
AUTOMATIC1111(stable diffusion webui)API 入門
webuiのAPI起動
`webui-user.bat`の`set COMMANDLINE_ARGS`にコマンドライン引数を追加します。
例として以下のものになります。
set COMMANDLINE_ARGS=--apiほかにもUIなしのAPIモードにする`--nowebui`や、外部からリクエストを受け取ることができる`--listen`引数があります。
あとは必要な引数を設定してください。
コマンドライン引数一覧
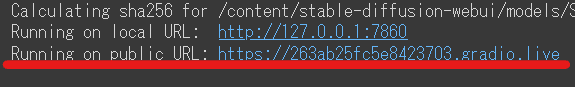
起動したら`http://127.0.0.1:7861/docs`にアクセスしてください。
Google colabなら出力されたURLでアクセスしてください。
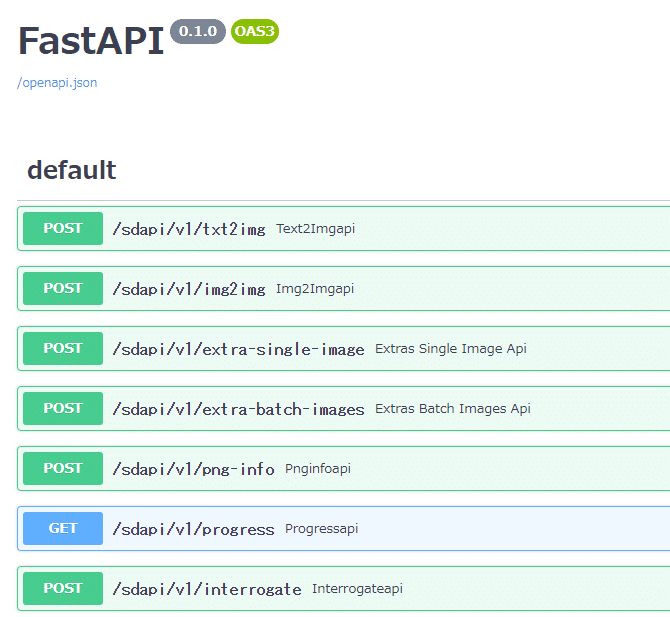
バージョンによってページ内容が異なりますが`FastAPI`のdocsページが開きます。

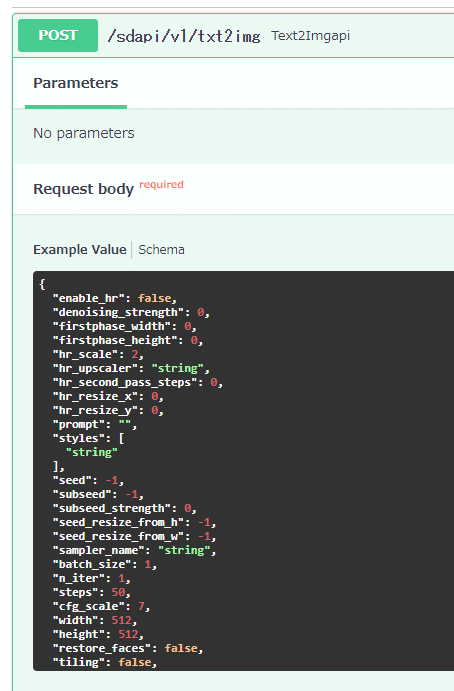
`/sdapi/v1/txt2img`をクリックするとリクエストできる値が確認できます。
入力されているものはデフォルト設定のものになります。

画像の生成
ローカル環境でする場合は仮想環境の作成することをおすすめします。
venvを使った仮想環境の作り方
使うライブラリ▼
pip install Pillow requestst2iの使い
`/sdapi/v1/txt2img`にリクエストする値を設定します。
promptに`puppy dog`、stepsに`5`を設定します。
payload = {
"prompt": "puppy dog",
"steps": 5
}あとは実行するだけで画像が生成されます。
全体のコード▼
import json
import requests
import io
import base64
from PIL import Image, PngImagePlugin
url = "http://127.0.0.1:7860"
payload = {
"prompt": "puppy dog",
"steps": 5
}
response = requests.post(url=f'{url}/sdapi/v1/txt2img', json=payload)
r = response.json()
for i in r['images']:
image = Image.open(io.BytesIO(base64.b64decode(i.split(",",1)[0])))
png_payload = {
"image": "data:image/png;base64," + i
}
response2 = requests.post(url=f'{url}/sdapi/v1/png-info', json=png_payload)
pnginfo = PngImagePlugin.PngInfo()
pnginfo.add_text("parameters", response2.json().get("info"))
image.save('output_t2i.png', pnginfo=pnginfo)t2tの使い方
t2iのコードに読み込む画像をバイナリデータからテキストに変換するコードの追加、`payload`に`init_images`の追加。
リクエストするURLを`/sdapi/v1/img2img`に変更
追加コード▼
img_path = "画像ファイルパス"
image = Image.open(img_path)
with io.BytesIO() as img_bytes:
image.save(img_bytes, format='PNG')
img_b64 = base64.b64encode(img_bytes.getvalue()).decode()
png_data = {}
png_data["image"] = [img_b64 ]
payload = {
"init_images": png_data["image"],
"prompt": "puppy dog",
"steps": 5,
}全体のコード▼
import json
import requests
import io
import base64
from PIL import Image, PngImagePlugin
url = "http://127.0.0.1:7861"
# img_path = "画像ファイルパス"
img_path = "00094-2257619113.png"
image = Image.open(img_path)
# バイナリデータからテキスト変換
with io.BytesIO() as img_bytes:
image.save(img_bytes, format='PNG')
img_b64 = base64.b64encode(img_bytes.getvalue()).decode()
png_data = {}
png_data["image"] = [img_b64]
payload = {
"init_images": png_data["image"],
"prompt": "puppy dog",
"steps": 5
}
response = requests.post(url=f'{url}/sdapi/v1/img2img', json=payload)
r = response.json()
for i in r['images']:
image = Image.open(io.BytesIO(base64.b64decode(i.split(",",1)[0])))
png_payload = {
"image": "data:image/png;base64," + i
}
response2 = requests.post(url=f'{url}/sdapi/v1/png-info', json=png_payload)
pnginfo = PngImagePlugin.PngInfo()
pnginfo.add_text("parameters", response2.json().get("info"))
image.save('output_i2i.png', pnginfo=pnginfo)モデルの変更
`/sdapi/v1/options`にモデルの変更をリクエストします。
model = "AnythingV5Ink_v5PrtRE.safetensors [7f96a1a9ac]"
option_payload = {
"sd_model_checkpoint": model,
}
response = requests.post(url=f'{url}/sdapi/v1/options', json=option_payload)使用例▼
import json
import requests
import io
import base64
from PIL import Image, PngImagePlugin
url = "http://127.0.0.1:7860"
# ここに追加
model = "AnythingV5Ink_v5PrtRE.safetensors [7f96a1a9ac]"
option_payload = {
"sd_model_checkpoint": model,
}
response = requests.post(url=f'{url}/sdapi/v1/options', json=option_payload)
payload = {
"prompt": "puppy dog",
"steps": 5
}
response = requests.post(url=f'{url}/sdapi/v1/txt2img', json=payload)
r = response.json()
for i in r['images']:
image = Image.open(io.BytesIO(base64.b64decode(i.split(",",1)[0])))
png_payload = {
"image": "data:image/png;base64," + i
}
response2 = requests.post(url=f'{url}/sdapi/v1/png-info', json=png_payload)
pnginfo = PngImagePlugin.PngInfo()
pnginfo.add_text("parameters", response2.json().get("info"))
image.save('output_t2i.png', pnginfo=pnginfo)モデル名とハッシュを含む名前が必要になります。

モデル名とハッシュを含む一覧を出すコード
`sdapi/v1/sd-models`にリクエストし、自身が持っているモデルを取得します。
モデル名とハッシュをテキストファイルに出力するコード
import requests
from pprint import pprint
url = "http://127.0.0.1:7861"
sd_models = requests.get(f"{url}/sdapi/v1/sd-models").json()
sd_models = [ i["title"] for i in sd_models]
# pprint(sd_models)
with open("sd_model.txt", '+w', encoding='UTF-8') as f:
f.write('\n'.join(sd_models))その他
google colabで簡単に試せるようにしました。
stable diffusion webuiの起動
APIのサンプル
APIにリクエストするURLは起動したwebuiのpublic URLをコピーして初めのurl変数に入れる