【HowTo】ペライチ攻略法~基礎編~
Instagramに貼りたいリンクがたくさんある…
リンクツリーでは味気ない、でもホームページをイチから作るほどではない…という方にオススメの”ペライチ”の使い方をまとめました。
スマホからでもPCからでも作成できます。
※私はPCから作成していますが、画像解説のしやすさからスマホ画面のスクショを使用します。
長くなるので今回の記事では基本設定を終えるところまで、再現は次の記事にて公開します✨
1.【概要】ペライチとは何ぞ?
ペライチはその名の通り「1ページ完結の縦に長いページ(ペライチ)を作る」ことに特化している、初心者にもやさしいHP作成支援サイトです。
基本無料で使えて(有料オプションあり)、スマホからでも編集できます。簡単なアクセス解析もついているので何人が見てくれたかな?程度のことならチェックできます。
いまは1ヶ月間無料でレギュラープランのサービスが使えるみたいです😊
ただ期限を過ぎると使えなくなる機能などがあるので注意。この1か月間の間に適用したものは引き継がれるものもあるので、登録したら早速作り始めましょう!
2.【登録】登録の仕方
ペライチのサイトにアクセスする。(それはそう)
任意のメールアドレスとパスワードを設定して、はじめるを押すだけ!

そうすると登録メールアドレスに「メールアドレスの確認を完了させてください」というメールが届くので24時間以内にメール内のリンクにアクセスしてください。
3.【注意】ページを作る前に
まずは登録したメールアドレスとパスワードを使ってログインしてみましょう。するとこんな画面になりませんか??

ペライチはGoogleChormeでの編集を前提にしているので、クローム以外をつかっているとやたらとクローム使いませんか??と言われます💦(これはSafariをつかっていて出てきた画面です)
これがなかなかに邪魔なので、どうしても使いたくない!という方以外はクロームを使うことをオススメします。
4-1.【基本設定】ページの作り方
さて、気を取り直して早速作っていきましょう!
まずはChromeを入れると上の警告がなくなるので【+新しいページを作成する】からページを作成します。「お試しレギュラープラン」というのが1.で説明した1ヶ月無料でレギュラープランが使えるサービスです。

そうするとまず、テンプレートを選ぶ画面に切り替わります。有料のものもありますが、まずは無料のものを選んでみましょう。

実際に作っている間に有料テンプレートレベルのものは再現可能なので、いろんなプレビューを見てこんな感じにしたい!というイメージを膨らませてください。

私のページは「雑貨屋」というテンプレートを選んで使っていますが面影はありません(*`艸´)
4-2.【基本設定】アドレスを決める
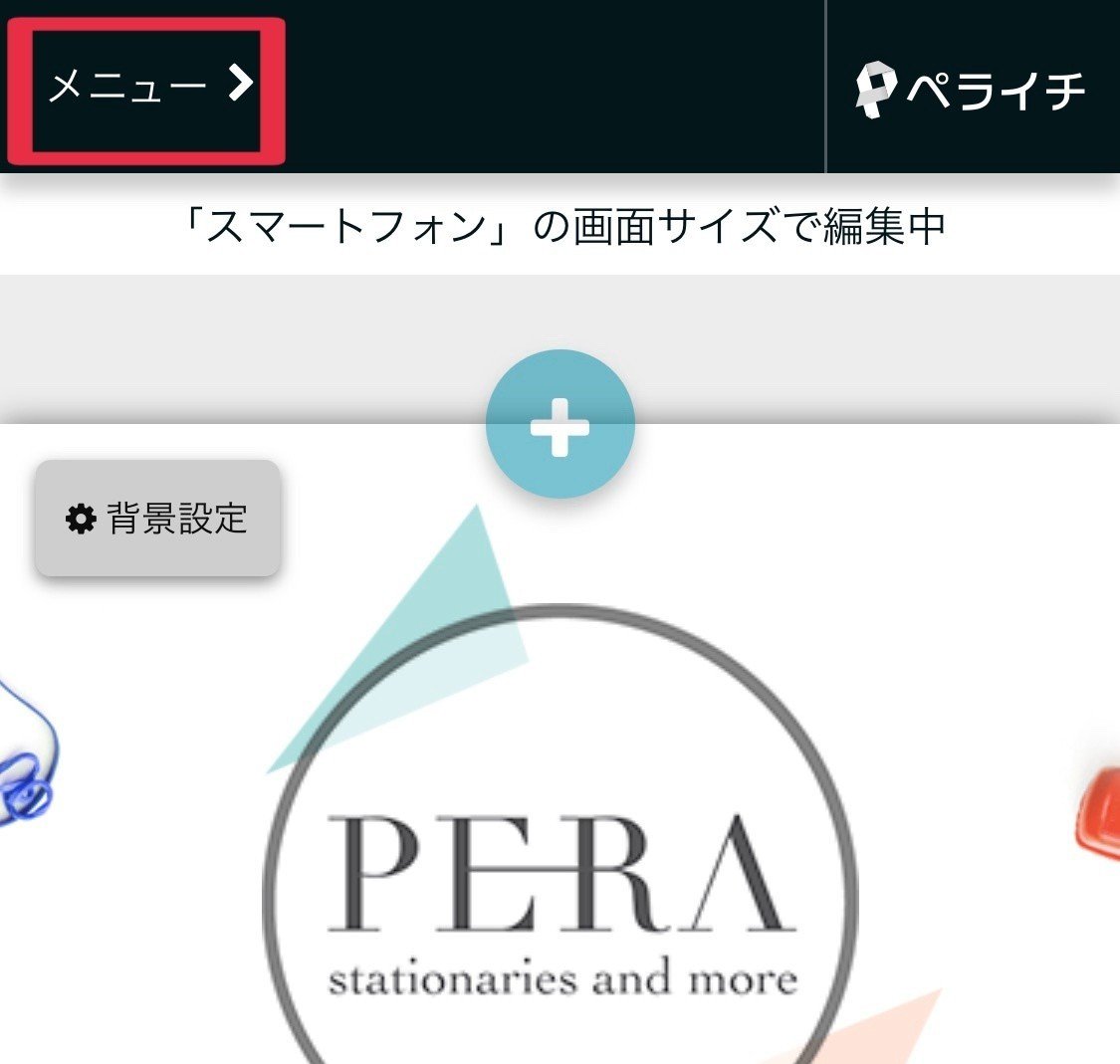
テンプレートを選んだらテンプレートを編集する画面に移ります。が、あちこちいじる前にメニューを開いて…

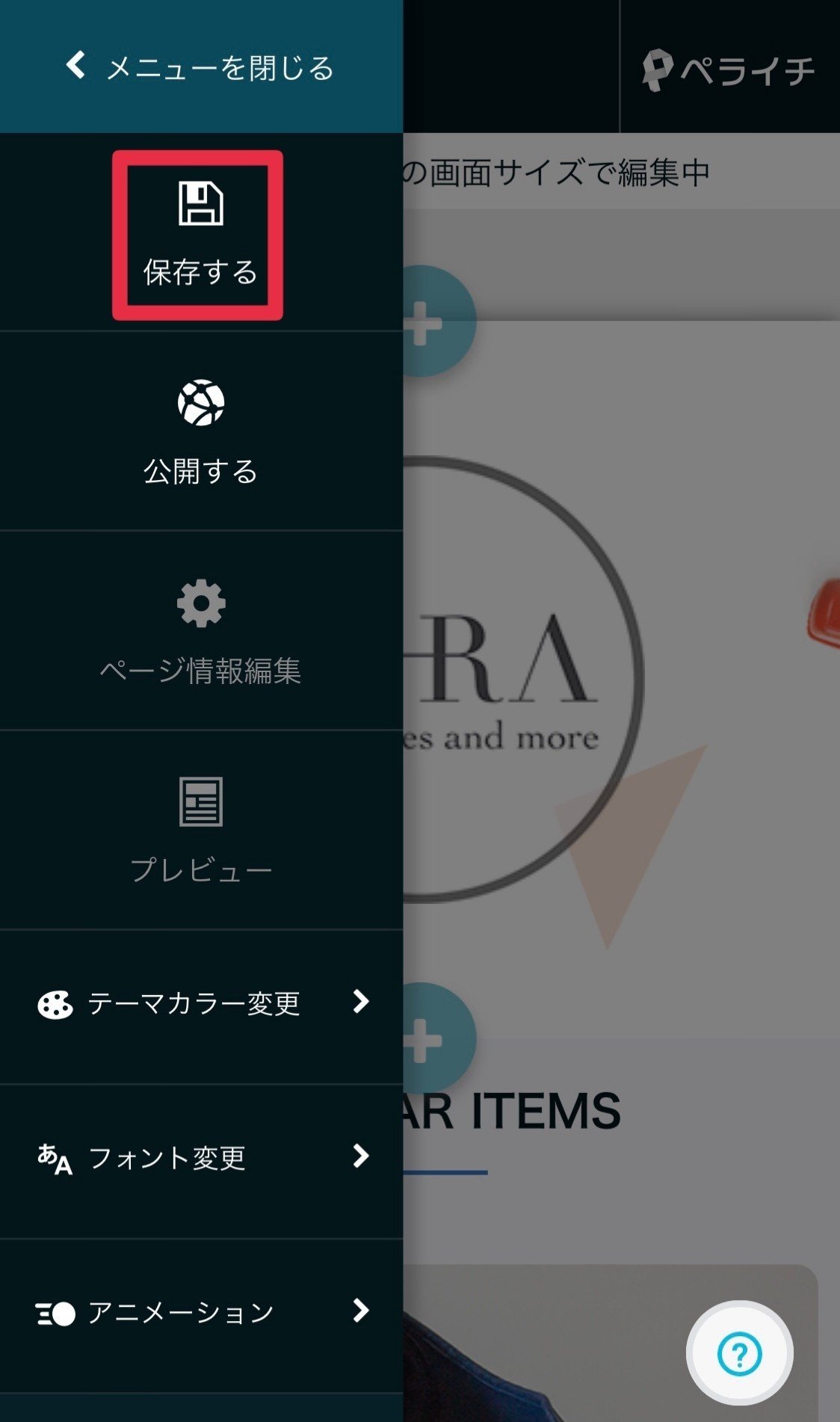
最初に保存します!

ちなみに【公開する】を選ぶまでは下書き状態で編集できるので安心してくださいね。編集中も自動的に変更が保存されていきます。また、一度公開してからページを編集すると、すぐに公開しているページに反映されていきます。
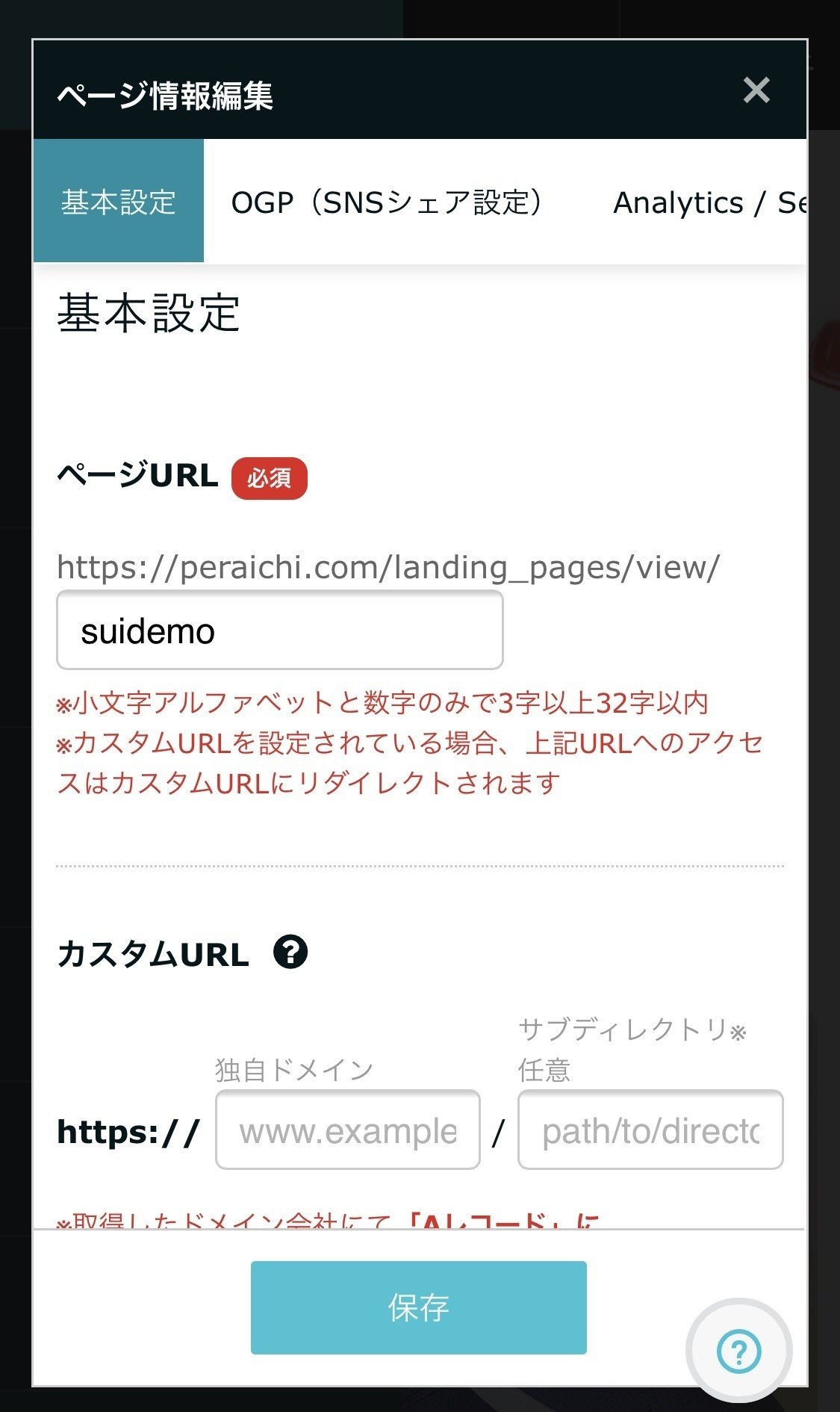
保存すると、【ページ情報編集】というところが選択できるようになるので、選びます。

ここで、【ページURL】から自分のページのアドレスが設定できますので、任意に設定しましょう!今回はデモページを作るので、suidemoと入力しました。
英字と数字のみ、.(ドット)や-(ハイフン)、_(アンダーバー)などは使えないので注意です⚠️

独自ドメインを使うのは有料の機能なので今回は無視します。
この下にページのタイトルを決めるところがあります。
ファビコンは、スマホで開くときにはほぼ関係ないですが、サイトを開いたときタブにちょこんといる画像のアイコンのことです。お好みで設定してください。
また最下部に「CREATED BY ペライチ」を表示するか選べる項目があります。
4-3.【基本設定】テーマカラーとフォント決め
その次にページのテーマカラーを決めます!
メニューからテーマカラーを開いて好きな色合いを選んでください。カスタムもできます。
このテーマカラーに沿って、ページに配置するブロック(詳しくは次の記事で)の色合いが自動的にセットされていきます。
私は赤っぽいセットを選んでいます。

実はこのテーマカラー、お試し1ヶ月が過ぎると無料で変更することができません。なので、1ヶ月の間にイメージを作り上げてしまった方が良いと思います!
※画像を多用することなどで後々テーマカラーから大きく変わった印象にすることも可能です。
そしてフォントも選べます。

私はデフォルトのまま😅
編集しながらイメージに合うようカラーやフォントは随時変更してくださいね♪(なるべく1ヶ月の間に!笑)
ここまでで基本設定は完了です!
この記事が気に入ったらサポートをしてみませんか?
