
Photoshopでよく聞く「クリッピングマスク」って何?基本の使い方を解説
Photoshopを使いはじめると、「クリッピングマスク」という言葉を聞くことが多いと思います。
初めて聞いた時は、理解するのに時間がかかりました。
しかし、Photoshopを使うなら必ず覚えておきたい技術。
そんなクリッピングマスクの主な使い方を2つ解説していきます!
1.クリッピングマスクとは
上のレイヤーの内容が、下のレイヤーの透明ではない部分でマスクされ、切り抜いたように見せることができる機能。
うーん・・・よくわからん。
要するに・・・・
「色んな形で写真の切り抜きができる!」
「でも実際は切り抜かれていないので、いつでも元に戻せるし便利!」
と、ざっくりと認識しました。
2.クリッピングマスクの使い方
クリッピングマスクは、主に以下2つの使い方ができます。
・下の図形の形で切り抜く
・特定のレイヤーのみに効果を適用させる
ここからこれら2つの具体的な使い方を解説していきます。
①下の図形の形で切り抜く
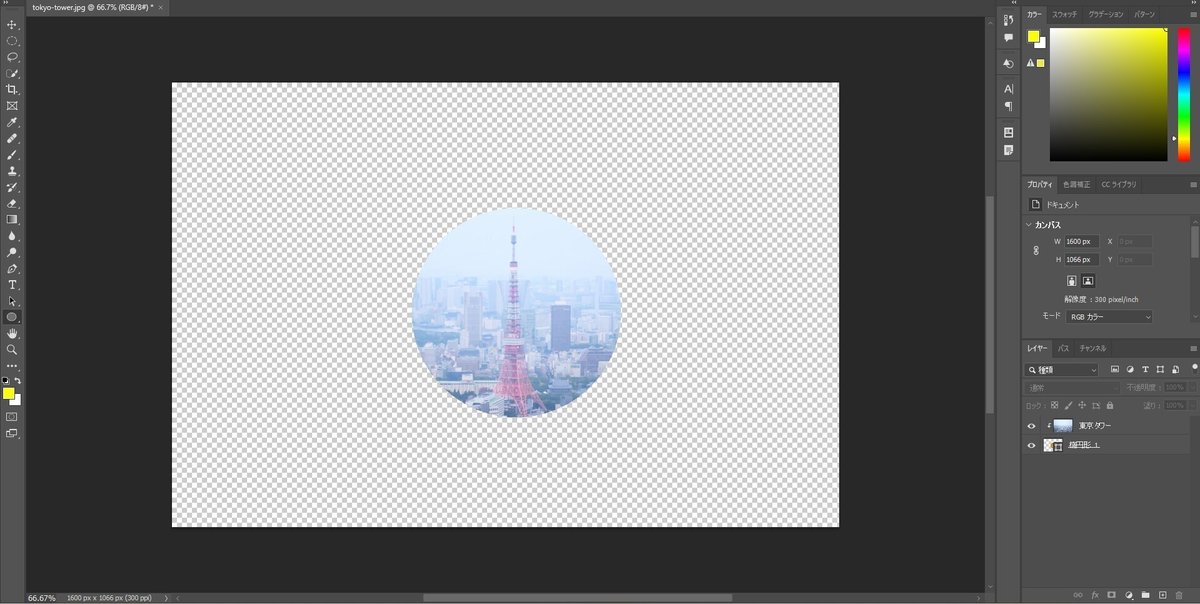
こちらの東京タワーを丸く切り抜きたいと思います。

Photoshopでこちらの画像を開き、レイヤー名を「東京タワー」としておきます。

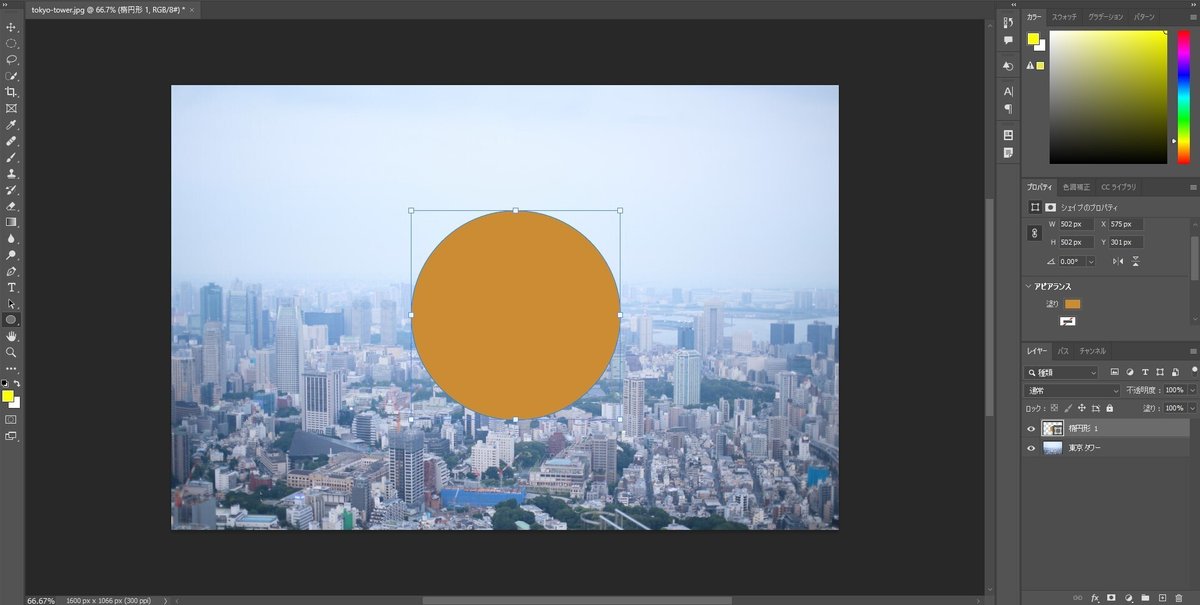
次に、シェイプツールで切り抜きたい形を作ります。
今回は丸く切り抜くので、「楕円形ツール」を使用しました。

◎POINT!----------------------------------------------
クリッピングマスクをする際は、レイヤーの順番が重要になってきます。
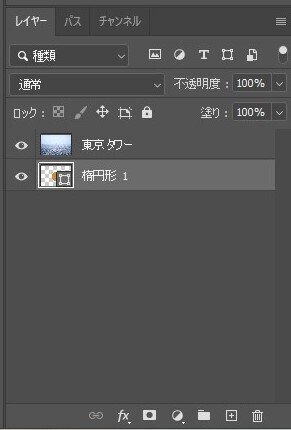
楕円形のレイヤー(切り抜く形)を、画像のレイヤーの下に置きましょう。
-----------------------------------------------------------

「東京タワー」レイヤーの下に移動した。

あとはクリッピングマスクをするだけ!
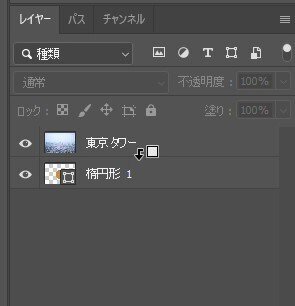
「Alt」キーを押しながら、クリッピングマスクをしたいレイヤーの境目にカーソルを持ってくるとキャプチャのような矢印マークに変わります。

この状態でクリックすれば、クリッピングマスク完了です!
画像の下に配置した丸いシェイプで切り抜くことができました。

②特定のレイヤーにのみ効果を適用させる
色味を調整したりできる「調整レイヤー」を使うと、その配下にあるすべてのレイヤーに適用されてしまいます。
「このレイヤーにだけ適用させたいのに・・・」という場面でもクリッピングマスクが使えます。
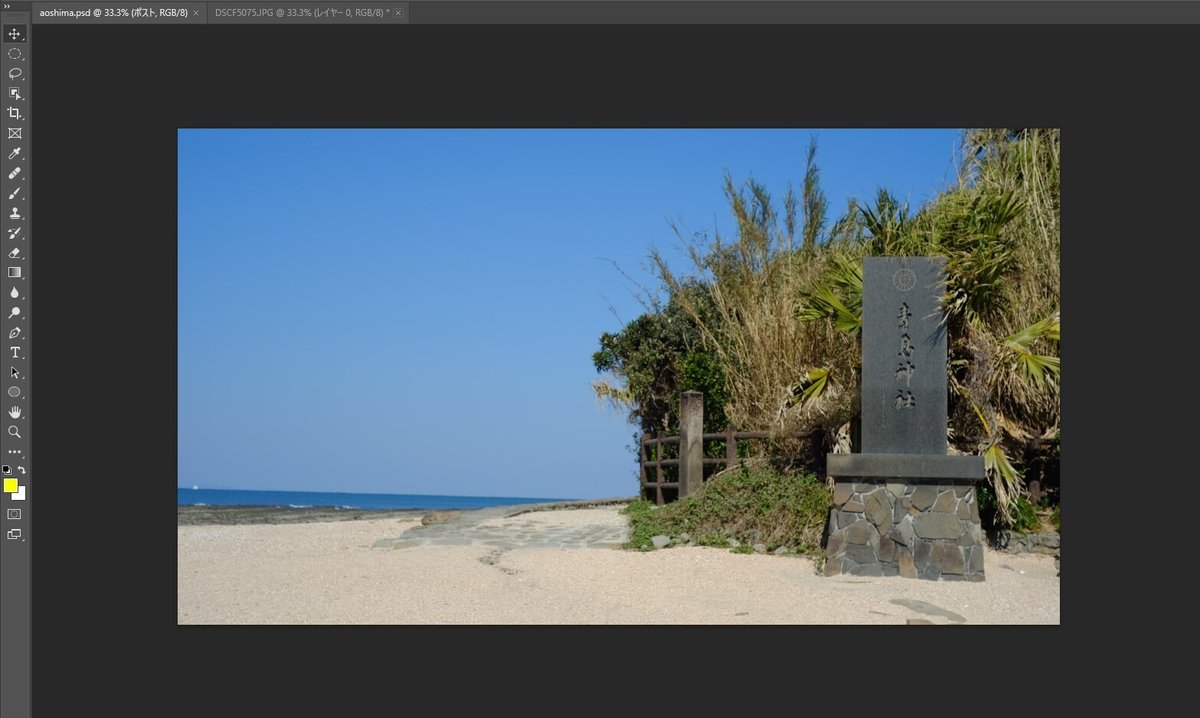
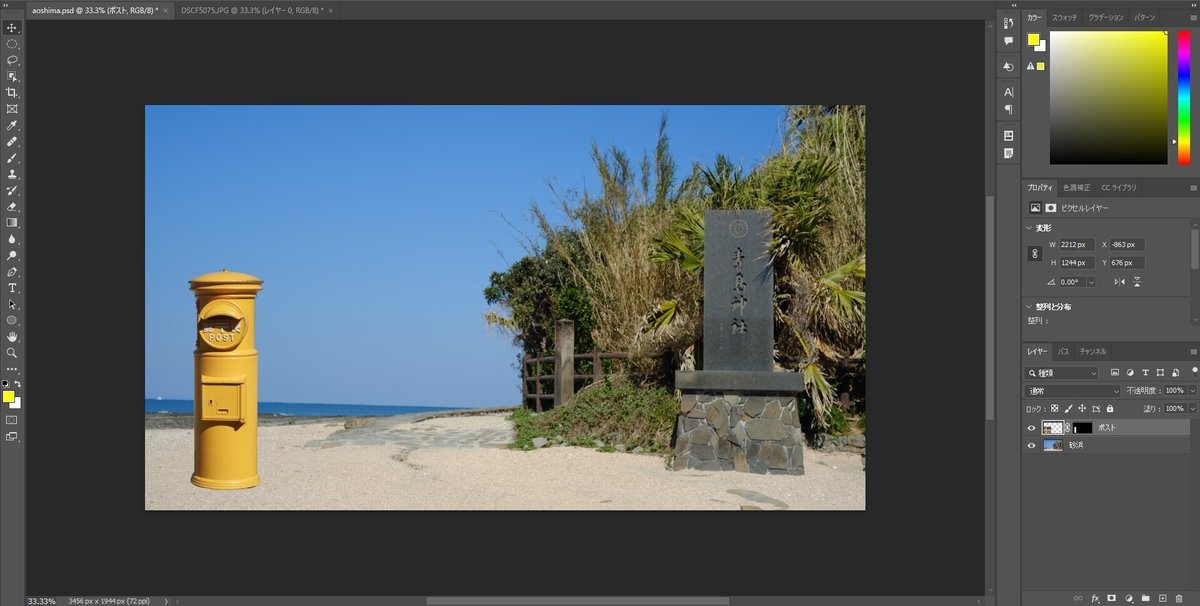
例えば、こちらの画像にポストの画像を別レイヤーで配置して、さらにポストの色だけ変更してみます。


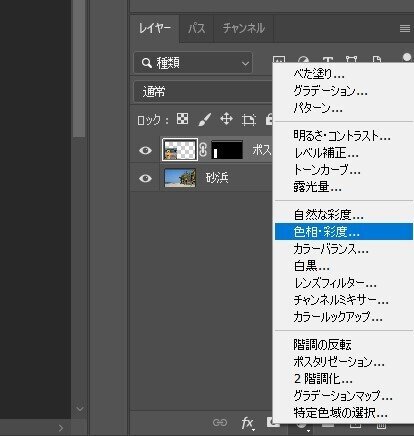
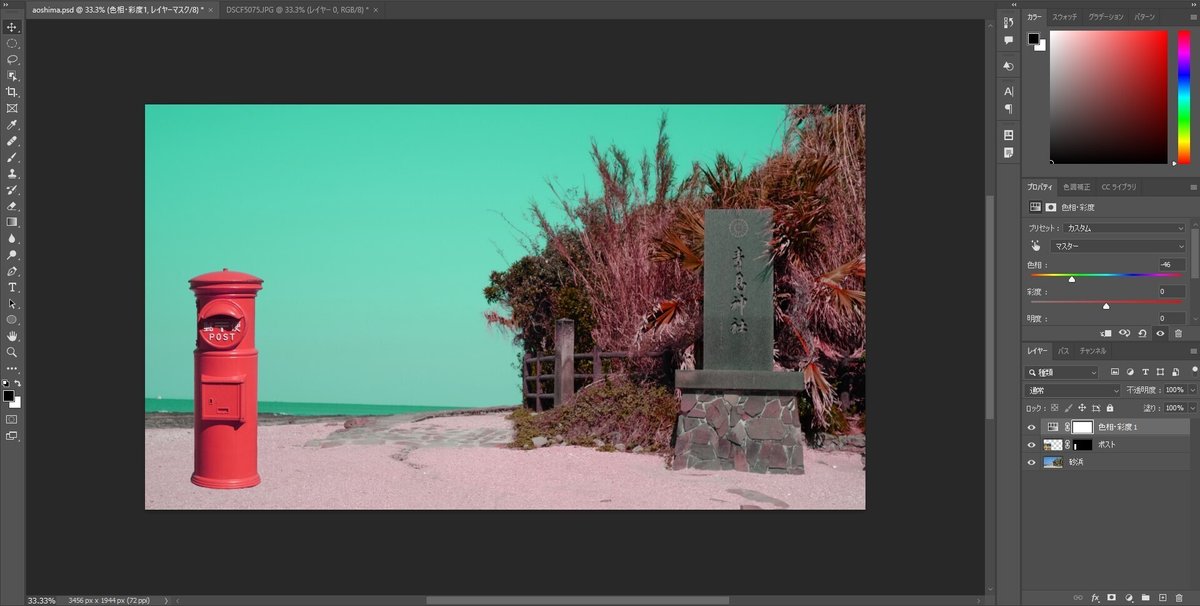
調整レイヤー「色相・彩度」を選択して、ポストを赤色に変えます。

ポストは赤色に変わりましたが、それ以外の空や草も色味が変わり不自然になってしまいました。

ここで「クリッピングマスク」の出番です。
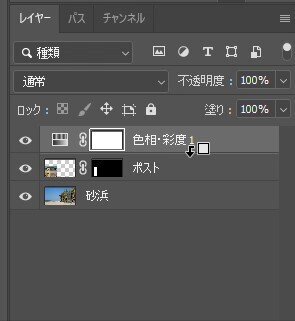
「Alt」キーを押しながら、調整レイヤーとそれを適用させたいレイヤー(今回は「ポスト」)の境目にカーソルを置いてクリック。

◎POINT!----------------------------------------------
直下のレイヤーにのみ適用できるので、調整レイヤーとそれを適用させたいレイヤーは必ず隣合わせになるように配置しましょう。
-----------------------------------------------------------
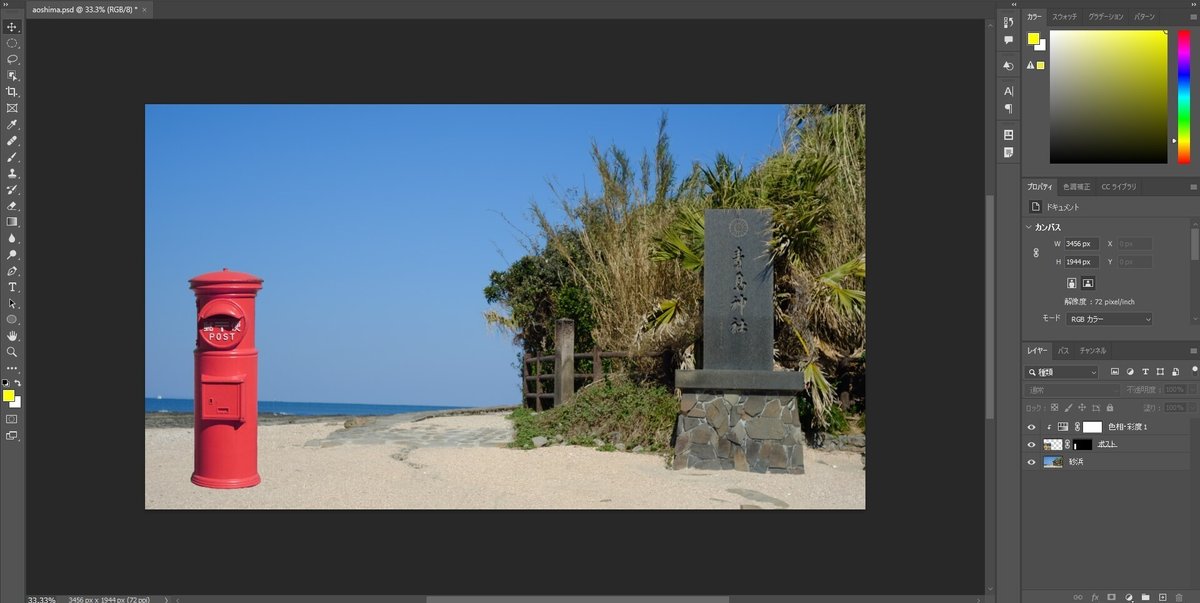
調整レイヤーの「色相・彩度」がポストのレイヤーにだけ適用され、背景は元の色味のままになりました。

3.まとめ
【クリッピングマスクでできること】
①下の図形の形で、上のレイヤーを切り抜く
必ず、切り抜きたい形のレイヤーを下に配置しましょう。
②特定のレイヤーにのみ効果を適用させる
直下のレイヤーにのみ適用できるので、調整レイヤーとそれを適用させたいレイヤーは必ず隣合わせになるように配置しましょう。
どちらもクリッピングマスクを解除すれば、元の状態に戻れるのでやり直しがききます。便利!
【クリッピングマスクの操作】
①メニューバーからの操作
・適用したいレイヤーを選択しておく
・「レイヤー」→「クリッピングマスクを作成」
②ショートカットでの操作
・「Alt」キーを押しながら、適用したいレイヤーの境目をクリック
Photoshopの操作で迷っている方の参考になれば幸いです。
この記事が気に入ったらサポートをしてみませんか?
