
PageFlyを利用してShopifyで無料LP作る方法
PageFlyは、ランディングページやブログなどのコンテンツを直感的にドラッグ&ドロップ操作で設計できる便利なページビルダーアプリケーションです。
日本語対応機能も備えているので、他のアプリよりも取り扱いが簡単です。
PageFlyの利用メリット
簡単な操作: PageFlyのドラッグアンドドロップ機能を使用すると、プロのようなデザインのLPを簡単に作成できます。テンプレートやブロックを選択してカスタマイズするだけで操作も簡単です。
モバイル対応: 作成されたページは、デスクトップだけでなくモバイルデバイスにも最適化されています。これにより、ユーザーはどのデバイスを使用しても最高の体験を得ることができます。
SEO対応: PageFlyで作成されたページは、SEOに最適化されています。これにより、ランディングページの検索エンジンのランキングを向上させることができます。
無料プラン: PageFlyは有料プランを提供していますが、初心者や小規模ビジネスオーナーのための無料プランも提供しています。
PageFlyの利用デメリット
学習コスト: 初心者にとっては、PageFlyの全機能を最大限に活用するための学習が必要となる場合があります。
制限されたテンプレート: 提供されているテンプレートは多岐にわたりますが、特定のニーズやブランドのガイドラインに完全に合致するものがない場合があります。
価格: 無料プランは基本的な機能に限られ、より高度な機能を利用するためには有料プランへのアップグレードが必要です。
PageFlyでのLP作成手順
PageFlyを使用してShopifyでランディングページ(LP)を作成する方法は以下の通りです
アプリのインストール
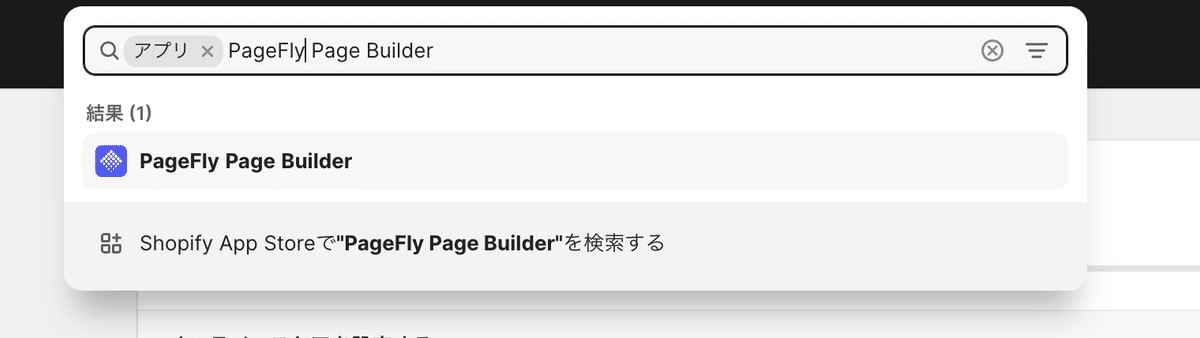
Shopifyのアプリストアにアクセスし、「PageFly Page Builder」と検索します。
「アプリを追加する」をクリックし、「アプリをインストール」を選択してインストールを完了させます。

新規ページの作成:
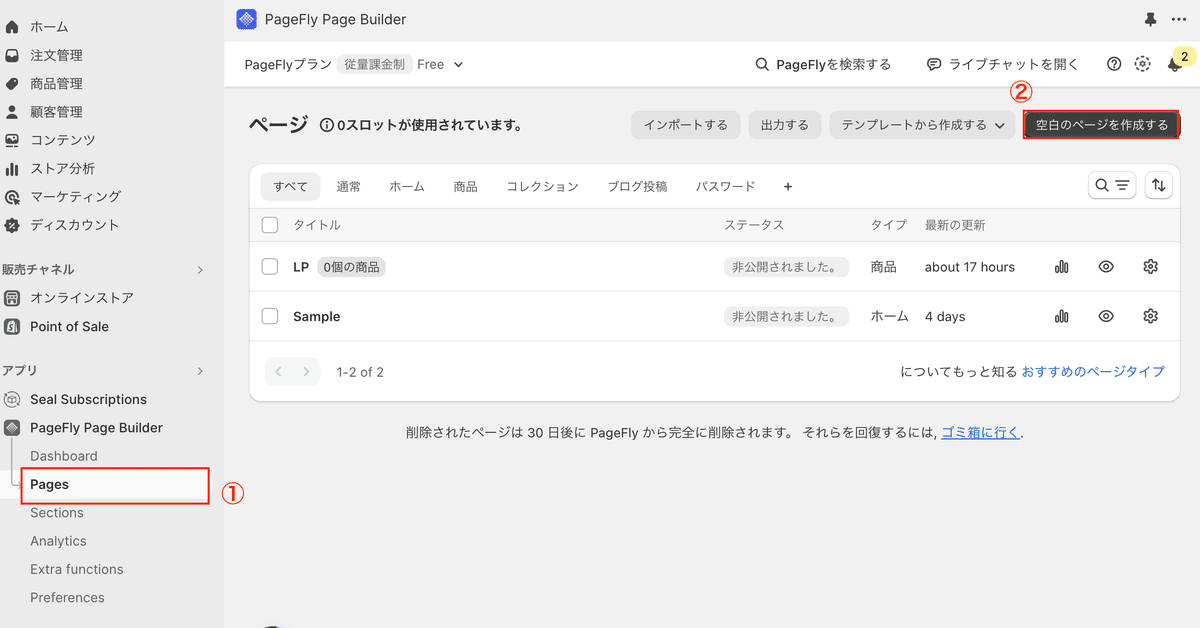
Shopifyの管理画面から「アプリ管理」を選択し、インストールされたPageFlyアプリを開きます。
PageFlyダッシュボードが表示されるので、「Pages」メニューを選択し、「空白のページを作成」を選んで新しいページを作成します。

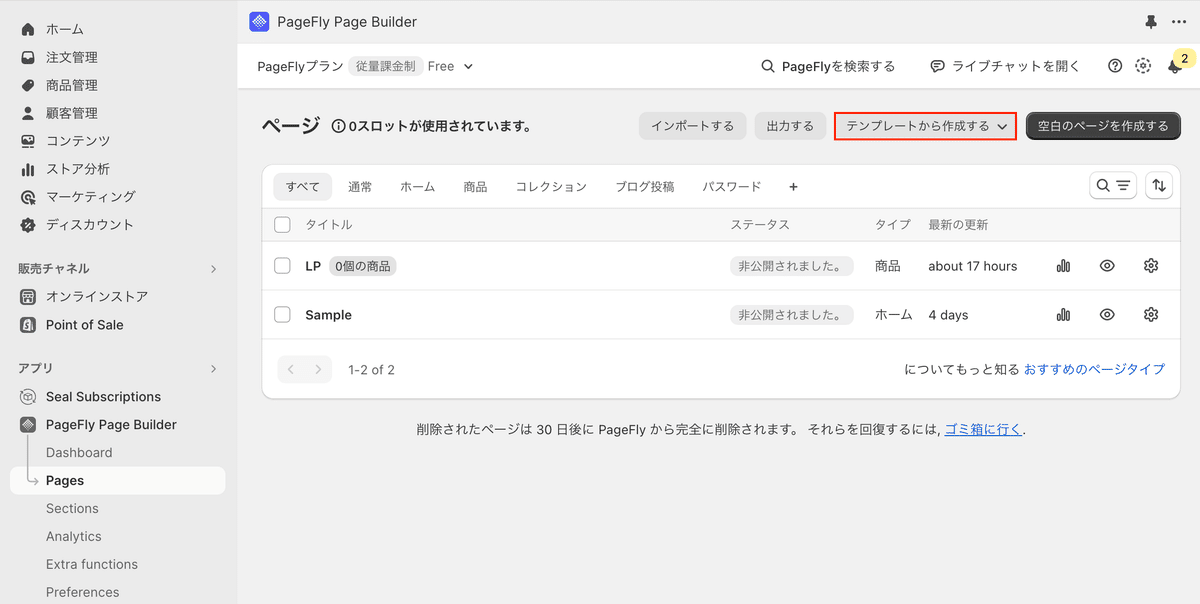
テンプレートの選択またはカスタマイズ:
作成したいページのタイプに応じてテンプレートを選択し、必要に応じてカスタマイズを行います。
または、セクション(エレメントのグループ)やエレメント(画像や段落などの要素)を1つひとつ追加してページをカスタマイズします。

ページの公開:
ページの準備が整ったら、「Publish」ボタンをクリックしてページを公開します。
PageFlyの利用費用
公式サイト:https://pagefly.io/pages/pricing-plans
Freeプラン:
月額: $0
スロット数: 1
主な特徴: 全アプリ機能, 24/7 チャットサポート
Pay as you goプラン:
月額: $24
スロット数: 5
スロットあたりの価格: $4.8
主な特徴: 全アプリ機能, 24/7 チャットサポート
Unlimitedプラン:
月額: $99
スロット数: 無制限
主な特徴: 優先サポート, ビデオ通話サポート, スピード最適化1.
最初はFreeプランから始めて、ショップの拡大に合わせてプランをアップグレードする運用が最もお勧めです。
まとめ
PageFlyは直感的なドラッグ&ドロップ操作でランディングページやブログを作成できるアプリで、日本語対応機能を有しています。
利用者は簡単な操作でプロフェッショナルなデザインのページを作成し、これらのページはモバイルとデスクトップの両方で最適化され、SEOにも対応しています。
無料プランから始めて、ショップの拡大に合わせてプランをアップグレードする方法がおすすめです。
現在100名限定で無料でShopify構築相談を行なっています。
ShopifyやECに関するどのようなご質問も3営業日以内に無料で回答します。
相談してみたい方は、お気軽にご連絡ください!

この記事が気に入ったらサポートをしてみませんか?
