
ドット絵であれこれやろう【OBS操作/マウスカーソル制作編】
こんにちは!しゅいじといいます。
普段はTwitterでドット絵を投稿しています。
今回、フクDさん(https://twitter.com/fuku_84)のドット絵カレンダーの企画で記事を書かせていただきます。
ぜひ他の方の記事も読んでみてください!
https://adventar.org/calendars/7690
こちらの記事では、普段僕が投稿しているドット絵について、OBS(配信ソフト)での使用と、マウスカーソルの作成について紹介します。
作成のきっかけになれば幸いです。
ドット絵作成ツール
ドット絵を作成できるツールはたくさんあります。
こちらで紹介するのは、僕が触れたことのあるツールのみです。
ドット絵を作成したことがない方は、ぜひ色々試してみてください!
Aseprite
こちらの記事ではAsepriteというドット絵ツールを使用します。有料ですが、ドット絵アニメーションを作成しやすいよう考慮されているツールです。細かい機能もたくさんあります。英語なので海外で使用している方が多く、機能について記事や動画も豊富です。
検索すると↓のような動画がたくさんあります。(とても参考になります)
日本の方のレクチャー動画もあります。
Pixel Art Animation Tutorial - (Aseprite)
EDGE
EDGEは無料のドット絵作成ツールです。とりあえずドット絵を描いてみたい方は、EDGEから始めてみるのがいいと思います!
dotpict
スマホでドット絵を作成できるアプリです。こちらも無料で使えて愛用者がとても多いです。アニメーション機能もあり、スマホがあれば手軽に使えるのが良いです。
AsepriteでGIFを出力しよう
今回、以下のGIFアニメ―ションをOBSで使用します。
サイズ:640px * 640px
背景:透過
出力ツール:Aseprite

GIFをOBS上で使ってみよう
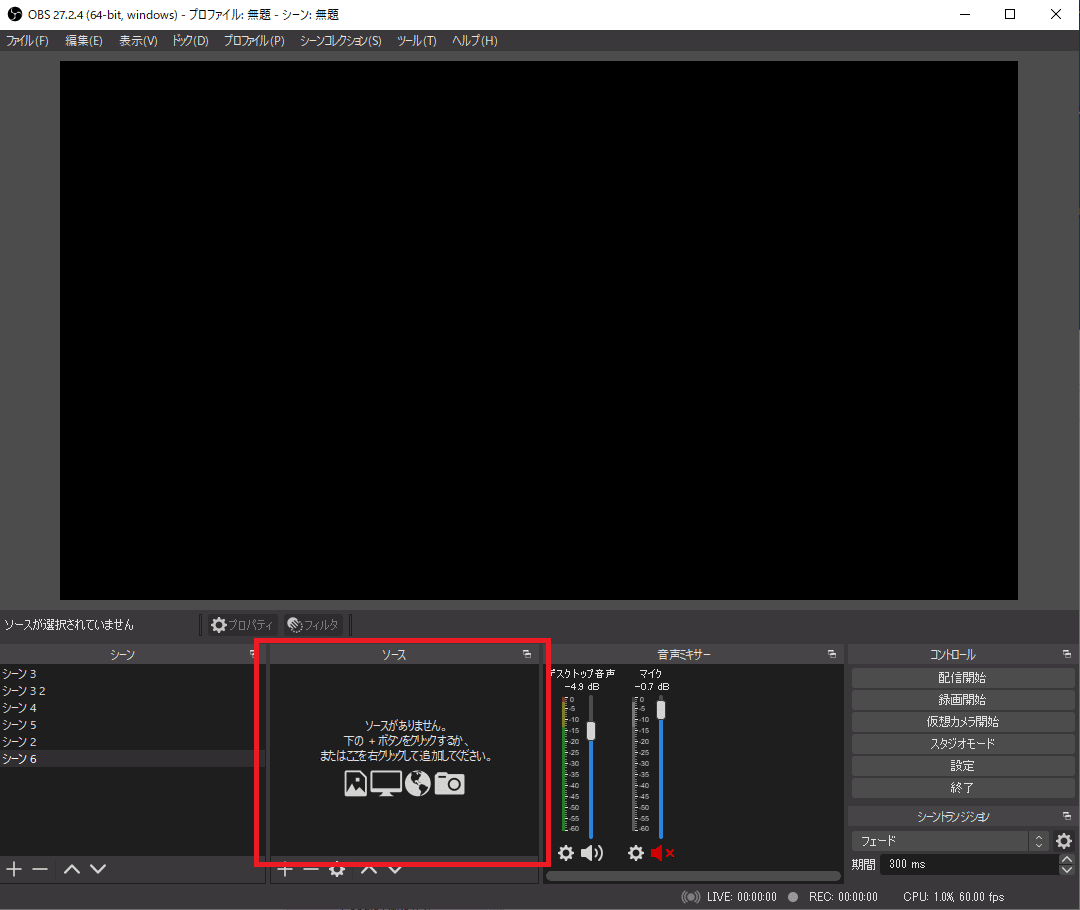
Asepriteで出力したGIFをOBS上に表示させます。
ソースという場所にファイルを移動させましょう。
※下記画像の赤字の箇所です。

ファイルを移動させるとGIFが画面上に表示されます。
動画を録画するなり、配信するなりしましょう!

記事用の動画です!(OBSで録画) pic.twitter.com/bQHUIGNDqJ
— しゅいじ (@shuiiij) November 22, 2022
GIFがうまく表示されない場合は?
AsepriteでGIFを出力した場合、OBSで表示させようとすると表示崩れが起きる場合があります。その場合は、GIFをmp4など動画に変換して出力すると、うまく表示されます。動画にした場合も同様にOBSで使用可能ですので、試してみてください!
↓はGIFをmp4に変換するwebアプリです。
マウスカーソル作成ツール
次にマウスカーソルの作成について紹介します。
ドット絵作成ツールでドットを作成する
↓
マウスカーソル作成ツールでマウスカーソルを作成する
という流れです!
RealWorld Cursor Editor
RealWorld Cursor Editorで、マウスカーソルを作成できます。こちらも無料で使用できます。
マウスカーソル用のGIFを作ろう
マウスカーソル用にAsepriteでGIFを作ります。
今回は、以下のGIFを作りました。
サイズ:24px * 24px (以下のGIFは10倍しています)
背景:透過
出力ツール:Aseprite
フレーム数:4フレーム

マウスカーソルを作ってみよう
下の画像は、「RealWorld Cursor Editor」の画面です。
各フレームに、上記のGIFの画像を1フレームずつ割り当てています。

画像の1.の箇所で「カーソルの位置」を調整します。
画像であれば矢印の先がちょうどクリックする部分になります。
(デフォルトでこうなります)
画像の2.の箇所で各フレームに1枚ずつ画像を割り当てています。
実際に作業する際は、各フレームを割り当てる→マウスカーソルの位置を調整するという手順になります。(スピード調整などもあると思いますが、こちらでは省略します)
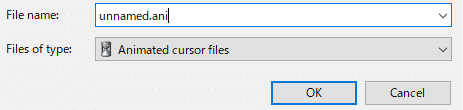
GIFは「ani」拡張子で出力しよう
アニメーションのマウスカーソルを作る場合、拡張子を「ani」で出力することで、マウスカーソル上でアニメーションが再生されるようになります。
RealWorld Cursor Editorで出力する時にこちらの設定を忘れずにしましょう!

最後に
かなりざっくりですが、OBSでの使い方、マウスカーソルの作り方を紹介しました。
ドット絵は調べれば調べるほどたくさん使い方がありますので、作成のきっかけづくりになればとても嬉しいです!
短い記事になってしまいましたが、最後まで読んでいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
