
アニメのWEBアプリ(django×react)初めて作ってみている。
WEBアプリ開発
djangoとreactを使って、Xみたいなwebアプリを作り始めた。
初めてwebアプリを作るのだが、なかなか楽しい笑
面白いなと思った人は、ブランチ切って、機能を追加して、プルリクエストしてくれると嬉しいです笑
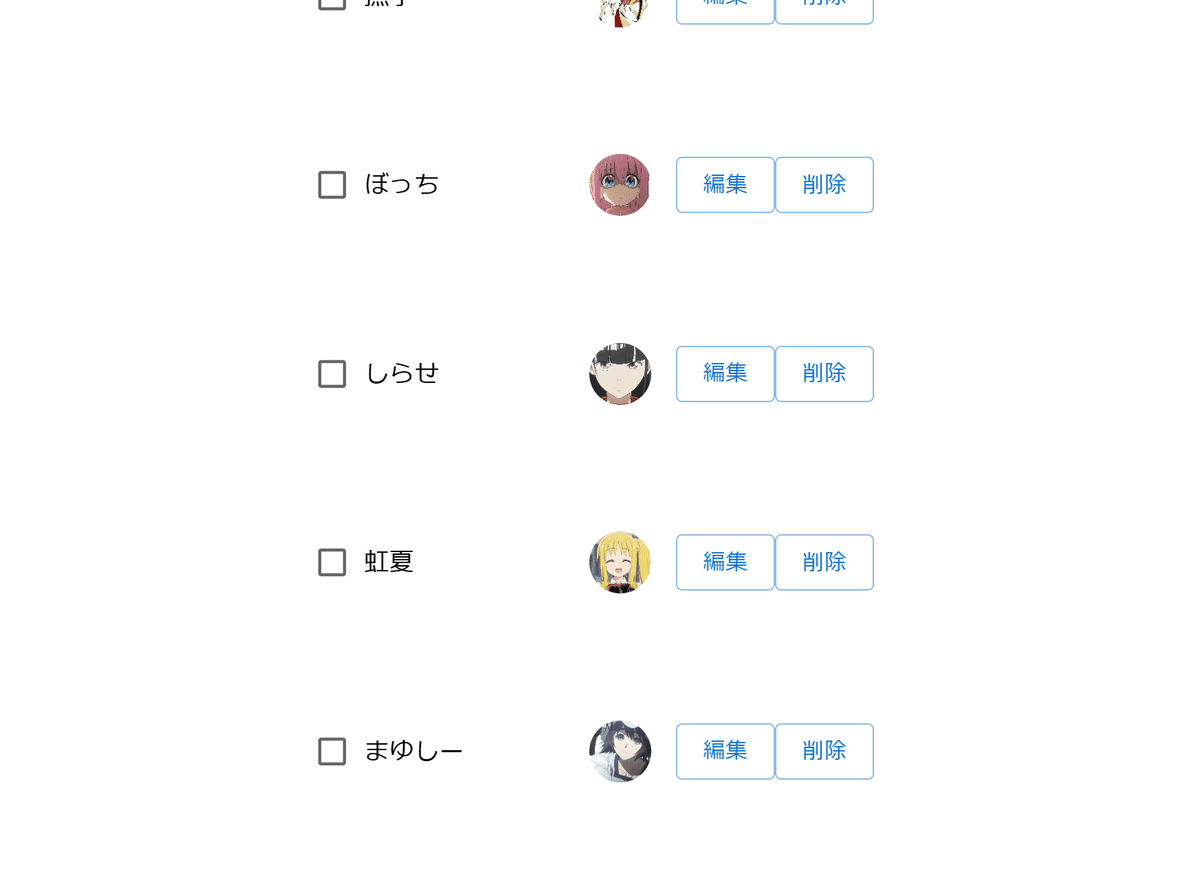
今のところUIはこんな感じ


webui material っていうのでボタンやアイコンを作って、reactのhookを使って、uiの状態管理をしています。
とりあえずアニメキャラにしている笑

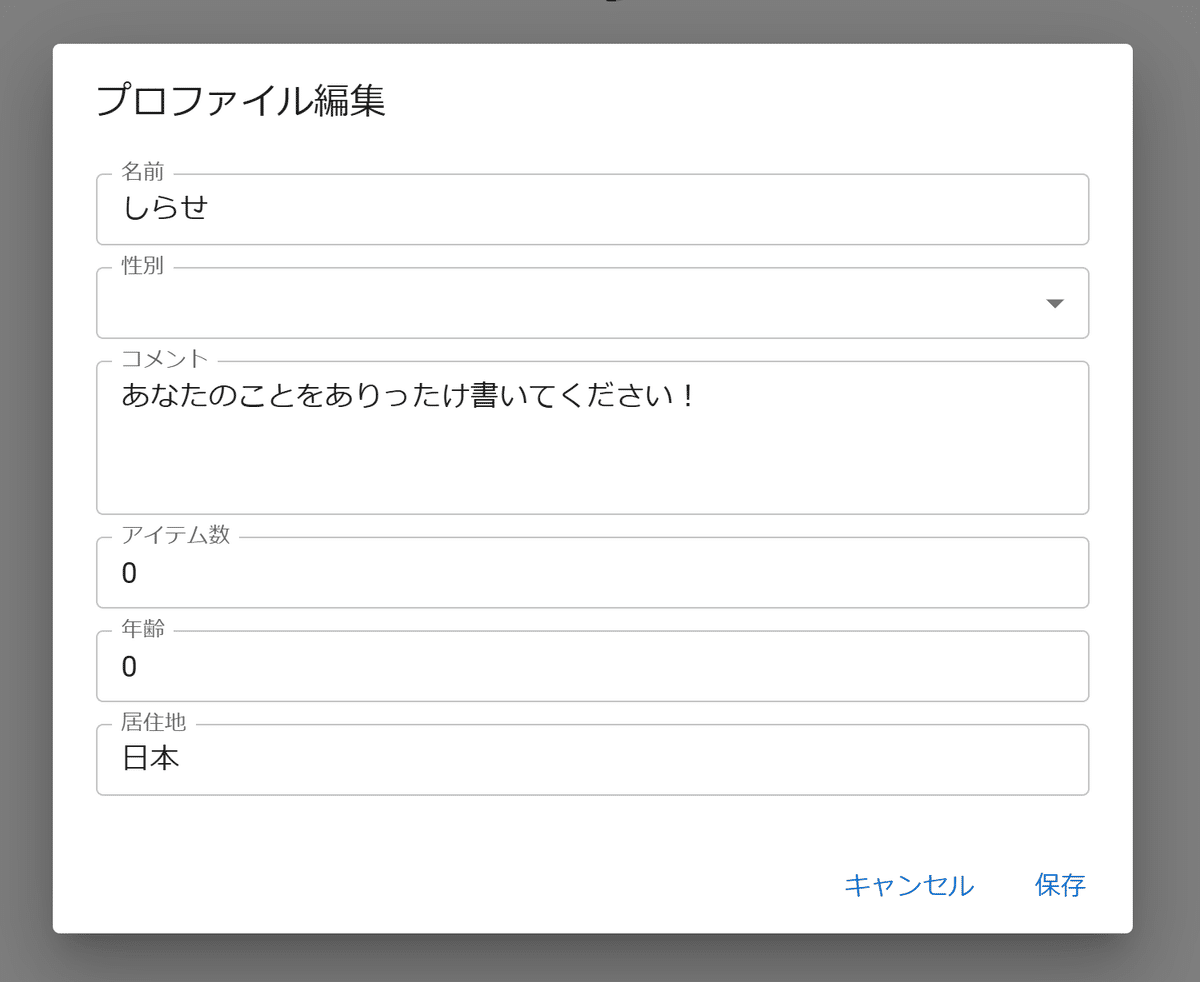
編集ボタンを押したらプロフィールの編集、更新ができて、バックエンドのデータベースに保存されるようになっています!
ここから追加したい機能としては、
・キャラのアイコン作成時に、そのキャラの声が出るようにする
レム:「スバル君スバル君、レムがついています。」
八幡:「病気かな?病気じゃないよ。病気だよ」
麻衣さん:「バカ咲田」。
めんま:「めんま、みーつけた!みつかっちゃった」
なでこ:「暦おにいちゃん」
などなど笑
・各々のプロフィールページをもっと拡大
下に示したホームページみたいにしたい笑
・ツイート機能みたいなものを付ける
ツイッター好きだからつぶやけるようにしたい
・メッセージ送れるようにしたい
これは基本
・UIを改良したい
以下のホームページ参照
動きがよいホームページ
こんな感じを各キャラにできたらいいですね。
あ、でも著作権とかあるからマネタイズできないか?
そこらへんはよくわからない
まぁ、まだ作り始めて3日くらいなので、7月1週目ぐらいまでに結構進めたいです。途中で飽きちゃうかも笑
っても何のアプリにするか決まってないんですよね実は。
誰でも自分の好きなキャラの紹介ページを作れるアプリとか。
普通に需要ありそう笑
まぁそんな感じで。一週間ぶりに書いてみました。
最近梅雨ですが、雨に負けずに、気合入れていきましょう!
そういえば、雨なので最近この曲よく聞いてます。
では、2限の体育に行ってきます。
編集後記
ここだけの話、note書いてると意外と、「見ました!」って言ってくれる人いたり、褒めてくれたりするんですよね。
そういうのって本当にうれしい笑
今後も、一週間に一つ以上は書いていきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
