Streamlitを使う
ディレクトリ構成
myapp
└── main.py
# main.py
import streamlit as st
st.set_page_config(page_title="Streamlit App", page_icon=":shark:")
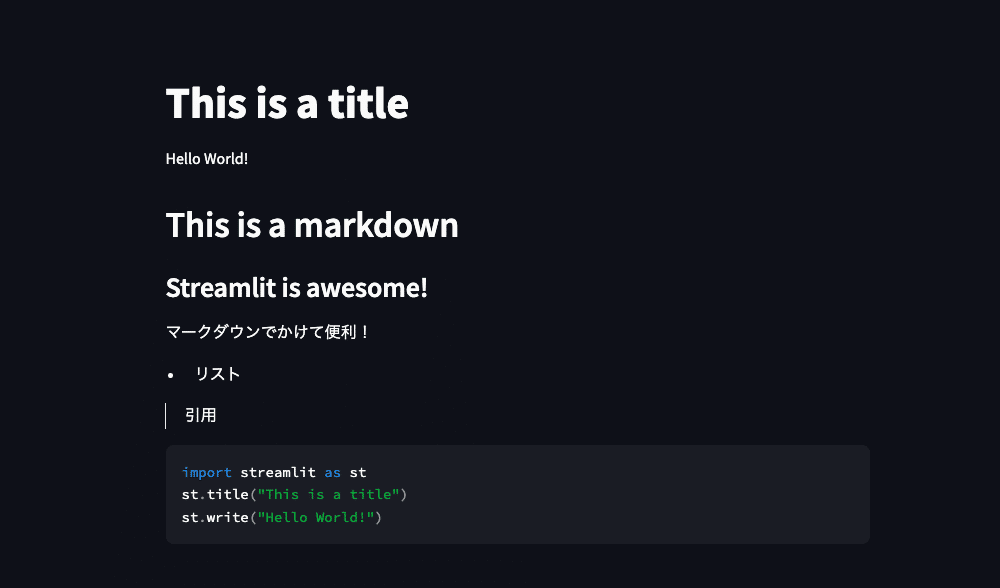
st.title("This is a title")
st.write("Hello World!")
st.markdown("""## This is a markdown
### Streamlit is awesome!
マークダウンでかけて便利!
- リスト
> 引用
```python
import streamlit as st
st.title("This is a title")
st.write("Hello World!")
```
""")myappで以下のコマンドを実行することで簡単にWebサーバが起動できる
streamlit run main.py コマンドを実行して以下のようなメッセージが出力されれば成功
You can now view your Streamlit app in your browser.
Local URL: http://localhost:8501
Network URL: http://***.***.*.**:8501ブラウザ画面


各行の詳細な説明は以下の通りです:
`st.set_page_config(page_title="Streamlit App", page_icon=":shark:")`:
ページの設定を行います。ページタイトルを「Streamlit App」に設定し、ページアイコンをサメの絵文字に設定します。
これはスクリプトの最初に定義する必要がある
例えば最終行に定義するとエラーになる
`st.title("This is a title")`:
ページに大きなタイトルを表示します。タイトルの内容は「This is a title」です。
`st.write("Hello World!")`:
ページに「Hello World!」というテキストを表示します。`st.write`は様々な形式のテキストやデータを表示するために使われます。
`st.markdown("""...""")`:
Markdown形式で複数行のテキストを表示します。Markdownはフォーマットされたテキストを記述するための簡単なマークアップ言語です。`"""`で囲むことで、複数行の文字列を記述できます。
この記事が気に入ったらサポートをしてみませんか?
