【HowTo】ペライチ攻略法~実践編②~
②では、実際のページを使ってどうやってページを作っていくか?書いていきます。この時点でのページは↓こちらから確認できます。
スマホ版:https://peraichi.com/landing_pages/view/suidemo2
PC版:https://peraichi.com/landing_pages/view/suidemo3
私のページは10個のブロックで構成されています。順を追ってどのブロックを使っているか、どのような編集をしているか記載していきます!
あんまり難しいことはしてないのがわかると思います^^
1.ヘッダー
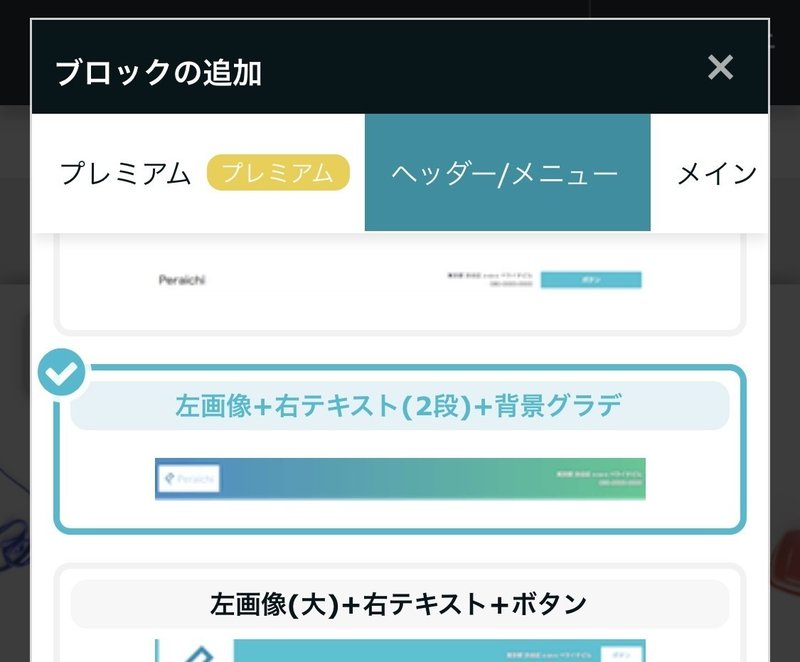
【ブロックの選択】
ヘッダー/メニュー>左画像+右テキスト(2段)+背景グラデ

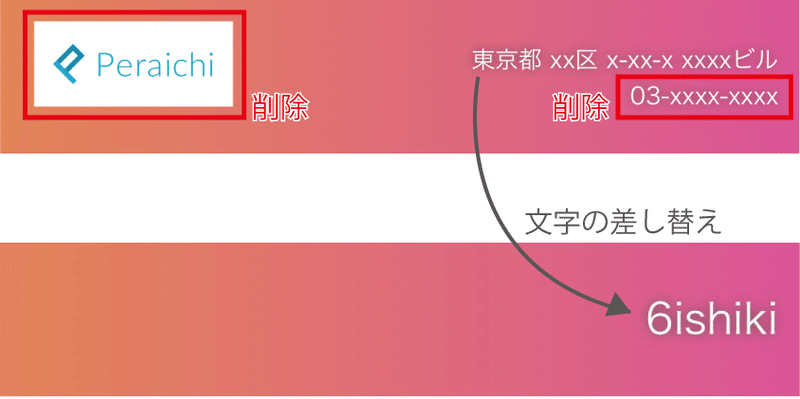
【ブロックの編集】

2.見出し
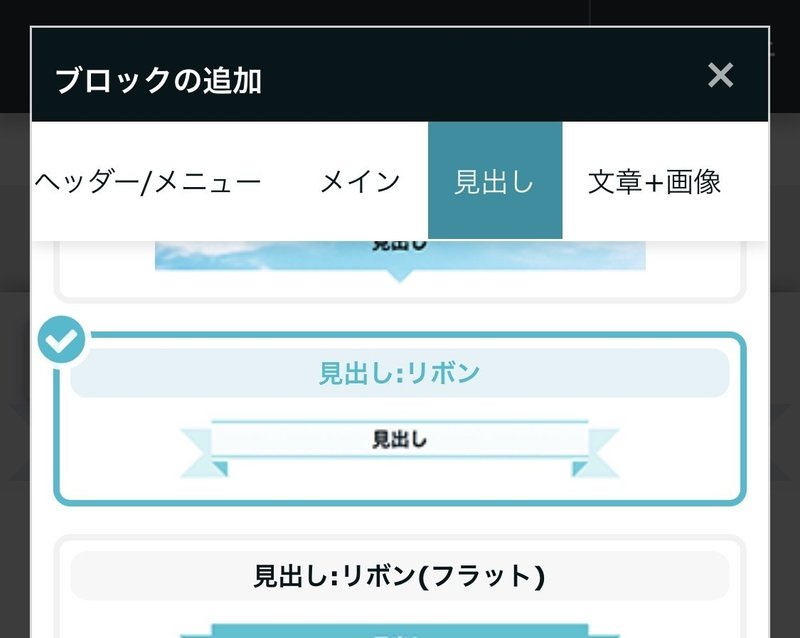
【ブロックの選択】
見出し>リボン

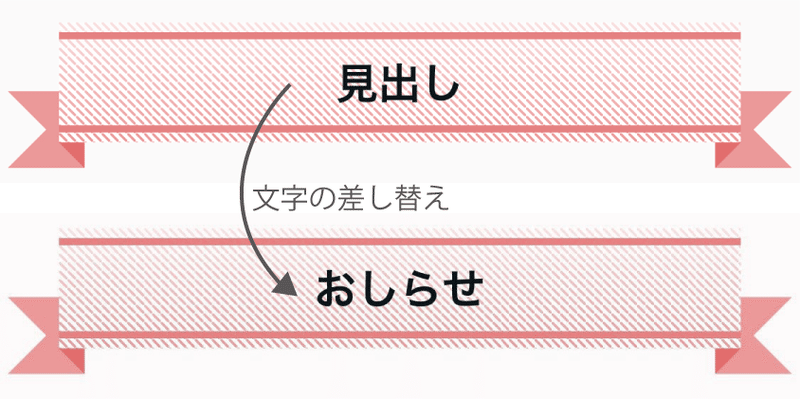
【ブロックの編集】

3.(ISC)画像+文章+リンク+ボタン
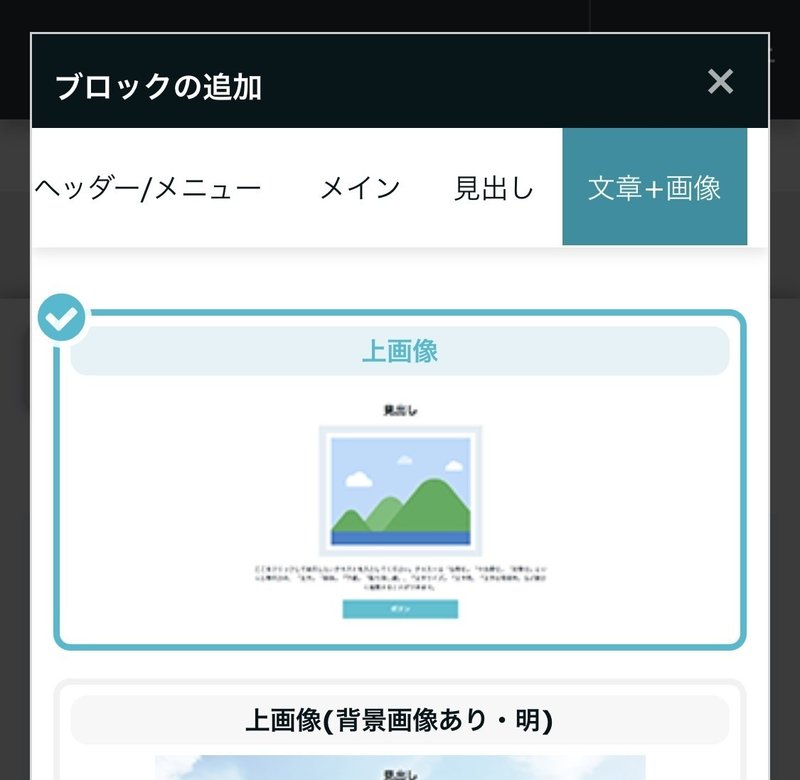
【ブロックの選択】
文章+画像>上画像

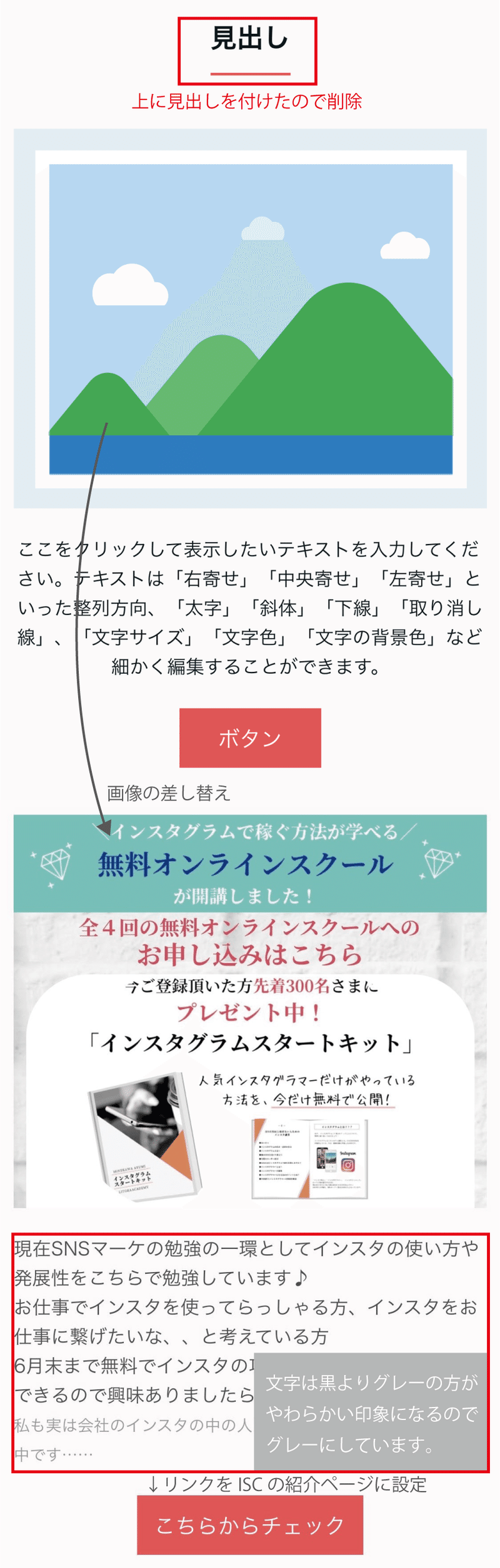
【ブロックの編集】

4.区切り線
【ブロックの選択】
区切り>区切り線(ドット)


これは選んだだけです!ページ全体の区切り線は6のものにしようとおもったので、3と5がカ一緒のカテゴリの中で区切られているよう破線にしました。
5.(インスタ講座)画像+文章+リンク+ボタン
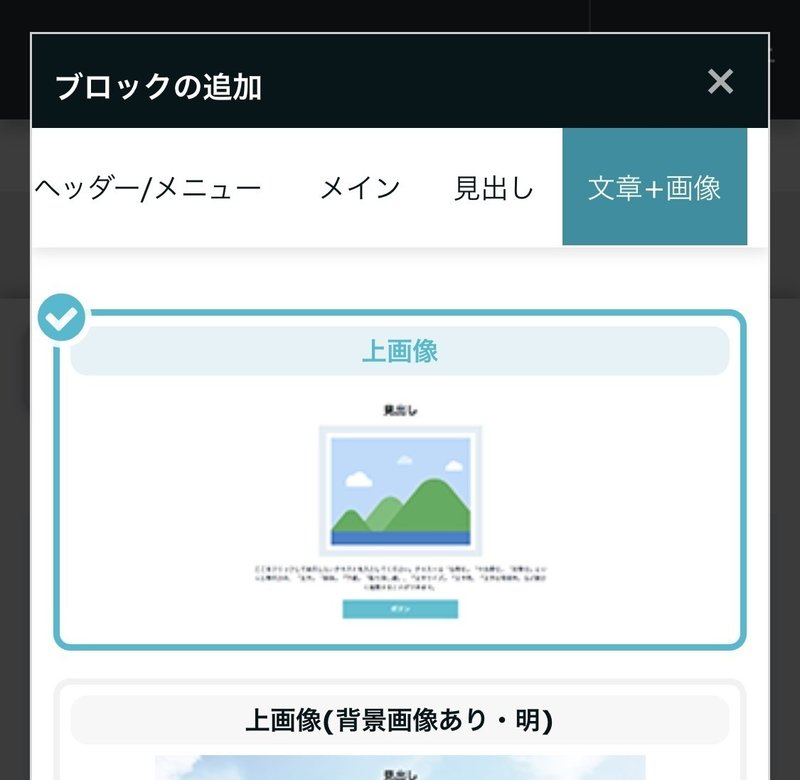
【ブロックの選択】
文章+画像>上画像

【ブロックの編集】

6.区切り線
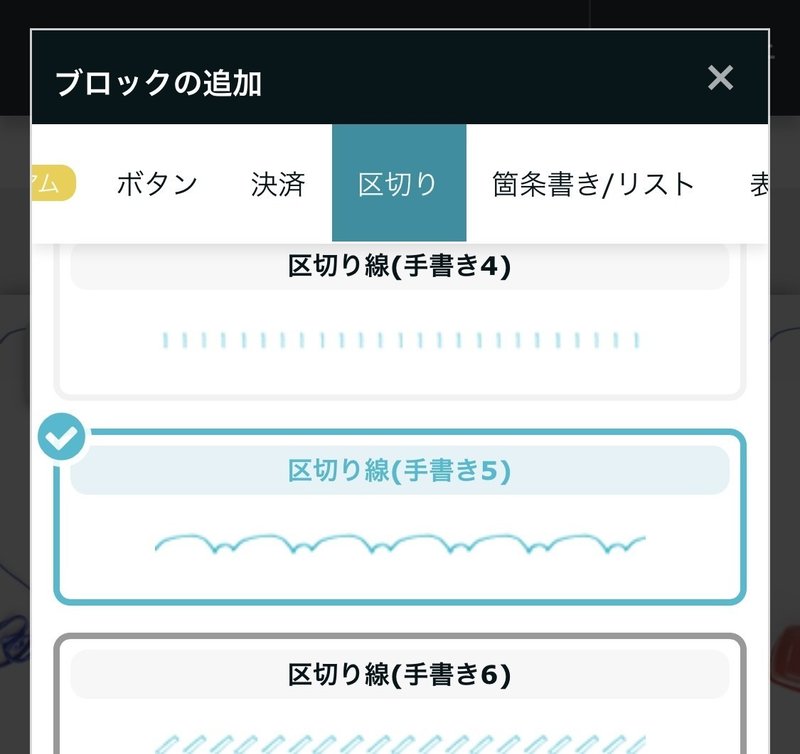
【ブロックの選択】
区切り>区切り線(手書き5)


これも選んだだけです。コンテンツごとの区切り用に、アクセントになるようなものを選びました。
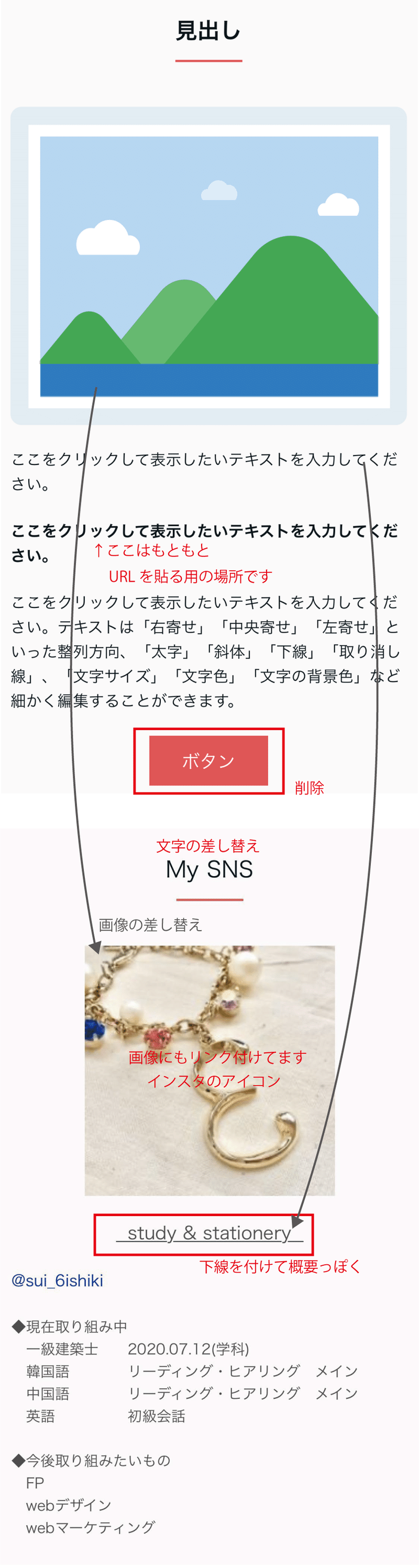
7.(プロフィール)画像+文章+リンク
【ブロックの選択】
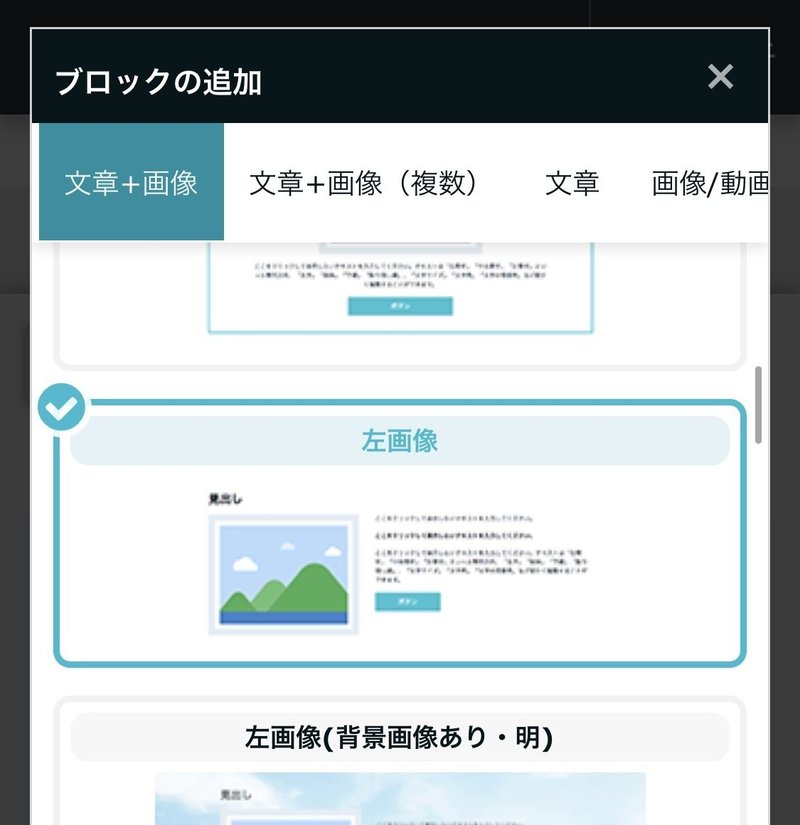
文章+画像>左画像

左画像にしてますがスマホ版で見ると上画像のレイアウトになります。
先にこのブロックを作ったのですが、主にスマホでみると想定されたので、2・4は上画像で作りました。
【ブロックの編集】

8.区切り線
これは6と同じなので割愛します。
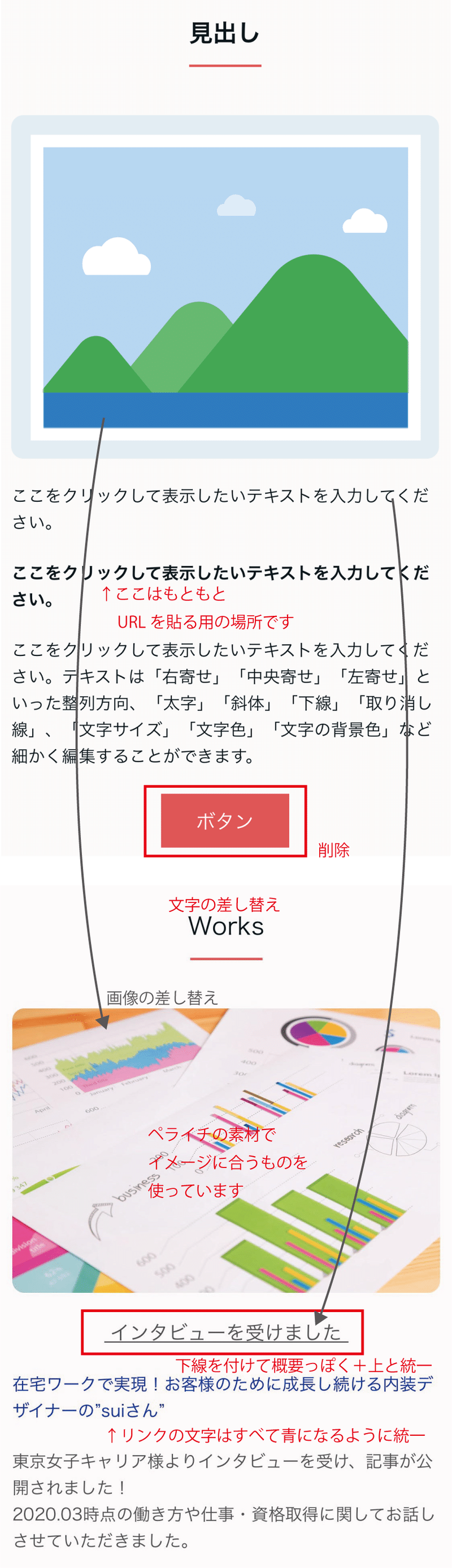
9.(お仕事等紹介)画像+文章+リンク
【ブロックの選択】
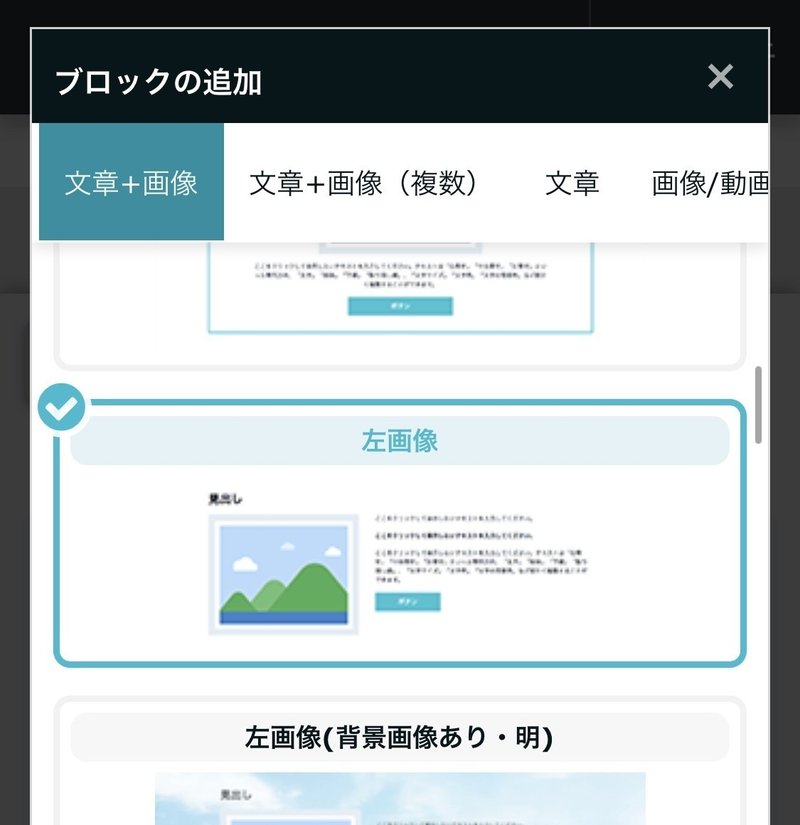
文章+画像>左画像

【ブロックの編集】

10.フッター
ブロック名:???

この部分だけはセンターの文字だけ編集しました😅
おそらくどのテンプレートにもフッダーが付属していると思います。
再現するのであれば、
グラデの画像を用意>メイン>中央寄せ+ボタン にして
画像を変更+文字編集+ボタン削除 でいけると思います。
…というような構成になっておりました!
ページを作る工程や作業の内容など参考になりましたでしょうか??
この記事が気に入ったらサポートをしてみませんか?
