
ティラノスクリプトとHTMLとJavaScriptの関係を理解する【ティラノスクリプト】
ティラノスクリプトはHTMLベースのスクリプトエンジンであり、JavaScriptで記述されています。
という説明はおそらくティラノユーザーならどこかで聞いたことがあるでしょうが、それでは「ティラノスクリプト」「HTML」「JavaScript」がそれぞれどのように連携し、ゲームを動かしているのかとなると、わからない方も多いのではないでしょうか。
ということで今回は、「ティラノスクリプトの中身を知ろう!初級編」第二弾です。
【対象読者】
・ティラノスクリプトを使ったことがある
・タグリファレンスを見ながらタグを記述できる
・HTMLを記述することでwebページが作られていることを理解している
・JavaScriptがプログラム言語であることを知っている
長々書いていますが、HTMLやJavaScriptの書き方はわからなくて構いません。
そういうものがあるらしい、ということを知っていれば十分です。
HTMLやJavaScriptがわからなくても、それらがティラノスクリプトとどのように関係し、動いているかを知ることによって、今後知識を得ようとするときのとっかかりができます。
今回はそのとっかかりを作ろう、という記事です。
ティラノスクリプトはwebページである
まずはこれです。
当たり前だろ、と思われる方もいるかも知れませんが、そうでない方もいるでしょう。
そもそもwebページとは何かというと、簡単に言えば「ブラウザで表示されている文書」のことです。
HTMLで書かれたひとつのファイル、と言ってもいいでしょう。
HTMLという言語は便利なもので、ファイルの中にちょちょっと記述するだけで画像や音声、動画などもひとつのページに表示することができます。
これって何かに似ていませんか?
そう、ティラノスクリプトのゲーム画面です。
ティラノスクリプトで作られたゲームはブラウザ上でもプレイできます。
ブラウザで表示しているということは、その画面はwebページなのです。
そしてPCゲームやスマホアプリとしてエクスポートした場合でも、内部的にはwebページをアプリっぽく見せて表示しているだけだったりします。
index.htmlの中を見てみよう
「index.html」というのは、「あるwebサイトにアクセスしたときに、最初に表示するwebページ」です。
たとえば「https://hogepiyo.jp」というサイトにアクセスしたとします。
するとブラウザに表示されるのは、「https://hogepiyo.jp/index.html」というwebページ、すなわちHTMLファイルとなります。
ティラノスクリプトにもindex.htmlはありましたよね。

ティラノスクリプトでも、ゲームをスタートしたとき表示されるのはこのindex.htmlです。
それではこのindex.htmlの中身を見てみましょう。
適当なテキストエディタでファイルを開いてみてください。

なにやらわけのわからん英語の羅列が出てきました。
ここで折れずに進めていきましょう。
ティラノスクリプトのindex.htmlでは、ティラノスクリプト本体となるJavaScriptのファイルをまず読み込んでいます。
本体のファイルはたくさんあるので、このような英語の羅列になるわけです。
さて、HTMLを多少かじったことのある方なら、<head>と<body>というタグをご存知なのではないでしょうか。
わからない方のために説明すると、HTMLというのは「タグ」とよばれる、文書の構造を表す記号のようなもので記述されています。
タグは様々ありますが、そのうち、<head>タグは文書の情報を記述するエリアを示すタグ、<body>は文書の内容を記述するエリアを示すタグです。
一般に、<head>タグの中には、文書のタイトルを書いたり、文書内で使っているJavaScriptやスタイルシート(CSS)の読み込みを行います。
一方、<body>タグの中では、見出しだったり、文章だったり、画像だったりを表示するためのタグを書いていきます。
ティラノスクリプトでもこれは同じで、先程みた英語の羅列、ティラノスクリプト本体の読み込みを行っているタグは<head>タグ内に書かれています。
ということは、<body>タグの中にはゲーム画面を記述するためのタグが書かれているはずです。
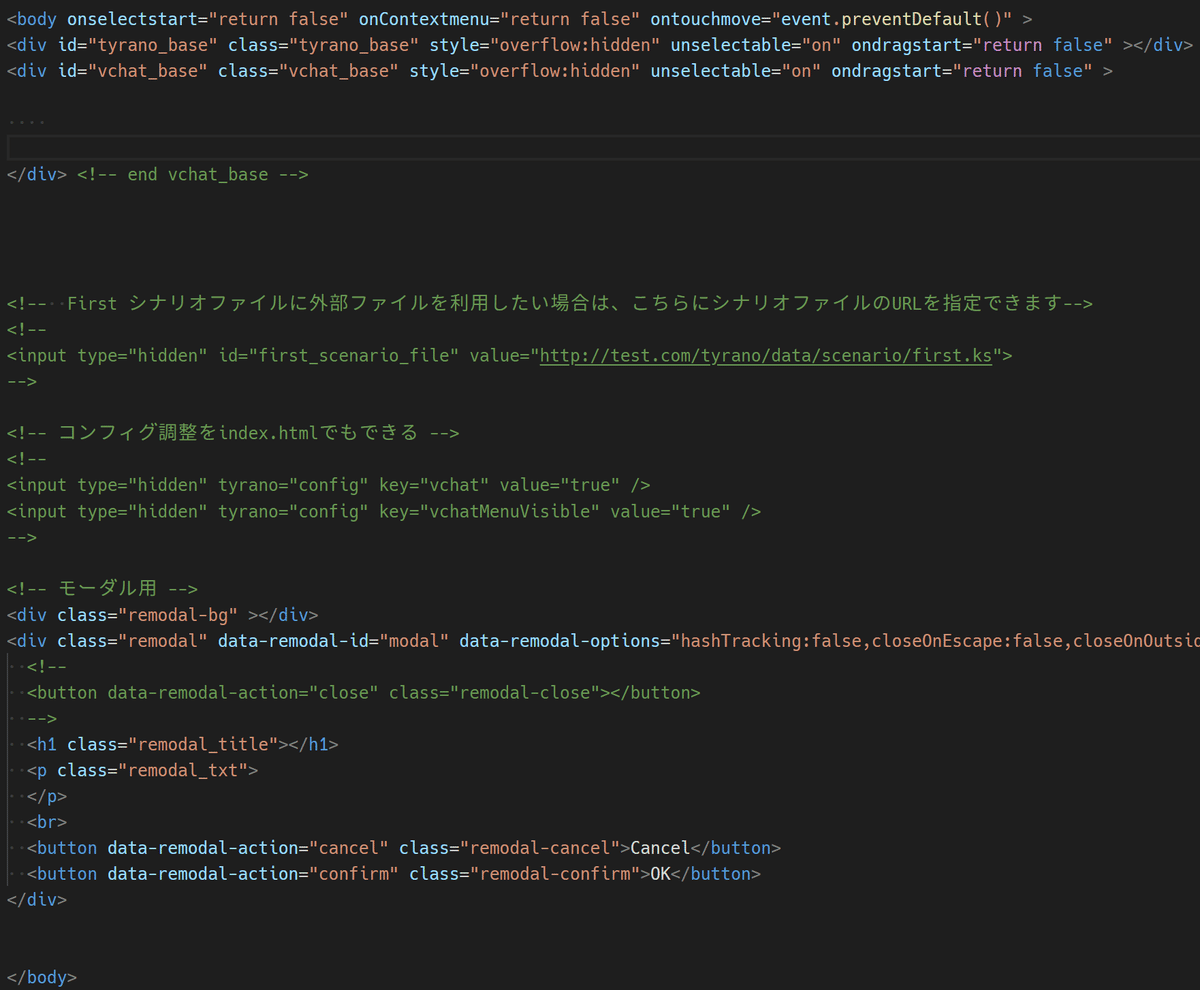
ちょっと見てみましょう。

いかがでしょうか。
いろいろタグは書かれていますが、思ったより少ないとは感じませんか?
ゲームとは様々な要素、素材が組み合わさってできるものです。
画像もそうですし、音声もそうです。
でもこの<body>の中には、そういったタグはなさそうですよね。
それはなぜか。次の項で見ていきましょう。
ゲームを再生したときのindex.htmlは?
今見てきたのは、ゲームを再生していない、いわば素の状態のindex.htmlでした。
それでは、ゲームを再生しているときのindex.htmlはどうなっているのでしょうか。
実際に確認してみましょう。




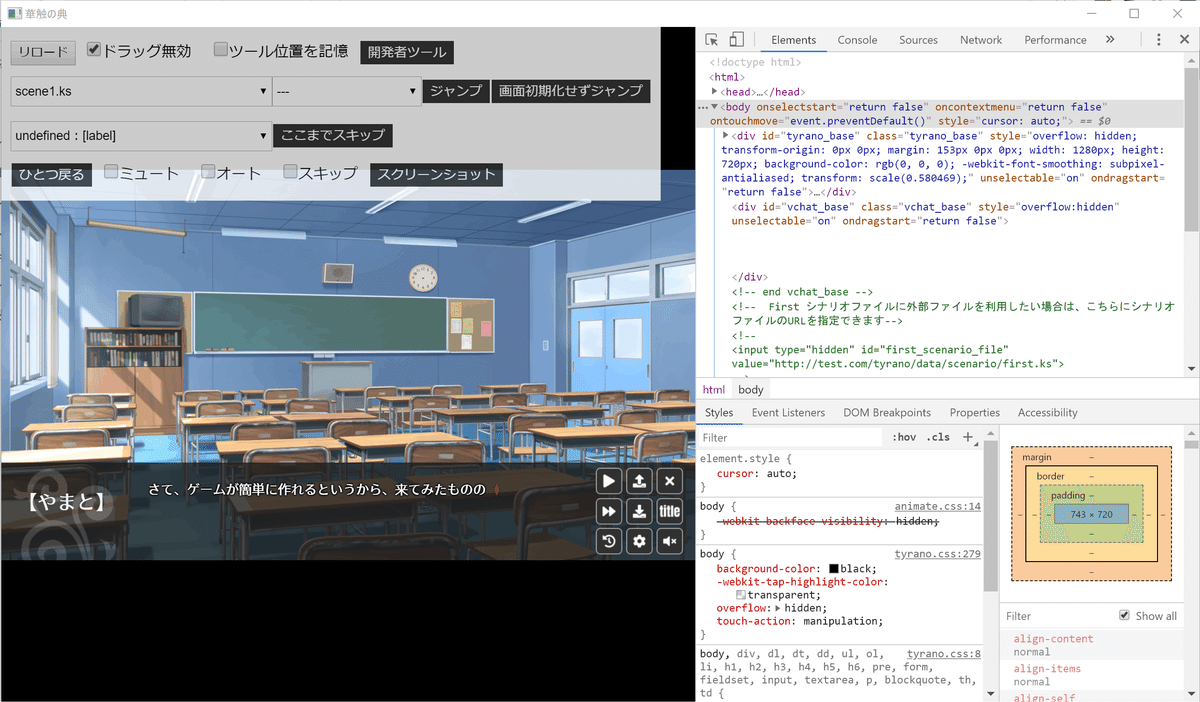
Elementsタブでは、そのページのHTMLの構造を見ることができます。
適当なシナリオを再生して、ページのHTMLがどうなっているか見てみましょう。

最初にindex.htmlを見たときにはなかったタグがたくさんありますね。
これらは、ゲーム開始時にティラノスクリプト本体側の処理によって表示されています。
そのティラノスクリプト本体側の処理はいつ読み込まれているのかと言うと、index.htmlの<head>タグ内で読み込んでいます。
あそこで読み込んでいたJavaScriptファイルの中の処理が実行されることで、index.htmlにはなかったいろいろな要素が追加されているのです。
本来webページ、htmlファイルというのは、最初に記述したものが変わることなく表示され続けるもの(=静的)です。
しかしティラノスクリプト製のゲームや、最近のwebページはあれこれアニメーションしたり、いろいろと動きがありますよね。(=動的)
この、「動き」の部分を担当しているのがJavaScriptです。
JavaScriptを用いることによって、動的なwebページ、ひいてはゲームまでも作ることができるのです。
ゲームを進めるとindex.htmlの構造はどのように変化するか
ゲーム開始時にJavaScriptファイルがなにかしていることはわかりました。
それでは、ゲーム進行中にはどのようにindex.htmlは変化していくのでしょうか。少し見てみましょう。

index.htmlの階層をたどっていくと、メッセージレイヤーに表示されている文章までたどり着きます。
この部分が、次のメッセージに進むとどう変わるか見てみましょう。

あなたがしたことはマウスを一度クリックしただけなのに、要素の内部はガラッと変わってしまいましたね。
これもまた、ティラノスクリプト本体に記述されたJavaScriptの処理によるものです。
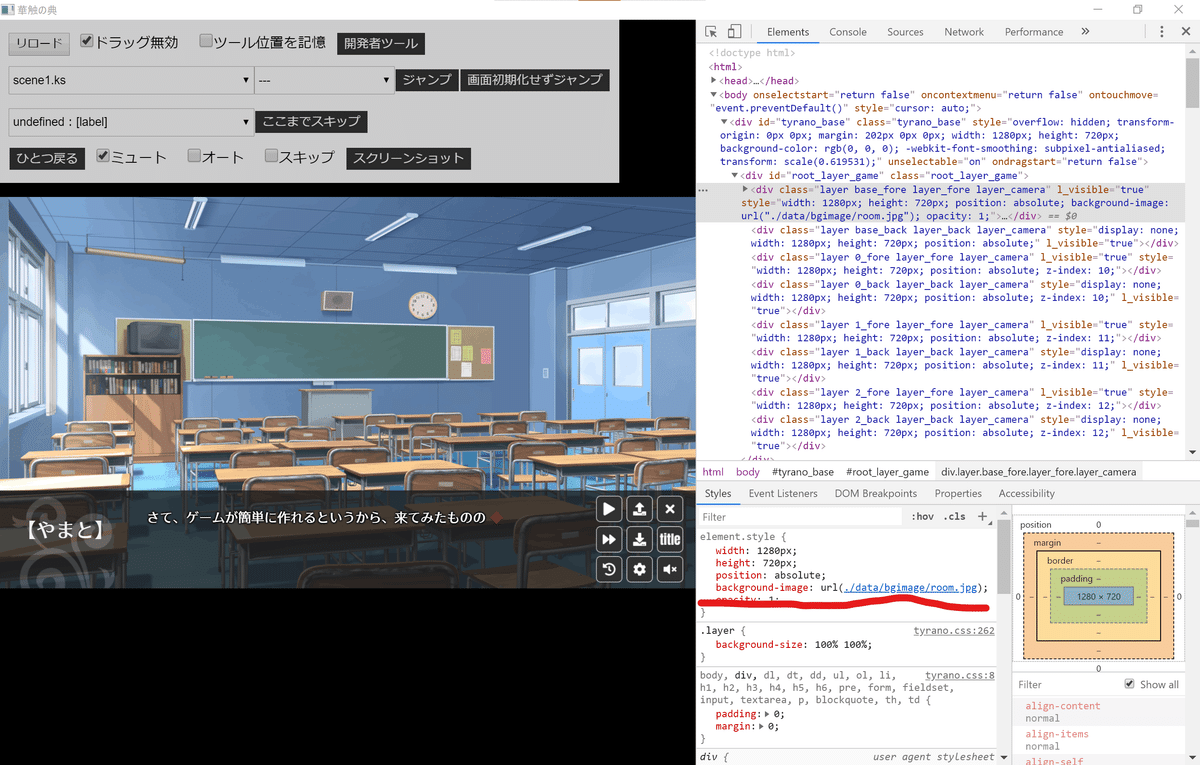
同じように、背景を変えてみましょう。

これが

このように、背景が変わるとHTML要素の方も変化していますね。
立ち絵やその他の演出についても同じです。
ティラノスクリプトでは、画面上の演出をHTML要素(DOMともいいます)の変化で実現しているのです。
ティラノスクリプトとJavaScriptの関係
さて、ここまで、ゲームを実行したときの動作はJavaScriptで実現されている、と説明してきました。
しかし、あなたがスクリプトを書いているとき、JavaScriptを意識することはありませんよね。
あなたが書いているのはティラノスクリプトのタグであって、JavaScriptではありません。
それでは、タグがどうやってJavaScriptになっているのかというと、だいたいこんな感じの流れです。
0.ティラノスクリプトのJSファイルが読み込まれる
1.シナリオファイル(.ksファイル)を読み込む
2.シナリオファイルの内容がJavaScriptに渡される
3.JavaScriptがタグを読み込む
4.タグとして定義されているJavaScriptの処理が実行される
つまり私たちが「ティラノスクリプト」と呼んでいるものは、index.htmlで読み込む一連のJSファイルと、それによって動作する処理群のことなのです。
タグはその一部分に過ぎません。
そしてタグも、最終的にはJavaScriptの処理として実行されるのです。
ティラノスクリプトからJavaScriptを使う
ここまで、ティラノスクリプトがJavaScriptとしてどのように振る舞うのかを説明してきました。
ここからは、ティラノスクリプトの中で使うJavaScriptについて説明していきます。
ティラノスクリプト内でJavaScriptを使用する方法として、代表的なものは[iscript]タグでしょう。
[iscript]
tf.test = 1
[endscript][iscript]~[endscript]内ではJavaScriptが書けます。
書き方は通常のJavaScriptとほぼ同じ…なのですが、ティラノスクリプト独自の変数を使うことができます。
tf.xxx
f.xxx
sf.xxx
TG.xxxこれらの変数、というかオブジェクトです。
tf、f、sfについては皆さんご存知だと思います。
それぞれ一時変数、ゲーム変数、システム変数として、ティラノスクリプト内で使えるものですね。
それでは、TG、とはなにか。
これを説明するためには、まずティラノスクリプト内部で使用しているオブジェクトについて説明しないといけません。
こちらの記事でも説明しているのですが、ティラノスクリプトには内部的に定義されたオブジェクトがあり、その中にゲームを実行するのに必要な関数や変数が格納されています。
この、「tyrano.plugin.kag」を使いやすく記述したものが「TG」です。
注意点として、TGオブジェクトは[iscript]~[endscript]タグ内でしか使えません。
例えば[loadjs]タグで読み込むJSファイル内では、TGオブジェクトを用いた記述はできません。
JavaScriptの使い方、応用編
さて、これら「sf」「f」「tf」「TG」オブジェクトですが、こういう書き方をするとエラーになります。
var tf.test = 1
エラーの内容については、丁度いい記事がありますので↑のページを参照してください。(超手前味噌)
このエラーでは、「.」(半角ドット)があるため構文エラー、つまり書き方が間違っています、と指摘しています。
何がおかしいのでしょうか。
「var」というのは、JavaScriptで変数を定義するときに変数名の前に記述する文言です。
ですが、ここで指定する変数名には「.」を含んだ名前、つまりオブジェクトのプロパティは指定できません。
それではどうしたらいいかというと、このように書き換えましょう。
tf.test = 1「tf」変数は既に定義済みのオブジェクトなので、「var」を使って再度定義する必要はないのです。
ちなみに、「var」を使った変数の定義ですが、できないわけではありません。
var test = 1このように、「tf」変数などではない、英数字のみの変数名を指定してやれば、変数の定義は可能です。
しかしこうして定義した変数は、ひとつの[iscript]~[endscript]タグ内でしか使えません。
つまりこういう書き方はエラーになります。
[iscript]
var test = 1
[endscirpt]
[iscript]
test = test + 1
[endscirpt]このように書くと、ふたつめの[iscript]~[endscript]タグでこのようなエラーが発生します。

「test is not defined」、「testという変数は定義されていません」という意味です。
test変数は1つ目の[iscript]内でしか使えないので、ふたつ目の[iscript]で使おうとしたときには「変数が定義されていないよ」というエラーが出ているのです。
裏を返すと、ひとつの[iscript]内でしか使わない変数が必要なときには、「var」で使い捨ての変数を定義する、といったこともできます。
まとめ
応用編でちょっと横道にそれましたが、ティラノスクリプトとJavaScriptの関係についてご理解いただけたでしょうか。
JavaScriptとは、ティラノで複雑なことをするときに書く魔法の呪文ではなく、ティラノそのものを動かしている技術です。
これらの関係を理解することで、ティラノスクリプトでのゲーム制作においても、できることが増えると思います。
なにより、「こういうことができるのなら、これもできるのではないか」といったひらめきの素にもなります。
あなたのゲーム制作が、より快適に、より素晴らしいものになることを祈っています。
サポートをしていただけると私がたいへんよろこびます。 ちなみに欲しい物リストはこちら→https://www.amazon.jp/hz/wishlist/ls/2DBRPE55L3SQC?ref_=wl_share
