
WEBサイト分析 #004 【神戸女学院大学 音楽学部 音楽学科】様
おはようございます。
今回はunion.net様の実績から、
【 神戸女学院大学 音楽学部 音楽学科様 】のWEBサイトを分析していきます。
ファーストインプレッション
▼上品、気品
▼幕が上がった!続きが気になる
▼意志がある感じする
ターゲット
・進路に悩んでいる高校1〜3年生
・神戸女学院大学志望の高校1〜3年生
・コンサートに訪れる方
目的
・神戸女学院大学 音楽学部 音楽学科について知ってもらう
・最終的なゴールは、入学してもらいたい。
・コンサートに来てもらう?
フォント
▼見出し、あしらいなど
▷游明朝
▷Cormorant Serif(数字と欧文)
▼説明文、小さいサイズの文字など
▷游ゴシック体
配色
▼#B99576 ブラウン
▼#444444 黒
▼#F2EEE9 あしらいに使う薄い茶色
▼#F9F6F4 茶色みがかったホワイト
▼#FFFFFF 背景
キーワード
・上品
・爽やか
・前向き
・凛とした
ユーザーに与えたかった印象
・気品がある
・かつ、楽しさもある
・明るい未来
ユーザー側の印象
・綺麗
・上品
・カリキュラムも充実してそう
各セクションの印象


TOP
▼最初は暗い色の窓?が大きくなって
校舎と女性の画像が表示される。
▷自分が舞台の上にいて、幕が上がると同時に
客席のライトがつく時に似てる。
幕が上がる様子を表している?
▼なんで窓にした
▷窓を開ける=明るい未来?
窓から覗く=大学生活をのぞく
▼ PC版でもハンバーガーメニューが採用されている。
▷内容に集中させたい?
サイトの上品な印象に合わせて
1ページに表示する文字を少なくしている?

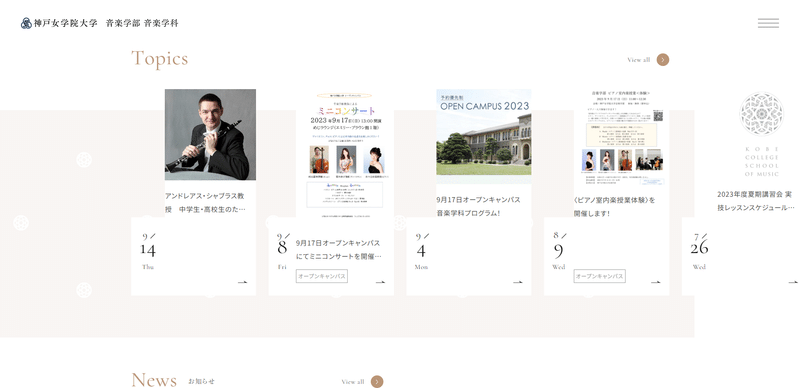
Topic
▼トップの下にすぐトピックが来ている。
▷ここでは開催されるコンサートの案内や
オープンキャンパスの案内をお知らせしている。
すでに神戸女学院大学を知っている方や
コンサートに来る予定の方などを
特にターゲットにしている?
▼画像付きにすることでその情報ががどういうものなのかイメージがつきやすい
▷興味を持ってもらいやすくしている。
▼背景のベージュのオブジェクトより上に画像が少しはみ出すことで抜け感が出る。

NEWS,EVENT
▼NEWSとEVENTを横並びにすることで、
情報を一度に確認できる。
▼イベントも画像を使用している
▷より興味を持ってもらうため。

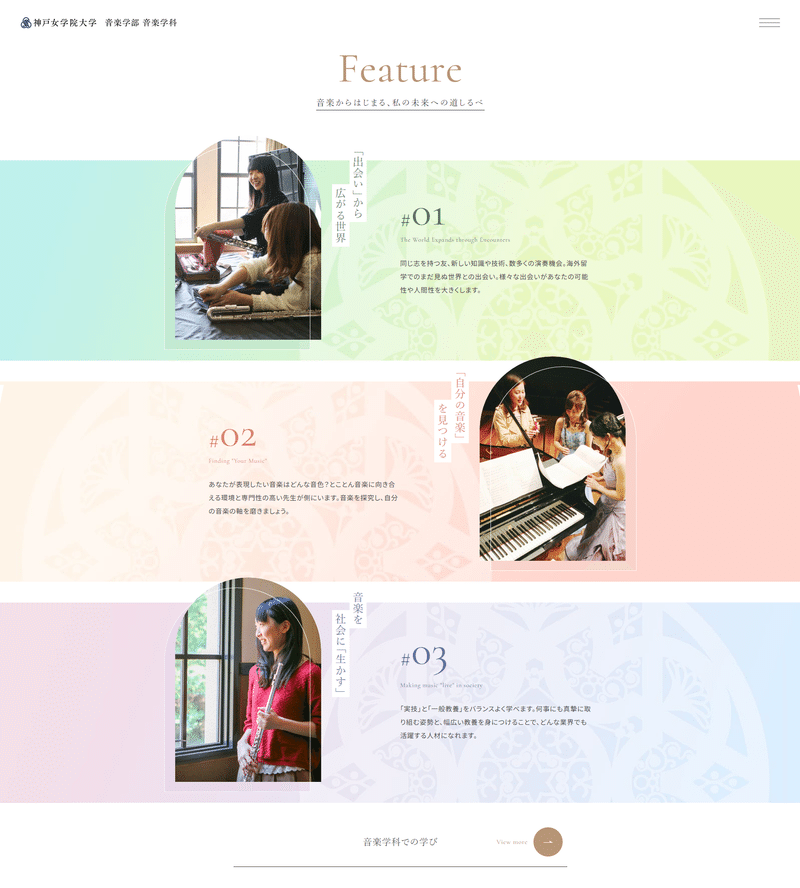
FEATURE
▼TOPセクションと同じセンター揃え
▼TOPで出てきた窓のオブジェクトが出てくる
▼窓にずらした枠線をつけている
▷抜け感がでる
▼窓の隣に縦読みのテキストを配置
▷視線の流れに変化がでて単調にならない

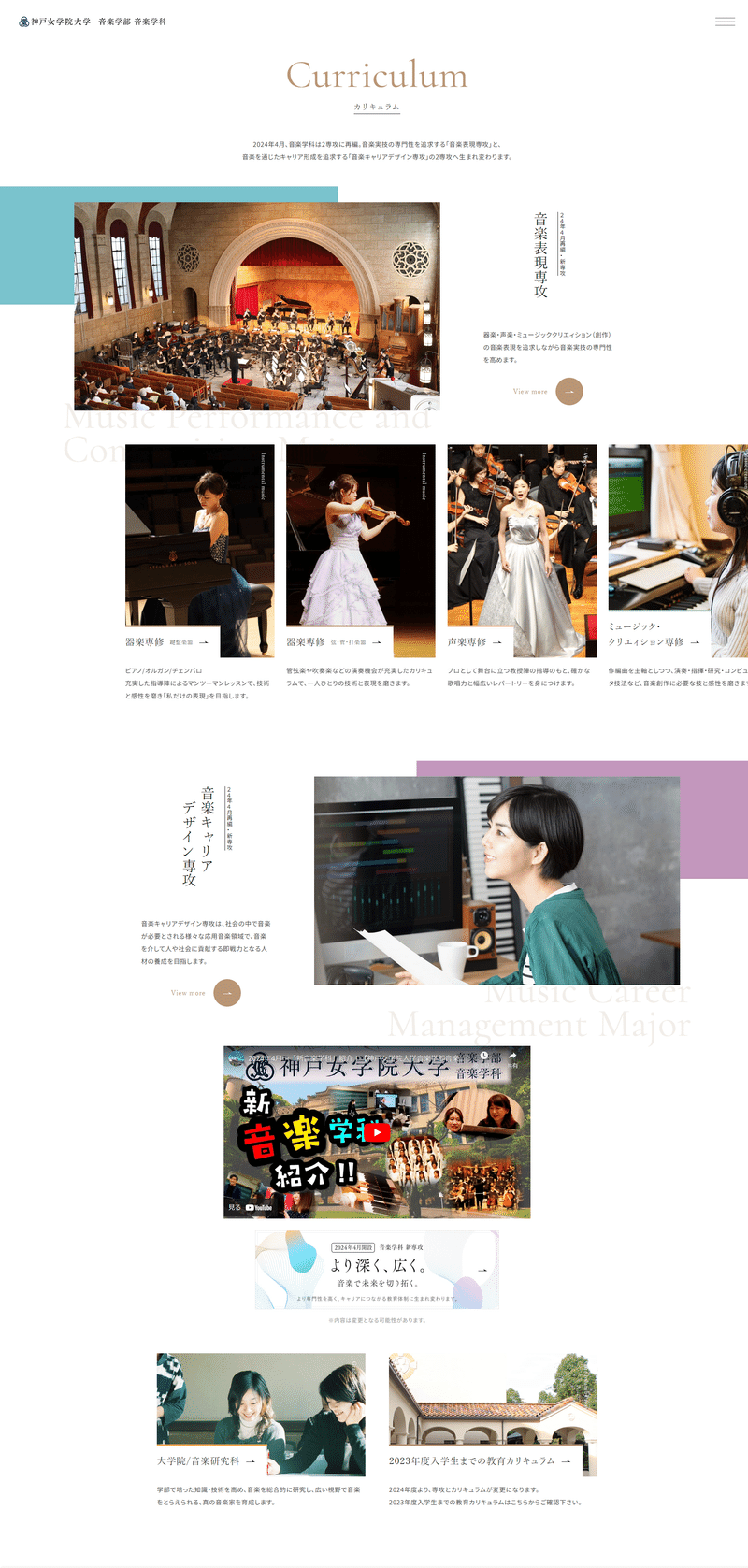
Curriculam
Curriculum
▼視線誘導が綺麗
▷Zでいってからの真ん中に戻ってくる
▷音楽表現専攻と音楽キャリアデザイン専攻が
反復している。
▼各専修をスライド形式にしている。
▷変化がでる。topicsの反復

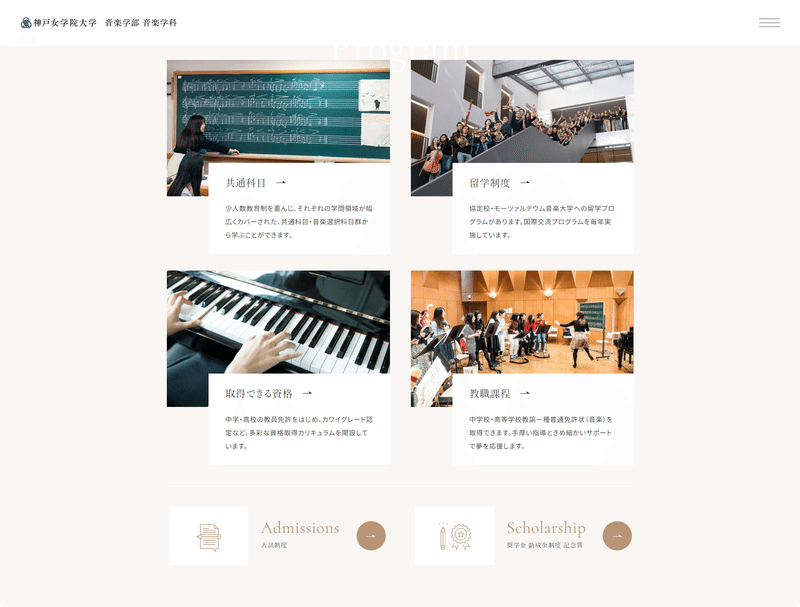
Program
▼画像に重ねて白背景のテキストを置くと
抜け感でる。

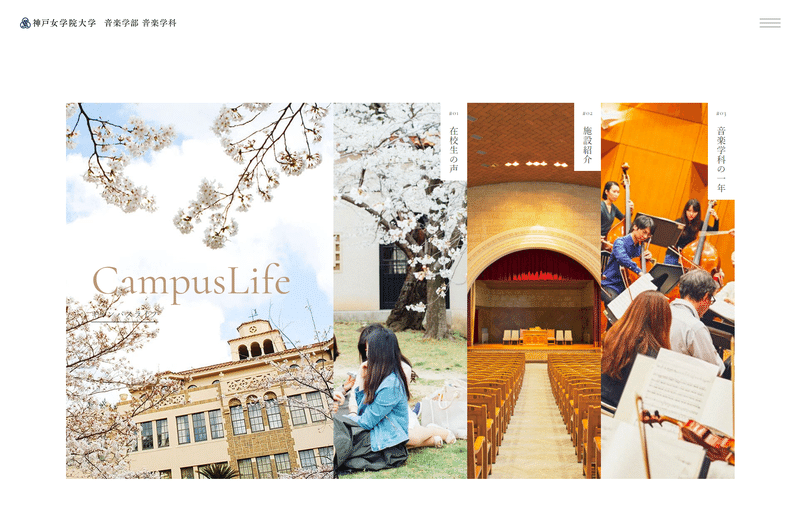
campuslife
▼画像を全面に使うことで、より大学生活を
想像してもらいやすい
▼ホバーで詳細テキストが出てくる

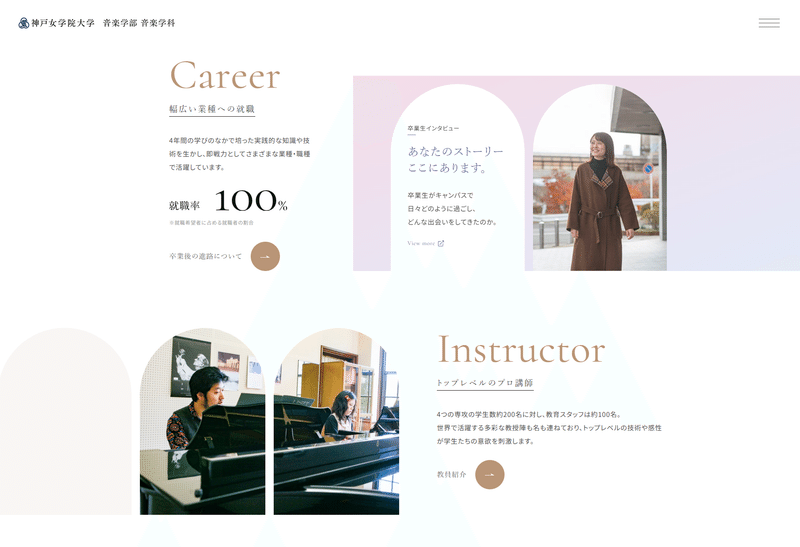
carrier,instructor
▼2つの窓から覗いている感じがしてかわいい
▼就職率の数字が強調されている

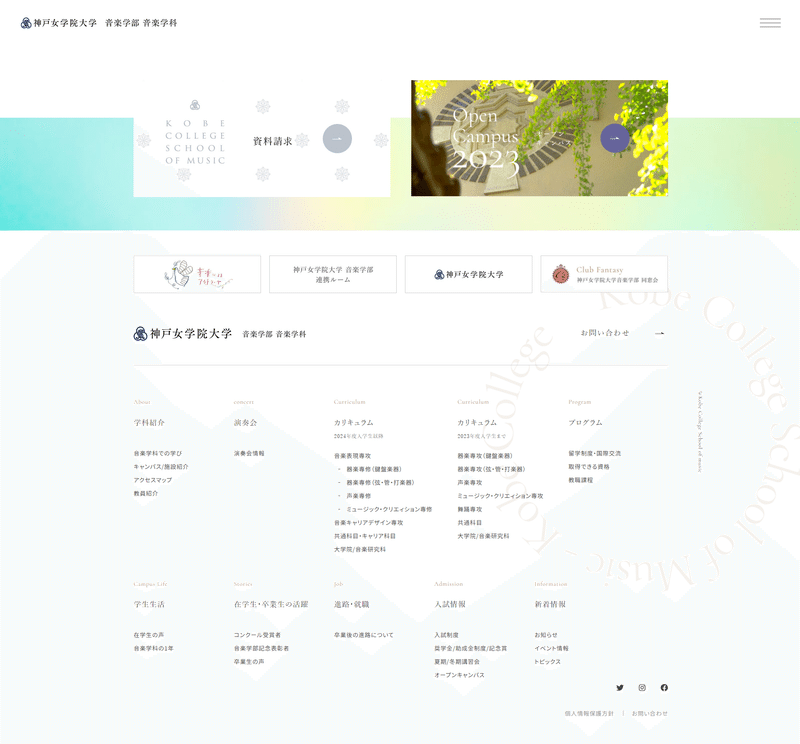
footer
▼資料請求とオープンキャンパスのバナーを置いている。
▷興味を持ったユーザーにスムーズに次のアクションを起こしてもらえる。
▼すべての項目が表示されている。
▷一目見て、欲しい情報があるか確認できる。
▷ユーザー側の操作が少なくて済む。
感想
・上品さや洗練された雰囲気がすごく伝わってきた。
・反復している部分があって、リズム感があった。
・グラデーションがきれい。
・最初のアニメーションのアイデアが面白かった。
幕が上がるみたいで、幕が上がった時に何が起こるんだろうと
ワクワクした。
この記事が気に入ったらサポートをしてみませんか?
