
【完全保存版】BananaSDKを通じて、WebAuthnを学んでみよう!
1 WebAuthnとは
WebAuthnは、パスワードの代わりに公開鍵暗号を使用してユーザーを認証するWeb APIです。

これは、World Wide Web Consortium (W3C) と FIDO Allianceによって開発されたオープンスタンダードです。
2 どのように動作するか
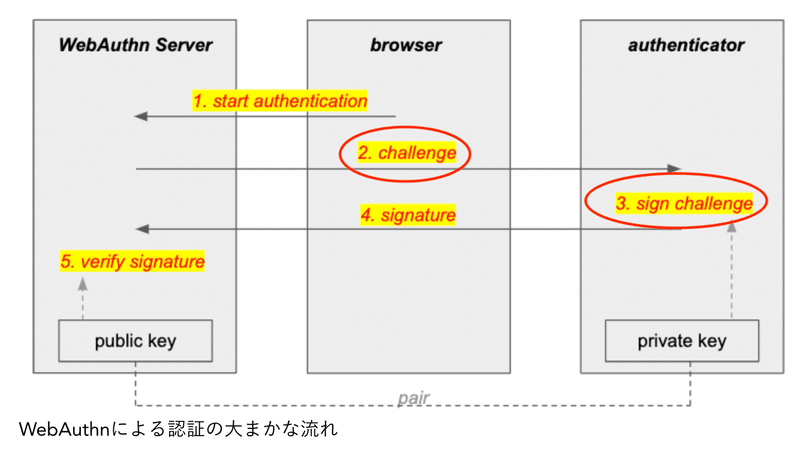
WebAuthnは、ユーザーがセキュリティキー(例えば、ラップトップやモバイルデバイスに接続されたハードウェア認証器)を使用してウェブサイトに登録し、認証することを可能にします。

セキュリティキーは、ユーザーを認証するための一意の公開鍵-秘密鍵のペアを保持します。

ユーザーがウェブサイトにログインしたい場合、ウェブサイトはセキュリティキーにチャレンジを送信し、ボタンを押すかPINを入力することで確認する必要があります。

その後、セキュリティキーはウェブサイトによって検証されるレスポンスを送り返します。

3 Secure Enclaveとのやり取り
WebAuthnは、セキュリティキーでログインする方法をユーザーに提供します
これにより、ウェブサイトのフロントエンドでユーザーを認証するために使用できます。
下の公式ページでデモをやるとイメージが掴みやすいかもしれません。

Appleデバイスの場合、Secure Enclaveはユーザーのセキュリティキーに関連付けられた秘密鍵を保存および処理できるコプロセッサーです。
Secure Enclaveは中央プロセッサから隔離されており、これによりキーが侵害されるのを難しくします。
この辺りの詳細は、こちらの記事をご確認ください。
ユーザーがログインしたいとき、ウェブサイトはSecure Enclaveにチャレンジを送り、ユーザーはTouch IDまたはPINを使用してこれを確認する必要があります。

その後、Secure Enclaveはウェブサイトによって検証された署名付きのレスポンスを送り返します。
以上です。
サポートをしていただけたらすごく嬉しいです😄 いただけたサポートを励みに、これからもコツコツ頑張っていきます😊
