
ただの理工学部生がデザイナーインターンに参加した話。
はじめに
今回サーバーエージェントさん主催のUI design academyに参加させていただいたので、その学びや備忘録のために書いてます!
きっかけ
実は参加した理由は全然選考を受けたいとかではなかったです(笑)Twitterの広告でインターンの内容が流れてきて、過去作品を見て自分もやってみたい!と思ったので応募しました。今回のインターンはデザイナー職志望向けですが、自分は正直デザインの実務、知識なんて専門の学生に比べたらほぼ0なくらいです。(正直イラレもフォトショもほとんど使えない、、!笑)
ぶち当たった壁
インターンの内容は「新規性のあるパズルゲーム」を企画、デザインです。最初の二週間で企画案を出し、当日の三日間でデザインをモックアップにおこし、プロトタイプの制作まで行います。初心者なのでめちゃくちゃ壁にぶち当たりました。
1.事前課題
事前課題では新規性のあるパズルの案を考えます。一次課題提出の際になんとなく案だけを考えて持っていったら周りの人の完成度の高さに度肝を抜かれました。「え、、、もうそれほぼ完成してんじゃん、、!当日何するん?(笑)」って思うくらいのハイクオリティな作品ばかりでした。
【ヤバいぐらい低クオリティな自分の事前課題】

そもそも、新規性のあるパズルが非常に難しく、ペルソナへの価値、ゲームのルール、難易度、クリア条件、マネタイズ、ゲームとして面白いのか、沢山の視点から考えなければなりません。一番難しかったのが、ゲームのルールですかね。複雑なゲーム=面白いではないということを学びました。
ゲームの世界観とユーザーのアクションが関連づいていることも大切ですね。
【まだまだひどい事前課題】

とにかく既存のパズルアプリを触りまくったのでスマホがゲームだらけになりました🎮
2.UI実装
当日の前々日ぐらいからコンセプトの決定とUIを考え始めました。ゲームって複雑になればなるほどユーザーに示さなければいけない情報が増え、画面がごちゃごちゃしますよね。まず、必要な情報を書き出し優先順位をつけていきました。当たり前だけどボタンやアイコンの配置が本当に重要で、ポジティブネガティブな情報で色を使い分けたり、使わない情報は色を付けなかったりなど講義で学びました。
おそらく専門の人からしたら足し算ぐらい当たり前な事なんでしょうけど、自分のデザイン案を見直してみるとほんとにぐちゃぐちゃでした・・。
今までUIはXdで作っていましたが今回は練習としてイラレを使って作成しました。慣れてなさ過ぎてインターン中にツールスキルは誰よりも伸びた自信があります(笑)
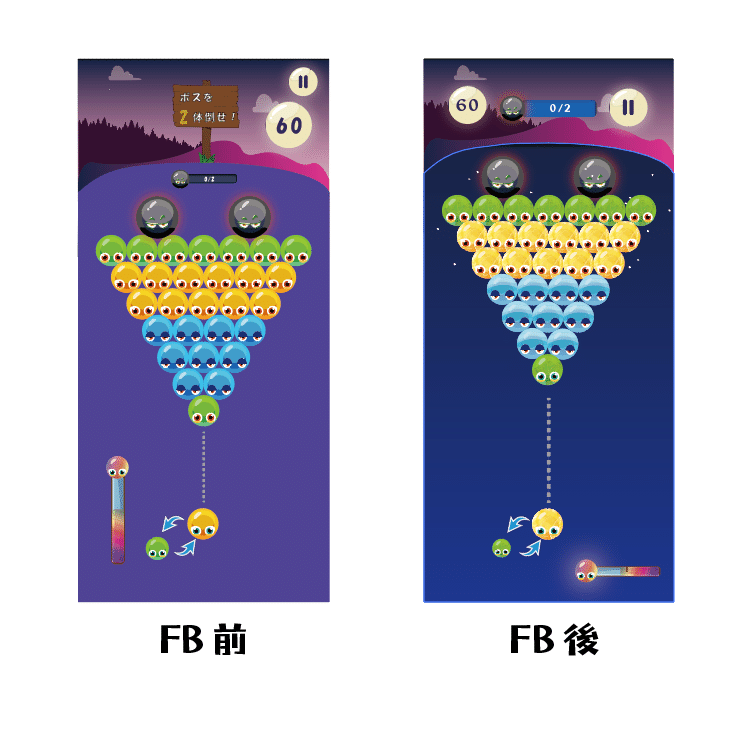
当日はインゲーム画面から作り始めその都度FBをメンターさんにもらいブラッシュアップしていきました。ボタンの配置等は既存のものをパクるのが外れなしです☺(トンマナについてももっと詳しく勉強せねば、、!)FBはもらえばもらうほど改善点が出てくるので、久し振りに睡眠時間削った・・。

3.プロトタイプの作成
今回はプロトタイプの作成がゴールなので実際に動いているところを動画として見せる方が大半でした。ドラッグ操作などが簡単にできるProtopieの使い方等も教えていただいたのですが、うまく使えず今回は断念。
After effectsもほとんど使えないので今回はXdで簡単なアニメーションを付け、Aeでエフェクトを差し込みました。
本当は本格的なプロトタイプを作りたいのでここは技術をインプットするところからですね!
まとめ
いろんな意見を聞いたうえで自分の中で解釈し、アウトプットすることが大事!
今回沢山のことを学びましたが結局はこれが一番デザインにおいて重要だと学びました。今回プロダクトは個人作成でしたが作業タイムはチームごとに行いました。はじめはなんでチームなんだろう・・?と思っていましたが、周りに人がいる、いないでは入ってくる意見の数が段違いですし、新たな視点に気づけます。これはデザインに関わらずどの領域においてもですね。
良ければ今回の私の作品見てください☺
https://student.redesigner.jp/portfolios/PF2e00fe471ee485b038f8a1a193b02d42
この記事が気に入ったらサポートをしてみませんか?
