
#002 デザインとは使い手に今と次を伝えること
ファームノートでUXデザイナー1年生をやってるアキヤマ ウテです。デザインのお仕事を先輩に手伝ってもらいながら、第1個目を完了させることができました。デザインとはなにかを、具体例を交えて今の僕なりに整理しました。
今を伝え、次を伝える
デザインってなんだろうか。多分、無数にこの答えはあると思います。
「デザインとは、使い手に”今”を伝えて、”次”を伝えること」が今の答え。使い手を迷わせないことがデザインなのかなーと考えてます。

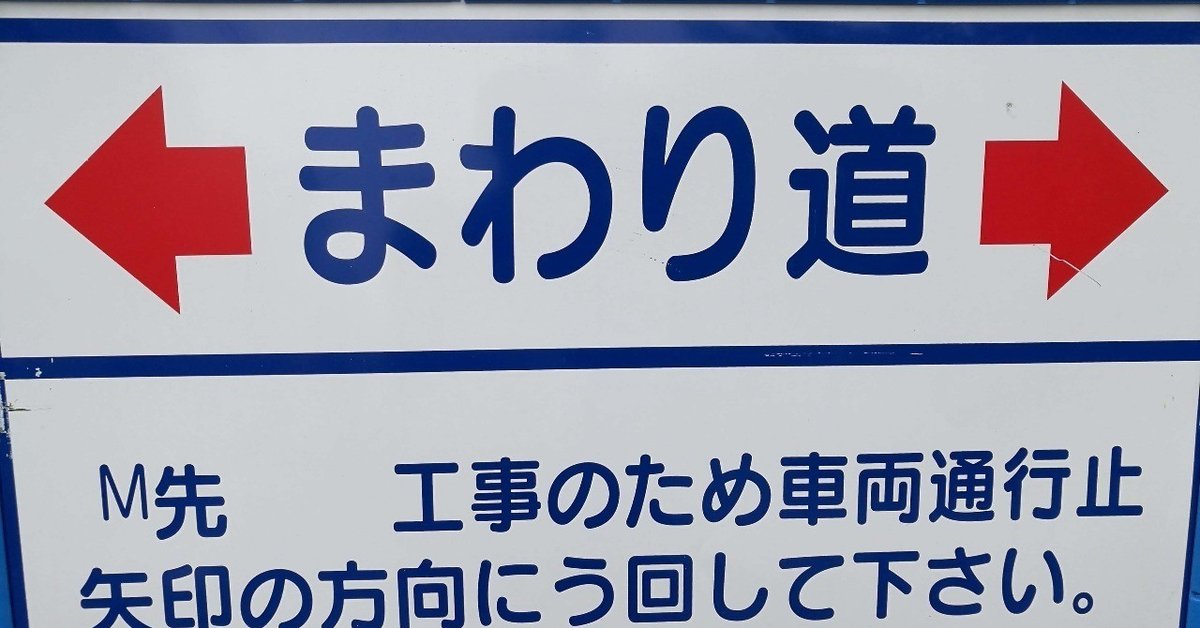
このように、使い手に今(= 現状)を知らせて、次(= ネクストアクション)を示唆することが大事。あと、今を知ることは、次に進むための理由や動機づくりにつながっているはず。行動に対して納得ができると。
もし、現状がわかっても、次が示されていなければ「おー、どうすればいいんじゃ。(= So What)」となりますし、逆ならば「おー、なんでじゃ。(= So Why)」となるはず。どちらもないのは、もう手の施しようがありません…
今回携わった仕事からみる、”今”と”次”
多くのユーザー(使い手)を抱えているサービス。ある入力項目が必須なんですが、まれにそれが抜けていることも考えられていました。入力することにメリットはあるものの、それを入れてほしい旨案内を出すことはかなりのコストがかかります。
そこで、その項目が必要な場面にユーザーが出くわしたタイミングで、「空欄です。編集画面から○○を入力できます。」と表示させました。

こう見ると、今を伝えずに次のみを伝えるのも道としてありですが、より次の行動に納得度を与えられるのは、今も伝えることではないかと考えています。
学習できれば省ける
ただ、必ずしも”今”と”次”を伝え続ける必要はそんなにないんじゃないかなとも思っています。使い手が一度学習すればそれはショートカットできるから。となると、どう学習させるのがいいか…。これから探求していきたいですね。
身近なものにも隠れてた、”今”と”次”
今朝代々木駅のホームで見つけました。

「ホームに傾いている(= 今)から、注意しよう(= 次)。」と書いてありました。
これが目に入った僕は、ホームの中央を歩き安全を確保しようとしていました。(あとからそのことに気づき、戻って写真を撮った次第です笑)
みなさんは、デザインすることってなんだと思いますか?
日々学びが多くて楽しいです。みなさんにも還元し続けていくので、ご声援よろしくお願いします!
では!
このnoteを気に入っていただけたら、
「♡スキ」を押していただけると非常に嬉しいです。
リクエストもお待ちしているので、お気軽にコメントくださーい!この記事が気に入ったらサポートをしてみませんか?
