
【完全保存版】AstarのWASMのフロント実装について(ウォレット接続・書き込み)
0 はじめに
本日は、WASMのコントラクトを作り、それをフロントエンドと繋ぎ込みます。
この記事では、ウォレット接続・コントラクトの書き込みを中心に説明していきます。
1 コントラクトのデプロイ〜立ち上げ
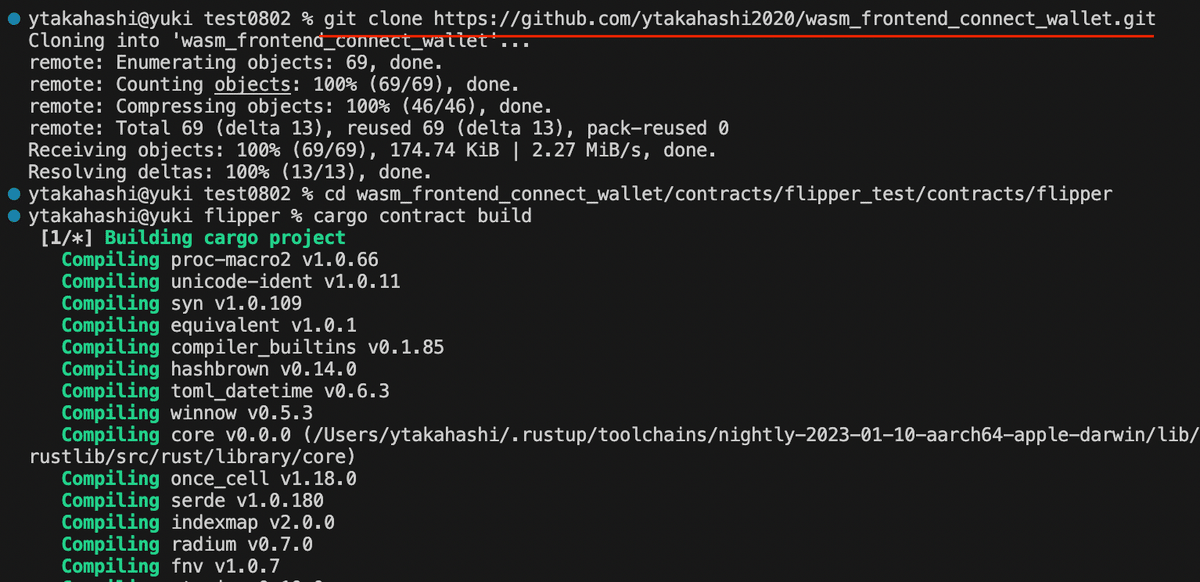
まずは、git cloneを行います。
git clone https://github.com/ytakahashi2020/wasm_frontend_connect_wallet.git
ちなみに、こちらをgit cloneしていました。
できましたら、コントラクトのデプロイと、フロントエンドの立ち上げを行います。
この流れは、こちらの記事の第1章第2節から第2章の終わりまでと全く同じ流れになるので、こちらをご参照ください。
2 操作してみよう
1 ウォレット接続
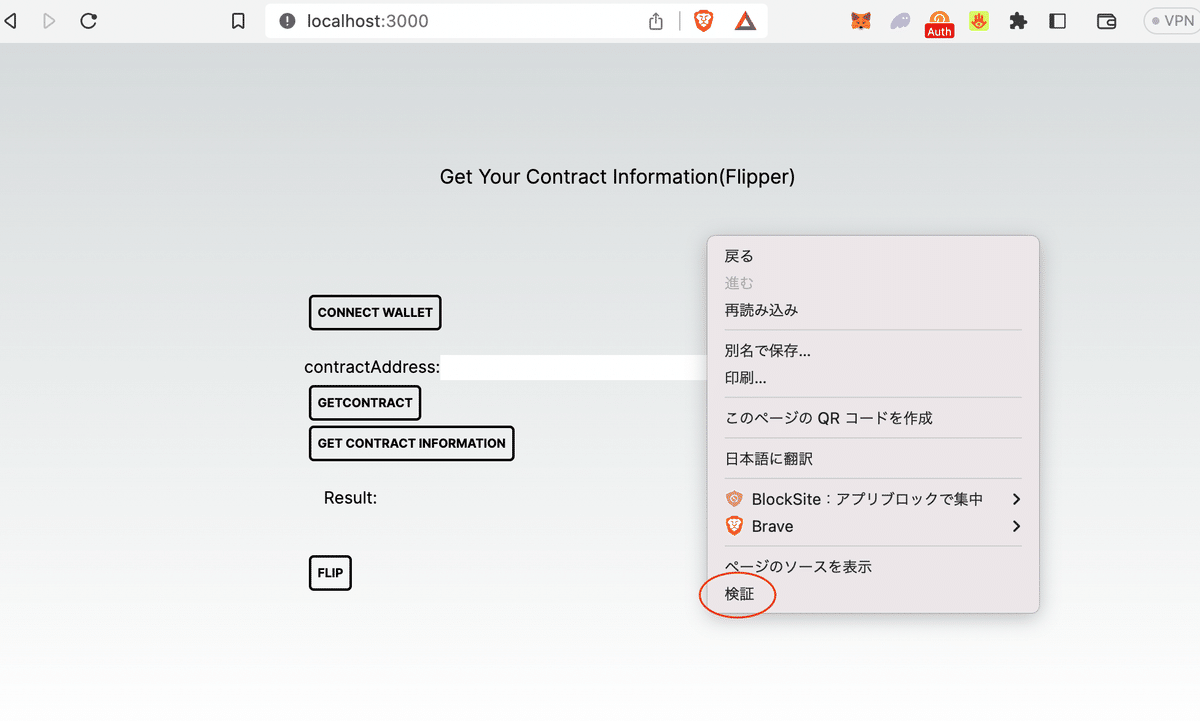
ウォレットの接続の前に、コンソールを表示させます。
右クリックから「検証」を選択

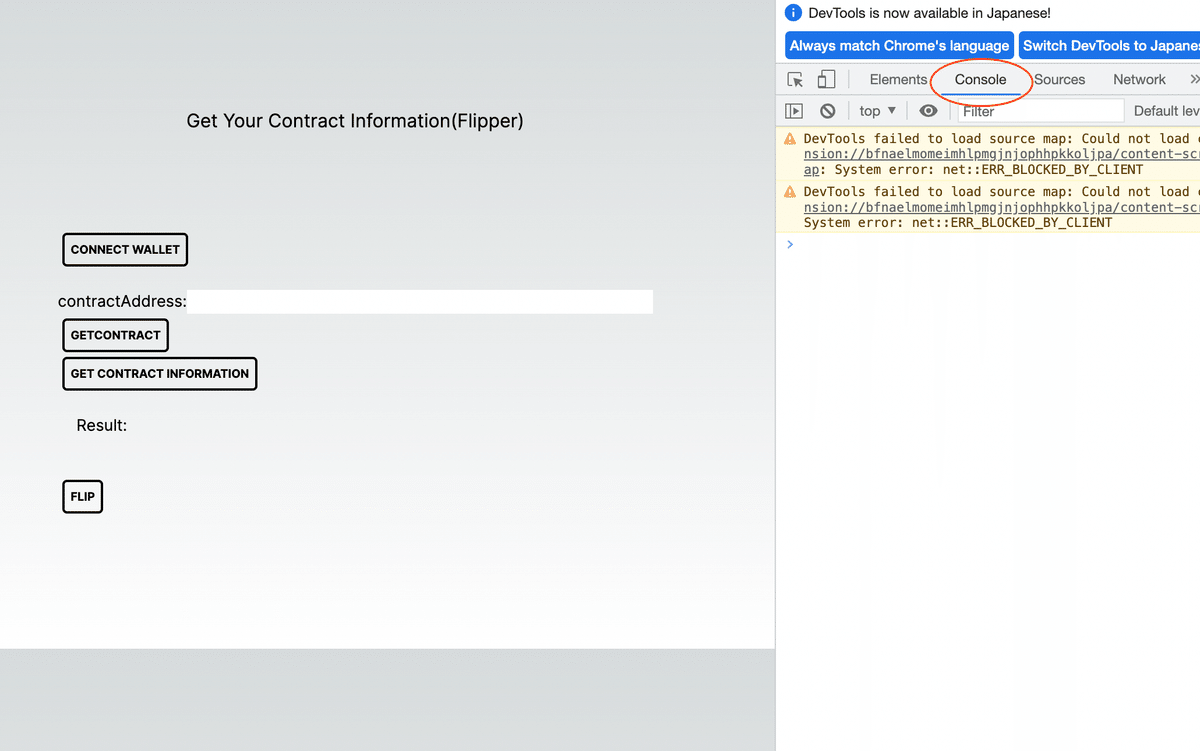
こちらの「Console」を選択します。
これで準備完了です。

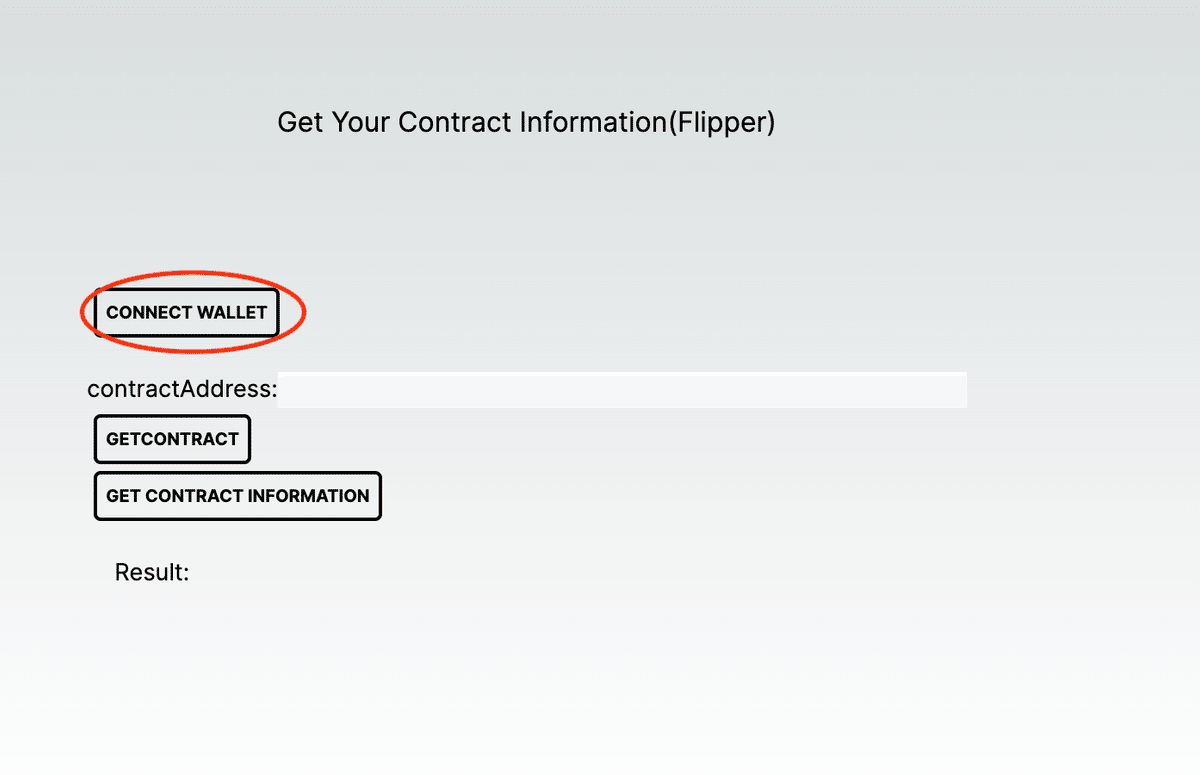
こちらの「CONNECT WALLET」ボタンから接続を行います。

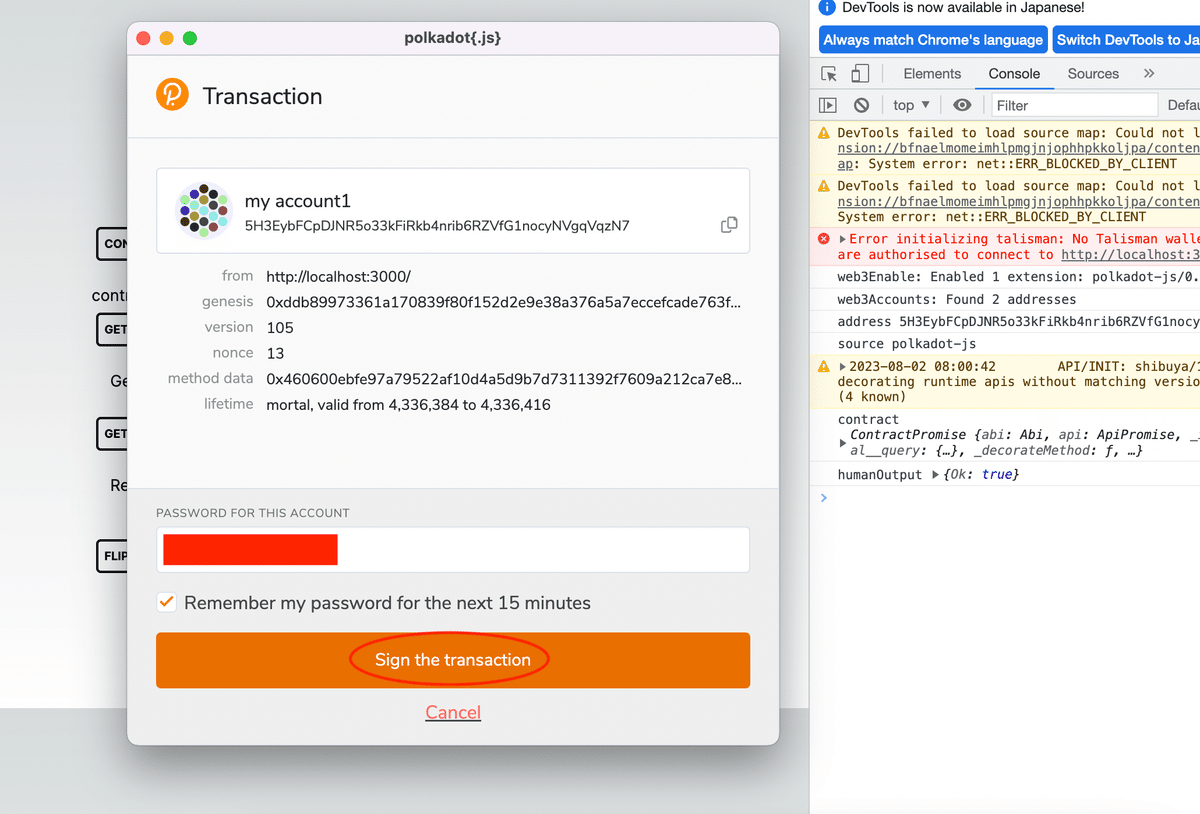
すると、このように、ポップアップが立ち上がりますので、承認します。
「my dapp」というdAppsが許可を求めていました。

なお、私の場合は、「Talisman」というウォレットもインストールしていました。
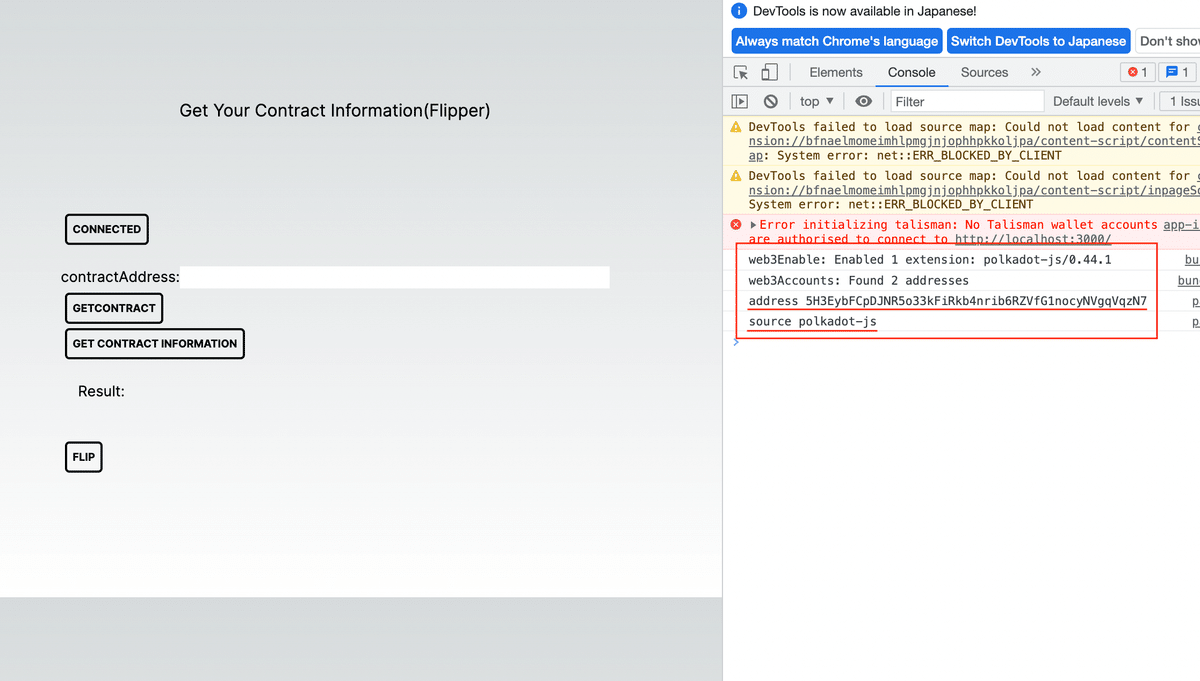
接続を拒否すると、右の赤の部分のように、拒否された旨が表示されました。(ここは参考です)

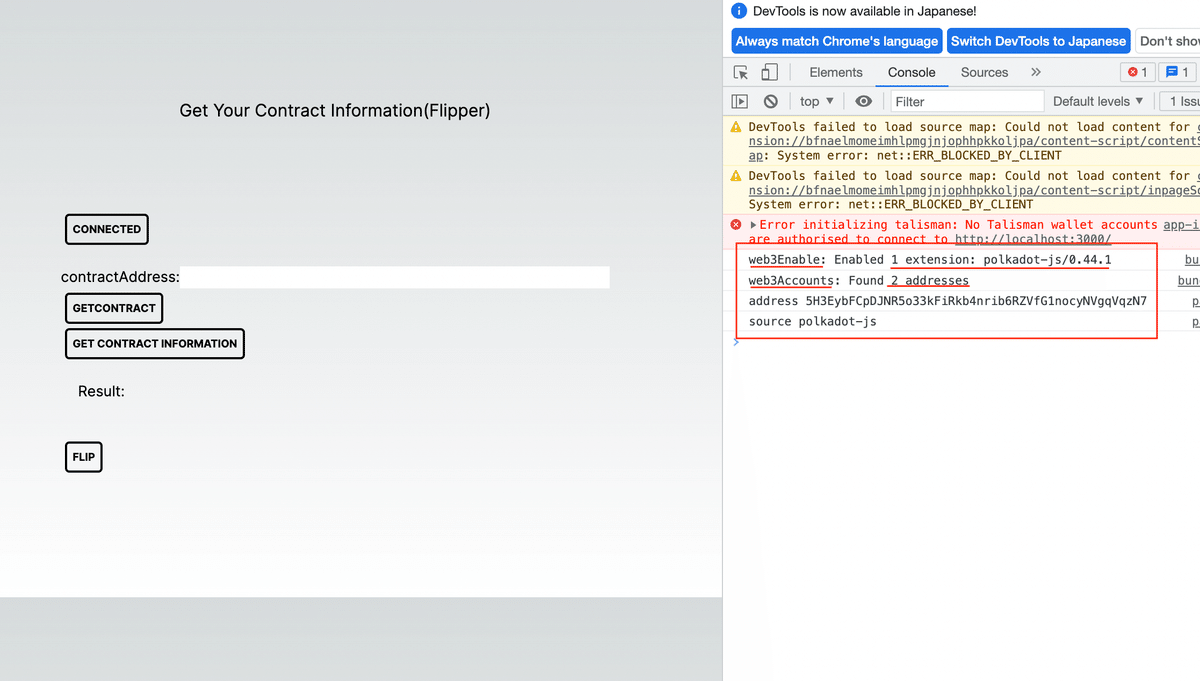
下のように、表示されました。
「Web3Enable」では、「Polkadot.js」という一つのウォレットが接続されている旨を表しています。
「Web3Accounts」では合計で2つのアカウントが接続されている旨を表しています。(私はPolkadot.jsに2つのアカウントがあります。)

下の部分では、接続しているアカウントのアドレスと、ソース(どのウォレットか)を表示しています。

2 コントラクトの取得について
こちらは、下の記事の第3章第1節をご確認ください。
3 読み込み関数の実行について(get関数)
こちらは、下の記事の第3章第2節をご確認ください。
4 書き込み関数の実行について(flip関数)
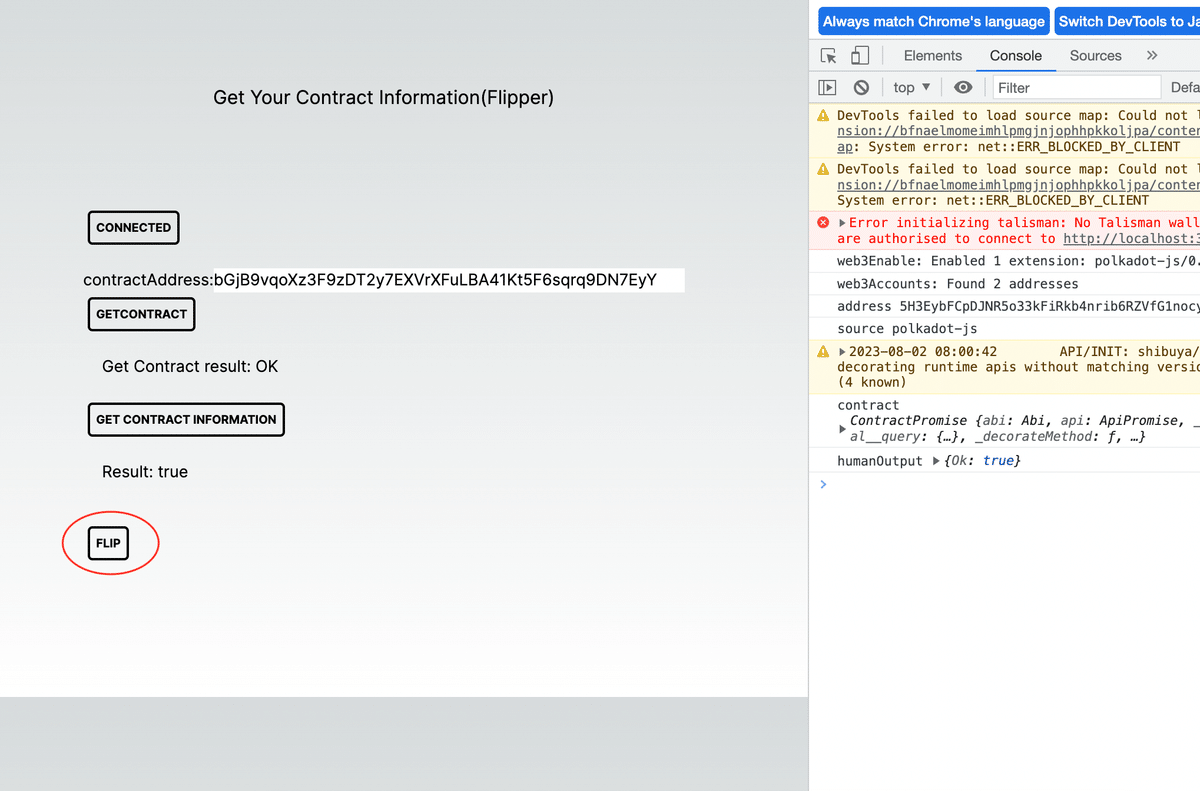
では、「flip」関数を実行してみましょう。

ポップアップが立ち上がるので、トランザクションを実行します。

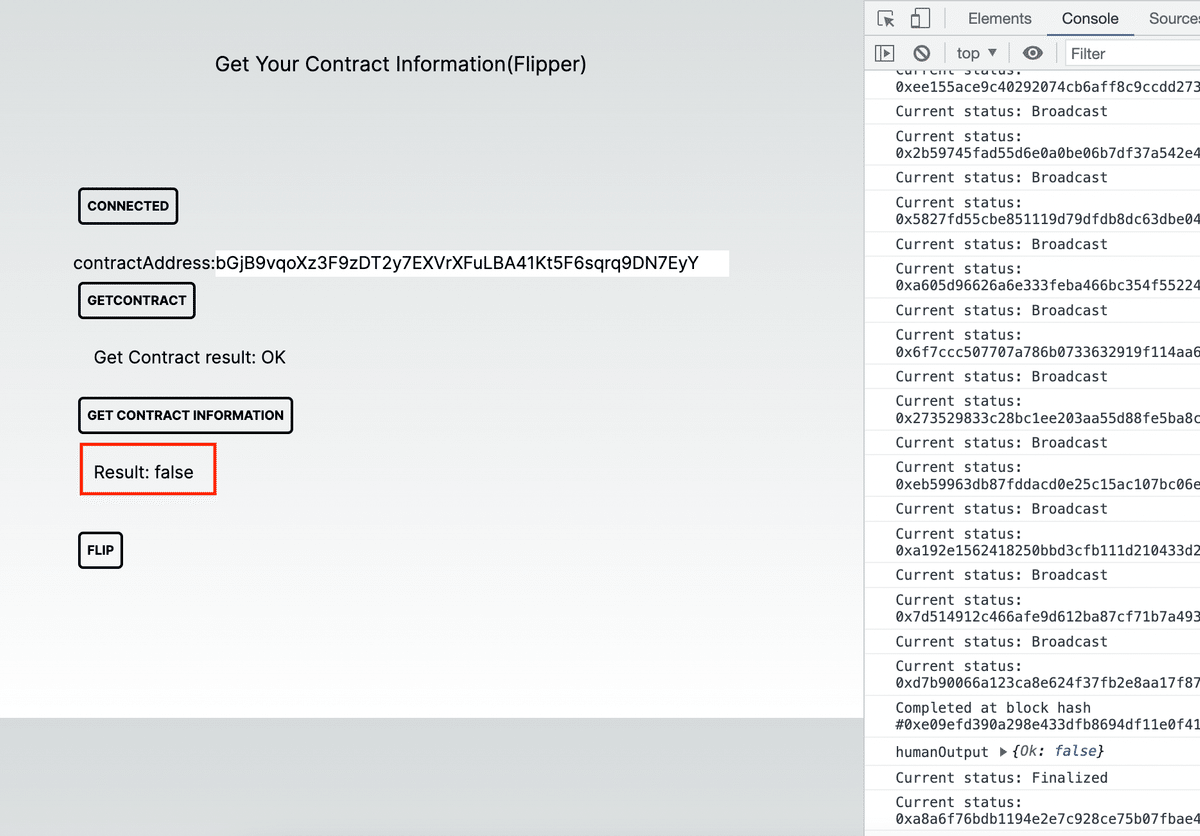
しばらくすると、下のように、完了した旨の表示が出ました。
なお、「flip」の前は、下のように、結果は「true」でした。

では、「GET CONTRACT INFORMATION」ボタンを押します。
すると、「true」が反転し、「false」になっていることが確認できました。

4 ソースコードを確認しよう
では、以上の内容のコードを確認してみましょう。
1 ウォレット接続について
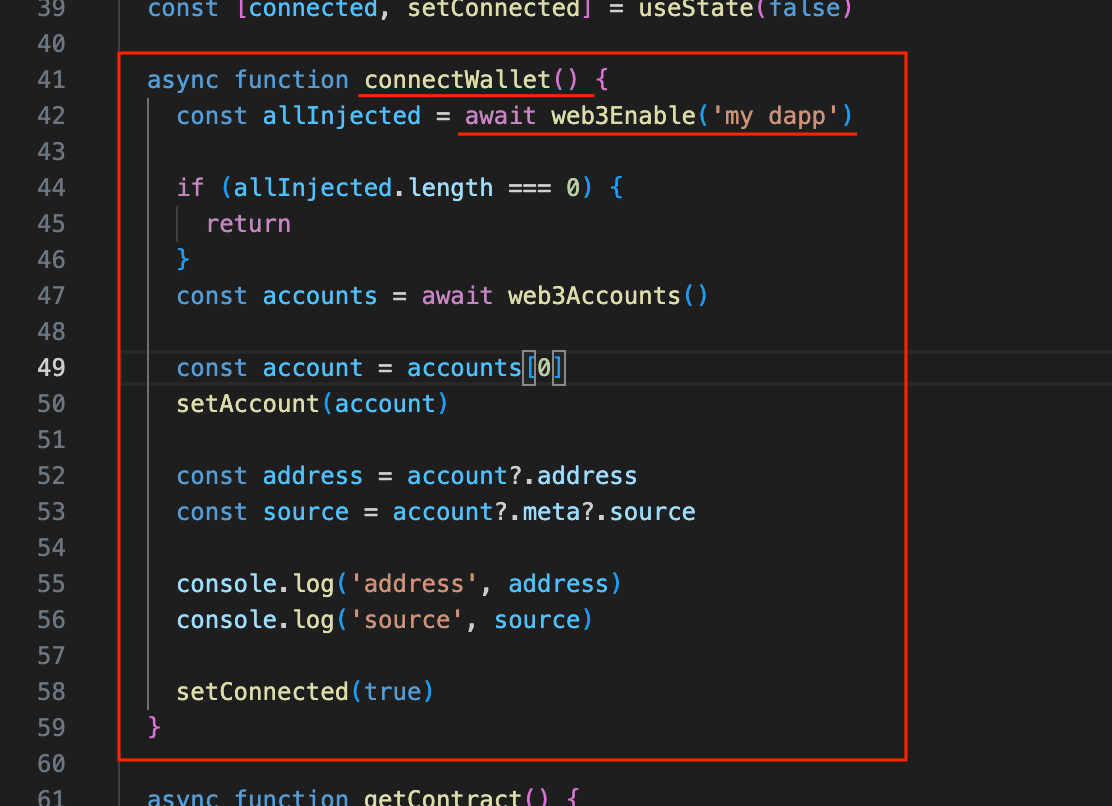
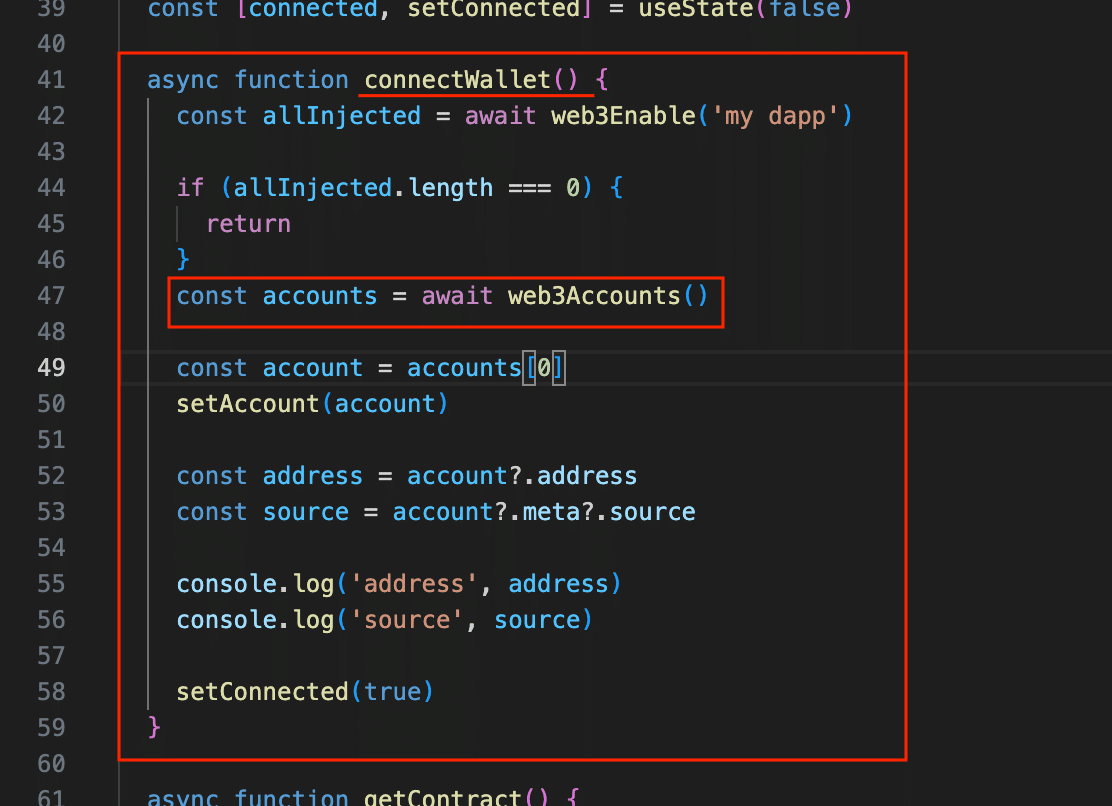
まずは、「webEnable」についてです。
ここで、「Polkadot.js」や「Talisman」などの接続可能かのポップアップを表示させます。
「'my dapp'」の部分はdApp名を入れ、ウォレットに許可を求めるときに表示されます。

公式のページとしては、こちらになります。

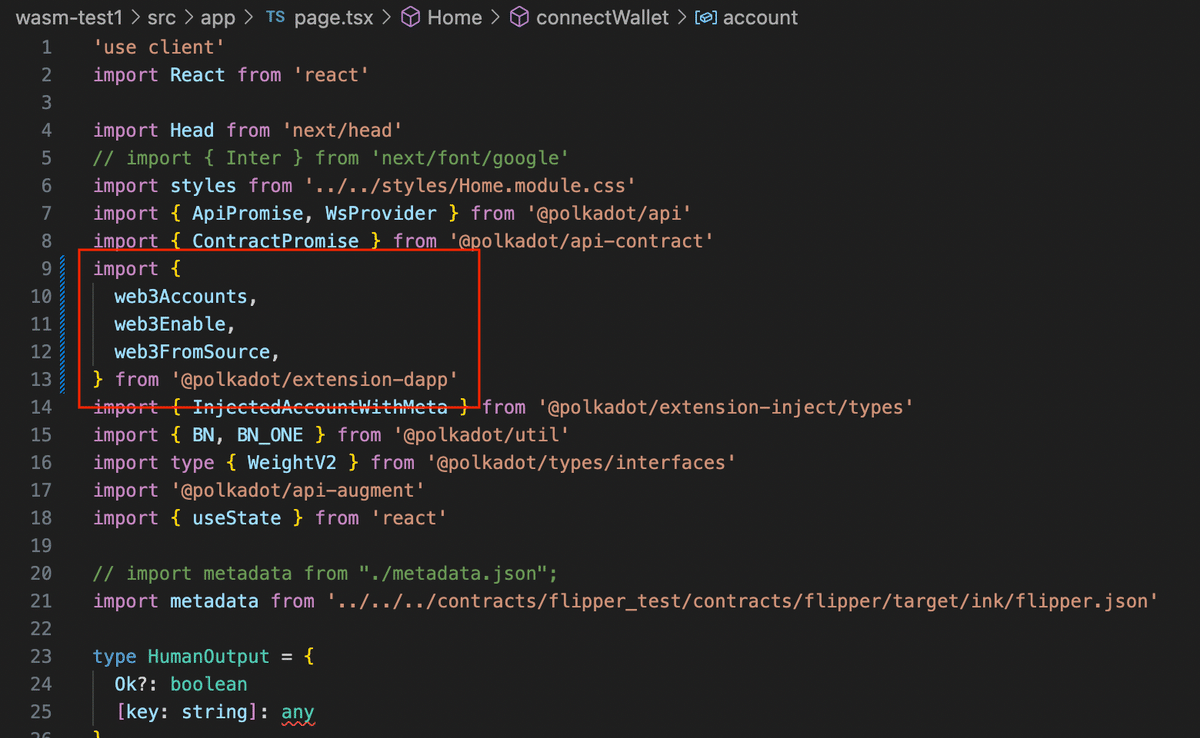
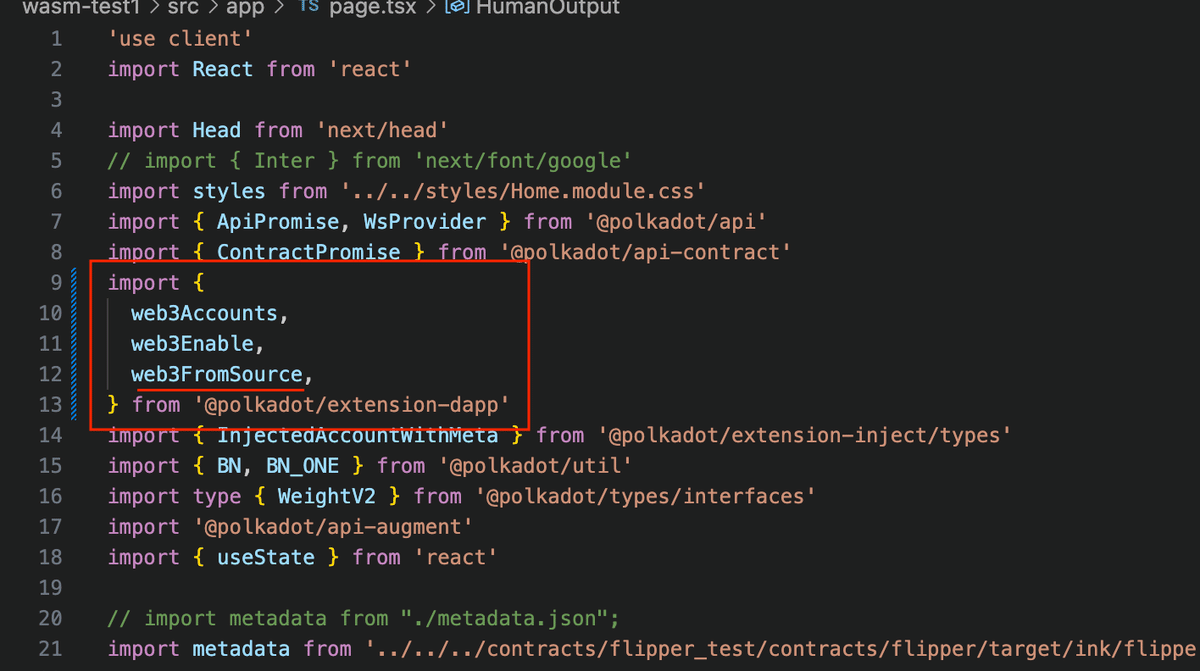
なお、「web3Enable」は下のように、「@polkadot/extension-dapp」から取得しています。

次に、ユーザーが対応しているウォレットを持っていないか、許可をしなかった場合は、関数を終了させます。

続いて、「web3Accounts」で接続されているウォレットの全てのアカウントを取得します。
例えば、「Polkadot.js」に3つのアカウントがあれば、3つとも取得できます。(もちろん、見えない設定にしていれば、取得できません。)

公式はこちらになります。

次は、取得したアカウントの最初のアカウントを「account」に入れています。

下の部分で、アドレスとウォレットのソース(「Polkadot.js」か「Talisman」かなど)を取得しています。
ここは、参考として、コンソールで確認するためです。

2 コントラクトの接続とGet関数について
こちらについては、下の記事の第4章で解説しております。
3 Flip関数について
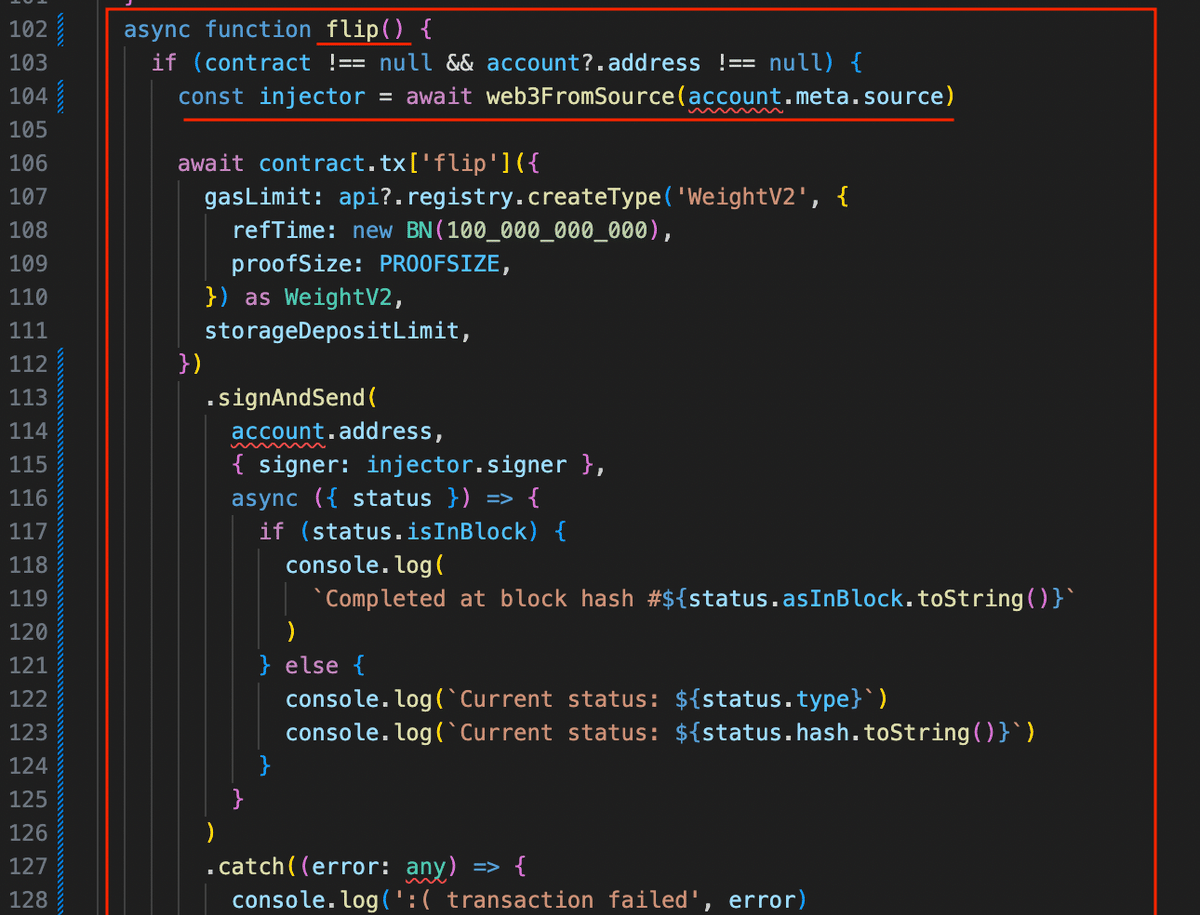
では、flip関数を見てみましょう。
下の部分で、「Web3FromSource」を用いて、アカウントからinjectorを取得します。
これは署名の際に用いられます。

こちらになります。

なお、「Web3FromSource」は下のように、「@polkadot/extension-dapp」から取得しています。

ちなみに、使用している場所はこちらです。
injectorから署名者を取得しています。

次に、トランザクションの作成部分を見てみましょう。
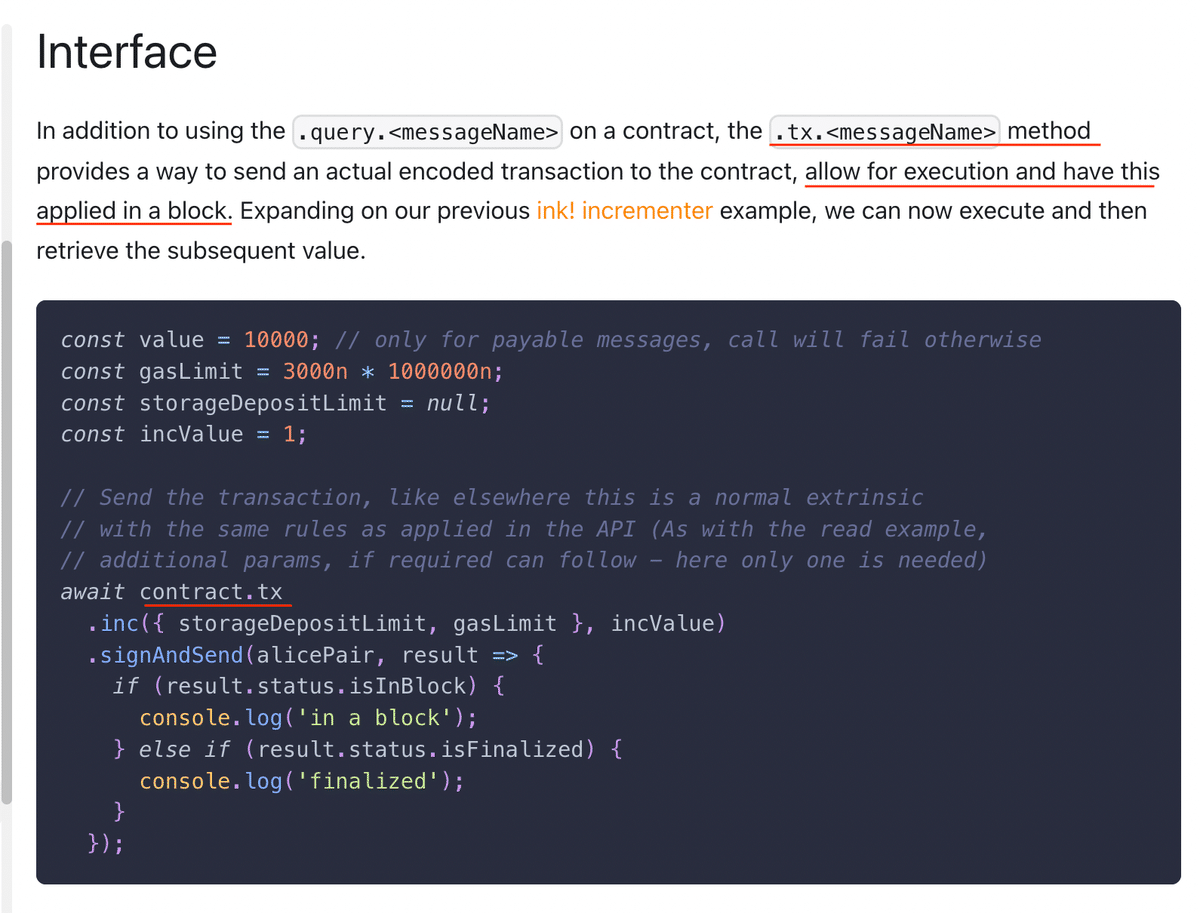
下のように、「contract.tx[メソッド名]」としています。

公式はこちらになります。

次に、gasLimitとstorageDepositLimtを設定しています。

この辺りの詳細は、下の記事の第4章第4・5節をご確認ください。
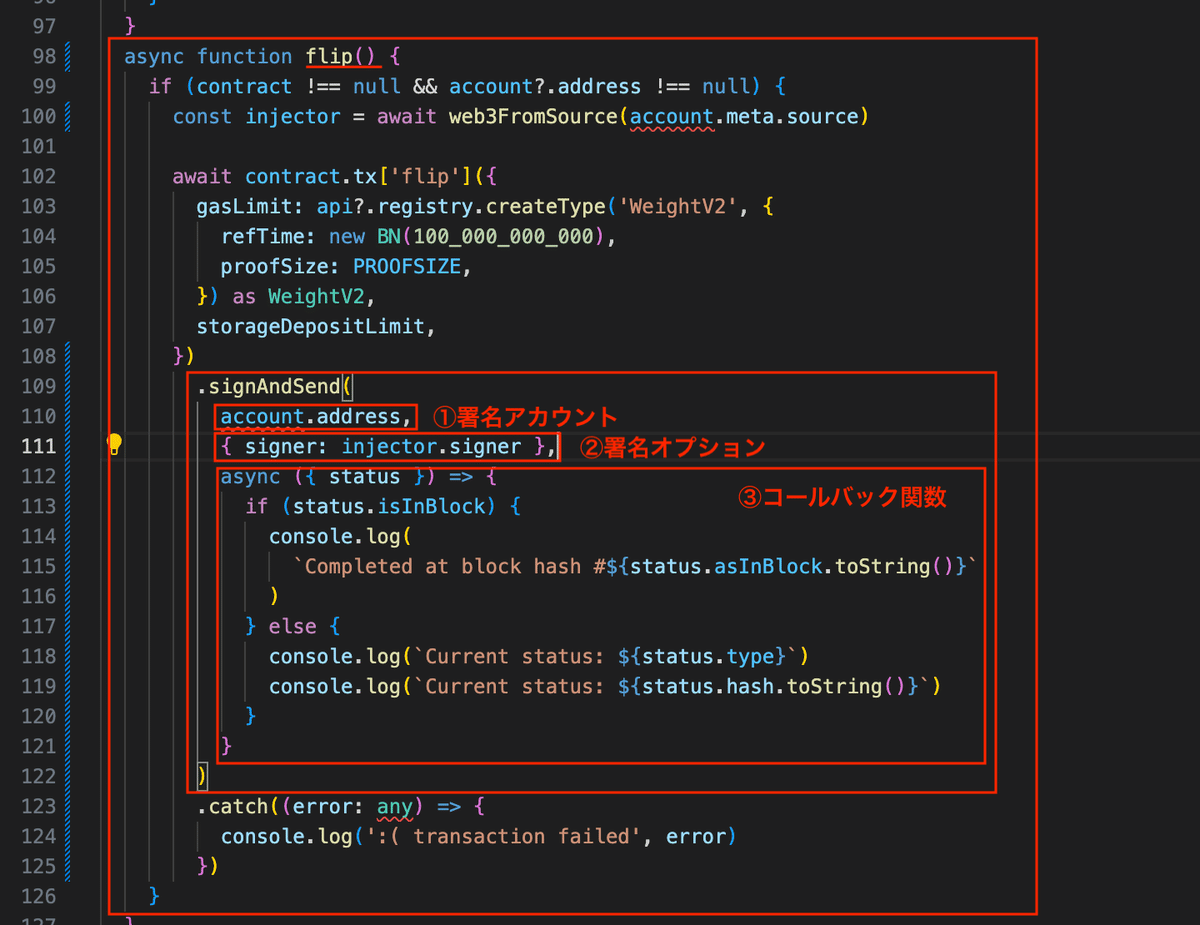
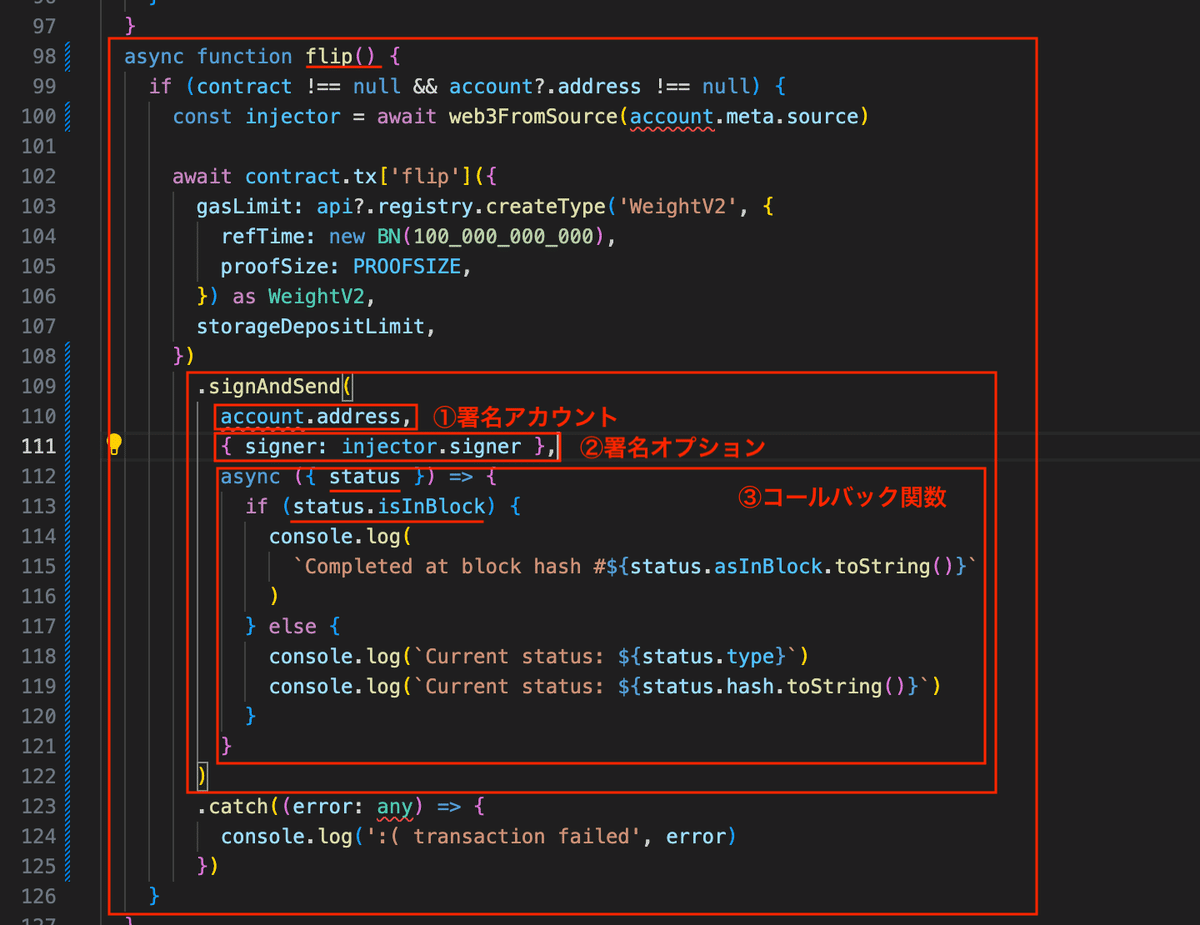
次に、「signAndSend」を確認します。
その名の通り、作成したトランザクションを「署名」し、ブロックチェーンに送付しています。
下のように、署名アカウント(誰が実行)や署名オプションを設定します。

③のコールバック関数も見てみましょう。
statusの値を監視し、ブロックに入ったときに、その旨がコンソールに表示できるようにしています。

今回は以上です。
いいなと思ったら応援しよう!

