VS Code
マイクロソフトが開発
無料で使用できるプログラミングに特化したテキストエディタ
導入
1. ダウンロード
リンク: vs-code.com

『Download for Mac』をクリックし『VSCode・・・.zip』をクリックし開く
2. アプリケーションフォルダに移動する
3. 開く
macはシステム環境のセキュリティーとプライバシーにて許可する
拡張機能
1. Japanese Language Pack for Visual Studio Code
日本語拡張機能

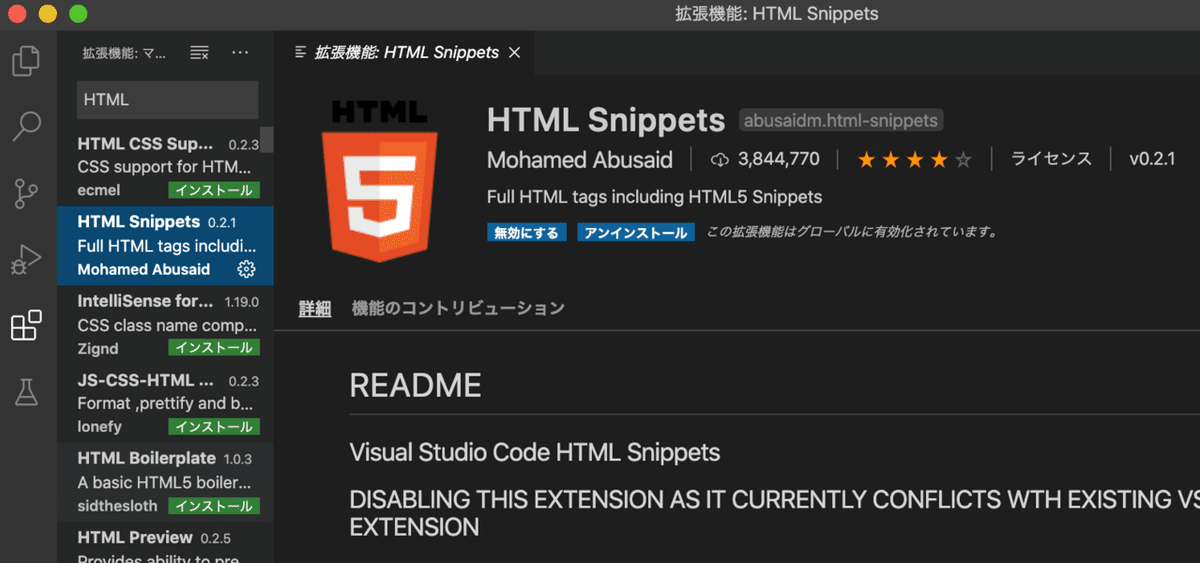
2. HTML Snippets
HTMLタグ、CSSタグの入力を補完する

3. RUBY
rubyの構文チェック、間違いを指摘してくれる

4.zenkaku
全角のスペースを教えてくれる

5. Bracket Pair Colorizer
JavaScriptの { }、( )、[ ] を色分けしてくれる

6.Better Haml
Haml で記述したコードを色付けしてくれる

『tabキー』スペース設定

1. 左下の歯車をクリック
2. Editor: tab size を 2 に変更
3. Editor: Render Whitespace を all に変更
オートセーブ設定
1.左下の歯車をクリック
2.Files: Auto Save で『onFocusChange』に変更

