
Airtableのフォームがかなり良くてGoogle Formの類似サービスとしてオススメ
2020年にその真価に気づいて改めてスゴイと思ったプロダクトのひとつにAirtableがあります。
Airtableは簡単に説明すると、Spreadsheet + Database のようなプロダクトで、主にデータを管理するのに適したサービスです。
テンプレートページにはいろいろな使い方が載っているのでぜひ参考にしてみてください。「なんでもできるやん!」ってなります。
無料でフォームが作れる
この万能プロダクトであるAirtableを使って、Google Formライクなフォームを簡単に、しかも無料で作ることができます。
フォームビルダーだと日本ではformrun、海外ではTypeformなどが有名かと思いますが、無料だと機能がかなり限られているので、凝った多機能なフォームを必要とするとき以外は無難なGoogle Formを使っていたのですが、最近はこのAirtableにシフト気味です。
もちろんAirtableにも有料プランがあり、無料プランでは機能の制限があるのですが、個人的には無料でもそれなりに結構使えるという印象です。
それでは実際にAirtableでどんなフォームが作れるのか、簡単に説明していきます。
AirtableのBaseやViewについて
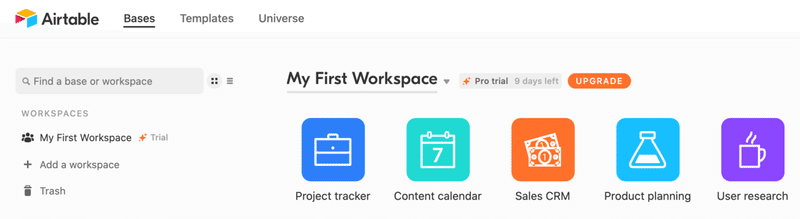
まず公式サイトからアカウント登録を行うと、ダッシュボードが表示されます。Airtableのダッシュボードは日本語には対応していないのですが、入力は日本語でも可能なのでご安心ください。

ダッシュボードはSlackやNotionのようにWorkspaceを一番大きな作業スペースとして、その中にBaseというGoogle Spreadsheetでいうところのスプレッドシートが存在する形となっています。
アカウント登録直後はデフォルトでProject trackerやSales CRMなど、いくつかBaseが作られていますが、これらはあくまで参考なので、実際に自分でBase(シート)を作成する場合は「Add a base」をクリックして新規作成します。ここで Start with a template というテンプレートから作っていくこともできますが、フォーム作成の場合は Start from scratch でOKかと思います。
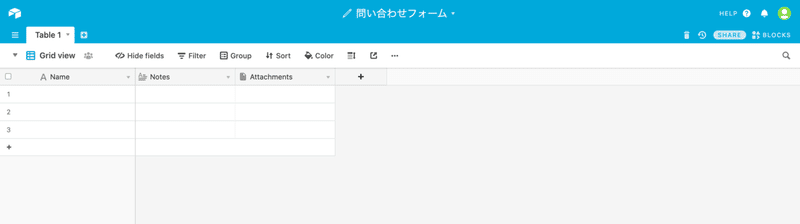
そしてBaseのタイトルやカラーなどを設定し、そのBaseに入ります。尚、今回はタイトルを問い合わせフォームと設定しました。

デフォルトではBaseの画面はSpreadsheetのようになっており、Name、Notes、Attachmentsという3つがTable 1に追加されている状態です。
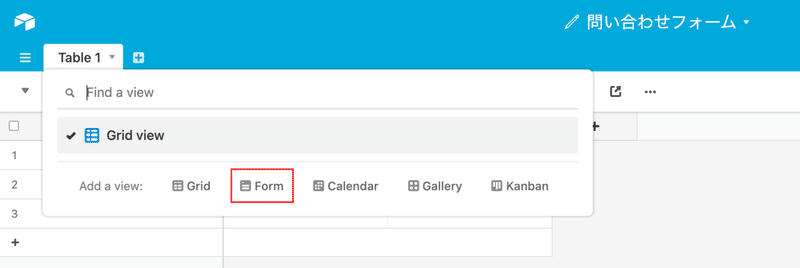
ここでTable 1を、左上の「Grid view」からFormに変更します。

正確には Add a view ということで、Form viewを追加するといったプロセスになります。
要はこれで見え方をGrid(Spreadsheetライク)からFormに切り替えることができるようになります。Google Formから、回答のSpreadsheetに切り替えるのと同じ感じです。
フォームの編集と様々な機能
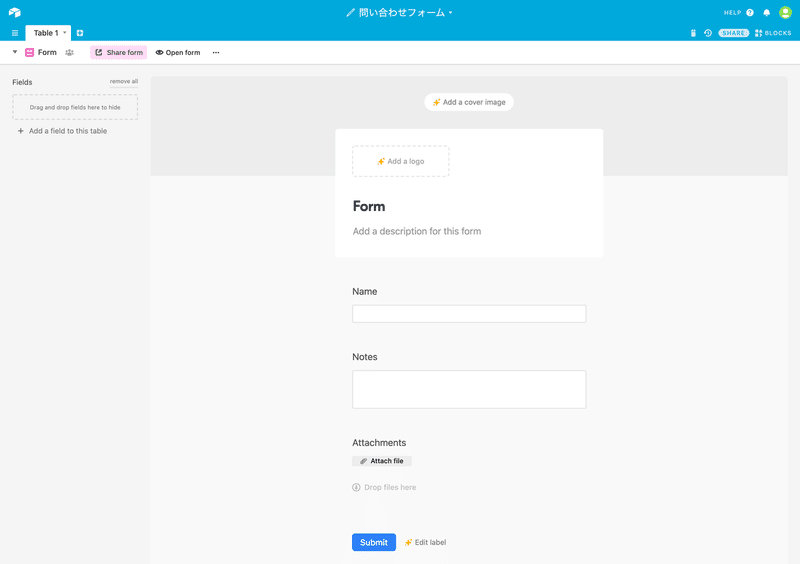
Form viewでは以下のように、デフォルトで入っていたName、Notes、Attachmentsがひとつずつフィールドとして表示されています。

この画面でフォームのタイトルを変更したり、説明(description)を加えたり、フィールドを編集・追加・削除したりすることができます。
尚、ここで黄色の星のアイコンが表示されている部分は、有料のProプラン($20 - $24/mo)でのみ使える部分になります。具体的に列挙すると、
* カバーイメージを追加
* ロゴを追加
* Submitボタンのテキスト(label)を変更
* Airtableロゴの非表示
* 回答が完了した後に特定のURLにリダイレクト
といった機能は有料になります。個人的にはこれらがなくてもいいケースも多々あるので、Airtableは選択肢としてアリだと思っていますが、これらがどうしても必要な場合は有料プランを契約するか、他のサービスを検討する必要があります。
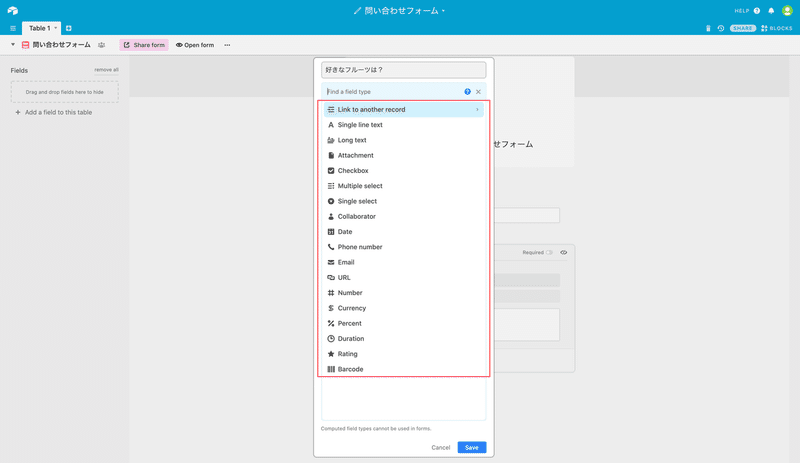
さて、ここから実際にフィールドなどを編集していきます。(ちなみに新しくフィールドを追加するときは、左のサイドバーにある Add a field to this table をクリックします。)
Airtableではこのように20種類近いフィールドタイプが用意されています。

Attachmentはファイルアップロードが可能です。Checkbox、Multiple select、Single select、Email、URL、Dateあたりはよく使うタイプかと思います。個人的にはGoogle Formよりも直感的でわかりやすいUIだと感じました。
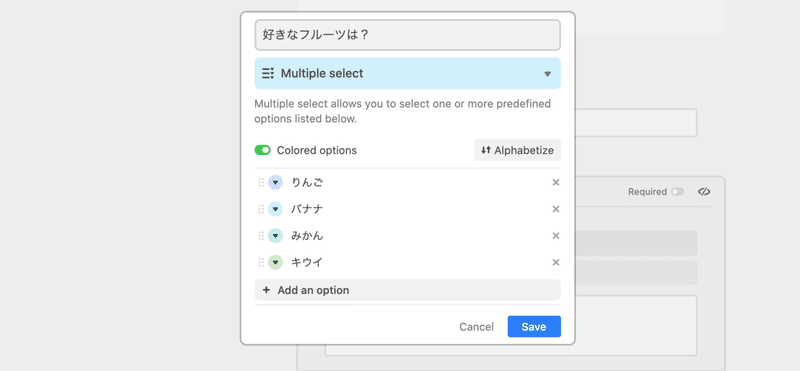
選択肢を追加するインターフェイスも非常にシンプルでわかりやすいです。

各選択肢を色分けするか、表示順序など細かな設定も可能です。
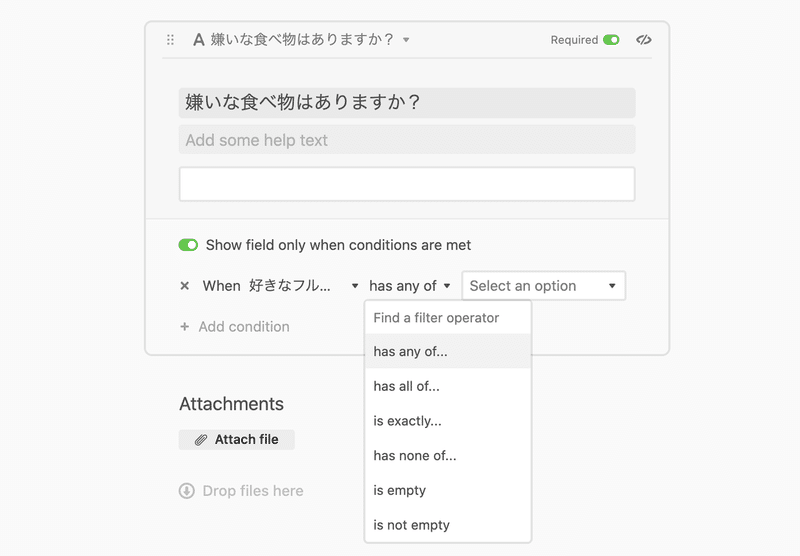
さらに、強力な条件分岐設定も無料プランで使うことができます。

この条件分岐(conditions)設定を使うと、任意の他のフィールドへの回答によって表示・非表示を出し分けることができるので、やや込み入った(複雑な)アンケートやフィードバックなどのユースケースにも利用することができます。
この他にも各フィールドの順番をドラッグ&ドロップで変更できたり、Long textのフィールドタイプではリッチテキストフォーマットに対応させることができたり、選択肢の表示スタイルをドロップダウン/リストで選ぶことができたり、Google Formと同等かそれ以上とも思える多機能さです。
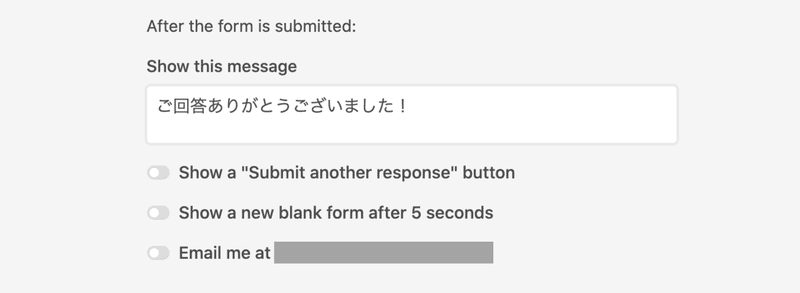
もちろん、回答後のアクションの設定も可能です。

シンプルではありますが、メッセージをカスタマイズしたり、通知メールのON/OFFの設定などができます。
フォームの埋め込みやアクセス制限
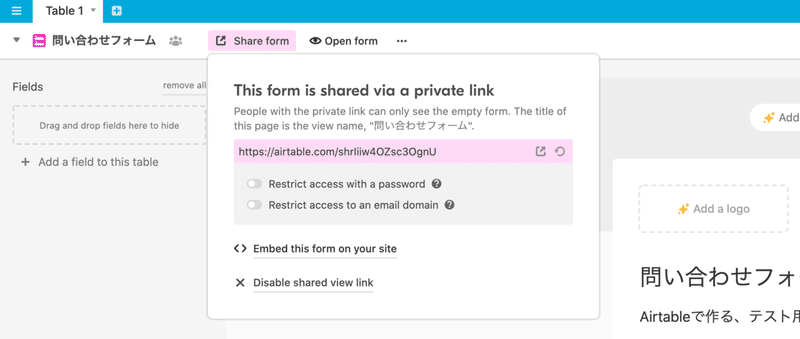
フォームの共有にはユニークURL(ページ)が発行されますが、フォームページへのアクセスをパスワードあるいはメールアドレスのドメインで制限することができます。

パスワードによるアクセス制限はシンプルにパスワードを入力することで閲覧可能になる方法で、メールアドレスのドメインによる制限はAirtableユーザーの中で特定のメールドメイン(@example.com)のユーザーだけを許可する方法です。ドメインによる制限ではユーザーは指定されたメールアドレスでAirtableにログインすることが条件になります。
また、AirtableのフォームはGoogle Form等と同じくサイトなどへの埋め込み(embed)もできます。
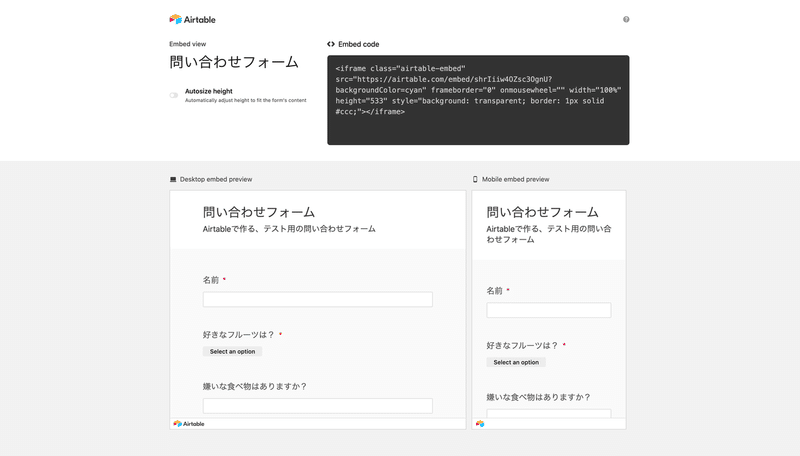
Embed this form on your site というところをクリックするとこのような画面が表示されます。

ここで埋め込み用のコードと、実際のデスクトップ&モバイルでの表示を確認することができます。ここら辺も個人的には非常に直感的で使いやすいと感じました。
無料プランではカバー画像などを設定できないため、シンプルなデザインにはなりますが、Google Formのデザインに少し飽きてきている自分としては十分な代替サービスです。
回答の集計
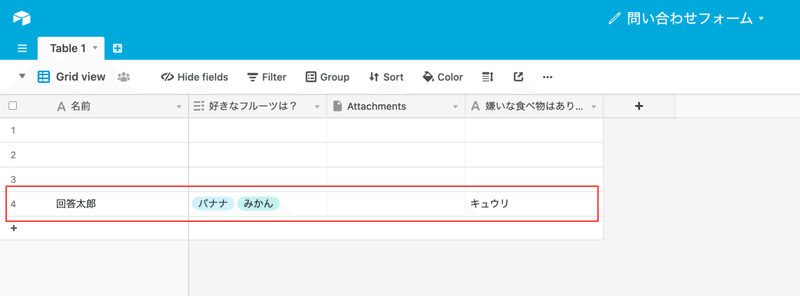
回答データはGrid Viewで随時確認することができます。

ここでは最初から追加されていた1 - 3を削除していない状態だったので、テスト回答(名前: 回答太郎)が4つ目に追加されています。色分けされた選択肢も見やすいですね。
Airtableの真価は実はこのように集計されたデータの解析や有効活用、あるいは関連付けといった部分にあります。今回はあくまでフォーム機能の紹介になりますが、集計されたデータをよりうまく活用したいという方はぜひAirtableをマスターしてみてください!
---
尚、Airtableのフォームに関する情報は以下のページでご確認いただけます。
