
Adobeの生成AI「Firefly」で実際何が出来るのか色々試してみた
こんにちは。シフカです。
今回は、ベータ版も終わり商用利用解禁で正式にリリースされたAdobeの生成AIツール「Adobe Firefly」の体験レポートです。アイデア次第で様々な使い道がありそうなので細かい使い勝手などを探るべく色々試してみたいと思います。
Adobe Fireflyとは?
Adobeが開発した生成AIです。テキストの入力情報から画像作りアイデアを形にしたり、今までにない新たな方法でクリエイティビティを存分に発揮できると謳われています。
今後はCreative Cloudにもアプリとして追加される予定の技術で、現在はスタンドアロンのWEBアプリや、Photoshop、Illustrator、Adobe Express、およびAdobe Stockに導入されています。Adobeのお馴染みのツールを補完する形でその機能を発揮する予定とのこと。
有料?無料?
クレジット制となっており、生成を行うごとに1クレジット消費します。
Adobe IDをお持ちの無料ユーザーは25クレジット、有料プランを契約しているユーザーはプランに応じて最大1000クレジットが毎月付与され使うことが出来ます。多く付与されたからといって、余ったクレジット数を翌月に繰り越すことは出来ません。
クレジットが足りずに使い切ってしまっても、機能使用時の速度が低下するだけで生成AI機能自体は使うことは出来ます。
ちなみに、2023年11月1日まではクレジット制限がないので、気になっている方は今のうちにガンガン使ってみましょう。
各プランごとのクレジット数など詳しくは以下のフォーラムにて
生成クレジットに関するよくある質問
著作権など
AdobeではFireflyにおける著作権に関して次のように述べています。
Adobe Fireflyの初代のモデルは、Adobe Stockの画像、オープンライセンスコンテンツやその他著作権が失効したパブリックドメインコンテンツでトレーニングしています。Adobe Stockに収録された何億枚ものプロ仕様のライセンス画像は市場で最も高品質であり、Adobe Fireflyが他のクリエイターやブランドの知的財産(IP)を元にしたコンテンツを生成しないよう配慮しています。
基本的には安全に商用利用できるよう設計されており、クリエイターのコンテンツがFireflyのトレーニングに使用された場合にはAdobe Stockコントリビューターには報酬が支払われるなど、クリエイターにとって有益であることに重点が置かれているようです。
さらに、Adobe Fireflyで作成したファイルには透明性を高めるためにコンテンツ認証情報を付与することができ、Adobeの「verify」というサイトで確認することが出来ます。
それでは基本情報はこのくらいにして実際に使っていきましょう。
WEB版とPhotoshopで出力結果に違いある?
Adobe Fireflyの機能を使うにはWEBサイト上で行う方法と、Appに内蔵された機能から行う方法があります。

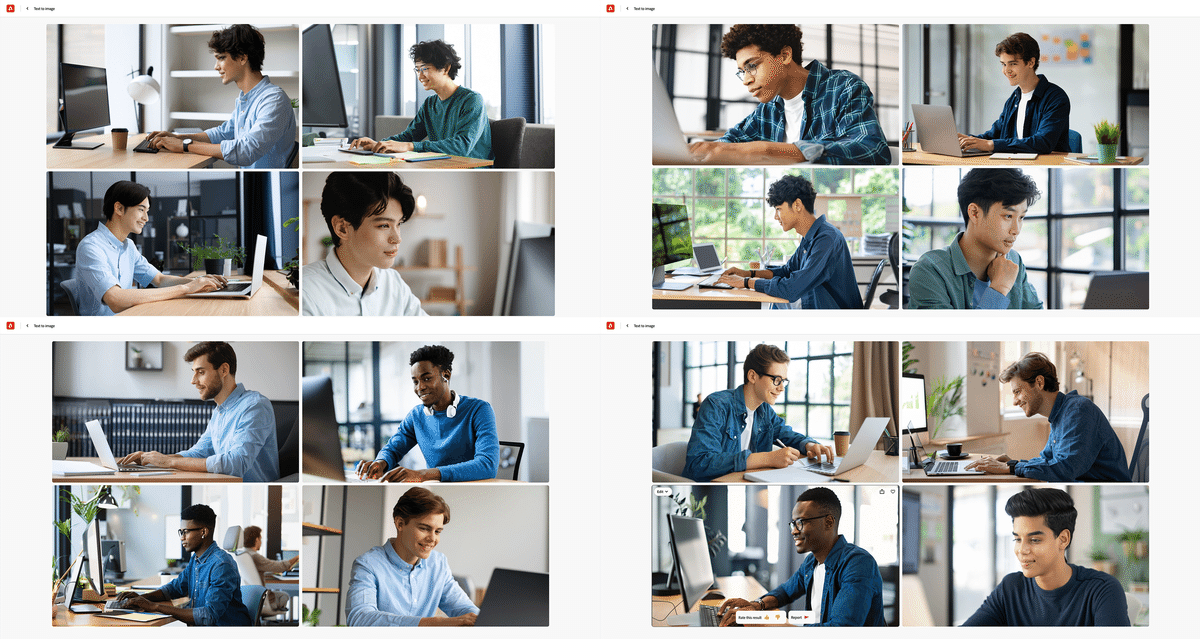
その中で「テキストから画像生成」などはPhotoshopでも実行出来るので、WEB版とPhotoshopでの生成結果に違いがあるか両方で同じプロンプトを使って試してみました。
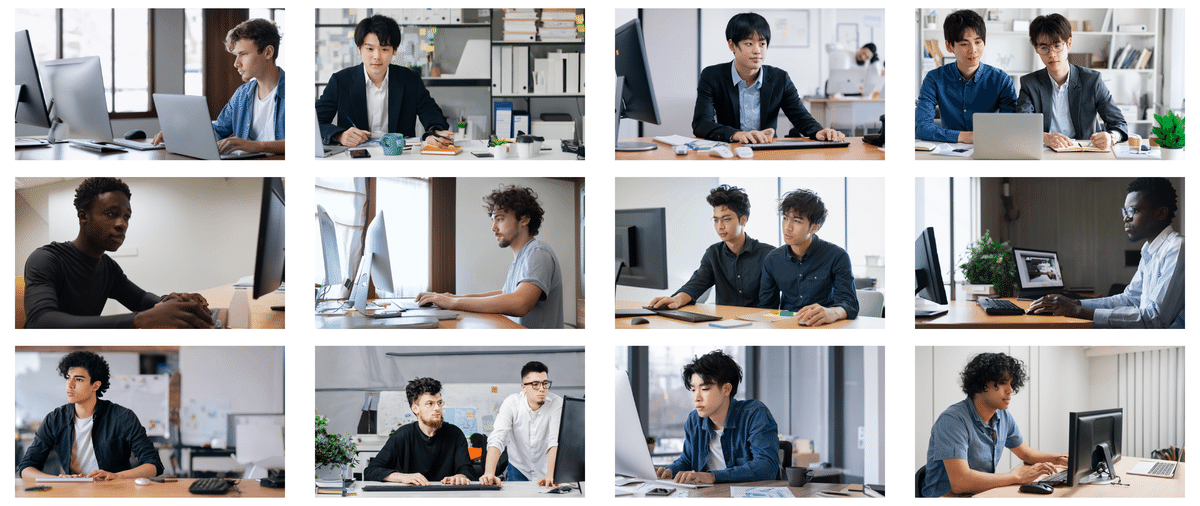
プロンプトは「綺麗なオフィスで働く、18歳の若者、黒い髪の毛、パソコンを見ている、ディテール重視の写真撮影」としています。


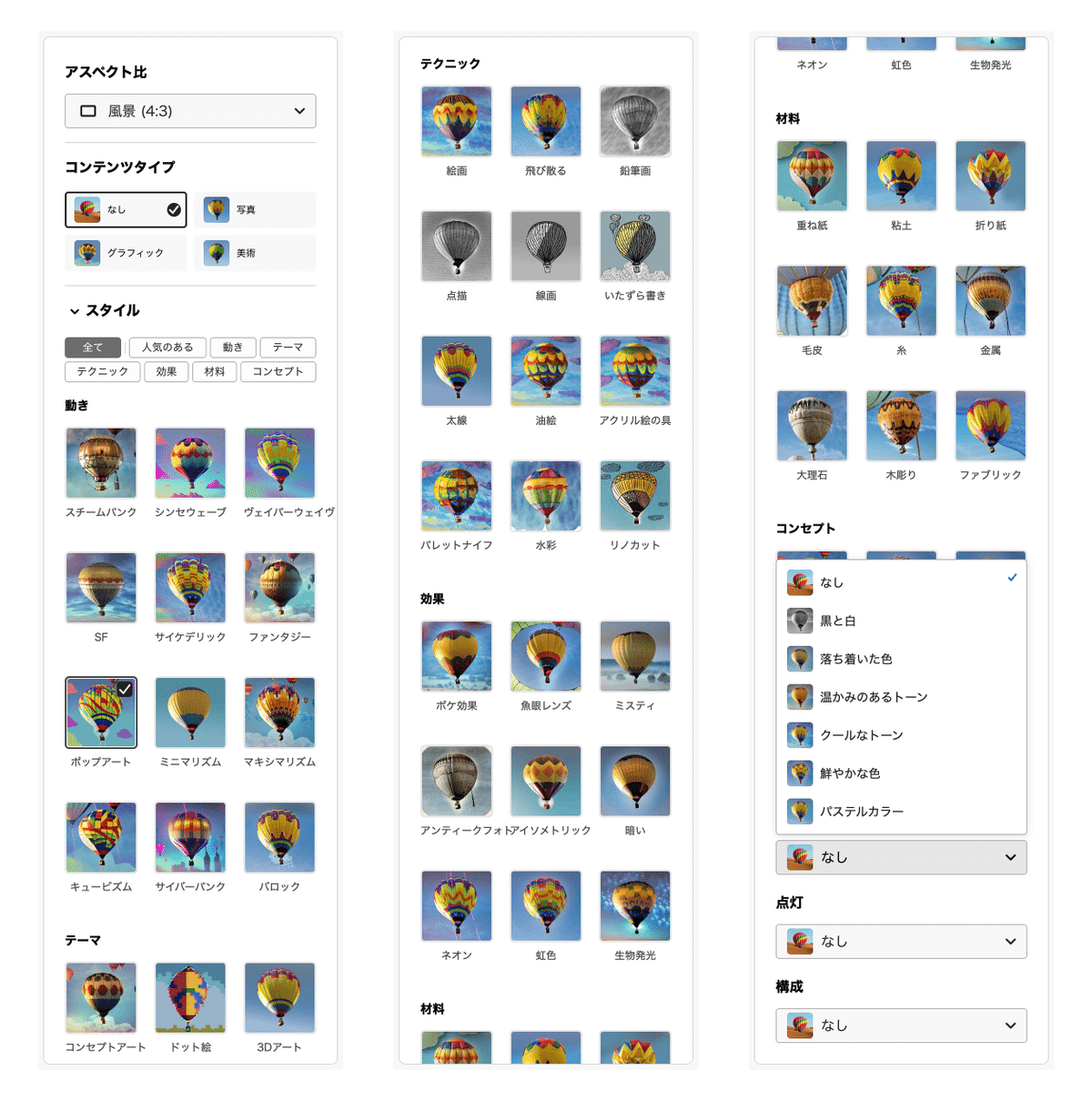
たった数十回の試行なので絶対とは言えませんが、個人的な感想としてはWEB版の方が比較的歪みや破綻が少なかったように感じました。また、WEB版では様々なパラメーターを簡単に付与できるオプションパネルを使うことが出来ます。

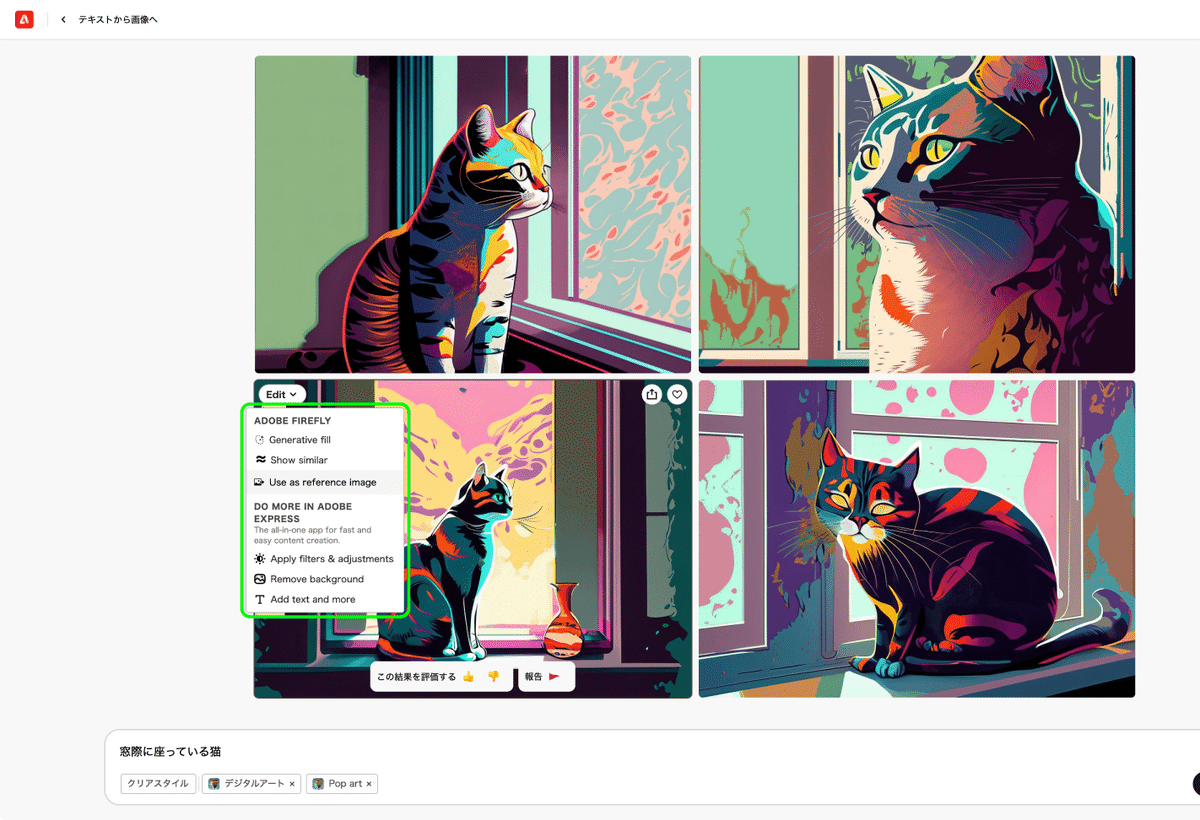
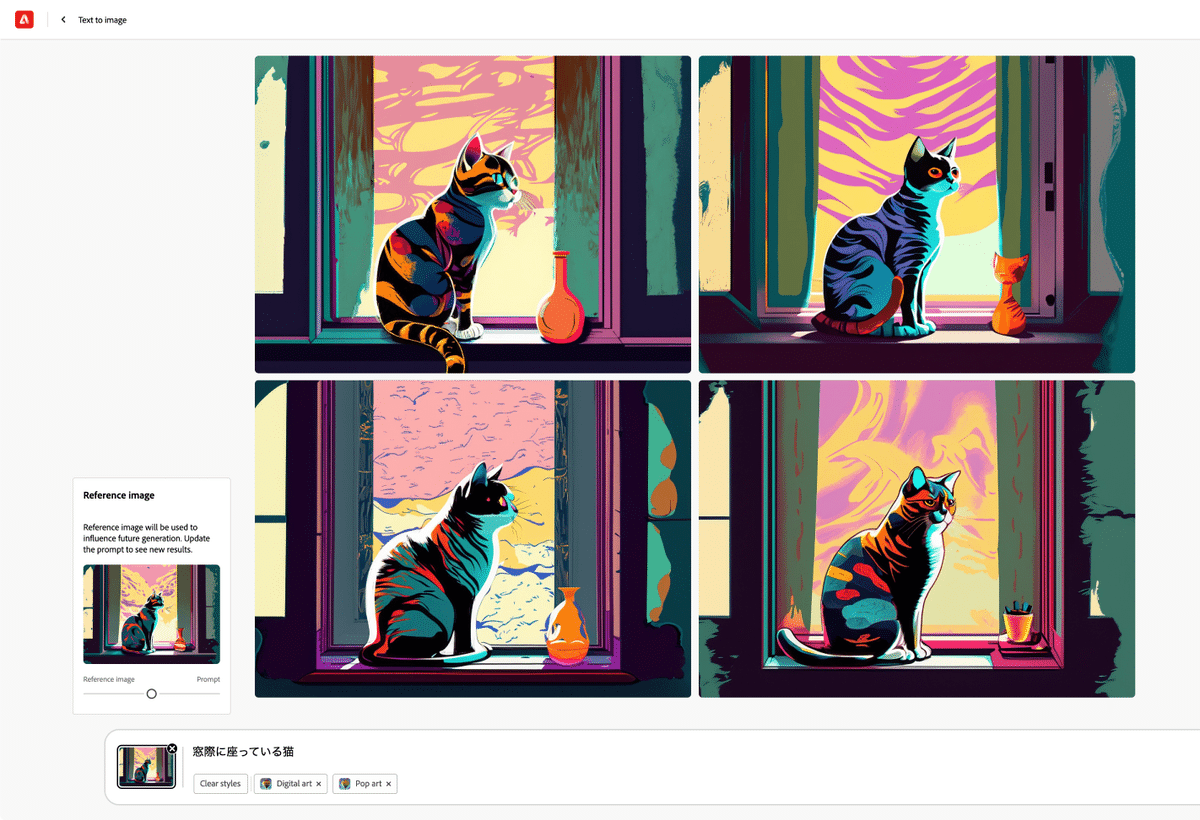
加えて、各画像の編集機能も用意されており、一つの画像をリファレンスに選びそれを元に派生させたり、リファレンス画像とプロンプトの影響力を微調整出来たりするなど、何もない状態からの生成は調整方法が多く用意されているWEB版で実行した方が良いように思いました。


Photoshopの従来のツールと比較してみた
Photoshopで以前からある「コンテンツに応じた塗りつぶし」とAdobe Fireflyの「生成塗りつぶし」を比較してみました。

「コンテンツに応じた塗りつぶし」では、あくまでも画像内の他の部分を切り貼りして埋めているような状態なのでパターンで描かれている感が強く、選択した範囲のシルエットがステルス迷彩のように浮かび上がってしまっているように感じます。

対して、「生成塗りつぶし」では岩の繋がりや、前景と背景の要素などを汲み取り被写界深度などもある程度自然に再現されていました。シンプルな写真はもちろん、今回のように複雑な写真でも元画像を知らなければ分からないクオリティの結果だったので、人物を消したい用途などではかなり実用的に使える印象です。

2つの別素材の写真を繋ぐ
次に別々の写真同士を繋ぐとどうなるのか試してみました。理想的な写真に必要な要素が2枚の写真それぞれに分かれて存在し、それらを繋げて1枚の写真として利用したいシチュエーションを想定してみました。

こういった場合に「コンテンツに応じた塗りつぶし」では、それぞれの写真を延長することは出来ても境界線が馴染まず難しい状況です。

一方「生成塗りつぶし」では、位置と明るさを調整して補間したい範囲を選ぶだけで簡単に馴染むものを作ることが出来ます。非常にシンプルな工程だったので作業の様子を動画にしてみました。コツとしては間の範囲を広めに取った方が滑らかに切り替わる場合が多かったです。

馴染み具合で気になる箇所があれば、追加で囲ってもう一度行うとより自然な合成になりました。非常に短い時間でここまで綺麗なものが作れたので、より丁寧に調整すればもっとよくなる事を考えると十分実用に耐えうるクオリティだと思います。
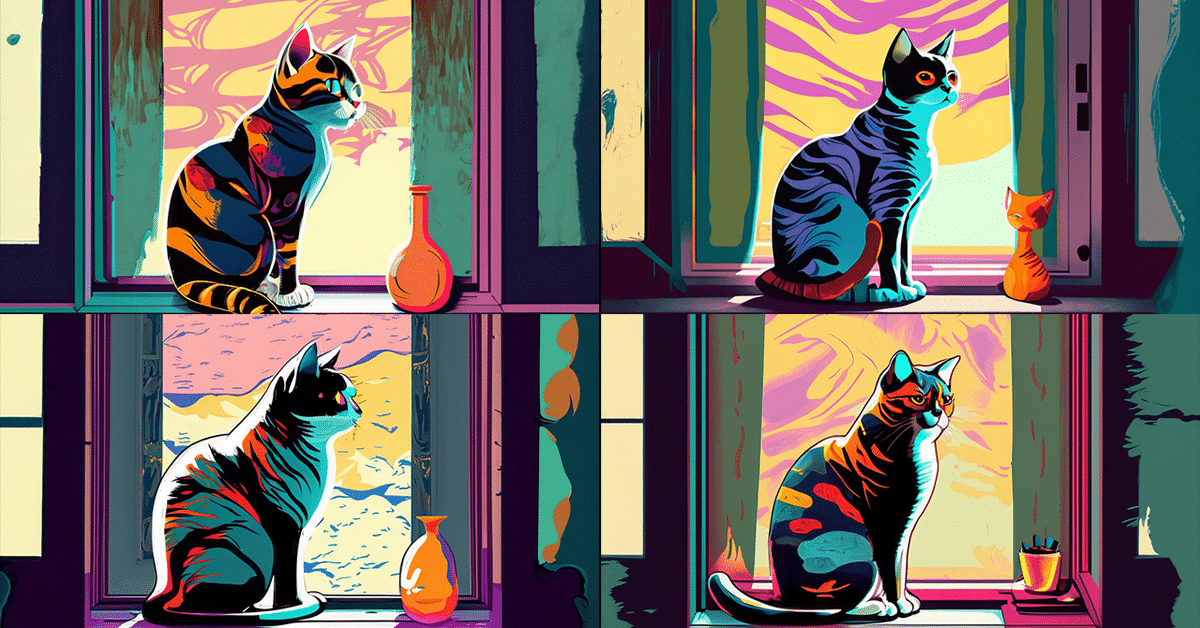
SVGデータを生成再配色でバリエーション出し
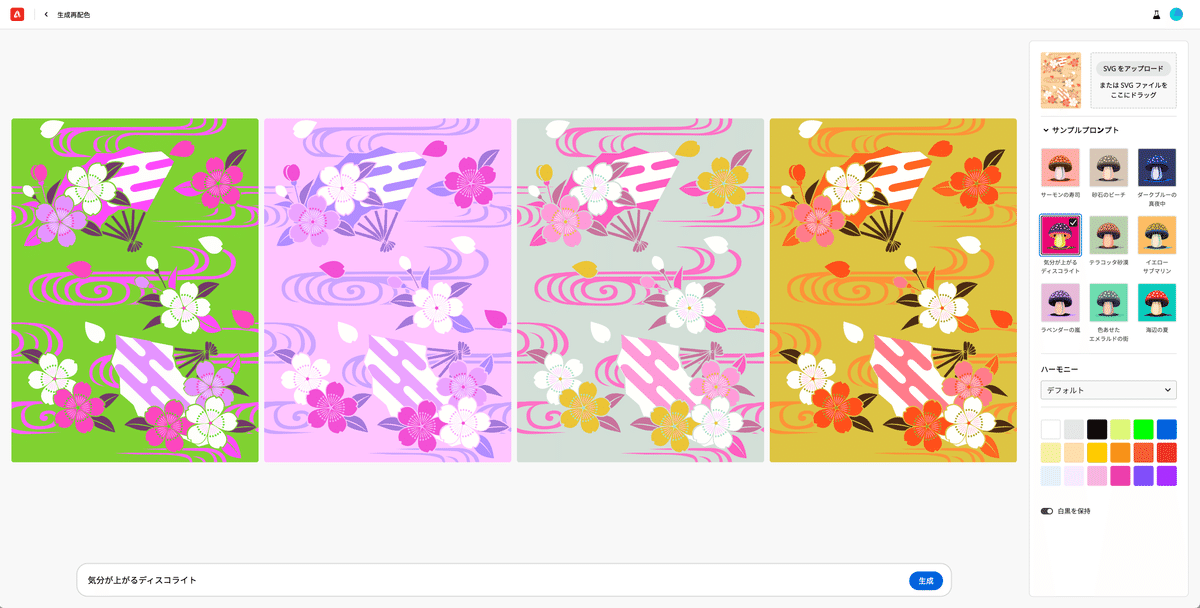
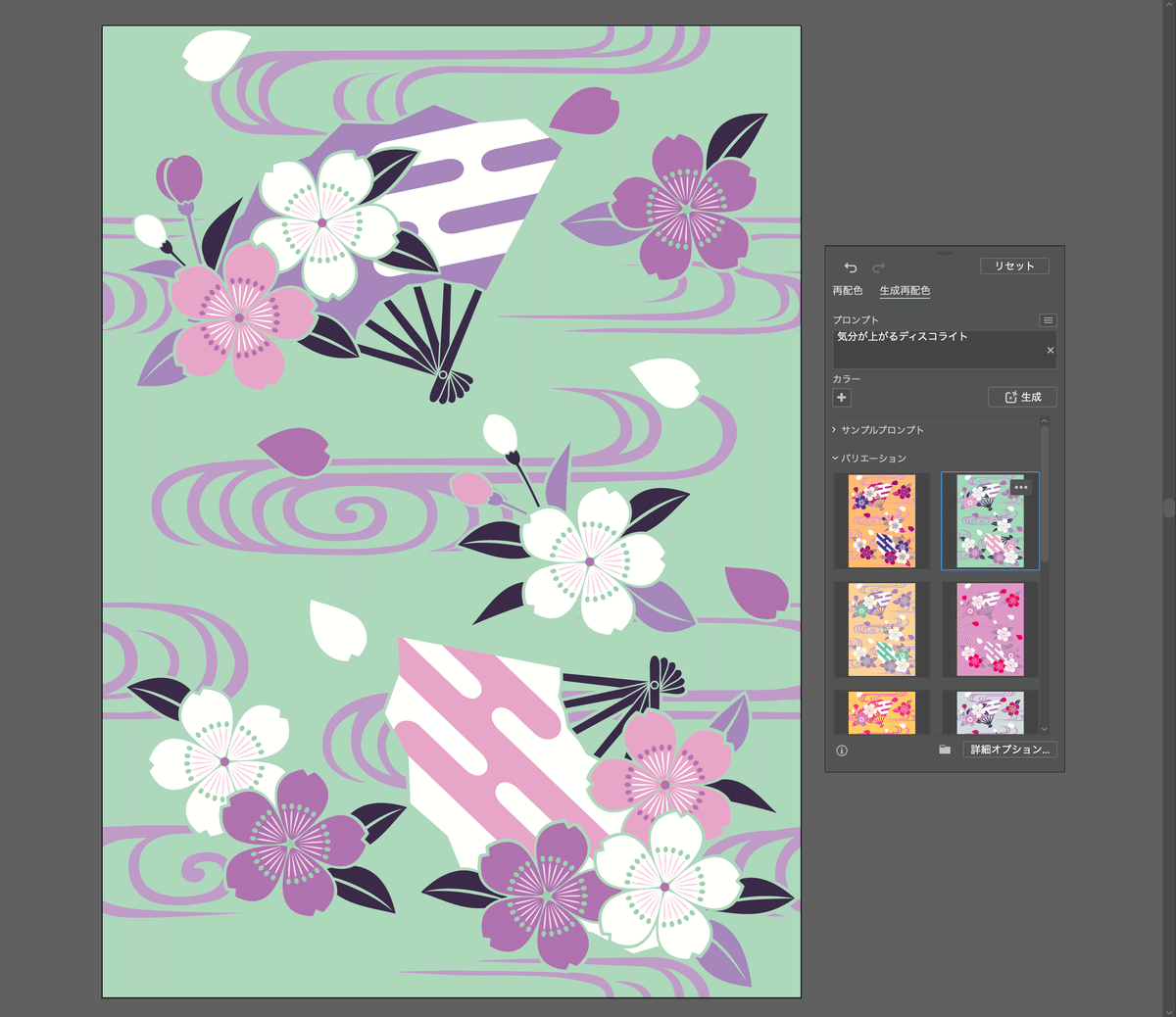
ベクターデータのカラーバリエーションをテキストプロンプトから作成することも可能で、こちらもWEBサイト上とIllustrator両方で行うことが出来ます。今回はシフカの和柄データのバリエーションを作成してみました。



インスピレーション用に色のバリエーションを瞬時に大量に作ったり、方向性を決めるタイミングなどではちょっと便利そうという印象です。自分では予期せぬカラバリと出会えるのが楽しいです。
WEB版とIllustratorでの大きな違いとしては、WEB版のオプションには「白黒を保持」という元データの白黒をそのままキープするかどうかのスイッチが用意されています。Illustrator版にはこのスイッチが無く、常に白黒を保持しているような結果でした。この点を気にする場合はWEB版の方が良さそうです。

Blenderで使えるシームレスなテクスチャを作る
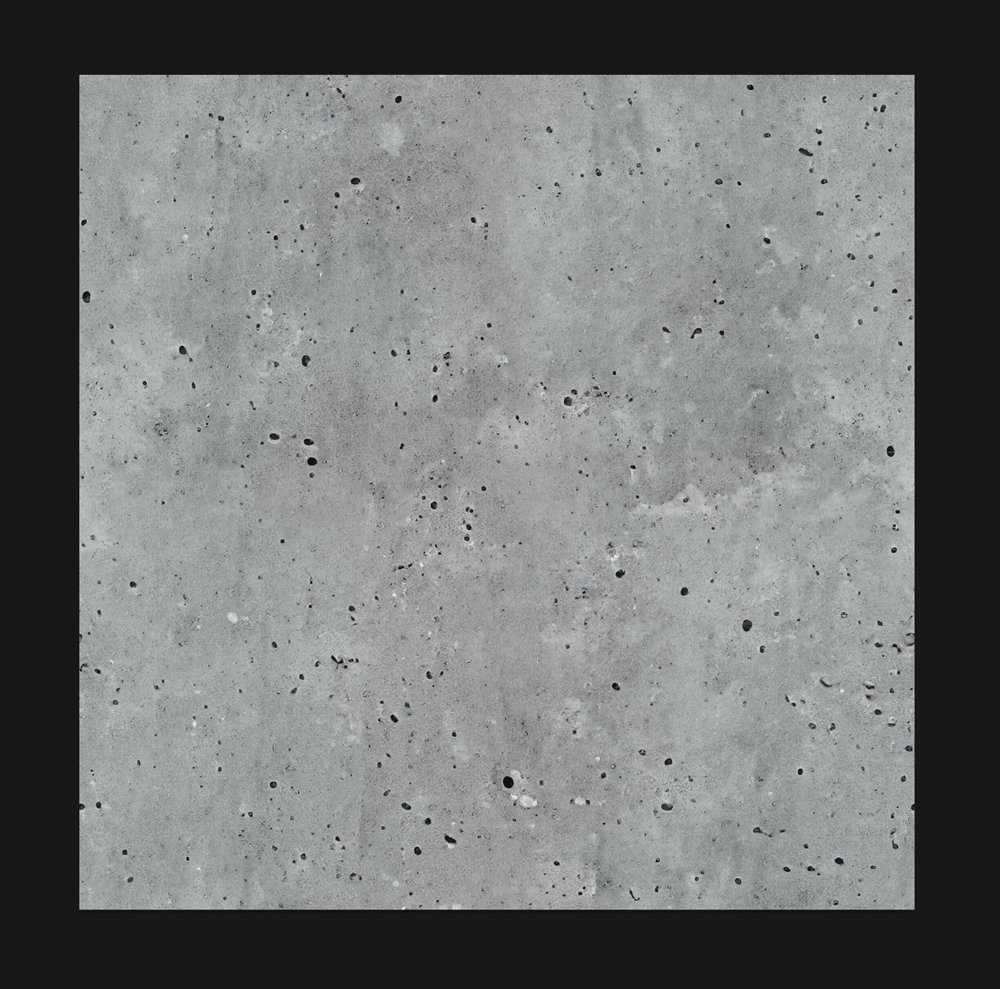
今度はAdobeのソフト内に限らず、3Dソフトなどでも使えそうなテクスチャ画像を作ってみました。まずは「コンクリートのテクスチャ」などのプロンプトでテクスチャ画像を生成します。

これを早速blenderで読み込んでタイリングしてみると、繰り返しを考慮した画像にしていなかったので境界線が目立ちループ出来ていませんでした。

十字の連結している箇所が綺麗に繋がっていない
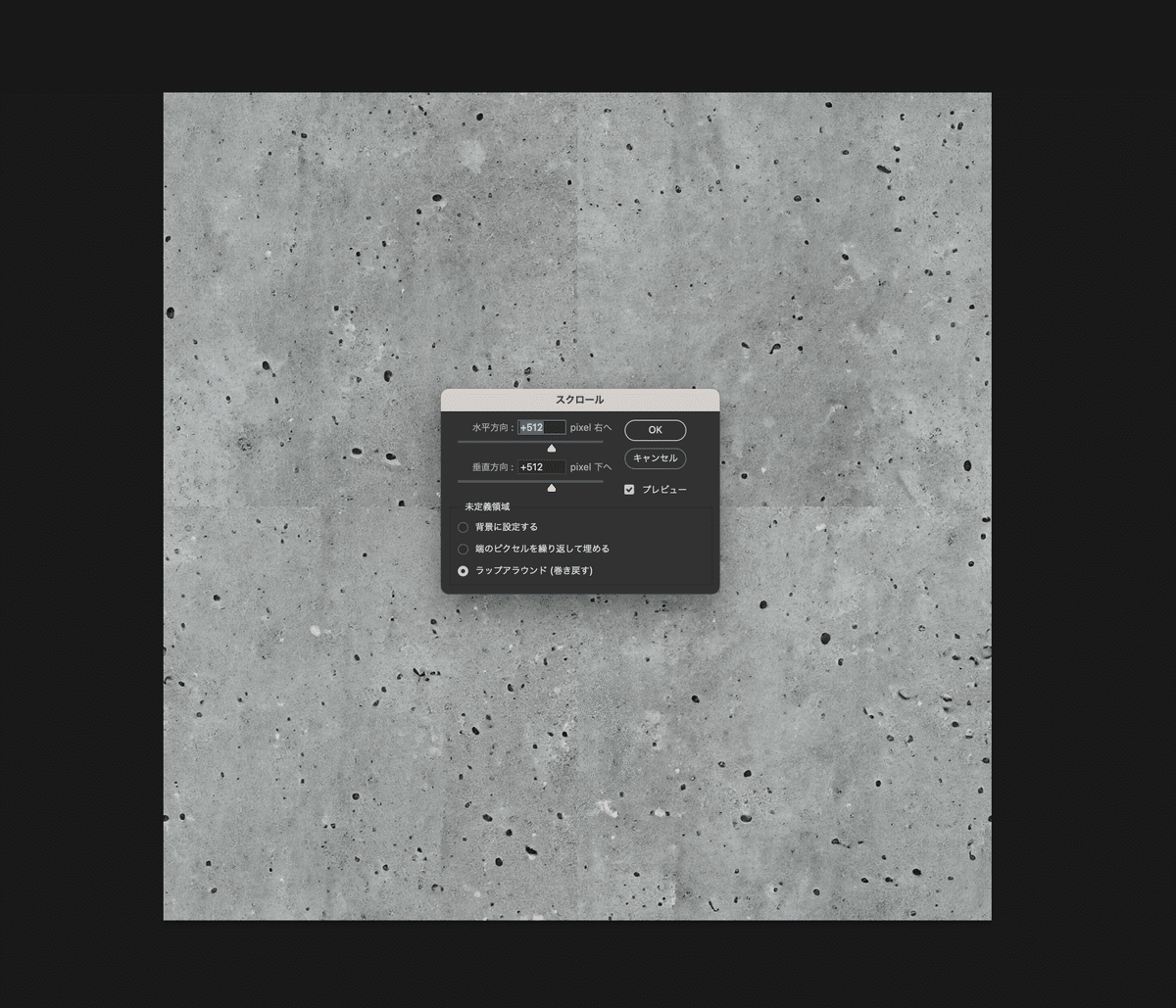
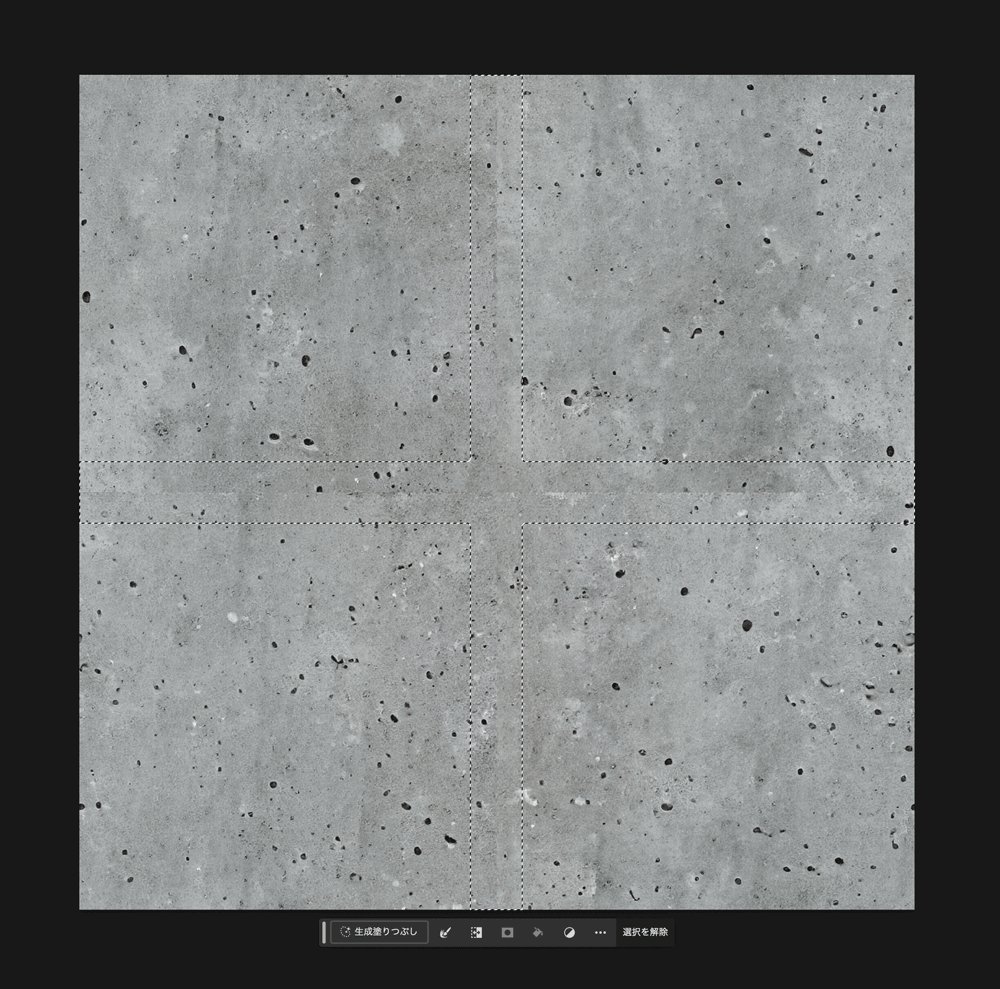
Photoshopに戻り、四辺の繋がりが画像の中に全て収まるように移動させます。そして、十字の連結する箇所を選択して「生成塗りつぶし」で馴染ませればシームレスにループするテクスチャの完成です!


修正したテクスチャ画像を再びblenderで読み込んで見ると、今度は綺麗にループ出来ています。これでシームレスなテクスチャ画像が用意できたので無限に好きなサイズに地面などを広げることが可能になりました。

今後追加される予定の機能

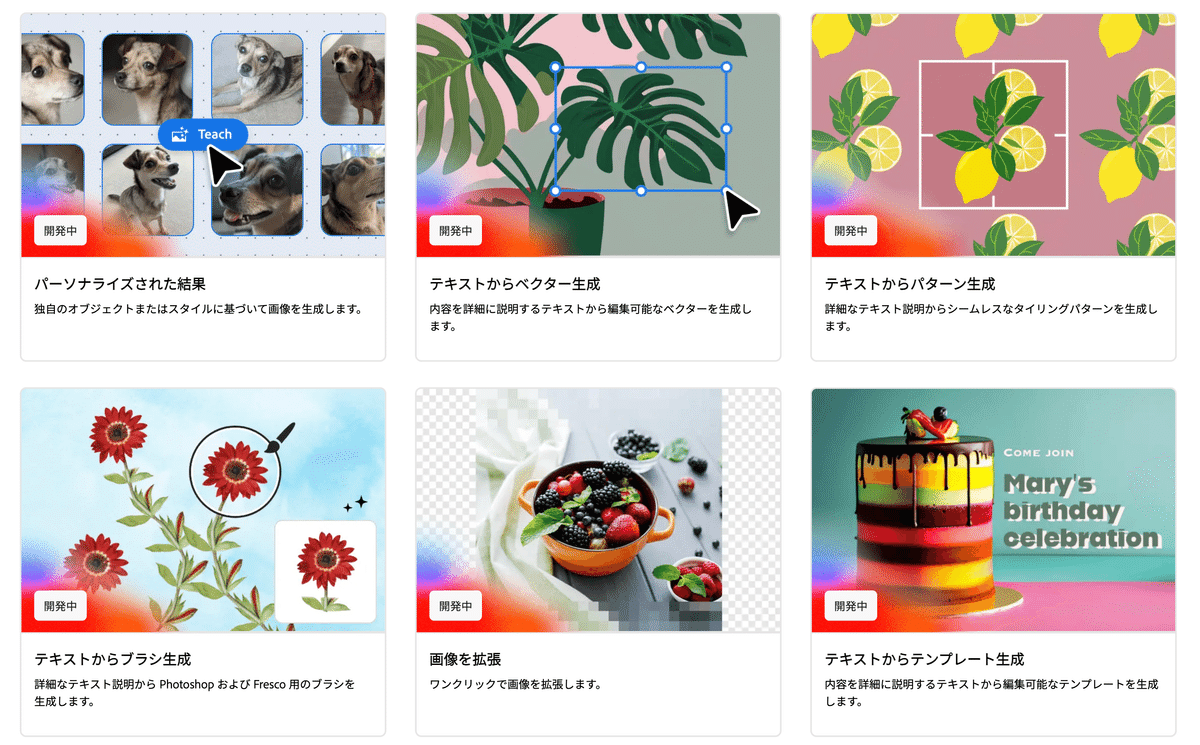
今はまだ、他の画像生成AIと同じように「テキストから画像生成」が主なメイン機能ですが、「テキストからベクター生成」や「3Dから画像生成」など現在開発中の機能がたくさん予定されています。
動画で確認できるようなAIが得意な分野はAIとの共同作業が当たり前になっていくのだなと強く感じました。
使ってみた感想
今回正式に追加されたいくつかの機能を使ってみましたが、どれも既にクリエイティブのサポートとしては非常に強力な印象でした。画像生成では権利関係に考慮して学習量が少ない分、人間などの表現は他のサービスに劣る印象でしたがこれらは時間が解決するかと思います。
大変だった作業が楽になるという点ではクリエイターが試行錯誤の回数を増やすことができ、より良いものを作る機会にどんどん繋がることに期待です。今回載っていないような使い方が他にもたくさんあると思うのでまだ使ってない方は是非新しいアイデアで試してみてください。
この記事が気に入ったらサポートをしてみませんか?
