
WEBサイト分析 #002 【mitone design.】様
おはようございます。
今回はunion.net様の実績から、
【 mitone design. 】様のWEBデザインの分析をしていきます。


ファーストインプレッション
▼ローディングが可愛すぎる。
▼そこからの光がうごめいている?背景がきれい。
▼ファーストビューで画像を使わないのか!
▼爽やか
▷白が基調、光
▼上品
▷フォントが細め、文字数が少ないため
▼ナチュラル
▷背景が光っぽい、から→木漏れ日→森の中 を連想させるため?
きれいすぎて何回もローディングしてたら気づいたことが、、、
↓↓↓

たぬき。。可愛い。。。
突然の出会い。。
ほかにもいろんな登場人物や風景のイラストが用意されていてかわいすぎた。自然がいっぱいあるとこなのかな?と感じた。
ターゲット
・WEBサイトをリニューアルしたい方・企業様
・パンフレット・ポスター作成などを依頼したい企業様
目的
・mitone design. の存在を知ってもらう
・実績を見てもらう。
→最終的なゴールは、依頼してもらう
フォント
・Zen Kaku Gothic New
配色
▼見出し
▷#312D2B
▼本文、リンク
▷#555555
▼ハッシュタグ部分
▷#8B8B8B
各セクションごとの印象


私たちのこと
▼思いがつづられているテキストとリンクのみでシンプル
▷ついつい読んでしまう
▼リンクホバーで魚が出てくるのが可愛い。
▼作業中の様子?の画像があって、雰囲気がより伝わりやすい。
▼画像の中でも光が差し込んできていてさわやか。明るい印象

これまでデザインしたもの
▼実績の画像だけがスクロールされる。
▼画像ホバーでカーソルが”詳しく見る”に変化する。
▷クリックできることを判断してもらいやすい。
▼画像の下にその実績のジャンルがなにか、
ハッシュタグ付きで表記されている。
▷その実績がどういうものなのかすぐに判断できる。
▷どんなことができるのか知ってもらうことができる。

途中の画像スライダー
▼左上から右下にかけて徐々に表れる。
▷視線がつられてすべての画像に目が行く
▼画像の配置がランダム?なだん違いになっている
▷ラフな印象になり、抜け感が出る。
▼いろんな場面の画像
▷雰囲気などが伝わって素敵。
制作依頼を考えているユーザーにとって、
この方に手掛けてもらえるんだというイメージを持ってもらいやすい。

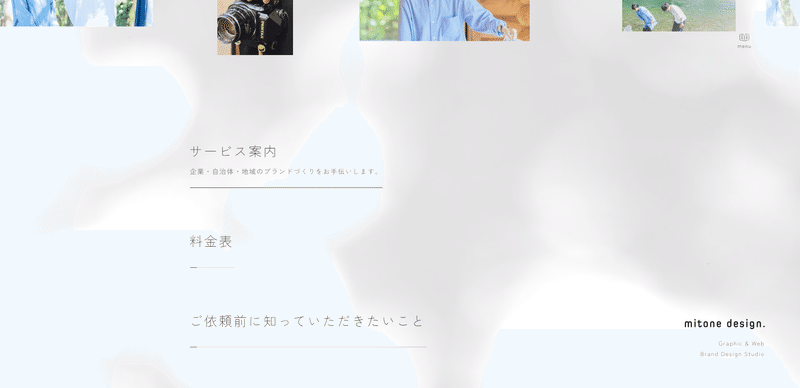
サービス案内
▼ホバーで詳細が出てくる。
▷通常時、シンプルな見た目にできる。雰囲気を守れる。
サービスに関する詳細な情報を掲載するセクションなので、
その情報が必要な方と必要のない方がいる。
必要のない方にとって料金表などはスクロールする手間がかかる部分。
そこを解決できる。

ミトネデザインからのお知らせ
▼ホバーで見出しがくるっと回る。かわいい
▼ホバーで画像がズームになる。
▷ホバーされてますよの証明になる。
変化が分かりやすい。

デザインのご相談はどうぞお気軽に
▼実際に制作に携わる方の顔写真が掲載されている。
▷ユーザー側が相談に至るまでの心理的ハードルが低くなる気がする。
▼セクション全体がリンクになっている
▷リンクボタンにカーソルを合わせる必要がなくなって
お問い合わせに至るまでの物理的障壁が少し軽減される。

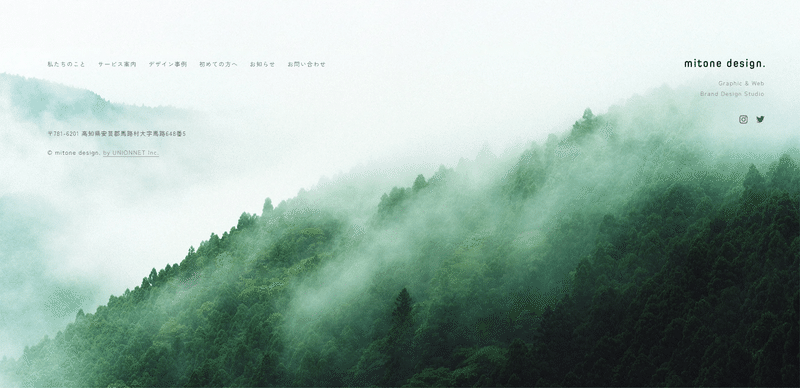
フッター
▼余白なしの山の写真
▷ダイナミック
▼最低限の要素にまとめられていて、シンプル。
画像が活かされている。
▼きれい
感想
・何回も見たくなるデザインだった。
・空気感が伝わってくるようだった。
・余白が大きくとられていて、ゆったりした気分で見ることができた。
・画像は奥にあるものにしっかりとぼかしが入っていて、
見せたいものとそうでないものの区別が分かりやすかった。
▷雰囲気が出る。統一感。WEBサイトの背景との一体感。
・ファーストビューで画像が使われてないのが斬新だった。
でも背景の動画?がすごく良くて、この手があるのか!と気づきを得れた。
この記事が気に入ったらサポートをしてみませんか?
