
WebflowとNotion&Superをシームレスに行き来。Chat GPT様の仰せの通りに
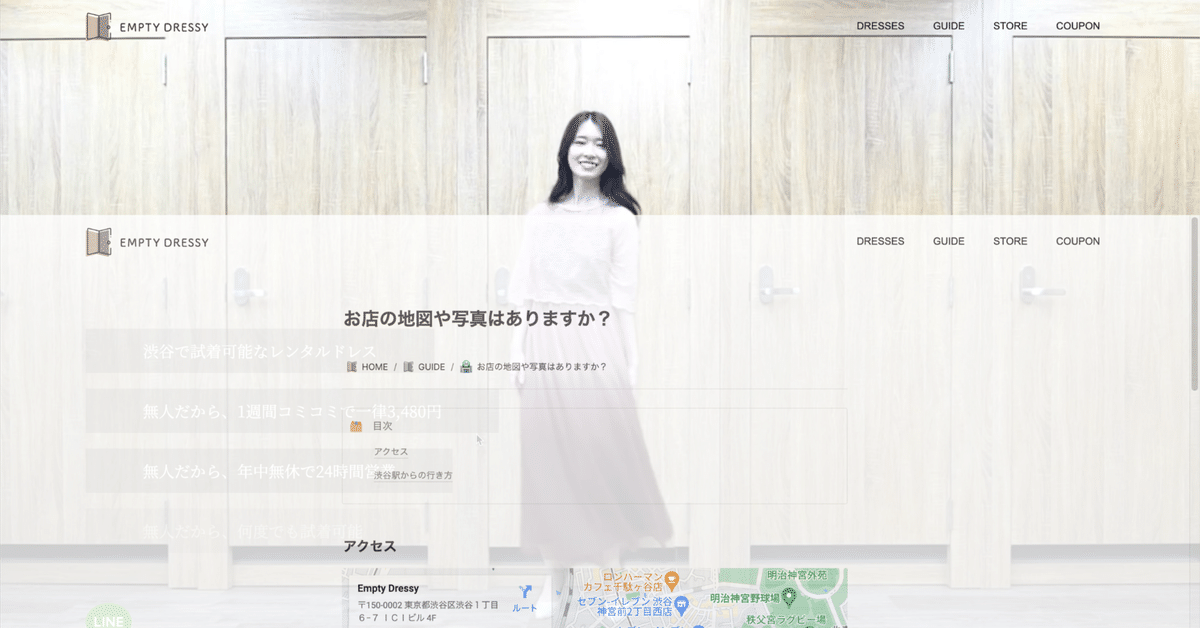
渋谷で無人のレンタルドレス店舗Empty Dressyを運営しています。
Web集客が100%であり、WebサイトはWebflowで開発していたのですが、この3連休を使って、その一部をNotion&Superに置き換えたところ、まだ道半ばではあるものの、大分シームレスに行き来できるようになってきました。
Webflowで感じた課題
Empty Dressyは集客のほとんどをオーガニック検索の流入に依存しています。
2017年ローンチ時点はWordPressを使っていましたが、サイトのスピードが遅いことやカスタマイズが大変だったこともあり、2年半ほど前、Webflowに移行していました。
Webflowに移管後は、ドレスページ等、動的なコンテンツを好きなときに自分で追加できるようになり、SEO面を始め、概ね満足していました。
ただ、フォーマット化が難しく、更新頻度が高いご利用ガイド的なコンテンツの編集にはWebflowは重いと感じており、Notionを自社ドメインで公開し、カスタマイズすることで解決しようと思い立ちました。
Super VS Wraptas
Notionを自社ドメインで公開するためのツールとして、グローバルなサービスのSuperとWraptasが有名だと思いますが、管理画面の操作性や、それで開発されたWebサイトのサイトスピードからSuperを選びました。
カスタマイズで意識したこと
NotionのCMSは素晴らしいものの、Webflowを完全に置き換えることは難しいという前提の下、両者をなるべくシームレスに行き来することができるように意識しました。
本サイトはあくまでWebflowで開発されたものなので、Superで開発されたご利用ガイドのヘッダーのロゴをクリックしても本サイトに遷移
同様にご利用ガイドのパンくずリストの先頭にも本サイトのリンクを置く
それぞれを行き来するリンクでも新しいウィンドウを開かない
それぞれのヘッダーのデザインをなるべく揃える
完成したもの

Chat GPT様の仰せの通りに
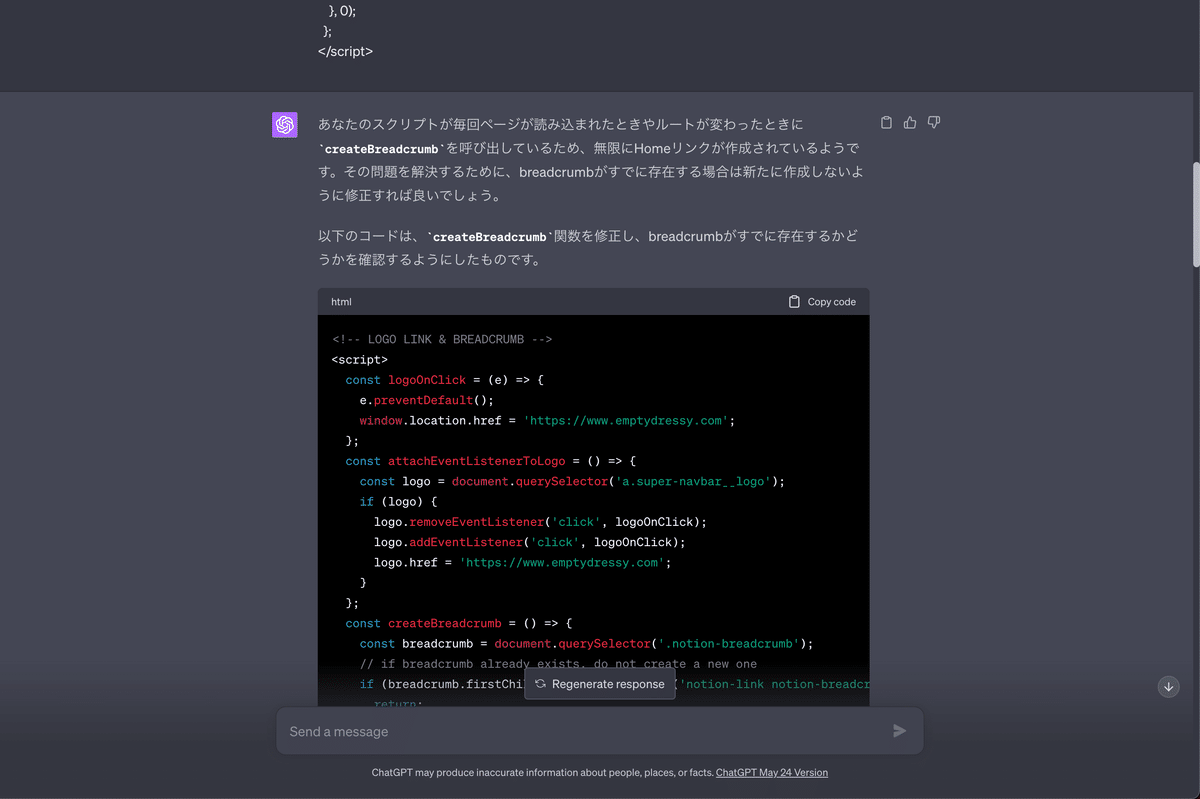
SuperもNotionもWebflowも本当に素晴らしいツールであり、3連休の一部の時間で十分に移行することができたのですが、その際に大いに役立ったのがChat GPTでした。
私は以前半年ほどJavaScriptを勉強し、Makeをフル活用してなんとか自社のシステムを自動化しており、コードをスラスラ書くことはできないものの、なんとなく雰囲気は掴めるくらいの知識・経験です。
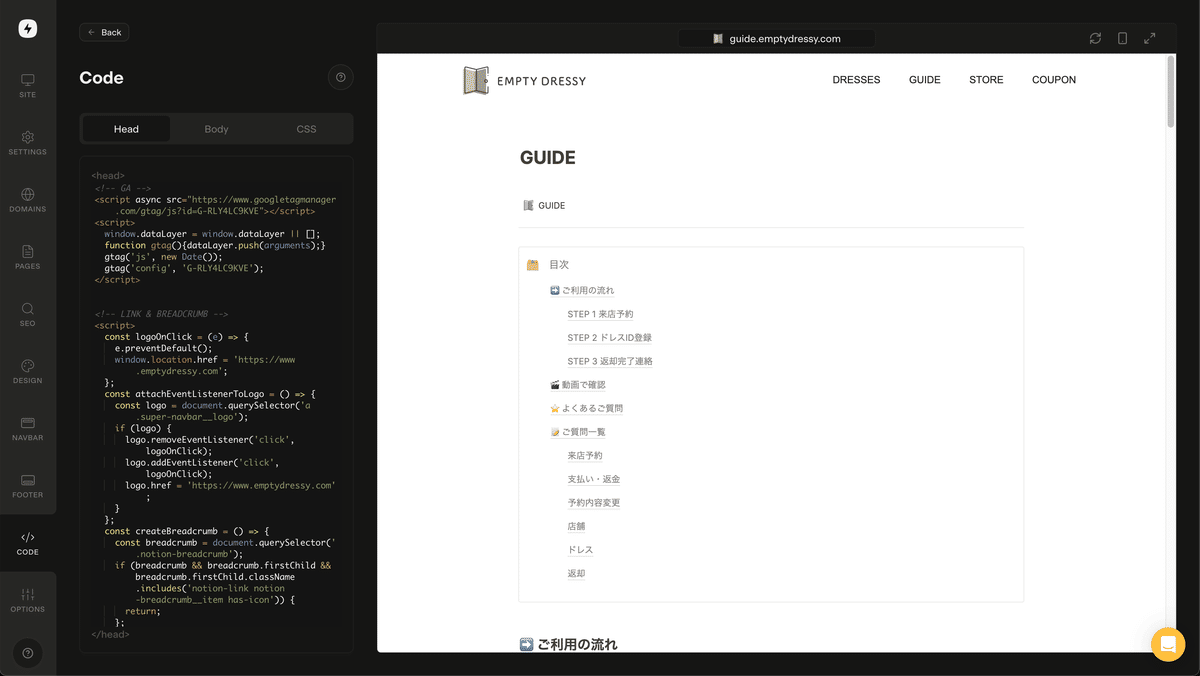
Superでは、サイト毎・ページ毎にカスタムコードを入れられるのですが、そこに入れるコードについては、全面的にChat GPT様にご意見を仰ぐようなスタイルをとりました。

まずはSuperをいじって、カスタムコードを書かずにコンテンツを追加し、公開されたWebサイトについて、関連しそうなHTMLやCSS、JavaScriptをコピペして、Chat GPTに貼り付け、やりたいことを記載します。
Superならではの癖を感じることもありましたが、やりとりを何度か繰り返すと、やりたいことの全てが実現まで至りました。

スモールビジネスでできること
私は会社員として働きつつ、100%自己資本でEmpty Dressyを運営し、オペレーションがどうしても必要なところは業務委託に任せています。
レンタルドレスのビジネスは、コロナにより壊滅的なダメージを受けましたが、その間は業務委託のコンサルティングでしのぐことにより、起業から2年目以降は黒字を続けることもできました。
会社員として働くか否かに関わらず、生活には困らないという安心感を得ることもできました。
2年半ほど前、初めてIntegromat(現Make)を触った際に、データベースやAPIの基礎的な理解があれば、非エンジニアでも多くのサービスはリリースまでいけると感じました。
数年前までは、デジタル的なビジネスを考え実行するには、エンジニアを雇うか自分でコードを書く必要があり、そのために投資家からお金を集めるというケースが多かったと思います。
昨今の生成AIの盛り上がりにより、100%自己資本で1人で全てを行うスモールビジネスでもできることが格段に広がり、これからも広がり続けていくということをひしひしと感じた3連休でした。
次はどんなスモールビジネスをやろうかな。
参考コード
const logoOnClick = (e) => {
e.preventDefault();
window.location.href = 'https://www.emptydressy.com';
};
const attachEventListenerToLogo = () => {
const logo = document.querySelector('a.super-navbar__logo');
if (logo) {
logo.removeEventListener('click', logoOnClick);
logo.addEventListener('click', logoOnClick);
logo.href = 'https://www.emptydressy.com';
}
};
const createBreadcrumb = () => {
const breadcrumb = document.querySelector('.notion-breadcrumb');
if (breadcrumb && breadcrumb.firstChild && breadcrumb.firstChild.className.includes('notion-link notion-breadcrumb__item has-icon')) {
return;
};
const homeLink = document.createElement('a');
homeLink.className = 'notion-link notion-breadcrumb__item has-icon';
homeLink.href = 'https://www.emptydressy.com';
const imgSpan = document.createElement('span');
imgSpan.style = 'box-sizing: border-box; display: inline-block; overflow: hidden; width: 16px; height: 16px; background: none; opacity: 1; border: 0px; margin: 0px; padding: 0px; position: relative;';
const img = document.createElement('img');
img.src = 'https://assets.super.so/cabf25a6-df7e-4dd6-9884-63655cd44405/uploads/favicon/57f184c4-ef3a-47c1-a77a-ef4b4686a960.png';
img.className = 'notion-breadcrumb__icon';
img.style = 'position: absolute; inset: 0px; box-sizing: border-box; padding: 0px; border: none; margin: auto; display: block; width: 0px; height: 0px; min-width: 100%; max-width: 100%; min-height: 100%; max-height: 100%;';
imgSpan.appendChild(img);
const titleDiv = document.createElement('div');
titleDiv.className = 'notion-navbar__title notion-breadcrumb__title';
titleDiv.textContent = 'HOME';
homeLink.appendChild(imgSpan);
homeLink.appendChild(titleDiv);
const divider = document.createElement('span');
divider.className = 'notion-breadcrumb__divider';
divider.textContent = '/';
if (breadcrumb) {
breadcrumb.insertBefore(homeLink, breadcrumb.firstChild);
breadcrumb.insertBefore(divider, breadcrumb.childNodes[1]);
}
};
const setLinksTarget = () => {
document.querySelectorAll('a').forEach((link) => {
link.setAttribute('target', '_self');
});
};
const observer = new MutationObserver(function() {
attachEventListenerToLogo();
createBreadcrumb();
setLinksTarget();
});
observer.observe(document, { childList: true, subtree: true });この記事が気に入ったらサポートをしてみませんか?
