
第9章-3: Shopifyでテスト注文する &サイト公開!
ついにこのシリーズ最終話となりました!
前のステップでShopifyのプランを選択したら実際のサイトでテスト注文することができるようになります。
Shopifyのプラン選定がまだの方はこちらからどうぞ↓
今回の記事が初めての方に念のため。
「Shopify ECサイト開設編」では、全部で九章で構成されており、いまは第九章:公開への道です。
この章では、ECサイト公開までに必要な設定を行います。
前の章から読みたいかたは、タイトルのリンクから飛べます↓
【Shopify ECサイト解説編】
第一章:明日の産声
第二章:容姿選び
第三章:セールスマンを造成
第四章:決済の方程式
第五章:不安は悪
第六章:約束事は大事
第七章:物流を制すものはECを制す
第八章:大切なカスタマーとの交流
第九章:公開への道◀︎今ココ
それでは早速テスト注文していきましょう。
Shopifyでテスト注文する方法
テスト注文とは、これまで構築してきた実際のECサイトでテスト購入することです。
Shopifyではデフォルトでこの機能がついています。
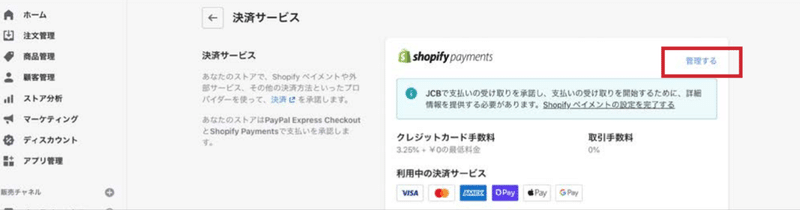
①設定>決済から ShopifyPaymentsの「管理する」をクリック
設定>決済>Shopifypayments 右上の「管理する」をクリック

決済機能の設定が未完了の方はこちらのステップに戻って設定してみてください。
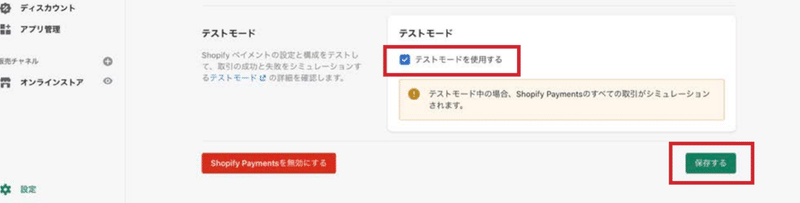
②ページ下部の「テストモードを使用する」にチェック
保存するをクリックしたら決済テストモードがONになります。

③自分のECサイトで注文してみる
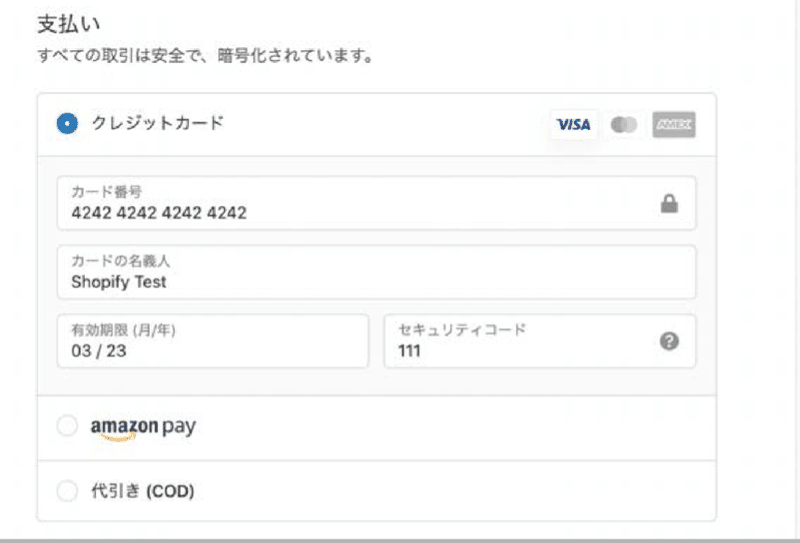
支払いページで、こちらのカード番号を入力します。
4242424242424242
カード名義人はスペースが空いていればなんでもOKです。
有効期限は将来の年月を入力、セキュリティコードもなんでもいいので3桁数字を入れます。

すると、そのまま決済するとテスト注文完了です!
(テスト注文のため、チャージされることはないのでご安心ください)
④テスト注文の受注情報も確認できます
メニューの「注文管理」からテスト注文した受注情報を確認することができます。

テスト注文で問題なければ、ついに......
ShopifyでECサイトを公開する!!
ついにローンチするときがやってきました!
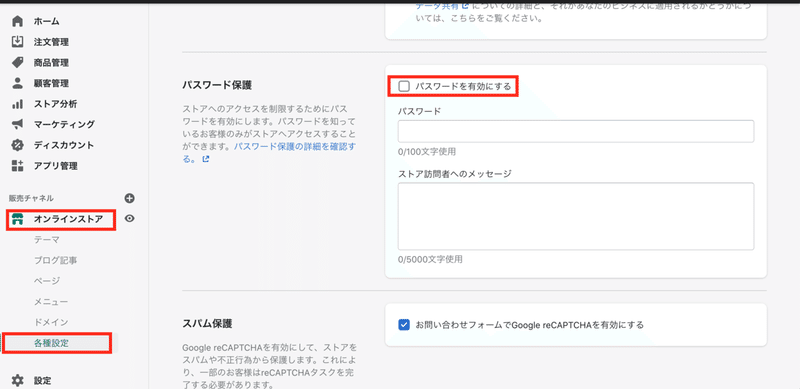
オンラインストア>各種設定>パスワード保護のところから
「パスワードを有効にする」のチェックを外します。

そして保存をすると、ライブ公開されます!
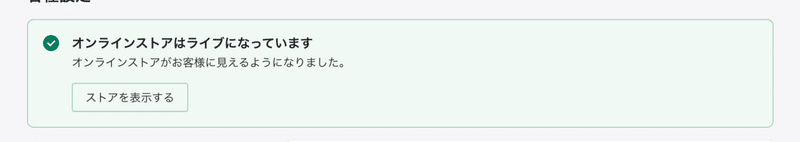
ページ上部でこんなメッセージが出てきたら完了です!

これでECサイトが公開されました!
そしてこの第9章にもわたる『Shopify ECサイト開設編』も終了です。
本当にお疲れさまでした㊗️
ただ、EC事業はここからが本番です。
お客さんが来て、購入してくれるECサイトになるために次なるシリーズを公開します。
【Shopify応用編】〜売上と利益の最大化〜
第10章から応用編に移ります!
※ 最速でShopifyでECサイトを構築するために必要なこととは?
ShopifyでECサイトを作ろうと思っても、全体像が把握できていないといつまでも公開できません。
筆者のShopifyでのECサイト構築経験をベースに「充分な見栄えと機能を兼ね備えたECサイト」を作るために公開までにやるべきことをまとめました。
こちらのチェックリストを手元に置いて、公開まで一緒に走り抜けましょう!
チェックリストを入手したい方はこちらから▼
この記事が気に入ったらサポートをしてみませんか?
