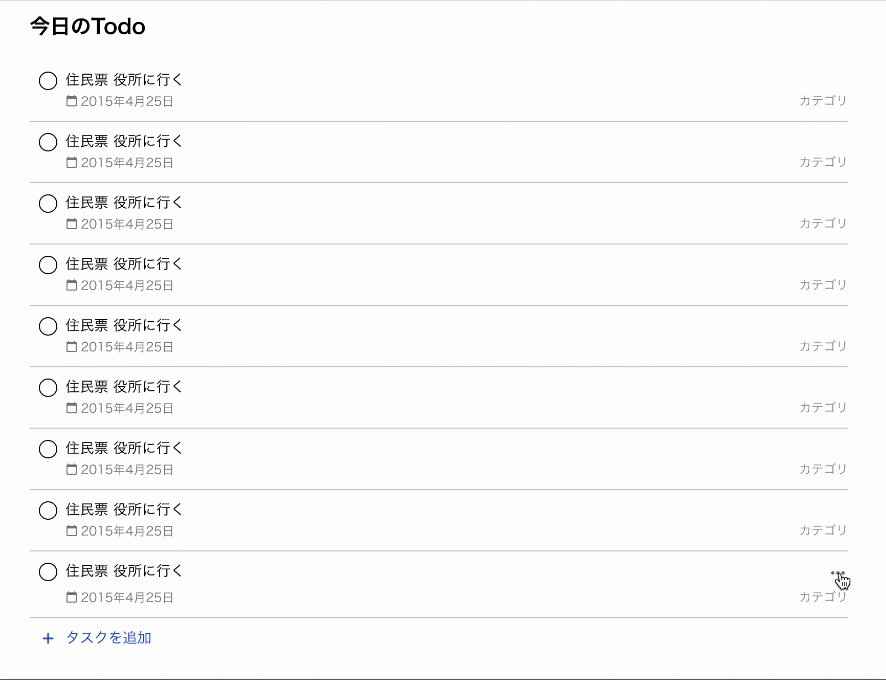
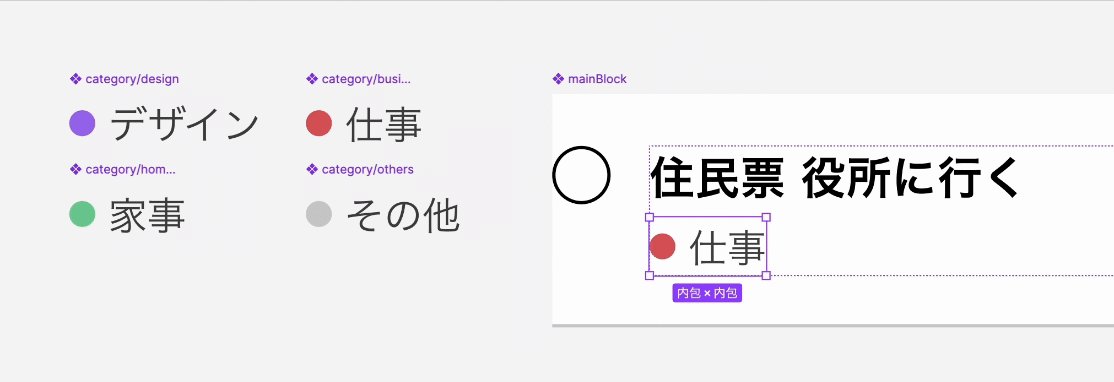
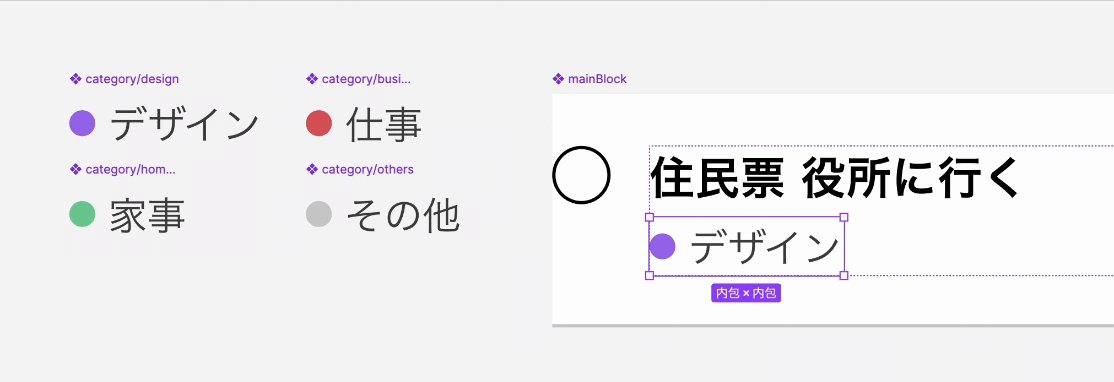
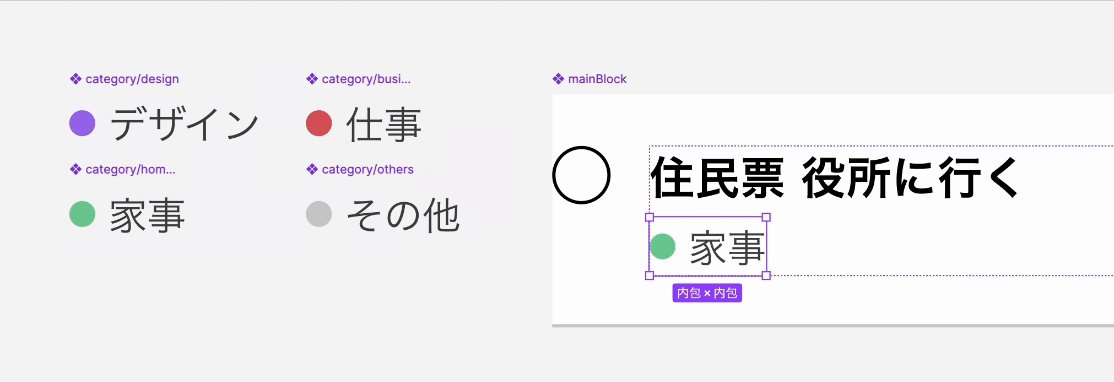
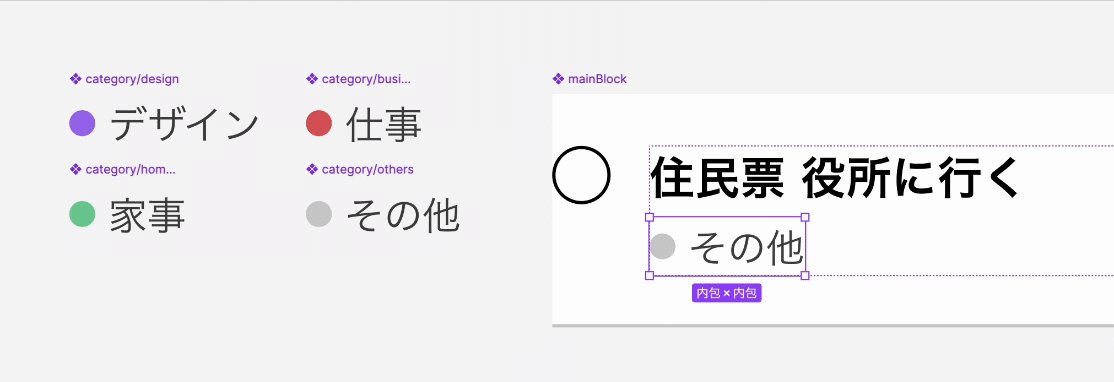
また、UI内でカラーを使うのはアクションがほとんどだと学びましたが、その他には「種類の違い」を表す際に有効だということを知りました。
Todoにタスクを登録していく時、タスクをカテゴリ別に分けられる必要があります。そこで、タスクごとに色を登録して分けられる仕様を採用しました。Figma上ではカテゴリー部分をコンポーネントに登録し、設計しました。

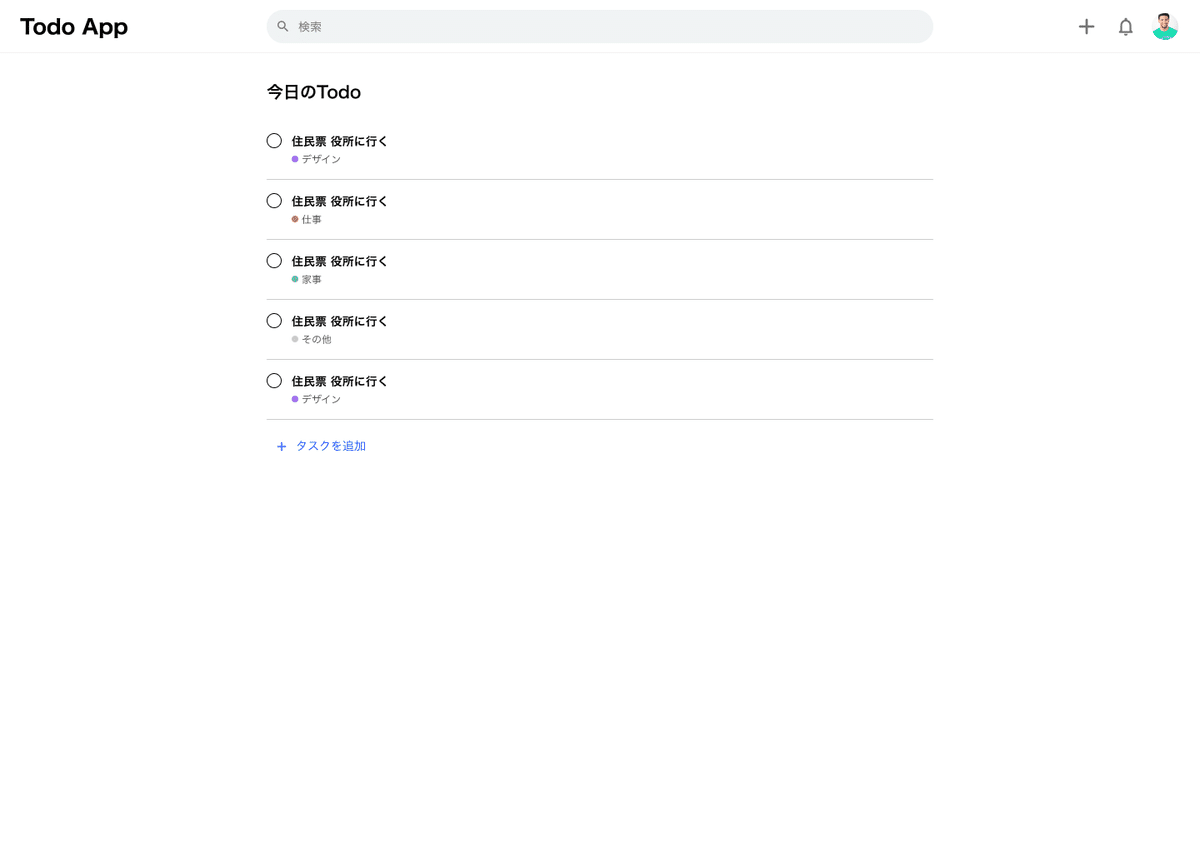
⑤見た目調整Ⅱ
このフェーズでは、見た目だけを変更し、ブラッシュアップを行いました。
サービスのテイストに沿った装飾メインの変更です。

まずコンテンツエリアを目立たせるために、カードUIに変更しました。
また、背景にコンテンツより暗い色(サービスカラーの青を暗くしたグレー)を置くことで、コンテンツが浮いてより注目しやすくなります。
コンテンツ下のタスク追加アクションもクリックできるように、コンテンツ幅までクリック領域を設けます。縦幅は、コンテンツと違うオブジェクトだということを示唆するため、少し狭めます。
検索フォームは、ナビゲーションの真ん中に配置変更しました。
(左寄せ、真ん中寄せなど検索フォームの配置は大きく2パターン)
フォームのカラーは、コンテンツのカラーの白と被ってしまい、同じ意味合いのオブジェクトと思われないように、薄いグレーにしました。
いくつかのデザインパターンを作成して、並べて余白や色味を比較し、検討を行いました。
⑥追加/作成機能
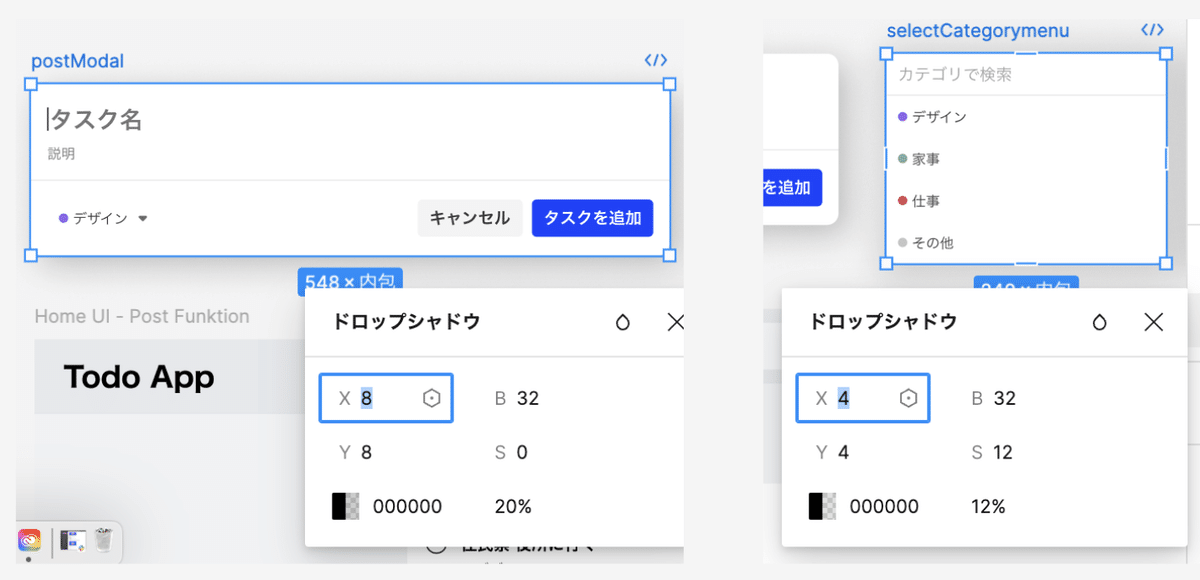
タスク追加時の挙動をデザインしました。

このフェーズでは、タスク追加ボタンを押下した時に、表示されるモーダルのボックスとカテゴリを選ぶメニューを作成します。
モーダルの基本概念となる「モード」は、作業に集中してもらうためのソフトウェアの概念であり、何かするための状態を分けてあげることです。
モード例)ECにおける購入までのフロー
→ユーザーが購入に集中し、購入完了まで到達してほしいサービス側の意図
また、モーダルはコンテンツに集中しやすい表現テクニックで、表示されているものの上に操作や選択をさせるUIです。
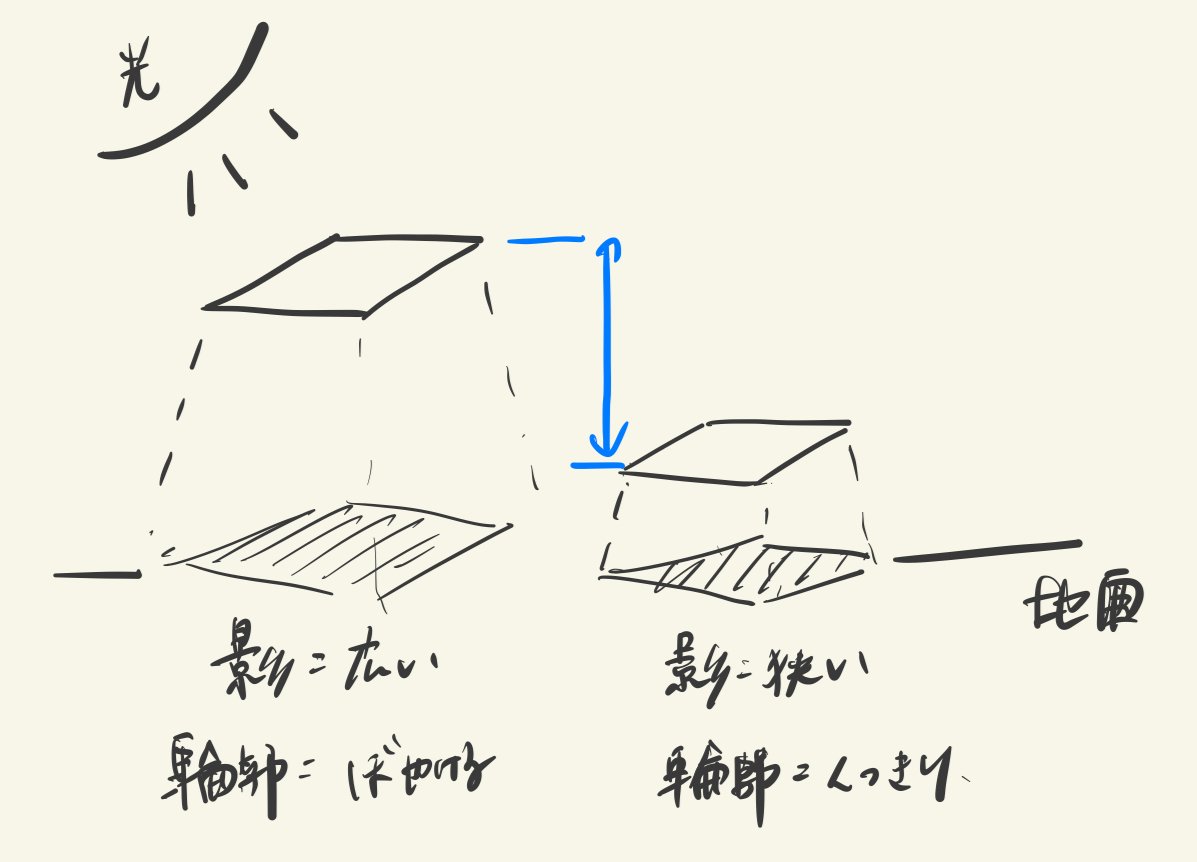
ここでは、タスクを追加するアクションにフォーカスしてもらうために、モーダルでタスクのインプットボックスを置き、浮遊感を出すため影をつけます。影は、実世界の法則に基づいてモーダルとメニューの影の付け方を変えました。


メニューは、検索して該当カテゴリがないパターンも考慮しました。
⑦フィルター
カテゴリ別でタスクをフィルタリングできる機能と検索フォームから検索した時に、該当のタスクがある/ない場合の画面を作成しました。
フィルタリング

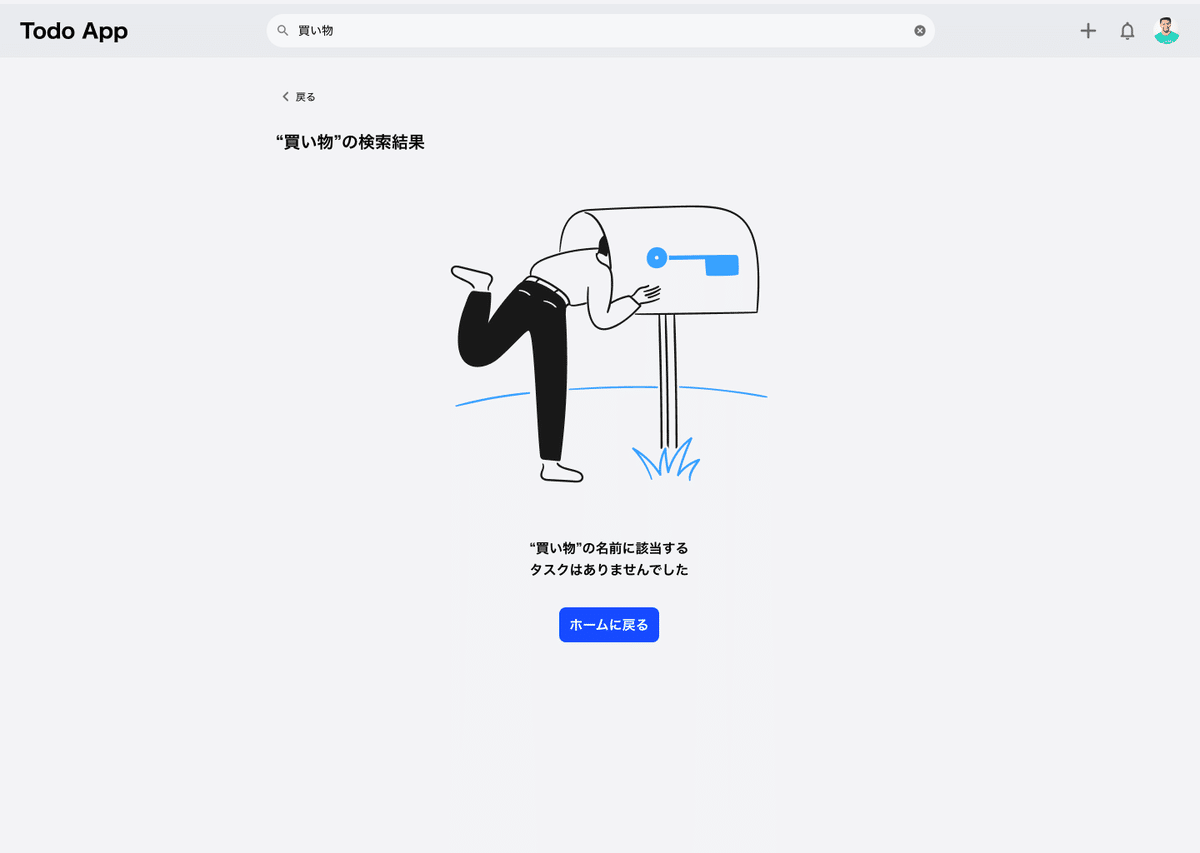
検索後画面

検索フォームのUIですが、ある程度パターンは決まっているそうで、今回はYoutubeの検索フォームを参考にしました。
また、検索時のユーザーの流れとして下記で作成しました。
1、フォームにフォーカスが当たる
2、検索したいワードを打ち込む
3、検索結果のページに移動する
└ワードに関連する結果があれば表示
└関連がなければない時の表示をする
検索履歴の表示位置も、検索フォームから離しすぎない位置に配置し、フォームと長さを合わせることで、同じブロックと感じるように設計します。
サービス内のオブジェクトにおいて、さまざまな縦横幅のパターンが混在してカオスにならないように、なるべくパターンは少なくします。
検索履歴の縦幅も、タスクモーダルのカテゴリーメニューと同じ幅にしました。
検索して該当タスクがある画面は、カテゴリー別で表示するのみですが、ない場合の画面は、イラストを配置してタスクがないことを直感的に伝えつつ、ホーム画面に戻る導線ボタンを追加しました。
イラストは、Figmaコミュニティーで探してきたイラストを使わせてもらいました。

さいごに
今回のホームUIを作成するコンテンツは1週間ほど掛かり、かなり吸収できるところが多いコンテンツでした。引き続きBONOでの学習を進めます。
また最近、デザイン関連のニュースで気になるニュースがありました。
それは、先週開催されたFigma Config2024です🌚
初学者の自分としては、Figmaの世界規模のカンファレンス?としか把握していなかったので、取り急ぎいくつか記事を読んでみました。
すると、
・AIアシスタントの強化
・自動レイアウト生成機能
・デザイン提案機能
などが従来のFigmaから進化したそうです。
カイさんのXのポストで新FigmaのAIアシスタントの動画を見ましたが、正直ビビりました笑 全てが代替されてしまうんじゃないかなと。
でも、今はペーペーながらも、デザインの工程や考えることが自体が楽しいです。
Figmaの進化をみて感じたことは、今まで手を動かすことに充てていた時間をこれからはAIに任せて、プロダクトを通して提供できる本質的な価値の追求など、まだAIが網羅できない領域に時間を割いたりフォーカスすれば、サービスの質も今より格段に上がって、画期的なサービスも生まれてくるのかなと思っています。
今後も追求と試行錯誤していこうと思います🧘
