【Malody V】スキンを作ってみよう / その0:前提知識
「Malody V始めたのはいいけど、いいスキンないなぁ」
って思った人、いるんじゃないですか?
せっかくなら自分で理想のスキン作りたくないですか?
そういう人も、そうでない人もこれを見ればとりあえずスキンを作ることができるようになると思います。
はじめに
この記事は前提知識として、あらかじめ覚えてほしいものを記載していきます。
自己紹介
Malody name : SigWifeStarry
URL : https://m.mugzone.net/accounts/user/188301
実績 : Ruby dragonを始め、他5つのStableスキンを持つ。
必要なもの
Malody V (当たり前)
ノーツ等に使う画像 (.png が望ましい。本記事やそれ以降では必要なし)
テキストエディター (手の込んだスキンを作るために必要。VSCodeが望ましい)
Malody4.3.7以降 (以後、Legacyと呼ぶ) でスキン作った人ならわかると思うんですが、圧倒的にPCの方が作りやすいです。iOSやAndroidでもできないことはないですが、かなりめんどくさいです。
この記事はPCを使うものとして進めていきます。
iOSやAndroidでも同じように進めることは一応できます。
画面の説明
エディター全体の画面としてはこのような感じになっています。

右上にアイコンがあると思うので、順に説明していきます。

スキンの名前等を編集することができます。

ノーツ等の要素を編集することができます。

現在の状態のスキンでテストプレイすることができます。

上の項目にない機能がここにあります。

現在のスキンを保存することができます。

エディターを終了することができます。
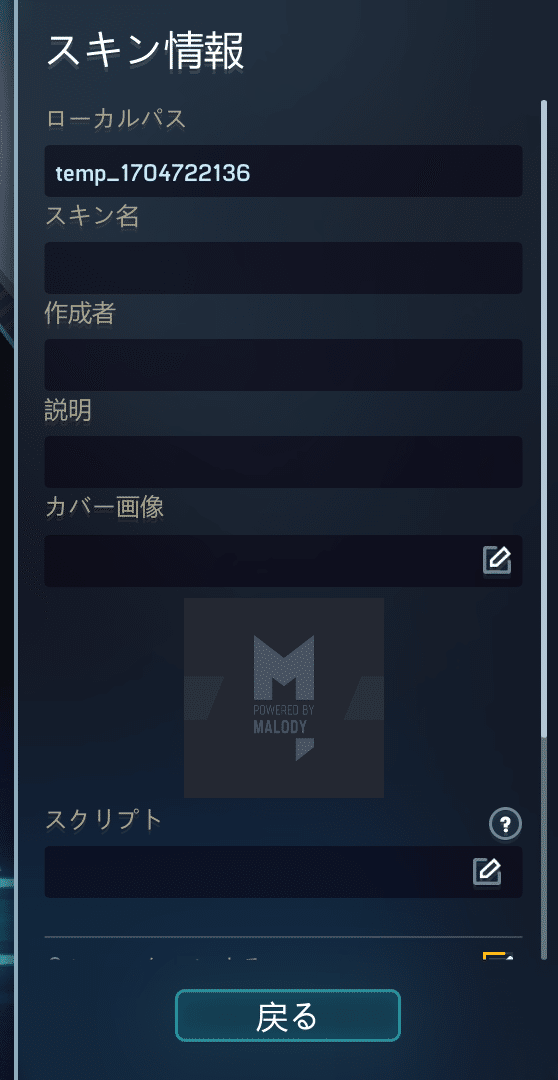
スキン情報

それぞれ説明していきます。
ローカルパス フォルダのパス名が表示されます。基本いじれません。
スキン名 スキンの名前です。基本この名前がローカルパスの名前になります。
作成者 そのスキンの作成者の名前です。
説明 そのスキンの説明です。書く必要はないと思います
カバー画像 スキンを選択する際に表示される画像です。

スクリプト スクリプトのファイル名をここに書きます。そのファイルの中にプログラムを書きます。
それ以降の項目もあると思いますが、これは種類によって異なります。

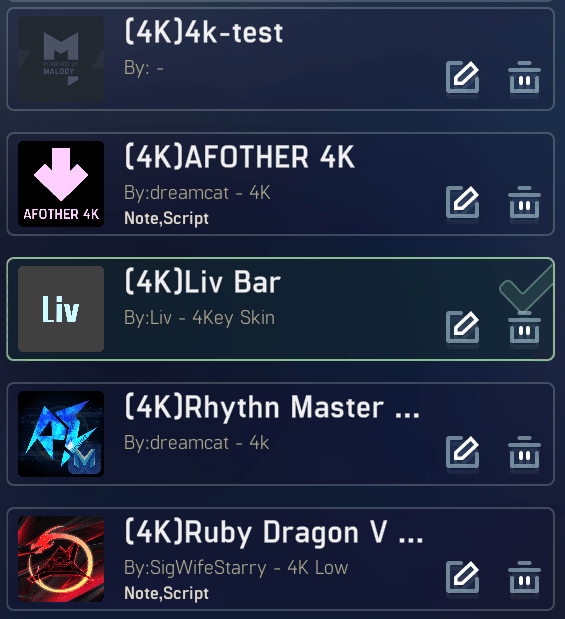
スキンモジュール

下記のようなものをモジュールと呼びます。

右上にある+を押すことでモジュールを作成することができます。
「デフォルトモジュールを非表示にする」にチェックすることで、デフォルトモジュール(譜面情報とかスコアとかのやつ)が非表示になります。
「プレビュー画像を非表示にする」にチェックすることで、モジュールの左側にある画像が非表示になります。
フィルターは、様々な要素で絞り込みをすることができます。
また、右クリックをすることによって、そのモジュールを削除することができます。
テストプレイ
名前の通り、今のスキンのテストをすることができます。
要所要所でテストしていくって形が多いですね
その他の機能
2つできることがありますので説明していきます。
スキンパッケージのインポート 現在のスキンをファイルにすることができます。
Marge From… 他のスキンと合わせる事ができます。
詳細
スキン制作において、様々な用語や機能が出てくるので、それらについて説明していきます。
スクリプト
前述で言った通りのやつを少し詳しく言います。
MalodyのScript API (アプリケーションの一部機能を共有するサービス) を用いてプログラムを組みます。
使用言語は『lua』言語です。
処理がすごい早く、汎用性がすごい言語ってことだけ覚えておけばいいと思います。
トリミング
画像の描画範囲を決める事ができます。
「この部分だけ使いたいなー」って場合に活躍します。
プラットフォーム
端末の種類です。Malody VではWindows, iOS, Androidの三種類あります。
さいごに
これからこの記事ではあるスキンを作っていきます。この記事で培った知識が役に立ててくれたらと思います。
この記事が気に入ったらサポートをしてみませんか?
