
第8章-2: Shopify サンクスメール(注文完了メール)の編集方法を学ぶ
Shopifyで会員登録の設定ができたところで、
続いてはサンクスメール(注文完了メール)の最終チェックをしていきます。
前のステップがまだ完了していない方はこちらからどうぞ。
今回の記事が初めての方に少々このシリーズの説明を。
「Shopify ECサイト開設編」では、全部で九章で構成されており、いまは第八章:カスタマとの交流です。
この章では、ECサイト公開までに必要な設定を行います。
前の章から読みたいかたは、タイトルのリンクから飛べます↓
【Shopify ECサイト開設編】
第一章:明日の産声
第二章:容姿選び
第三章:セールスマンを造成
第四章:決済の方程式
第五章:不安は悪
第六章:約束事は大事
第七章:物流を制すものはECを制す
第八章:大切なカスタマーとの交流◀︎今ココ
第九章:公開への道
Shopifyのサンクスメール(注文完了メール)とは?
カスタマーが商品を購入した後に自動で送られるメールです。
注文情報が記載されたメールです。
これはShopifyの基本機能に備わっています。
Shopifyでサンクスメール(注文完了メール)の内容を確認する方法
まずはShopifyにデフォルトで入っているメール文面を確認していきましょう。
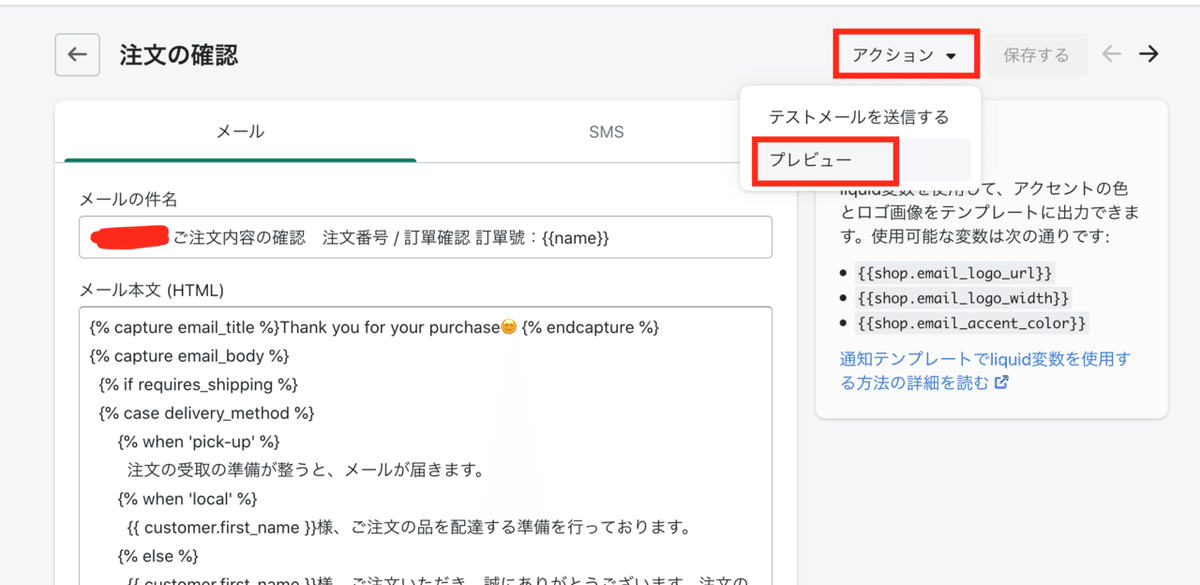
①設定>通知をクリック。

②注文の確認をクリック。

③右上のアクションからプレビューをクリック。

すると、こんな感じでプレビューできます。

レイアウトはかなりみやすく綺麗なので問題なければ、編集なしで終了!
サンクスメール(注文完了メール)を翻訳したい場合
とはいえ、上記の通り、サンクスメールの言語は設定言語で表示されています。
もし多言語サイトでも一律同様のメールが送られてしまいます。
筆者の場合は多言語ECサイトを構築しているので、このサンクスメールも多言語表記したいところです。。
しかし、調べた限りだと、どのShopify翻訳アプリでもメールの多言語翻訳は対応していないようです。
(方法知っている方いたら教えてくださいm(_ _)m)
なので、このメールに、他言語を追加する方法を取りました。
つまり、日本語メールテンプレの下に他言語のメール文面を追加するということです。
やり方は簡単です。
多言語対応したサンクスメールに編集する方法
① メール本文のHTMLを全部コピーする

②コピーしたHTMLを最下部の</html>という行の下ペーストする。
③ペーストしたHTML内の日本語部分をすべて追加したい言語に置き換える
※日本語文のところだけ、差し替えください
※HTMLコードは崩さないように
※編集前にもとのHTML文はワードかどこかにバックアップしておいてください
ちょっとわかりづらいかもしれませんが、こんな感じで元々日本語文があったものを他言語に追加していきます。

この方法で最終的にプレビューで確認してOKであれば保存して完了です。
ただ、今後3言語以上扱う場合は、メール自体が長くなってしまうので、メール文面どうしようか悩み中です。。(英語で統一するとか?)
続いては、サンクスメール同様、送信数の多い「出荷完了メール文」の確認、編集していきます。
※ 最速でShopifyでECサイトを構築するために必要なこととは?
ShopifyでECサイトを作ろうと思っても、全体像が把握できていないといつまでも公開できません。
筆者のShopifyでのECサイト構築経験をベースに「充分な見栄えと機能を兼ね備えたECサイト」を作るために公開までにやるべきことをまとめました。
こちらのチェックリストを手元に置いて、公開まで一緒に走り抜けましょう!
チェックリストを入手したい方はこちらから▼
※モバイルアプリ版ECサイト構築も検討中ですか?
→【朗報】実は、ShopifyでECサイト作ればモバイルアプリ化も簡単に出来ちゃいます!
ノーコードでモバイルアプリが構築できる画期的なShopifyアプリを紹介▼
この記事が気に入ったらサポートをしてみませんか?
