
【AfeterEffects】ドット絵でMVを作ろう!
こんにちは!しゅいじといいます。
「ドット絵アドベントカレンダー2023」に去年に引き続き参加させていただきました!今回は、その記事になります。(僕は裏ドット絵カレンダーの12/16担当です!)
皆様の記事もぜひご覧ください!ドット絵好きとしてとても楽しくて参考になる記事ばかりです!
▼ドット絵 Advent Calendar 2023
▼裏ドット絵 Advent Calendar 2023
▼端ドット絵 Advent Calendar 2023
1.はじめに
今回、Asepriteで作成したドット絵を素材として、AfterEffects(以下、AE)という動画編集ソフトでMVを作った際の過程を紹介します。
「ドット絵を描いたけど、もっと何かできないかな?」「ドット絵でなんか楽しいことがしたい!」という方の参考になれば幸いです!
先に、僕が今年Twitter(以下、X)で投稿したMVを2つ紹介します。(どちらも音源が素敵ですのでぜひみていただけたら嬉しいです!)
小城夜みるくちゃんのUFOのMVを作ってみました!🛸👶 #おぎゃーと pic.twitter.com/ugUOhelRSG
— しゅいじ (@shuiiij) July 31, 2023
ノラくんのばかみたいのMVを作ってみました!🍶🍻(お誕生日おめでとうございます☺️)#のらーと pic.twitter.com/cd1dr491Za
— しゅいじ (@shuiiij) August 7, 2023
さて、僕がAEを使って動画を作ってみようと思ったのは、以下の動画がきっかけです。映像作家の服部グラフィックスさんがAEを使って動画を作成する過程が紹介されています。
こんな風に動画って作れるんだ!と、大まかなイメージを持つことができました。AEで動画を作る上で参考になる部分がたくさんあると思うので、気になる方はぜひ見てみてください!
ドット絵作成については、皆様おなじみ!のAsepriteを使いました。
2.どんなMVを作る?音源はどうする?
僕はXで好きなVtuberさんのファンアートを投稿しています。なので、ファンアートとして何か映像を作れないかなと思いました。
そんなときに、Δ./ DELUTAYA(でるたや)さんが「twinkle night」の動画をXに投稿しました。でるたやさんの歌声が原曲と本当に合っていて、「いいな!」と最初に聴いたときに思いました!
𝘁𝘄𝗶𝗻𝗸𝗹𝗲 𝗻𝗶𝗴𝗵𝘁🌙/𝗰𝗼𝘃𝗲𝗿 Δ.𝗗𝗘𝗟𝗨𝗧𝗔𝗬𝗔 pic.twitter.com/QDqil6hWB4
— Δ./ DELUTAYA🔺💚 (@mgmgoi4) July 24, 2023
そして原曲の「twinkle night」は、本家のMVでもドット絵が使われていました。僕が作ってみたい!となんとなくイメージしたMVと合致してました!
そんなわけで僕はでるやさんのtwinkle nightのMVを作ってみようと思ったのでした。
3.素材は何が必要?
MVを作るためには素材が必要になるのですが、本家「twinkle night」を参考に僕がAsepriteで用意したのは以下の素材です。いずれもGIFもしくはPNGで出力します。
・右下で歩くキャラクター
・流れる背景(ビル)
・流れない背景(月、星)
1個ずつ紹介していきます。
2-a.キャラクター
まず、右下を歩くキャラクターを用意しました。あとは左下にカエルと、左上には月と星を描きました。2フレームで動くGIFで出力しています。

2-b.流れる背景(ビル)
次に、背景に流れるビルを作成しました。3840*1080のサイズで出力していてるのは、動画は1920*1080で作成するため、右から左に向かってカメラが流れることを想定して・・になります。

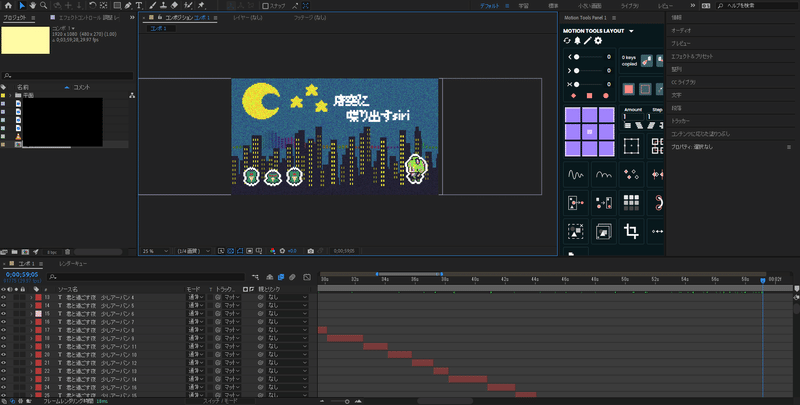
3.AEの設定
AEは、下記プラグインMotion Tools Proがとても便利でしたので、先に記載しておきます。
動画作成では短いアニメーションGIFを大量に貼ることになるのですが、プラグインを使わないと、フレームをばらけさせるのが面倒でした。プラグインを使うことで少しずつフレームをずらす作業が簡単になるので、作業スピードがあがります。
下記はAEの画面ですが、赤の段々になっているやつ(語彙力)は歌詞テキストを設定している部分です。GIFなども含めてこの辺りの調整が本当に楽になります。

編集時点のサイズは先述した通りで1920*1080で、フルHDのサイズにしました。(出力時も同様でした)
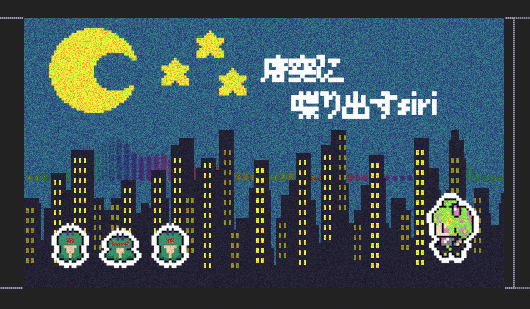
4.歌詞の設定
本家と同じく歌詞をMVにつけたいなと思ったので、画面右上の余白のところに歌詞を置くことにしました。

フォントもドットっぽくしたいなと思ったので、以下の美咲フォントを使用しました。漢字も使えて本当にすごいです!(しかもフリー)
5.GIFとテキストと音源を組み合わせて完成!
素材が揃えばあとは手を動かすだけです!
GIFを並べて、音源を入れて歌詞を打ち込んで、物足りなさを感じたらエフェクトを追加したり、歌詞テロップを調整したりして完成させます!
そして完成したのが以下の動画です!
でるたやちゃんのtwinkle nightのMVを作ってみました!🐸🌙 #Δrt https://t.co/FbzPvzNUDA pic.twitter.com/pbJUDy6Cnb
— しゅいじ (@shuiiij) July 28, 2023
背景で音にあわせてうねうねするやつ(語彙力)は、オーディオスペクトラムというエフェクトで簡単に作れてかっこいい感じになるのでおすすめです。
参考にした動画を忘れてしまったのですが、チュートリアルはたくさんあるので一緒に作ってみるのが良いです!
6.最後に
技術的なことはあまりよくわからないのですが、これを作りたい!と思うものができると、完成に向かって必要なものを勉強できるのいいですね!
この記事を読んだ方が、「これぐらいで出来るんだ~やってみよう!」となってくれたらとても嬉しいです!
短い記事となってしましたが、最後まで読んでくださりありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
