
よくわからないから楽してみよう、な話(後編)
しろくまです。ありがとうございます。
今日は何となくやる気があったのでチャレンジをしました。
その話を書いてみようと思います。
の後編です。
作るぞー(後編)
前回、入力した内容を確認画面に表示するということができました。
今日は私のオリジナル要素を出していくぞっ。

はい。要は運です。
完全ランダム。
入力させる必要が果たしてあったのか。巷ではそんな噂も耳にしますが、
頑として否定させていただきます。
# run.py
import random
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
@app.route('/confirm', methods=['POST'])
def confirm():
if request.method == 'POST':
departure = request.form['departure']
destination = request.form['destination']
day = request.form['day']
# 移動手段のリスト
transportation = ['車', '電車', 'バス', '自転車', '徒歩']
# ランダムに移動手段を選択
chosen_transportation = random.choice(transportation)
return render_template('confirm.html', departure=departure, destination=destination, day=day, transportation=chosen_transportation)
if __name__ == '__main__':
app.run(debug=True)これに変えてーって言われました。

あぶないあぶない。え?これくらい自分で変えられるって?


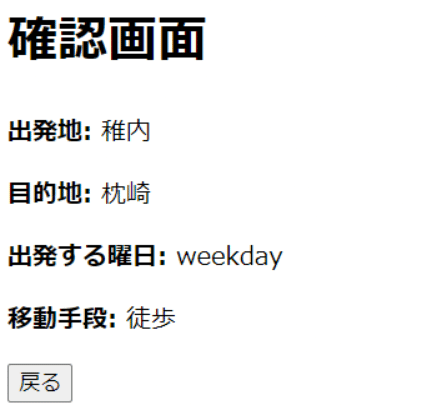
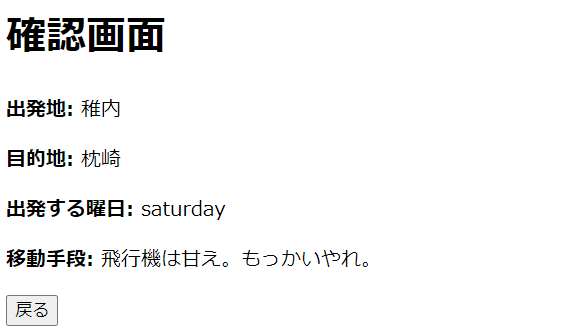
まあそんなこんなでできました。
中の人もまあまあ鬼畜なすっごい簡易的なWebで動くやつ。
やったーーーありがとーーー
まとめ
やってることはしょうもないとはいえ、こんなわたしでもできました。
全然Note書いてる時間の方が長い。
やってみるって大事ですね。
今回は本当にプログラムを組むとかいう頭を使っていません。
なんならお客さんと調整してるっていう方が感覚近かった気がします。
個人的な話なのですが、今お仕事でやっている業務って、
コードを書くといった作業がほとんど自分に回ってくることがないんです。
お客さんと話したり、資料作ったりがほとんど。
それもあって、自分ってなんにもできないじゃんっていう感覚が強かったんです。
きっと世の中のChatGPT全任せで何か作ってみた、みたいな人がもっと難しいことをしていることはわかっていますし、お仕事でもこんなもの絶対ないとは思いますが、
いつかこういう時代が来るのかもしれないと思うと、
今やっていることも無駄にはならないのかなと
頑張って思ってみようとしてます。
人間そうすぐには変われないけれど。
でもアイデアを考えてるときは楽しかったです。
こういうのあったら面白いかも?しょうもなすぎて笑えるかも?
でも誰か使うかも?
なんかそういうのは今後もやっていきたいかもです。
だらだらと話してしまいました。
以上でした。
この記事が気に入ったらサポートをしてみませんか?
