
フリーツールを使用して記事の挿入画像作成【雑記】
こんにちは初めまして"しむ"と言います。そうでない方は再び私の記事を読んでいただきありがとうございます。また"超"お世話になっているニセ様(Twitter:@nisekoiweiss )にお世話になりました。
記事執筆について少しだけ。
書きたいけど「煮詰まっていない」「結果が出ていない」などを理由に書かない方をたまに見かけます。記事は書きたいことを書くところなので、そんなハードルは不要だと考えています。
また未完成でも記事にすることで誰かの琴線に触れ完成に近付く可能性があります。誰にも知られず埋もれる方が勿体ないので、記事を書く人が増えてくれればなぁと。
個人的に興味がある上で、記事を書かない理由で成立するのは「面倒」「時間が無い」だと思っています()
さて本題です。謎のハードル?があるとは云え、ヴァイスシュヴァルツの記事を書かれる方が増えてきている気がします。なのでダウンロード不要のオンラインで使える画像編集ツールを紹介します。
ヴァイスシュヴァルツ記事の書き方については、以下のリンクを参照ください。真似するだけで簡単に記事っぽくなります。読んでいただけるだけでも感謝感激雨雪崩です。

では本題へ
画像編集サイト
フォトコンバイン
こちらのサイトはニセ様に教えていただいたサイトです。

コチラのサイトでメインで使用しているものは「結合」ツールです。複数の画像を並べた画像を作成することができ、並べ方もパターンが用意してあるため使いやすいです。

ただし縦横比が異なる画像を並べる時には、自動で調整が掛かってしまうことに注意です。特にヴァイスシュヴァルツではクライマックスが横向きなので、単純に並べるとズレが生じます。

コレが嫌な場合は横向き画像(クライマックス)の方を編集し、上下に空白を入れ込み縦の長さを縦向き画像(キャラなど)と一緒にすることでそれなりに解消ができます。
いろいろやり方はありますが、今回はこの「結合」ツール内でできる方法について解説します。
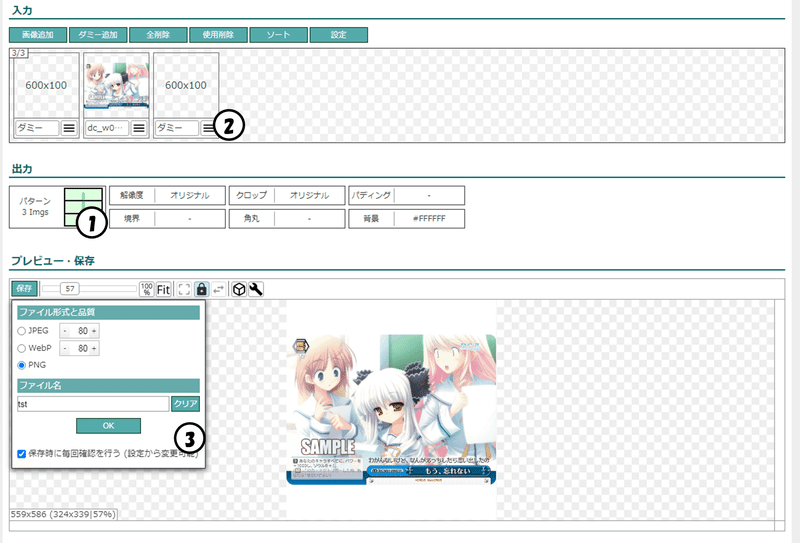
出力:「パターン 3 Img (縦)」に設定
入力:クライマックスと「600×100」のダミー画像を追加
保存:PNGで保存

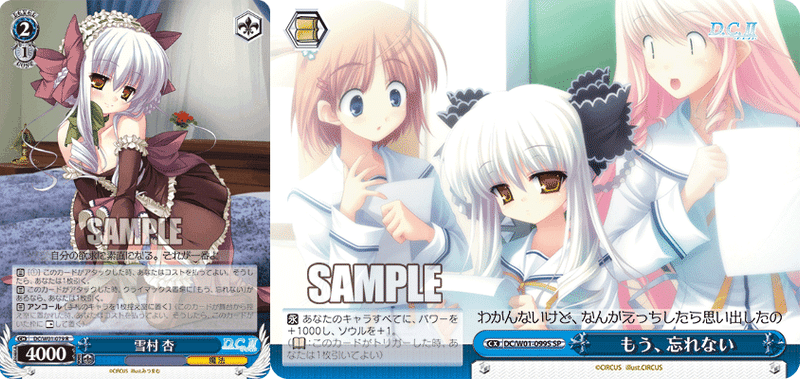
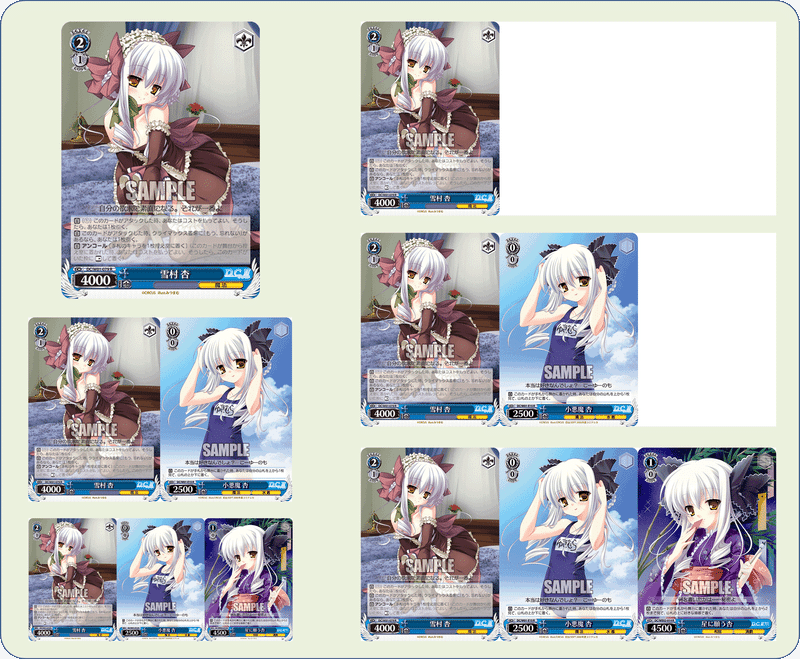
このように上下にダミー画像を入れることでキャラ画像と並べた時の差が少なくなります。以下が実際に作成した画像です。

PEKO STEP
こちらは画像自体の加工のできるサイトです。

透過と集中線を使用した画像です。それぞれ出力度合を調整できるので、単体画像の編集としては使いやすいと思います。

その他
基本的に私は主にペイントやPowerPointを使用して画像の調整などを行っていますが、「オンライン画像編集」と検索すると色々出てきますね。
実際に使用したことは無いので、申し訳ありませんが、この見出しに関してはこれ以上ありません……
実践編
記事で画像を作成する大きな理由の一つとして記事の見やすさです。全く同じ内容の文章を画像結合を「使用した場合」と「使用しない場合」で以下に記載しますので見比べてみてください。
※※※解説文の内容に関しては適当です※※※
カード紹介(結合無し)

雪村 杏(DC/W01-079)
メインアタッカーです。CXコンボをを使用することで手札アドバンテージを稼ぐことができ、アンコールによる場持ちもいいです。
またレベル2としてはパワーがかなり低いですが、自身の効果でドローすることもできるので、豊富な手札によるアンコールコスト確保そこまで気になりません。

小悪魔 杏(DC/W01-E15)
レベル0のサポートキャラです。山札の上を確認して動きを決めることができます。集中の成功確率の上昇や初アタッククライマックスを回避することができます。
また確認後に控え室に置く効果との差別化として、クライマックスだった場合にキャンセルに回せる可能性を生み出したり、サーチ集中により下に送ったカードを手札に加えられます。

星に願う杏(DC/WE02-014)
いまだにこのカードの同様の効果を「星杏」と略されるくらいに強いカードです。山札の上2枚を確認できるので、山札の上を公開して効力を発揮するカードと相性抜群です。
パワーラインもレベル0に負けず、レベル1でも下手なシステムであれば足りるパワーを持っていることも偉いです。
カード紹介(結合あり)

雪村 杏(DC/W01-079)
メインアタッカーです。CXコンボをを使用することで手札アドバンテージを稼ぐことができ、アンコールによる場持ちもいいです。
またレベル2としてはパワーがかなり低いですが、自身の効果でドローすることもできるので、豊富な手札によるアンコールコスト確保そこまで気になりません。小悪魔 杏(DC/W01-E15)
レベル0のサポートキャラです。山札の上を確認して動きを決めることができます。集中の成功確率の上昇や初アタッククライマックスを回避することができます。
また確認後に控え室に置く効果との差別化として、クライマックスだった場合にキャンセルに回せる可能性を生み出したり、サーチ集中により下に送ったカードを手札に加えられます。星に願う杏(DC/WE02-014)
いまだにこのカードの同様の効果を「星杏」と略されるくらいに強いカードです。山札の上2枚を確認できるので、山札の上を公開して効力を発揮するカードと相性抜群です。
パワーラインもレベル0に負けず、レベル1でも下手なシステムであれば足りるパワーを持っていることも偉いです。
まとめ
さて、どちらの方が見やすかったでしょうか?変わらないという方もいらっしゃると思いますが、個人的にはある程度まとめた方がスッキリして見やすいと感じます。最近はパソコンだけでなくスマホの画面で見る方も多いので、なるべく縦スクロールが少ない方がいいと考えています。
かといってまとめ過ぎると画像が小さくなり見づらく、まとめた分の文章が長々と続き読み疲れてしまいます。なので自分が見て見やすい形になるよう、適当に使い分けましょう。

また上図のように並べる枚数によって画像の表示サイズが変わるので、気になる方はダミー画像を挿入すると綺麗に見えます。逆に紹介したいものを1枚掲載にすることで、強調され目を引くようにようになります。
単体の画像編集に関してですが、とりあえずは今回の実践編に組み合わせることで、表現のバリエーションが増やせるツールと思ってください。初めから一度にやろうとすると疲れるので笑

一応、こんな画像もフリー素材+紹介したツールのみで作成できます。
最後に
今回はよく記事に使われている画像の作成方法と個人的に見やすい表現方法でした。好きな漫画に「その本を手に取った全員が最後まで読む事のできるまんが」という台詞があります。
文章ばかり長々書いても読み疲れてしまうし、画像ばかりでもゴチャゴチャして読みづらくなってしまします。なので私も意識して見やすく読み切れる記事を目指しています。
そして今回の記事で1番伝えたかったことはD.C.Ⅱの「杏」が可愛いということです。
図解・解説してほしい構築やカードがあればコメントください。可能な範囲で答えたいと思います。構築ネタのカードなども待ってます。
最後まで読んでいただきありがとうございました。もしこの記事が面白いと思いましたら、励みになりますのでスキやツイート等々よろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?
