
M5StickC Plus とUIFlowでプログラミング(4) - 順次
いよいよ、プログラミングです。M5StickC PlusのLCDスクリーンに「Hello,world!」という文章を表示するプログラムを作ってみましょう。

「Hello,world!」は、文字を表示させるプログラムの例示でよく使われます。プログラミングにおける「お約束」のようなもので、深い意味はありません。
プログラミング
まず、「Label」と書かれた部分をクリックしたまま、M5StickC Plusの画面のところまで引っ張ってラベルを配置してください。「Text」と書かれたラベルが配置されるはずです。

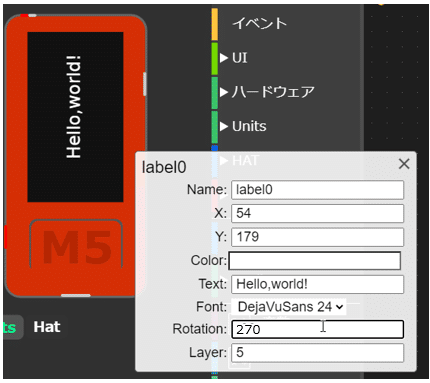
今度はその「Text」の上でクリックすると、そのラベルの詳細を設定することができます。

「Name」「X」「Y」は、そのままで構いません。
「Text」には表示したいテキストの内容を入れます。Textの内容については、残念ながら日本語は使えません。半角英数で入れましょう。
(正確には、日本語の表示は、FontをUnicode16にするとできますが、文字の大きさが変えられません。)
「Text」には、今はとりあえず「Hello,world!」と入力してください。
「Font」で文字の見た目が変えられます。例では「DejaVuSans 24」を使っていますが、好きなもので構いません。
「Rotation」で文字を回転させることができます。例では「270」で、右方向に270度回転させています。
ラベルは、つかんで、移動させることもできます。ちょうどよい位置に動かしたら完成です。ラベルの位置については、先程そのままにした「X」,「Y」を指定することで、数値で位置を指定してあげることもできます。
また、ダブルクリックでラベルを複製することもできます。複製されたラベルには新たに「label1」のように名前(Name)がつきます。
プログラムをM5StickC Plusへ送る
設定が終わったらM5StickC Plusにプログラムを転送してみましょう。右上のアイコンが並んでいるところの「再生マーク」を押します。

「接続済み」になっているM5StickC Plusがあれば、そこにプログラムが転送されます。
下の図のように実際のM5StickC Plusに表示されれば成功です。
2023/09/18
追記現在のバージョンでは「Run」ボタンや「Download」ボタンがプログラミングエリア下部に移動しています。
また、授業で生徒に行わせる際、「Download」ボタンを押すとAPPモードに移行してしまい、プログラムを修正する際Codeモードに戻す作業が必要となってきます。都度説明するのも煩雑ですので、「困ったらリセットしてAボタンを連打するように」と指導すると細かいことを説明せずに授業展開ができます。

プログラムを保存する
このままだと、「UIFlowエディタ」のページを閉じてしまうと、プログラムが失われてしまいます。もう一度同じことをしなくてもよいように、プロジェクトに分かりやすい名前をつけて保存します。ここでは「HelloWorld」という名前にしました。このとき付ける名前には英数字だけでなく、日本語が使用できます。ただし、M5StickC Plus実機にプログラムを転送する際には英数字のみでないとエラーが出ます。「UIFlowエディタ」左上のボックスに名前を打ち込みましょう。

今度は右上のアイコンの中から、 メニューを開いて「保存する」ボタンをクリックします。

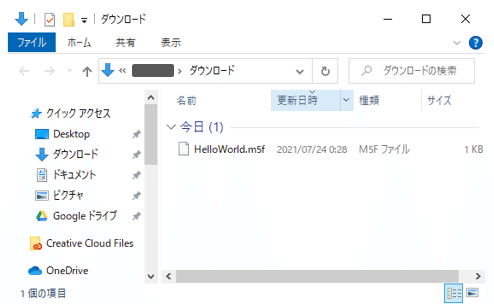
プログラムは、通常「ダウンロード」というフォルダに保存されます。保存されたファイルを見てみると、「HelloWorld.m5f」という名前になっています。(画面はWindowsのものです)

保存したファイルは同じように (メニュー)から「開く」ことができます。(日本語訳がちょっとうまくいってないようですが気にしないように)

なお、同じ名前でダウンロードを繰り返した場合、Macでは上書きされて常にファイルは一つですが、Windows PCではファイル名に番号が付いて増えていきます。
ラベルの表示を後から変えてみる
「HelloWorld.m5f」では、「Hello,World!」という固定した文字列を表示させました。今度は、この「Hello,World!」を表示させた「ラベル」の文字をプログラムによって後から変えてみましょう。
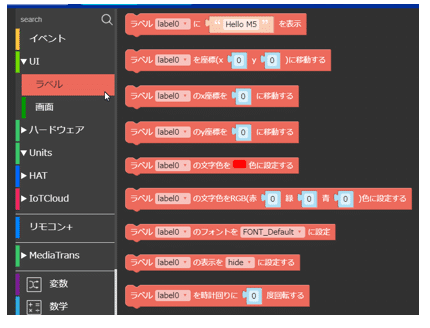
画面上のM5StickC Plusに配置したものが、真ん中のエリアの「UI」に表示されます。「UI」の中に、先程はなかった「ラベル」ができているのがわかるでしょうか。

先程作ったラベルは、「label0」という名前でした。ちょうど一番上に、

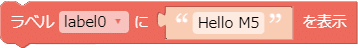
というブロックがあるので、使ってみましょう。
「Setup」ブロックの下に「ラベル( Title0 ) に( ”Hello M5” )を表示」 ブロックをくっつけてみてください。

このとき、きちんと 「Setup」ブロックにくっつけないと、「ラベル( Title0 ) に( ”Hello M5” )を表示」 ブロックは半透明になります。

この状態ではプログラムの中に、このブロックはないものとされます。
さて、ラベルの表示をプログラムによって変えるには、基本的にはこれでよいのですが、このままだと、ちょっと都合が悪いので、
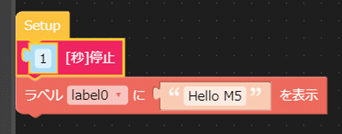
「タイマー」の中の 「( 1 ) [秒] 停止」ブロックを「Setup」「ラベル( Title0 ) に( ”Hello M5” )を表示」 との間に入れてください。
完成形はこのようになります。

先程のようにプログラムを転送すると、今度は「Hello,World!」と表示されたあと、1秒経って「Hello M5」に変化したと思います。これは、 「Setup」ブロックから順に一つずつ 、
「Setup」
「( 1 ) [秒] 停止」
「ラベル( Title0 ) に( ”Hello M5” )を表示」
と実行されていったことを示します。これが、プログラムの基本のうちの1つ「順次」です。プログラムの処理においては、上から1つずつ順番に1度だけ実行されます。途中から実行されたり、順番を飛ばして実行されたりすることは原則起こりません。
さて、「( 1 ) [秒] 停止」ブロックをマウスで掴んで、右下の「ゴミ箱」に入れてください。

このように、間違えて配置したり、プログラムの変更で必要なくなったブロックをプログラミングエリアから削除することができます。

この2つのブロックだけにできたでしょうか。この状態でプログラムを転送すると、先程、「都合が悪い」と書いた意味が分かると思います。
今度は、先程のプログラムと違い、ほぼ「Hello,World!」が表示されることなく「Hello M5」が表示されたことと思います。このように、プログラムの1ステップは、ものすごい速さで行われるので、ラベルの詳細画面で設定した「Hello,World!」を表示させるために「( 1 ) [秒] 停止」ブロックを挟んだのでした。これを、「ウェイト」と呼ぶことがあります。
今後、「あれ?表示されないぞ?」というときには多少のウェイトを入れてみると良いかもしれません。
この記事が気に入ったらサポートをしてみませんか?
