
第12章-2: ShopifyでGoogle Search Consoleを設定する方法
続いては、ShopifyでGoogle Search Consoleを設定する方法を解説していきます。
Google Search Consoleの設定は、 サイト公開されたらどのECサイトも必ずやるべきことです。
そもそもGoogle Search Consoleってなぜ設定しないといけないのか?
Google Search Consoleは、Googleが提供しているツールであり、主に検索エンジン上から自サイトがどのように評価されているかを把握することに利用します。
Google Search Consoleを設定する必要がある理由は以下2点です。
・Google検索エンジンにインデックス(検索にひっかかる対象になっているか)されているか確認できるから
・Google検索エンジンにインデックスされやすいようにサイトマップXMLを送信する必要があるから
尚、無料で提供されているツールであるため費用がかかることはありません。
ShopifyでGoogle Search Consoleを設定する方法
では、設定方法を見ていきましょう。
①Google Search Consoleのアカウント作成する
1. Google Search Console公式サイトにいく
Search Console に登録してください。というリンクをクリック。
2. 「いますぐ開始」というボタンをクリックして、ショップ管理用のGoogleアカウントにログインします。
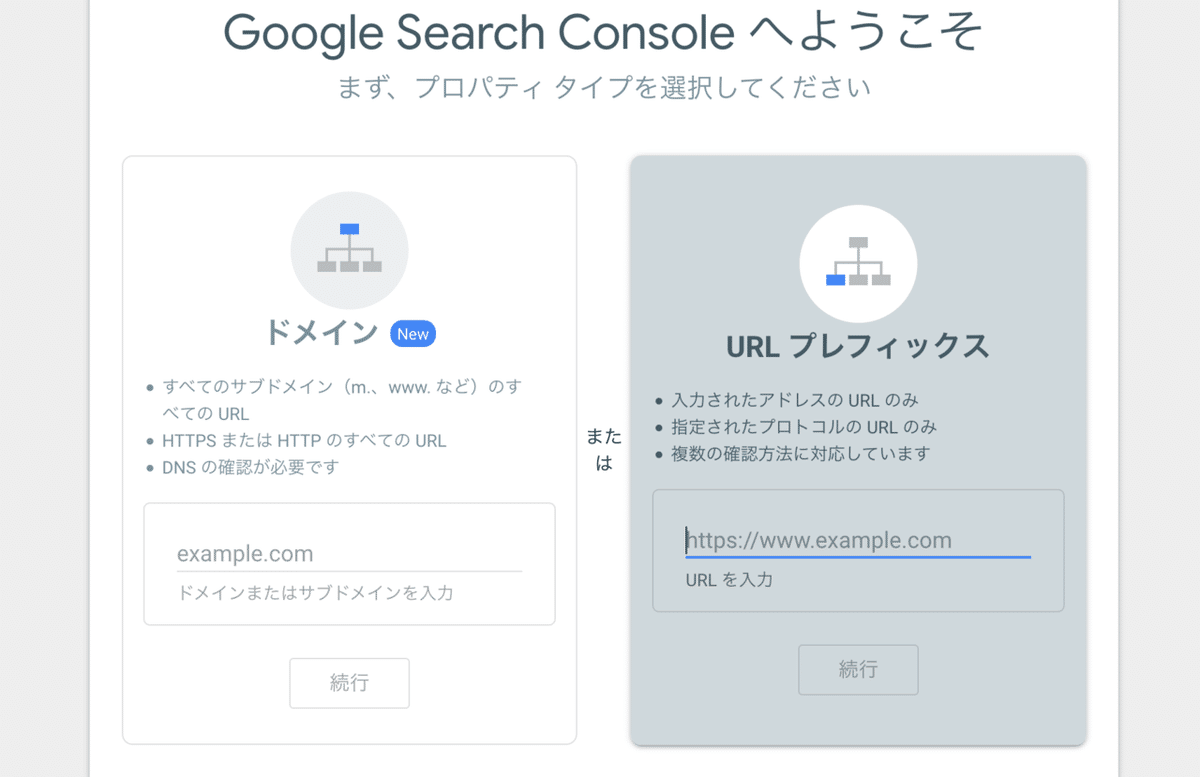
3. URLプレフィックスにURLを入力する。

4. 所有権の確認
GmailでショップドメインのDNSレコードを設定している場合は、こちらのように「所有権を自動確認しました」となり、プロパティ作成完了されます。

所有権の認証が必要な場合
1. 所有権を認証するウィンドウで、[HTMLタグ] を選択する。
2. 完全なHTMLタグをクリップボードにコピーする。
3. 管理画面から [オンラインストア] > [テーマ] の順に移動する。
4. 編集するテーマを見つけて、アクション>コードを編集するをクリック。
5. レイアウトセクションで、[theme.liquid] をクリックします。
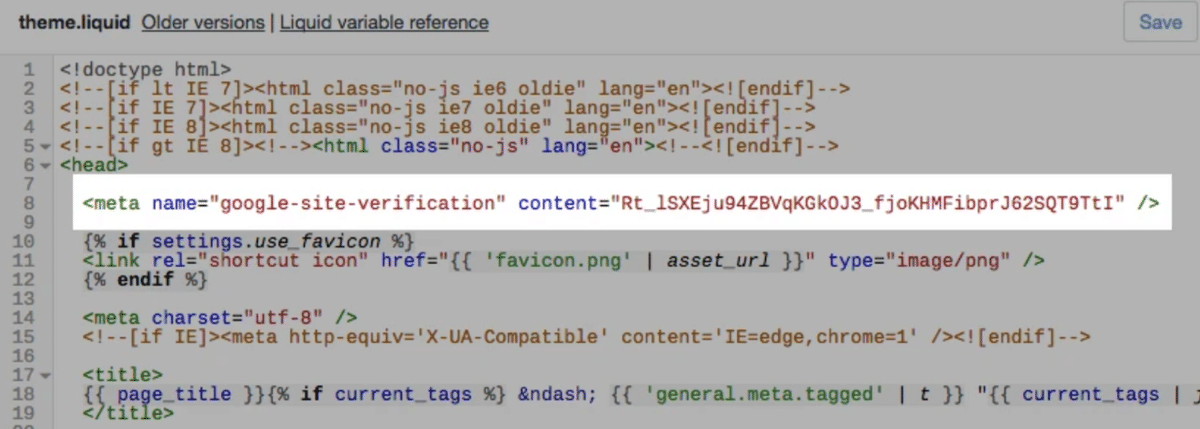
6. ステップ2でコピーしたメタタグを、最初の<head>タグのすぐ下にある空白行に次の通り貼り付ける。

7. [保存] をクリック。
8. Google Search Consoleに戻り、[認証する] をクリックして認証確認されれば完了。
Google Search Consoleにサイトマップファイルを送信する方法
ここからがGoogle Search Consoleの主な利用用途です。
XMLサイトマップという、「Google検索エンジンが見つけやすいようにするための自社サイトの案内書」みたいなものを登録します。
そうすることにより、Google検索エンジンはあなたのサイトについて簡単に理解することができ、あなたのサイトは検索に表示されやすくなります。
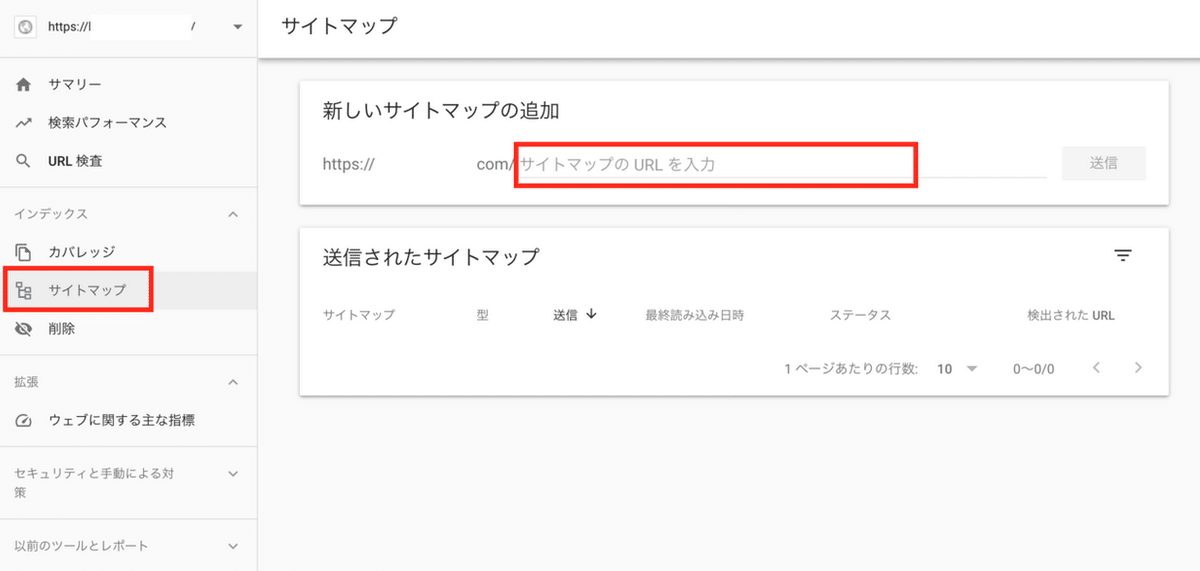
① Google Search Consoleの管理画面「サイトマップ」をクリック。

②「新しいサイトマップを追加」でXMLサイトマップを追加する
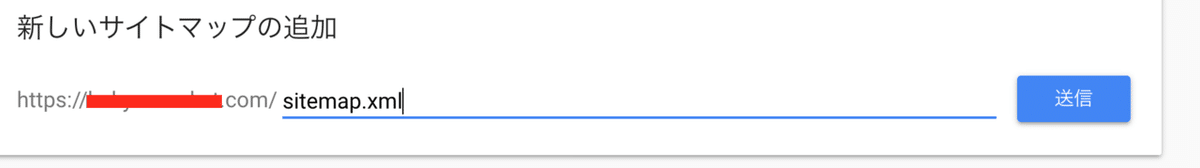
”サイトマップのURLを入力”というフィールドに、以下入力します。
sitemap.xml

※Shopifyでは有料プランに入ると、自動でこのサイトマップXMLを生成してくれます。なので、サイトマップXML自体を作成する必要はないです。
③ 「サイトマップが送られました」と出てきたら送信完了です!
※モバイルアプリ版ECサイト構築も検討中ですか?
→【朗報】実は、ShopifyでECサイト作ればモバイルアプリ化も簡単に出来ちゃいます!
ノーコードでモバイルアプリが構築できる画期的なShopifyアプリを紹介▼
この記事が気に入ったらサポートをしてみませんか?
