【HowTo】ペライチ攻略法~実践編①~
それでは実際にペライチでページの構成をしていきましょう。
実践編①では基本動作
実践編②では私のページの構成の紹介
実践編③では既定のテンプレートで使用されている機能の紹介をします(編集中)
----------ハジマルヨー----------
ペライチには大きく分けて2つのテンプレートがあります。
A:皆さんがすでに設定した全体のデザインのテンプレート。
B:【ブロック】と呼ばれる、画像や文字を入力するための機能がまとめられたテンプレート。このブロックの組み合わせでページを作っていきます。
ここでは主に【ブロック】の編集方法をお伝えします。
1.ブロックの追加の方法
⊕を押します。

ブロックを選択する画面になりますので使いたいブロックを選択します。

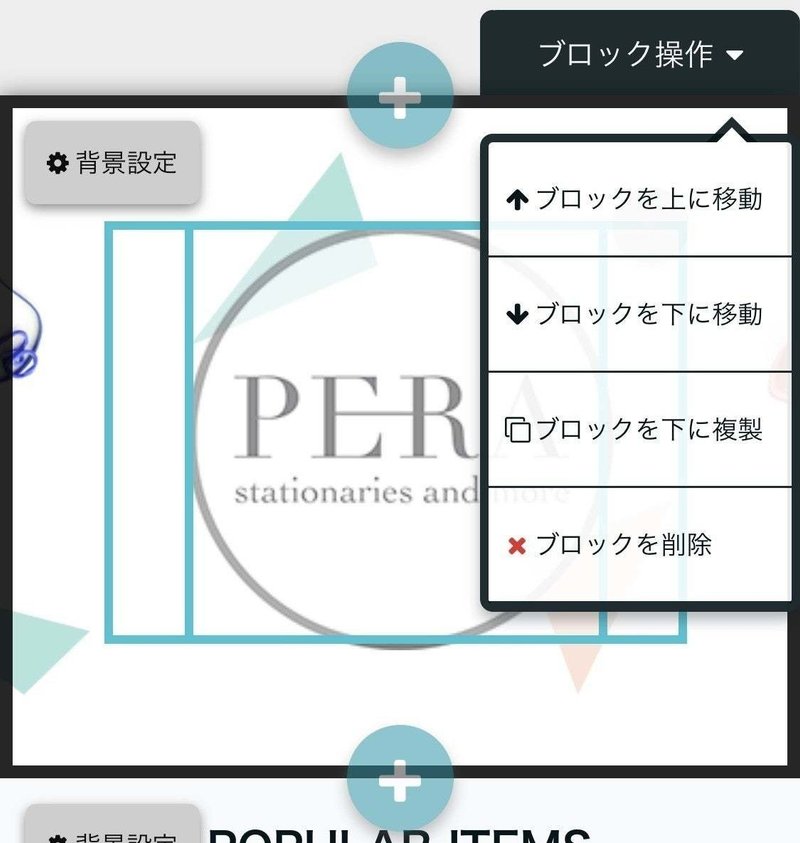
2.ブロックの移動・複製・削除の方法
ブロックを選択→右上の「ブロック操作」を選択で移動・複製・削除のメニューが出てきます。とくに複製は自分が編集したブロックがそのまま複製されますので、同じフォーマットで作りたいときに便利です。

3.ブロック内のパーツの編集方法
ブロックを選択すると、そのブロックの中で編集可能な場所(パーツ)が枠として表示されます。ひとつひとつ解説します。
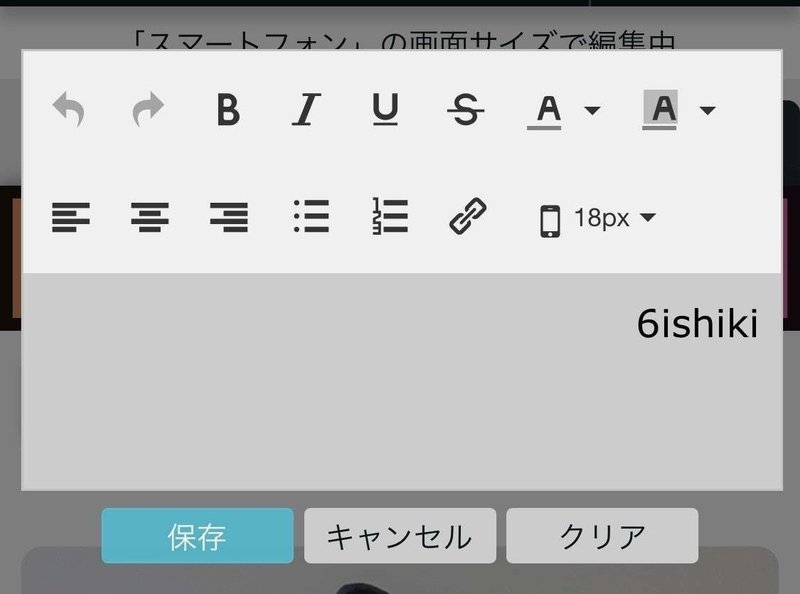
3-1.文字の差し替え・編集・リンクの追加
文字のパーツを選択すると文字の入力画面になります。
1段目右2つが色、それ以外が太さ、斜体、線などの編集項目。
2段目が位置や箇条書きに編集する項目、リンク、文字サイズの編集項目になります。いま文字サイズ18pxの横にスマホのアイコンが出ていますが、これは「スマホのプレビューでの文字サイズが18pxです」という意味です。4.も併せて確認してみてください。

入力した文字にリンクを付けたい場合は、文字の部分を選択してからリンクのアイコンを押してください。URLを入れるよう求められますので、そこにアドレスを入れればOKです!
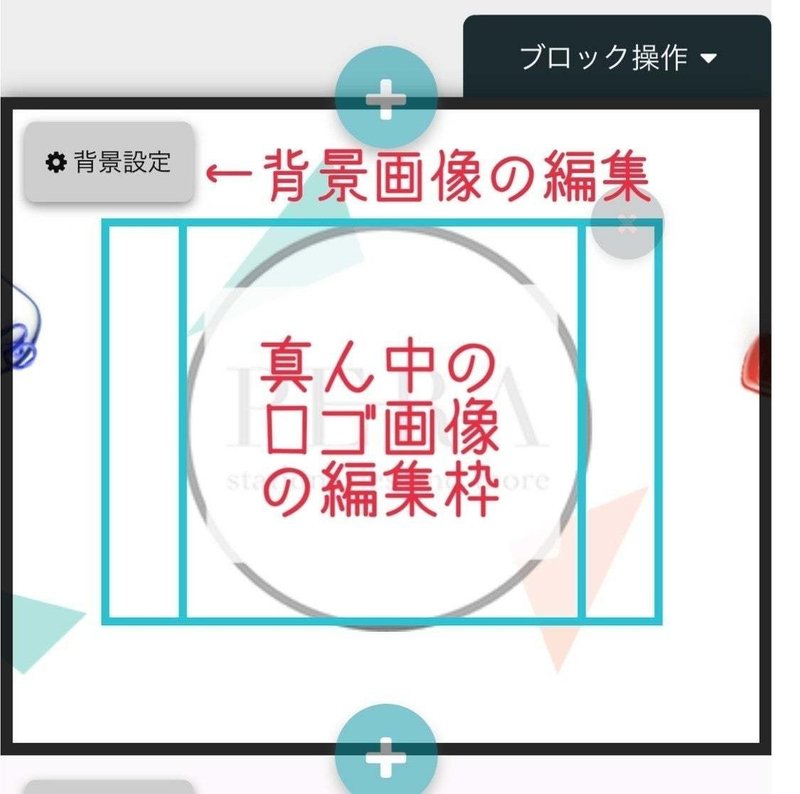
3-2.画像の差し替え・リンクの追加【注意】
ブロックをタップすると「背景設定」とでてくるものは背景の画像の差し替えが可能です。

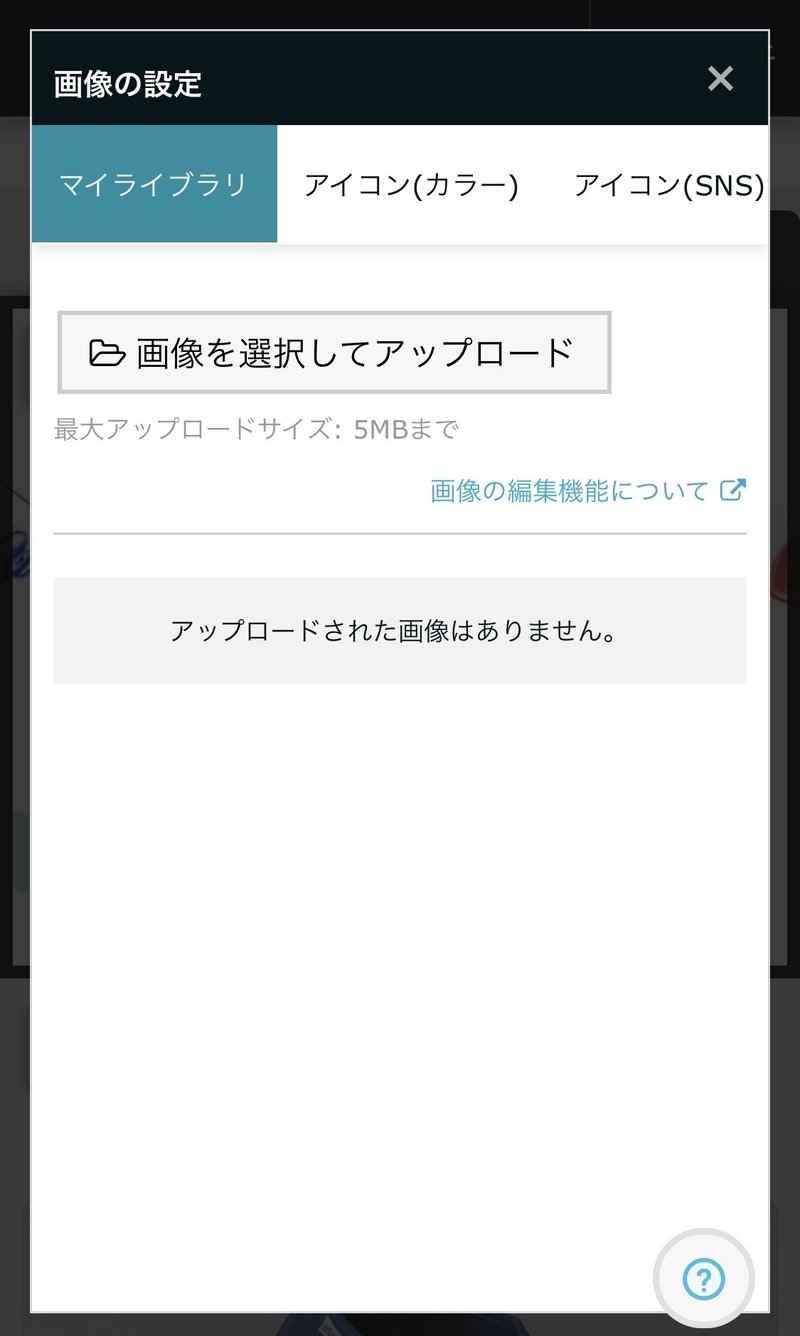
画像のパーツを編集にはアップデートした画像(大きい場合はリサイズ可能)、ペライチが用意したフリー素材などを使用することができます。


画像にリンクを貼りたいときは↑のタブにある「リンク設定」にURLを入れるだけでOKです。
3-2.パーツの削除【注意】
パーツの右上の×を選ぶと「削除する」というボタンが出てきます。

選択するとそのパーツは削除されます。
が、一度パーツを削除してしまうと機能を追加しなおすことができないので注意⚠️(この場合の例で言うと、左のロゴ画像の部分を一度削除すると改めて追加はできないので、入れ直したいときは再度同じブロックを追加して編集しなおすことになります)
4.ブロックの表示のされ方【PC/スマホ】
ブロックによってはPC版とスマホ版で表示のされ方が違うので、主に何の媒体で見られるかを意識して作るとよいです。
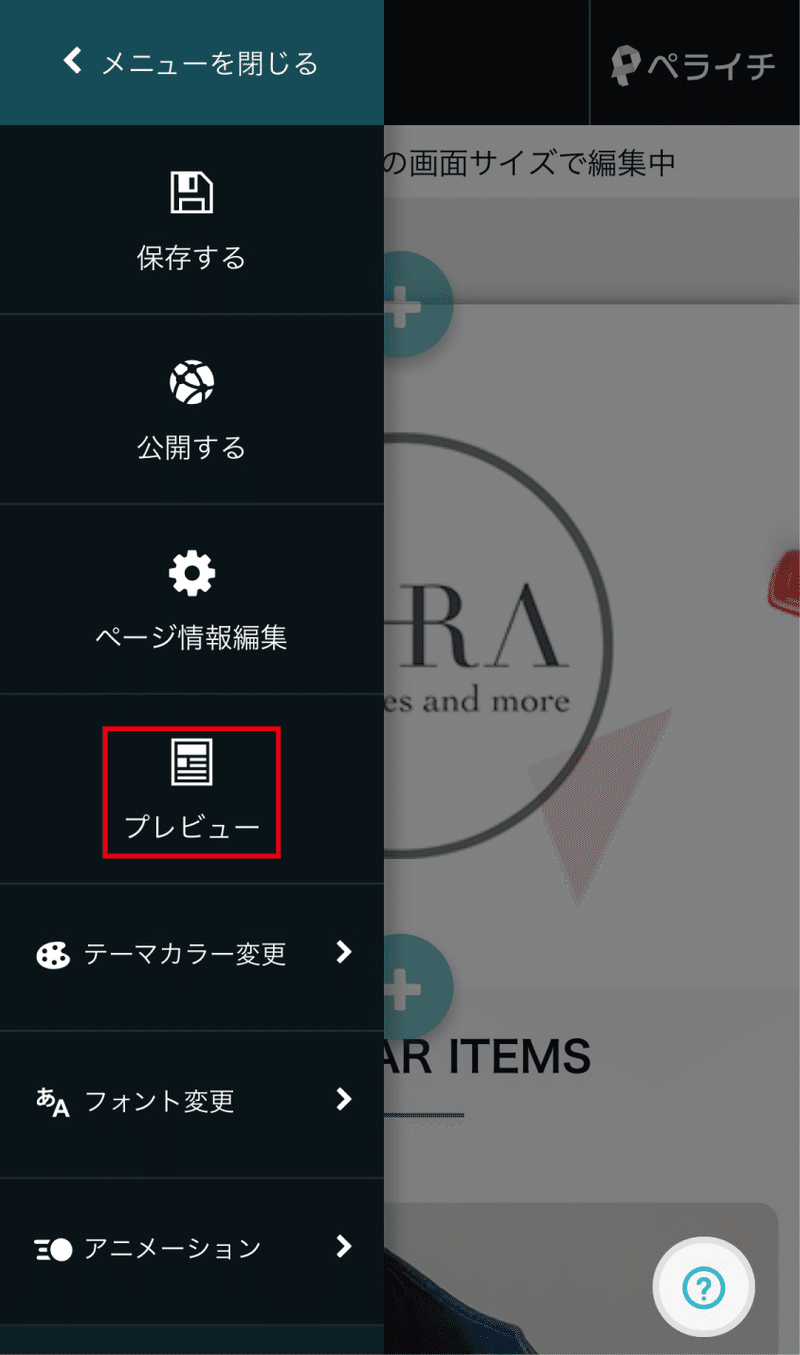
プレビューはメニューの中にあります。

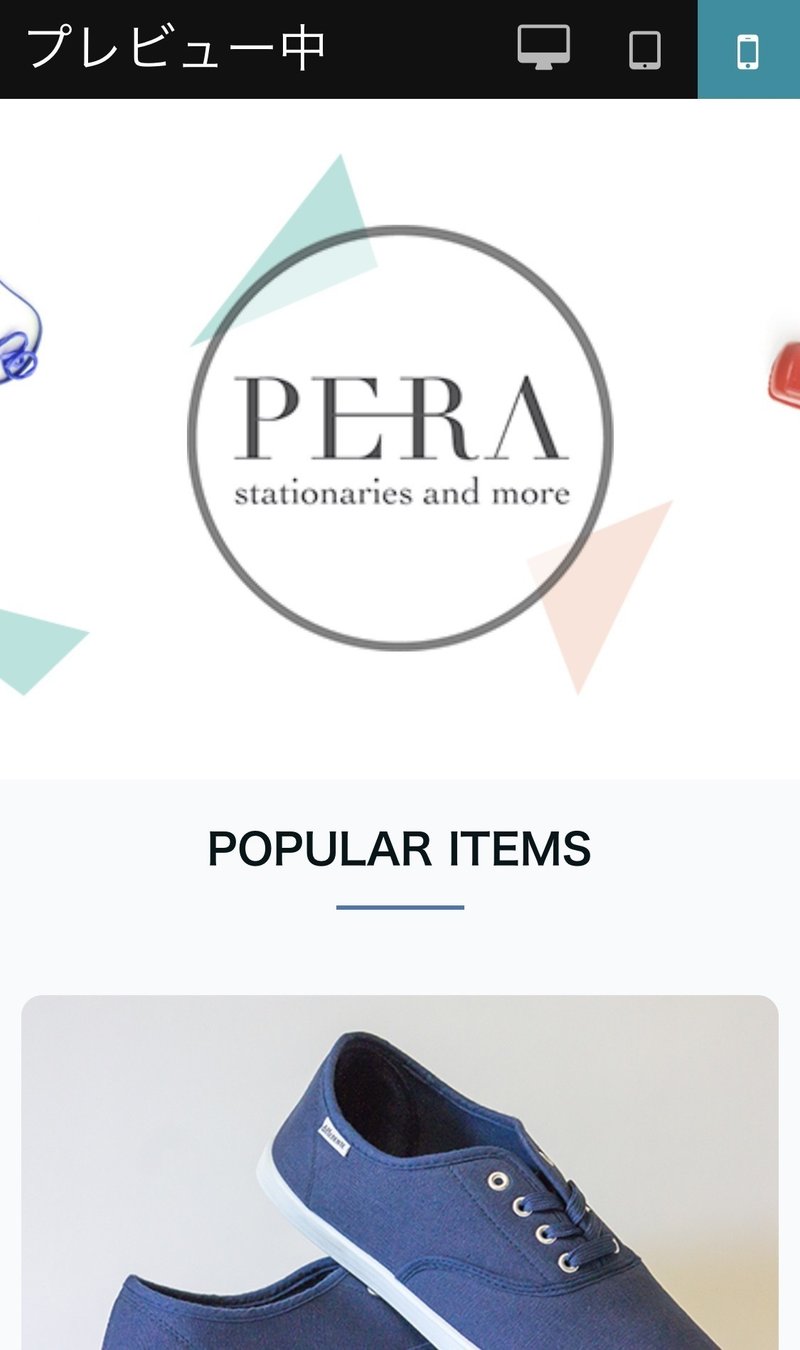
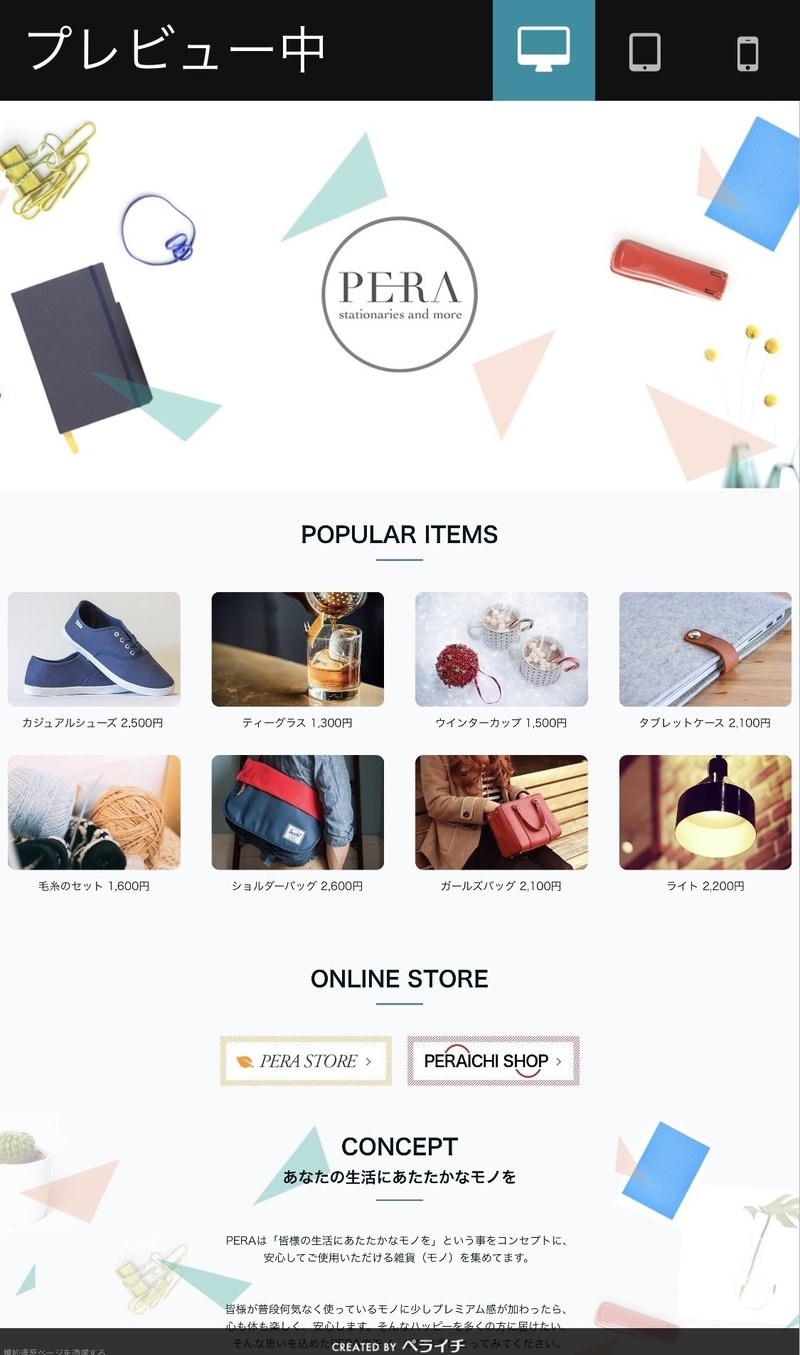
例えば、雑貨屋テンプレートのアイテムをプレビューで見てみましょう。
スマホ版

PC版

上のタブでPC/タブレット/スマホのプレビューが見れます。
PC版に比べてスマホ版のほうが画像の表示範囲が狭く、商品も横並びにいくつかでなく1つずつ表示されるように自動的に変換されます。
自分の思い描いていた画面に仕上がっているか、文字のサイズは見やすいかなど、定期的にチェックしてみてください。
この記事が気に入ったらサポートをしてみませんか?
